苹果图标制作深度解析

外形好比人的骨架,骨骼精奇才能练就上乘的武功。
同样,我还要再将画外形也分成三个部分来讲。
扳手部分:
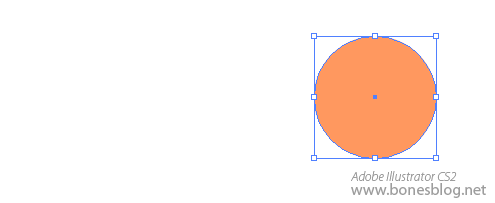
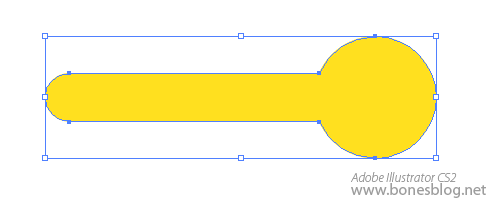
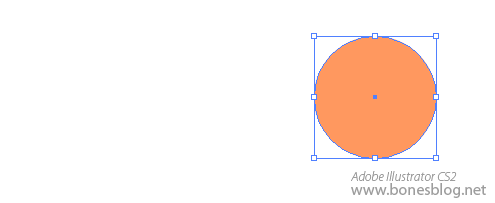
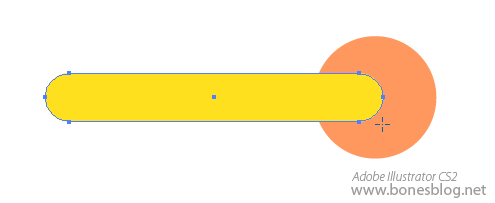
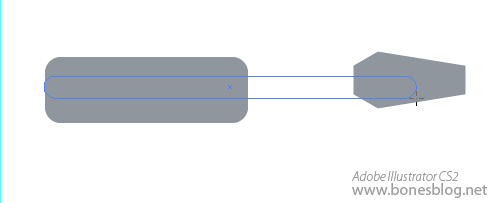
在工具箱中选择椭圆工具,按住Shift键绘制出一个正圆形

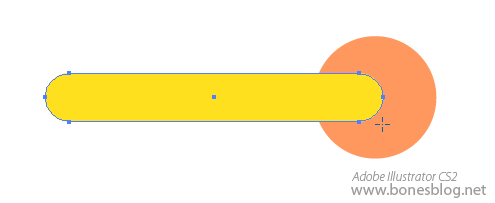
在工具箱中选择圆角矩形工具,按下鼠标后向右下方拖曳,直至矩形的外形大小与圆形比例适合,按下键盘上的“↑”“↓”键,调整圆角的大小,调整完成后,释放鼠标键。

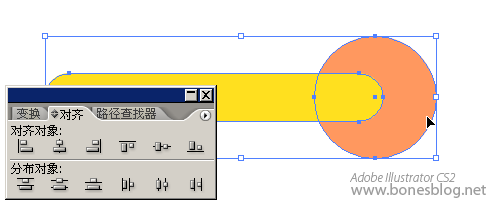
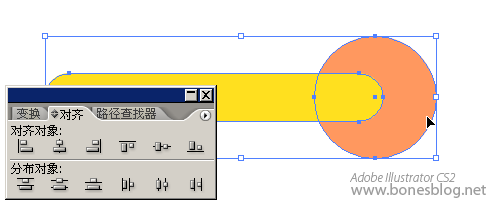
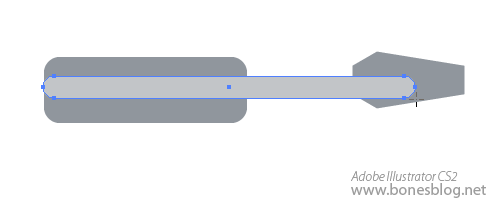
使用选择工具将两个外形都选中,单击对齐调板中的“垂直居中”按钮,使得圆角矩形与圆形对齐。

