 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
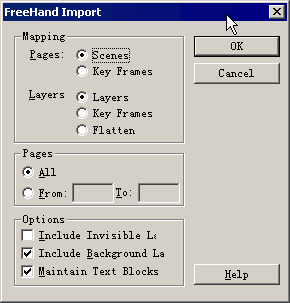
 随着软件版本的更新,同属Micromedia门下的Flash和Freehand结合得越来越好。 现在,你可以使用Freehand 强盛的绘图功能创建在Flash中制作起来异常烦琐的对象,另外,在Freehand中应用的一些特效或是渐变填充也可以完好无损地保留到Flash中,而且还可以做相应的编辑和修改;Freehand中的制作的Symbol可以直接转变成Flash里面的Symbol;Freehand中“动画>释放到图层”命令(Animate>Release to layers)、以及从Freehand中输出SWF文件等特性使Freehand在导出Flash文件方面变得更为专业,加上Flash中直接导入Freehand源文件格式的能力,我们可以使用这两个软件来创作更棒的动画效果。 Flash和Freehand的结合 先有了用于绘制矢量图形的Freehand,然后才出现了制作矢量动画效果的Flash,这个矢量不就是那个矢量吗? 其实并不完全是这样的,在Internet早期,Flash的绘图引擎与Freehand代码基础有很大的区别。由于渲染引擎的不同,想让这两个软件相互交换数据并不轻易,比如向Flash中复制和粘贴矢量对象时总是错误不断。 Freehand 7的出现,使用户可以直接从Freehand中导出SWF文件。这次开发是一个大的改进,但是向Flash中导入SWF并不能保留原有的分层,组合也不能被映射为符合逻辑的符号,而是被打散为数量巨大的小符号,必须重新组合,一些十分普通的填充可能不兼容。其实在Flash和Freehand之间缺少真正用于交换的格式,才是问题的根源。 随着软件版本的更新,Flash和Freehand结合得的越来越好。使用过这两个软件的朋友或许会有所体会,Flash自身所带的绘图功能不是很强,有时候为了画一个轻微复杂一点的外形,得使用工具拖拉个半天,效果也不一定好。 一、导入 哪些Freehand 对象可以导入Flash 在讨论Freehand和Flash协同工作之前,我们先来看一下一些重要的基本问题。哪一个版本的Freehand文件可以用来向Flash中导入呢?其实Freehand7、8、9和10这几个版本都可以得到较好的图形。 Flash MX能够导入的Freehand元素: Flash MX无法导入的Freehand元素: 将Freehand 对象导入Flash 在Flash MX的菜单中选择File>Import(或者按Ctrl+R)导入文件,在对话框中选择导入文件类型为Freehand,并指定Freehand文件,则会弹出Freehand Import对话框。  现在我们来具体解说一下“Freehand Import”对话框中每个命令分别代表的含义,方便你有针对性地导入Freehand文件。
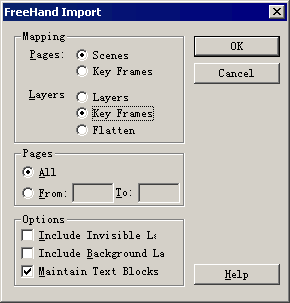
Freehand import对话框中有一个操作Freehand图层的选项。直接导入SWF文件不能保留图层格式。现在,Flash MX可以将Freehand的图层映射为Flash图层。虽然好象这并不是很重要,但是它很有用。一致的组织和准确的资源治理将会节省大量的时间,否则,你就必须重复地复制和粘贴矢量到符号中,并在Flash 图层上优化它们。  导入具有渐变填充的文件时,Flash 最多支持一个渐变填充中有8种颜色。假如 Freehand 文件包含具有多于八种颜色的渐变填充时,Flash 会创建剪辑路径来模仿渐变填充。剪辑路径会增大文件的大小。