 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
随着 Microsoft Windows 的版本升级, Windows Icon 也跟随着新版本的OS一次一次的进行升级。Icon 尺寸从 16x16 px 32x32 px 到 48x48 px ,Icon 色深也从1bit( Monochrome - 黑白) 4bits(16 Colors - 16色) 8bits(256 Indexed Colors - 256色 ) 16bits 1.

Windows Vista Icon 让我们碰到的最大的问题在于如何保证兼容性又能控制图标的大小。正常来说一个 256x256 32bits+8bits Vista Icon 在压缩的情况文件的尺寸大小是 90 KB上下。而这样的图标使你无法在 XP 以及以前的操作系统进行正常的显示。因此我们可以采用 仅仅针对 256x256 px 的图标进行压缩的方式。虽然整体的图标尺寸轻微变大了因为48x48以下的图标不进行PNG方法存储。我们得到的文件尺寸大概在 110 KB上下。因为假如全部不进行压缩我们得到的图标将是 400KB 上下。变化还真快想到现在的图标竟然能一个小型共享软件还大。
2.

首先你必须使用图形设计工具 Photoshop Illustrator Flash 等软件生成一个 32bit 带透明通道的 PNG格式文件。
3.

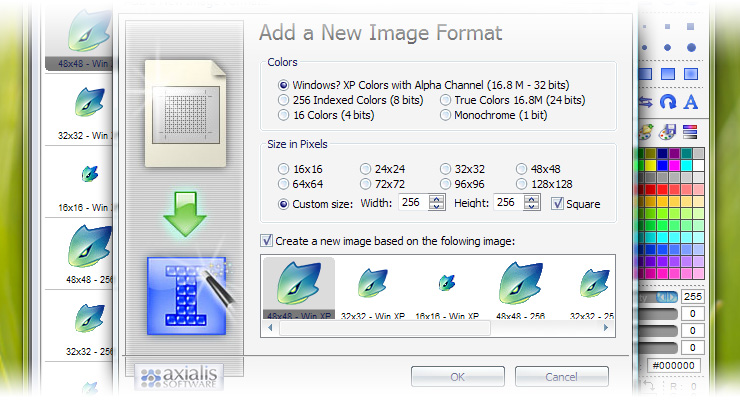
利用 Icon Workshop 5.x ( http://www.axialis.com/iconworkshop ) 打开刚才的PNG格式图片。创建一个 48x48 32x32 16x16 / 32bits & 8bits 的 Icon 详细方式可以参照 Rokey的 Illustrator Icon Design 那篇文章中介绍的方式进行生成 。然后再创建两个个 256x256 32bits & 8bits 的图标格式。
4.

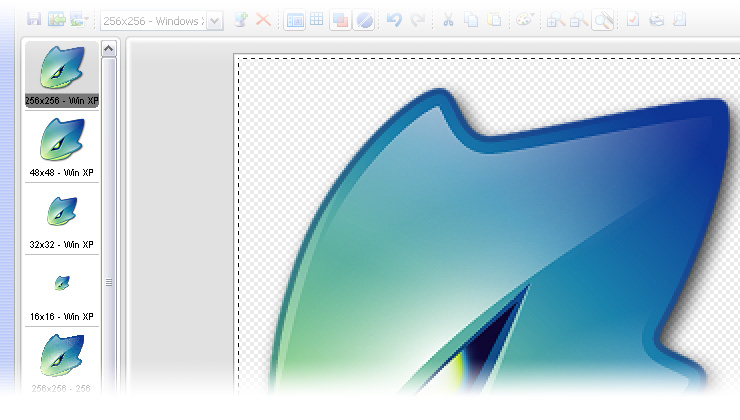
在刚才的 256x256的 Png Icon 全选并 Ctrl+C 复制 然后在 256x256的图标框中,先 Del 删除自动生成的。然后 Ctrl+V 导入到这两个格式中,并且存储。这时你将得到有一个400KB 左右"横纲级" 的Icon。
5.