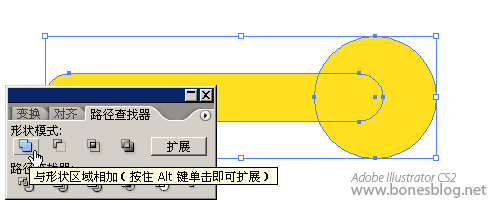
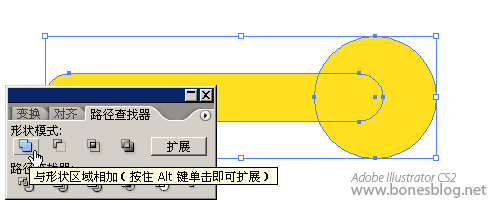
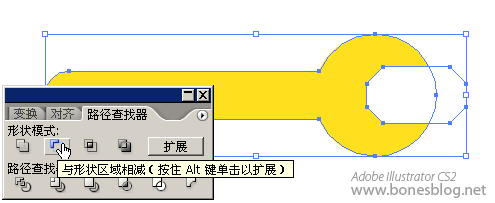
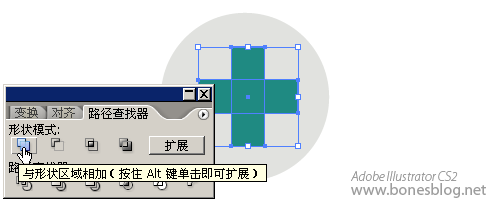
再按下路径查找器中的“与外形区域相加”按钮。

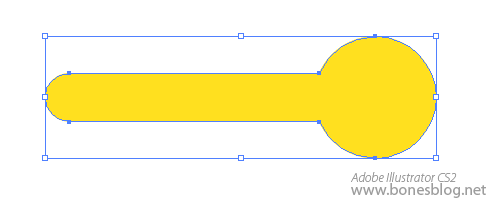
单击路径查找器中的“扩展”按钮。此时两个简朴的外形就组合成了一个复杂的外形。

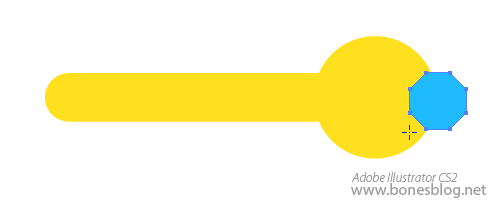
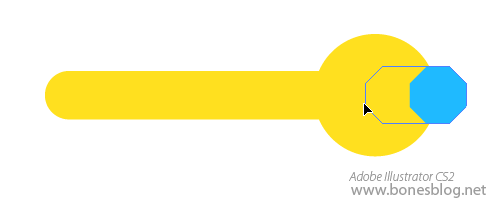
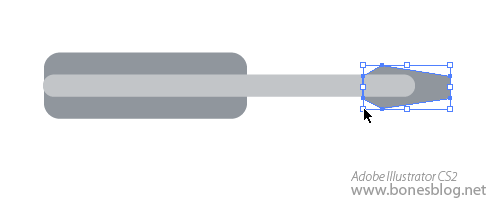
使用多边形工具绘制一个8边形,按下鼠标后向右下方拖曳,按下键盘上的“↑”“↓”键,调整多边形边的数量,调整完成后,按住Shift键,拖曳至的外形大小与圆形比例适合,释放鼠标键。

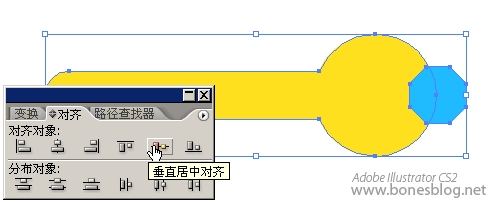
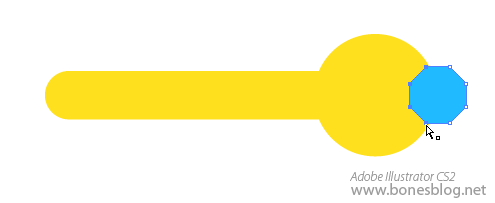
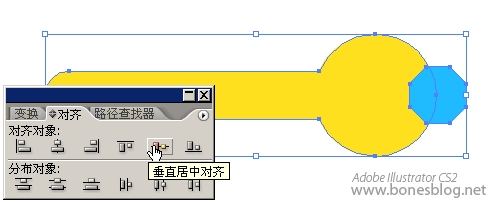
使用对齐调板对齐这两个外形