要尽量减小文件的大小,请在 Freehand 使用具有八种或更少颜色的渐变填充。(详情见后文) Freehand和Flash的符号(symbol) 假如你在Freehand中创建SWF动画碰到了困难的话,你可以使用符号Symbol。别以为Symbol只有Fireworks和Flash中才有,Freehand中也是可以使用Symbol的。假如你以前所会的仅仅只是使用Freehand 10来为Flash创建静态的矢量作品,那么看了这篇文章你肯定会有所收获。  我们先不管其他的选项,先看来Layers部分。假定在Freehand里面你已经将所有融合出来的螺旋对象使用Release to Layers命令分布到在每个图层上了。但是,在Flash MX中我们并不希望所有的元素都存在于同一要害帧的不同图层上,而是希望将它们导入后成为同一图层中的一系列的要害帧,这样就可以在Flash中直接形成逐帧动画了。 本章我们主要重点讲解如何将Freehand中创建的symbol导入Flash中使用。
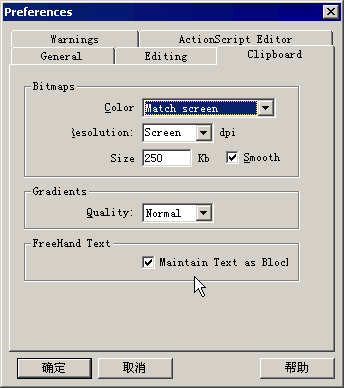
Freehand裁剪路径的导入 裁剪路径是在Freehand10中应用Paste Inside(粘贴到内部)特性创建的,它可以直接导入Flash MX中。虽然在FlashMX中您可以使用钢笔(Pen)工具来创建蒙版对象的外形,但Freehand中控制路径对象的工具更为强盛,可以帮助你迅速正确地描绘更为复杂的线条。 在Flash MX中新建文件,导入这个树叶外形的Freehand文件,如下图所示,和在Freehand中看到的效果一模相同。   在Flash MX中裁剪路径被自动转化为Grahpic符号,该符号包含在Mask图层上的裁剪对象和在嵌入图层上的裁剪作品。假如在裁剪路径上有线条,那么线条将在前面两上图层上有自己的图层。记住,当使用裁剪路径时,Flash同时也输入了该裁剪路径之外的所有信息。假如在导入了Freehand的裁剪路径之后,Flash影片文件变得十分巨大,那么该裁剪路径就是问题的所在。在将Freehand文件导入Flash之前,必须确认去掉了所有在裁剪区域内部看不到的区域。 Freehand 文本块的导入和设置 在Flash MX中执行菜单命令Edit> Preference(或者按Ctrl+U),在 Preference(参数设置)对话框的Clipboard(剪贴板)选项卡中有一个关于Freehand Text的选项,是一个名为maintain text as blocks(将文本保持为块)的复选框。
 该选项控制从Freehand中向Flash MX中粘贴文本时的设置。假如该选项被选中,那么被粘贴到Flash MX中的文本块将是可编辑文本。假如没有选中它,那么粘贴到Flash的文本将是文字的轮廓,并且不能在Flash MX中修改。 所以大家要记住了,从Freehand 中导入文件到FlashMX中,假如不能编辑文字,肯定是这个选项没有被选中。 前面我们谈到的Freehand Import对话框中也有一个相似的复选框,它执行一样的功能。假如希望在导入Freehand文件时,得到可编辑的文本框,那么选中该复选框。
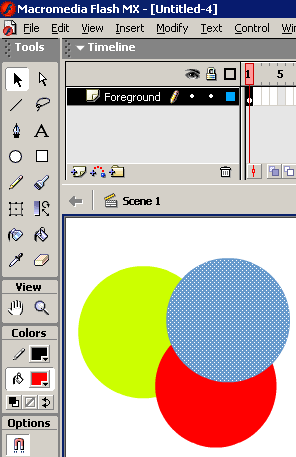
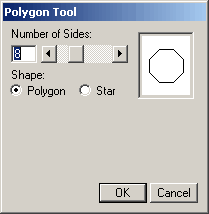
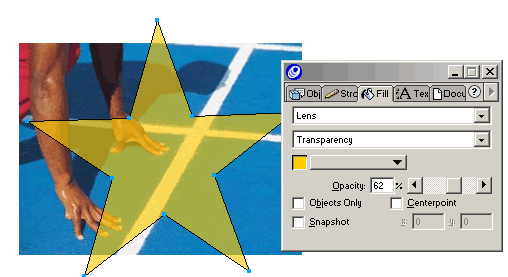
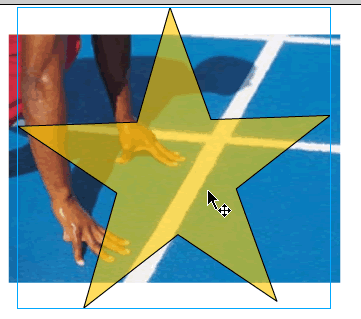
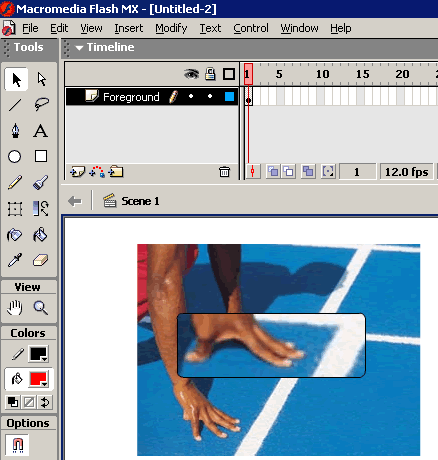
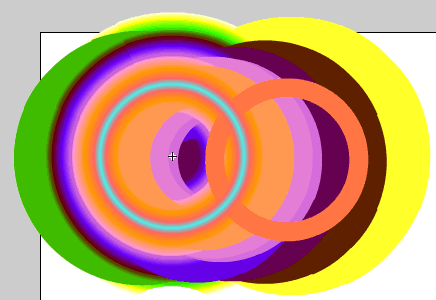