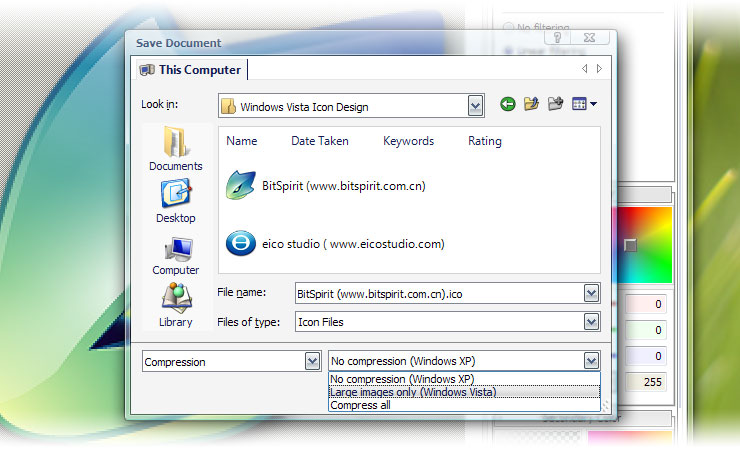
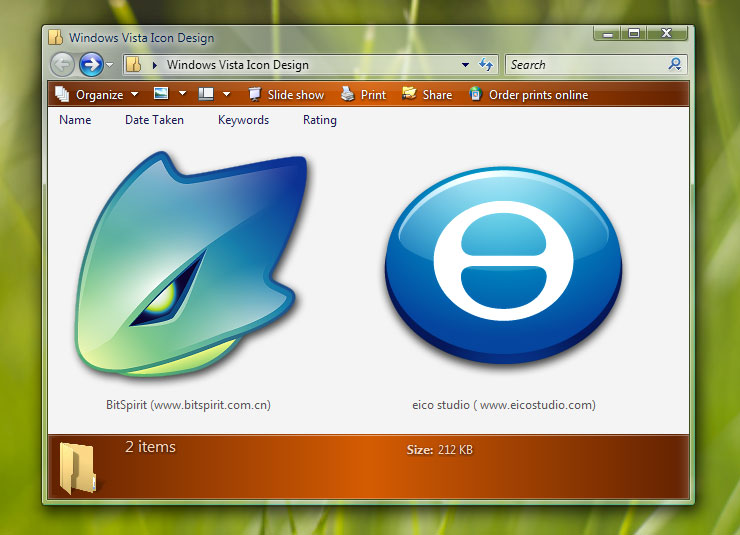
打开 Real World Icon Editor ( http://www.rw-designer.com ) 。并打开刚才的 Icon 然后进行再次存储。存储时记得选择最下方的 Compression 将选项改为 Large Images Only( Windows Vista) , 当然假如你认为这个软件只会使用在 Windows Vista 下你大可选择 Compress All。就这么简朴。放到一个文件夹中,将文件夹显示方法改为最大的显示方法你就会得到下面这张图中的 Vista 图标。
6.

其实 256x256 对于现在 72~96 dpi 的 CRT & LCD 显示器来说确实是太大了使用的意义并不是很大。究竟苹果 MacOSX 也仅仅支持最大128x128 的图标。但 Microsoft 提到过希望未来显示器的 dpi 将会提高到 200dpi 。这时 256x256的图标便能体现出它的用途了。当然虽然现在 200 dpi 还不切实际。可是谁知道那天LCD技术突破,200dpi 也能成为可能。关于大图标表现力 Microsoft 还得动动脑筋。Mac OSX 的 Dock 确实讲大图标的表现力发挥到淋漓尽致的地步。而 Windows Vista 中基本上也只是一个噱头。 注:此教程只针对 Windows Vista Beta1 的系统。但不排除今后 Microsoft 有可能对 Icon 这文件格式方面进行修改或者调整。欢迎继承关注 www.eicostudio.com 返回类别: 其他软件教程 上一教程: CINEMA 4D的毛发模块-HAIR 下一教程: Director生成文件减肥技巧 您可以阅读与"Windows Vista 图标设计"相关的教程: · 像素设计――蚊子教你画像素头像 · 数码板手绘布满灵气的室内设计图 |
| 快精灵印艺坊 版权所有 |
首页 |
||