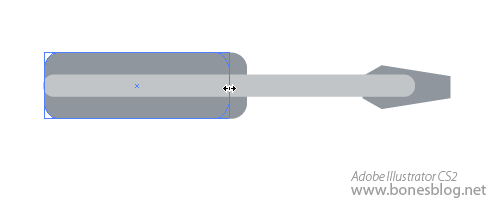
使用直接选择工具,按住Shift键,将8边形上的四个锚点选中

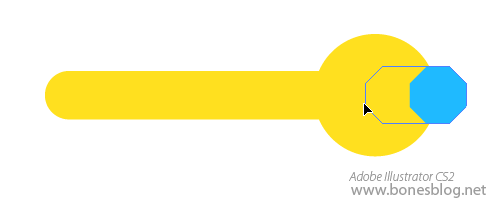
按住Shift键,将这四个锚点向左拖曳

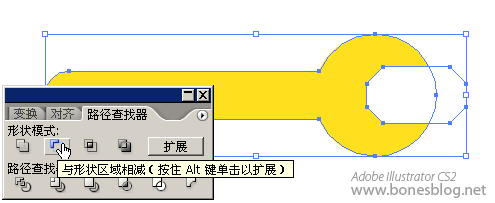
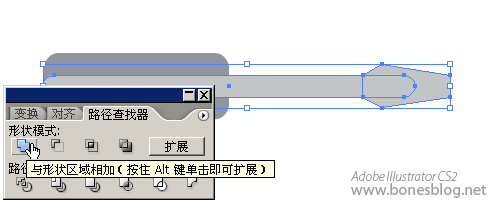
使用选择工具将两个外形同时选中,按下路径查找器中的“与外形区域相减”按钮。

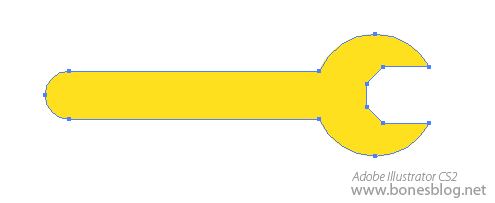
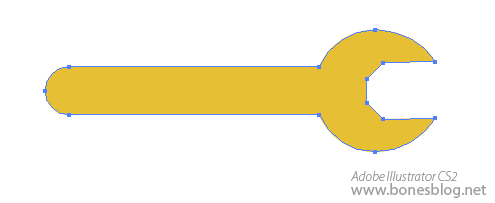
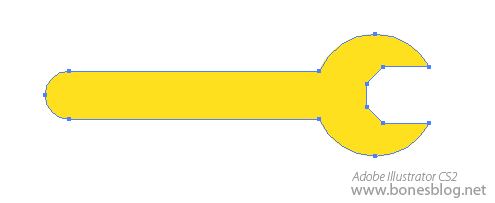
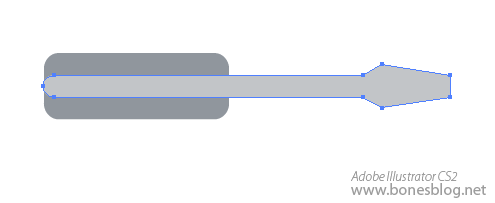
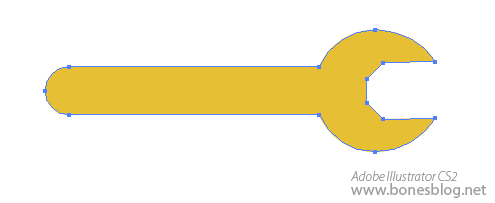
单击路径查找器中的“扩展”按钮。此时扳手的外形就大体的出现了。