二、Freehand 特色功能补充 有些人可能会问,“为什么要使用Freehand呢?我使用Flash相同可以画出很美丽的图形出来呀!”是的,许多有才能的Flash图形绘制者和动画制作者可以在没有Freehand的情况下很好地工作。   然后我们给这个八角形增加相应的文字、颜色和阴影。然后将它保存为Freehand10格式。在Flash MX的文件中创建一个新的Symbol并且将这个Freehand文件导入到symbol的第一帧中。 Freehand 的透镜和色彩填充 1、透镜填充的透明度调整  启动Flash MX,在新文件中使用Import命令导入这个Freehand文件,详细的导入文件设置前面文章已经讲的很具体了。如下图所示,Flash MX 可以很好地展现Freehand中的效果。  2、透镜填充的Magnify放大效果 Lens透镜效果中还有一个有意思的效果:Magnify放大效果。在Freehand中绘制一个圆角矩形,并且对其应用Magnify效果,此时矩形对象中填充颜色就会消失,取而代之的则是这个对象区域中底下图片局部的放大。保存为Freehand文件,然后我们将这个文件导入到Flash MX中来,如下图所示,得到了和在Freehand中一模相同的效果,该放大的矩形对象仍然存在。 
那么我们来看看在Flash MX中是如何实现这个放大效果的。双击这块被放大的圆角矩形对象,进入Symbol的编辑状态,原来是使用了Mask遮罩效果,并且文件在导入Flash MX的过程中,底下的图片被自动放大了,然后将这个遮罩对象放到Scene场景的图层上面,就得到局部放大的效果。 从上面这些例子中我们可以看出,假如将Freehand文件导入Flash并编辑符号,就会看到lens填充的对象已经自动变成位图的遮罩。虽然这会增加文件的尺寸,但是这对得到单独的遮罩是十分有效的。除了单色monochrome和反转invert填充外,所有的lens填充类型都将被支持。由其是transparency透明效果和magnify放大效果的lens填充都可以很好地工作,并提供在Flash中难以得到的效果。但是,所有的工作包含了可视的信息,所以得小心文件的大小。 3、色彩渐变填充的技巧  但是Macromedia Flash MX只能操作不超过8种颜色的渐变。假如,在Freehand的渐变中有多于8种颜色,Flash MX将使用裁剪的路径将它们保存为单独的图形。虽然得到的基本效果是一样的,但文件会增大很多。
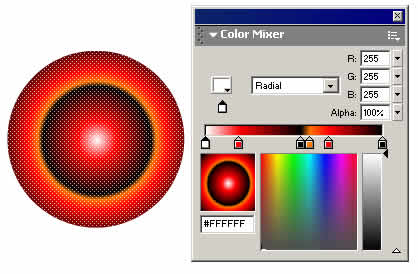
 小技巧:假如在Freehand中制作了一种特殊好的少于8种颜色渐变填充,我们还可以在其他Flash中使用。方式是:将文件导入到FlashMX中,然后双击带有Gradient填充的对象,打开Flash中的color Mixer色彩混合器,该渐变填充将出现在填充弹出菜单中。 假如没有显示提示,那么可能是没有选中作品中准确的渐变填充或部分。进入Color mixer 面板右上角的选项菜单,并选择add swatch。现在,就可以对Flash影片中的任何填充重新使用该渐变填充了。 用Freehand 的混合做复杂的螺旋外形动画
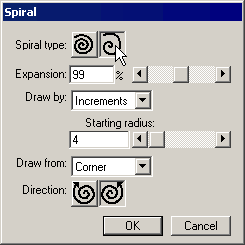
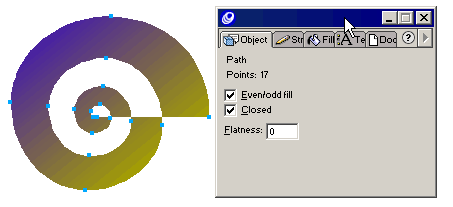
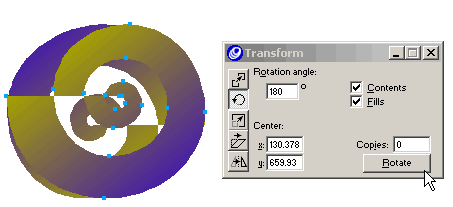
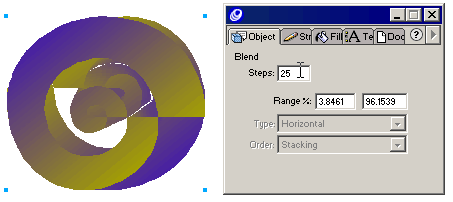
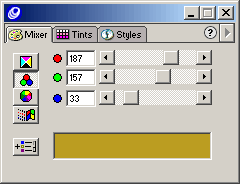