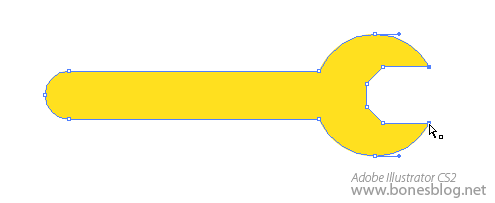
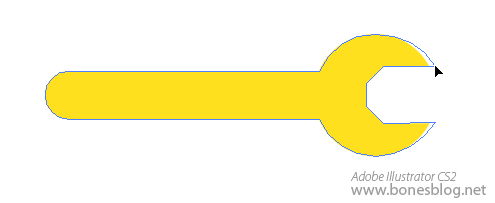
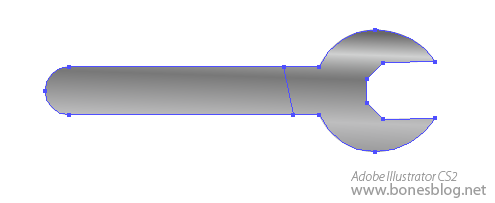
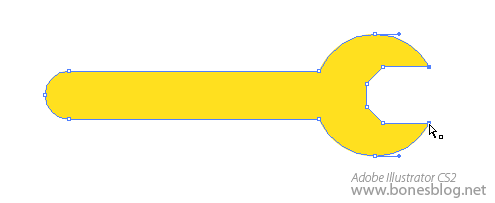
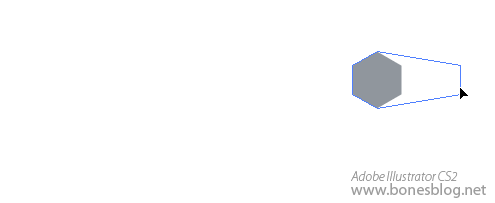
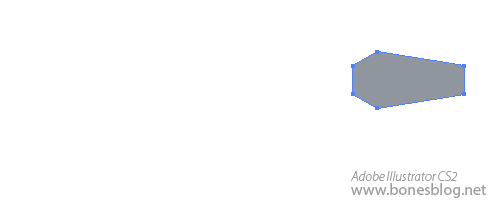
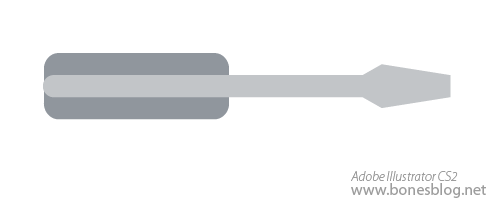
为了使得扳手更加逼真,这里使用直接选择工具将扳手外形最右端的两个端点选中。

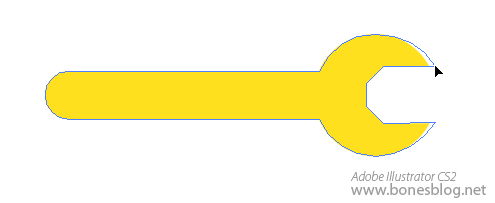
按住Shift键稍稍向右移动。

至此,扳手的外形就创建完成。记得存储一下我们的劳动成果。

螺丝刀部分:
使用多边形工具,绘制出一个6边形,在绘制过程中按住Shift键,可以使6边形水平放置,这会对以后对齐它有很大的帮助。

使用旋转工具来旋转这个外形,同样为了对齐6边形的边,在旋转的过程中始终是按住Shift键的。

使用直接选择工具选择右端的两个锚点。

按住Shift键向右拖曳。

释放鼠标后,螺丝刀的刀头外形就大体出现了。

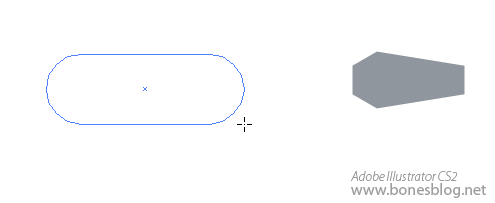
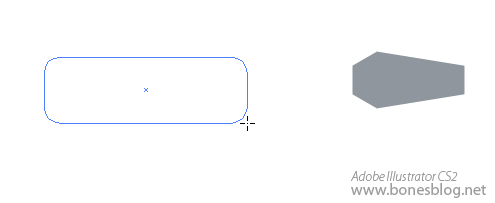
使用圆角矩形工具,从左至右拖曳出一个圆角矩形,不要释放鼠标。

由于上一个步骤绘制扳手的时候,调整了圆角矩形的圆角大小,这里还是需要使用按下键盘上的“↑”“↓”键来调整圆角的弧度后,再释放鼠标键。

以上一个圆角矩形的左侧边为起点,绘制出第二个圆角矩形,此时的圆角矩形的大小约是前面一个圆角矩形的宽2倍,高1/3。

确认大小合适后,释放鼠标。

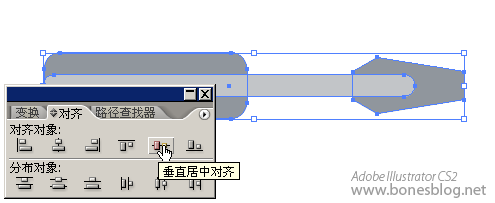
使用选择工具,将三个外形一起选中,按下对齐调板中的“垂直居中对齐”按钮。

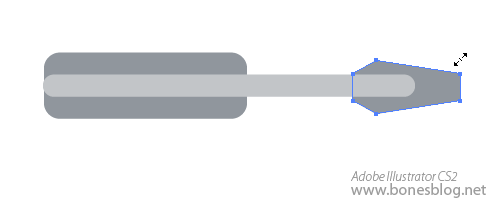
使用选择工具,将螺丝刀的刀头选中,将光标移至右上角的位置上,光标外形变为如图所示外形后

按住Shift键,将刀头进行缩放。最左侧边的宽度略小于刀竿的宽度即可。

使用选择工具,调整螺丝刀把手的大小。

将刀竿与刀头的形砖选中,执行路径查找器中的“与外形区域相加”按钮。

单击“扩展”按钮。

此时,完成了螺丝刀的形砖制作,记得存储一下我们的劳动成果。

圆标部分:
是用椭圆工具,按住Shift键,绘制出一个正圆。

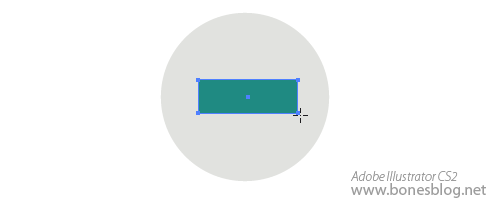
使用矩形工具,绘制出一个矩形,矩形的比例大致为 长:宽= 3:1

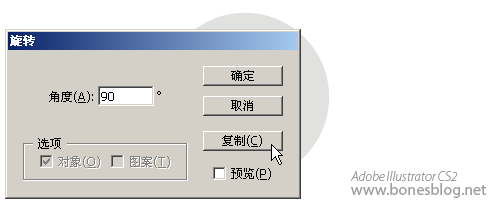
双击旋转工具,弹出旋转对话框,在对话框中输入90,按下“复制”按钮

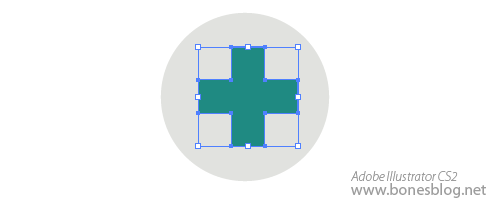
使用选择工具,将两个矩形选中,单击路径查找器中的“与外形区域相加”按钮。

单击“扩展”按钮。

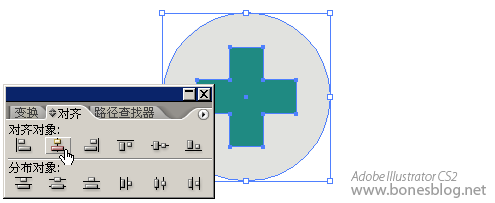
使用选择工具,将两个外形都选中,并按下对齐调板中的“垂直居中对齐”与“水平居中对齐”按钮各一次。