 打开Object面板,在面板中我们将Close选项框钩上来关闭螺旋对象,并给它使用两种RGB色彩的渐变填充,没有描边。如下图所示。  现在我们已经有了一个紫黄渐变色的螺旋外形对象,使用菜单命令:Edit>Clone来克隆它以便得到处于一样位置并且一样外形的对象。选择那个克隆出来的对象,从Window菜单中打开Transform变形面板,在Rotation框中输入180度,并且单击Rotate按钮,那么将得到如下图所示的图形。  现在我们将进入一个有趣的操作部分。全选这二个对象,使用菜单命令:Xtras>Create>Blend。这将创建两个螺旋对象间的融合效果,打开Object面板,默认融合的步骤为25步,当然你可以设置一个更大或是更小的步骤,然后按回车确认即可。步骤越多所产生的对象也就越多。  当这个blend复合对象仍然被选中时,使用菜单命令:Xtras>Animate>Release to Layers。用一句话来概括,Release to Layers就是将融合对象中的每一步都放置到单独的图层上。在Release to Layers对话窗口中,还有一些不同的设置,从Animate下拉菜单中选择Build,那么当你将这个文件导入到Macromedia Flash时,每个动画制作略微会有些不同,其余的几个你可以自己试一下。大家可以看一下Freehand的在线帮助。 用Freehand的透视网格得到奇妙的效果 Freehand 9及其后续版本可以创建对象在透视空间中的效果。 然后我们保存文件导入到Flash MX中,虽然Flash MX不能转变透视网格线,但是每个对象的透视效果都原封不动地被保存了,如下图所示。借助这个工具,你可以轻松创建具有透视效果的多个对象图形。 三、注重事项 Freehand 的页面尺寸 假如将Freehand页面的尺寸设置为与Flash影片相匹配,可以在实际的工作中节省不少时间,使导入Flash中的元素定位变得十分简朴。 最简朴的方式是将Freehand的标尺设置为以点或像素为单位(在Flash中多以象素为单位),然后选择自定义的页面尺寸,使之适合Flash影片帧的尺寸。当然在Freehand的工具面板中有一个页面工具,你可以用这个工具直接来修改Freehand的页面尺寸大小。如下图所示。 假如不想改变页面尺寸或是不习惯去改变页面尺寸,那么就靠近画布的左上角绘制图形,或是绘制完成后改变Freehand页面的尺寸来适合对象的尺寸。由于Flash使用自己的舞台的左上角来定位所有导入的对象,所以Freehand作品就会被适当地映射。 色彩模式转变 在Freehand10和 Flash协同进行工作时,你应该注重一下色彩模式方面的问题。当Flash中导入Freehand文件的时候,所有的CMYK颜色都将自动转变成RGB颜色,包括在文件中使用的任何灰度的图片。不幸的是,这种转变不总是完美的,并且在Flash中看到的颜色和Freehand中的不完全相同。一般来说,Flash中的颜色显得比Freehand中更柔和一些。   CMYK模式 RGB模式 最安全的做法是,在将文件导入Flash前,就使用Freehand将它的颜色转变为RGB模式。假如为了印刷的目的需要保持Freehand文件的CMYK版本,建议你使用Save as 命令来保存原来的文件,然后将颜色转变为RGB格式,保存新文件,并将它导入Flash中。 返回类别: 其他软件教程 上一教程: [ImageReady教程系列3]文字颜色渐变 下一教程: Freehand制作折叠艺术字 您可以阅读与"Freehand和Flash的结合应用"相关的教程: · FreeHand 10 快捷键整理 · Freehand10的自定义画笔功能详解 · FreeHand运用中的常见问题 · FreeHand intuos2 画舞蹈人物 · Freehand制作折叠艺术字 |
| 快精灵印艺坊 版权所有 |
首页 |
||