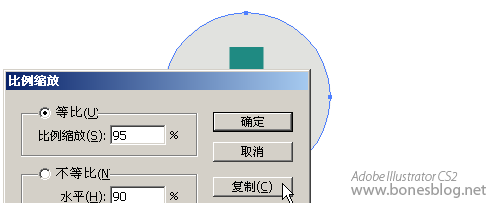
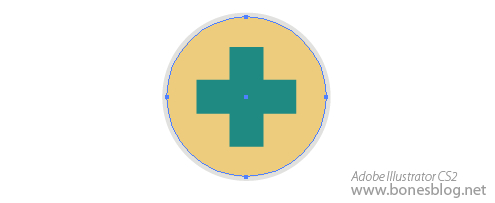
使用选择工具,选择圆的外形,双击工具箱中缩放工具的按钮,设定缩放比例为95,然后单击“复制”按钮。

得到一个较小的圆

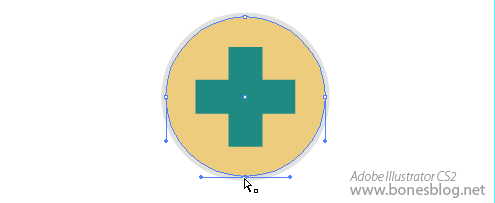
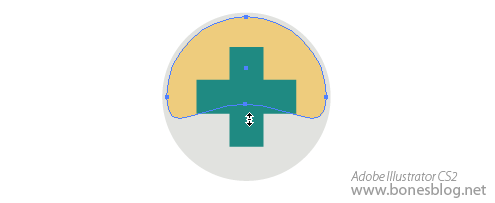
使用直接选择工具,将最低端的锚点选中。

向上拖曳

改变圆形的外形。

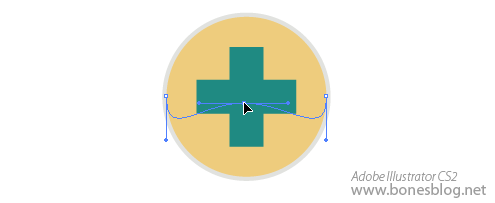
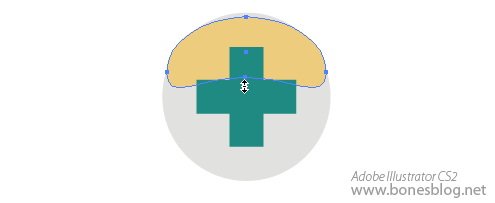
使用选择工具,将光标移至图形的中下方,光标形砖变成如图所示

按下鼠标,将外形的一边向上拖曳

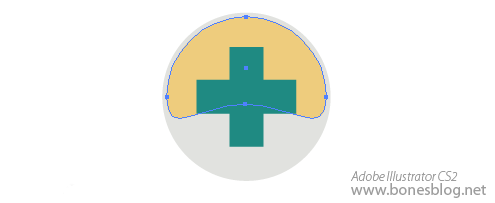
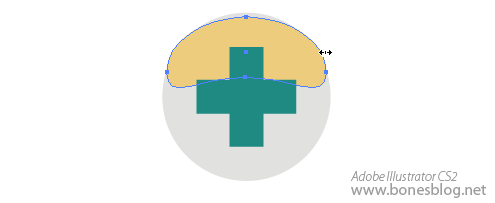
使用选择工具,将光标移至图形的右中侧,光标形砖变成如图所示

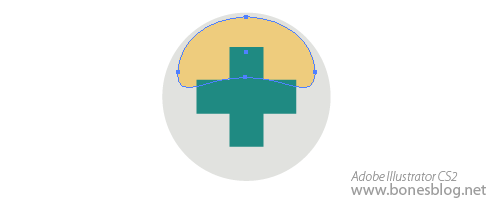
按下Alt键,向中间位置拖曳鼠标

至此,圆标的部分也绘制完成。保存一下我们的劳动成果。


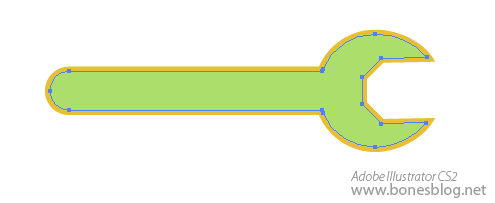
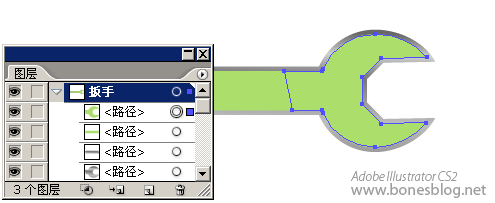
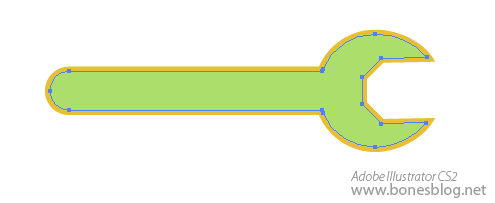
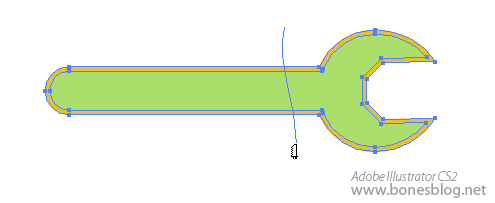
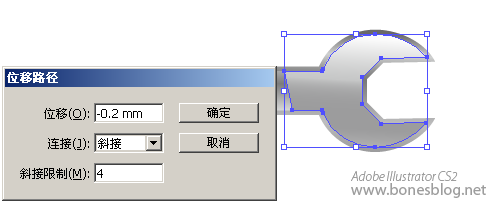
将扳手的外形选中,执行“对象>路径>偏移路径”命令,弹出“偏移路径”对话框,输入数值-0.4。
(注:-0.4的数值只是根据外形大小而来,偏移路径命令只能计算绝对数值,而不能计算相对数值,希望能在CS3的版本中能够有所更新,所以大家在使用该命令的时候,要尝试大小合适才行。)

单击“好”按钮,得到一个与外轮廓相似的外形。

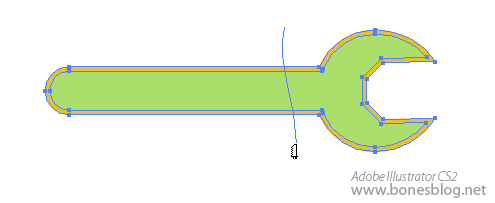
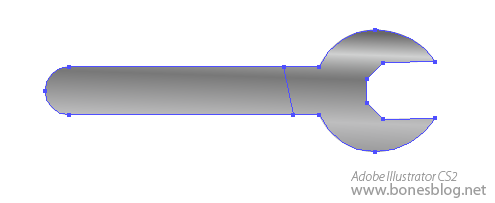
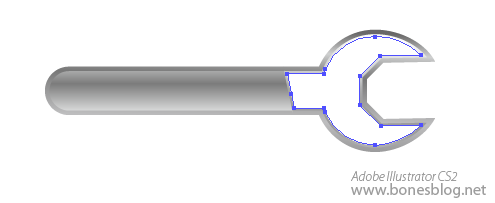
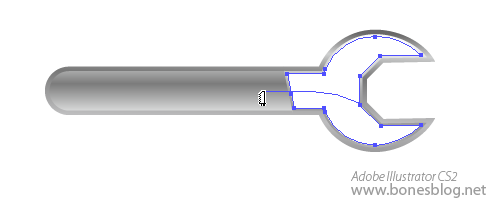
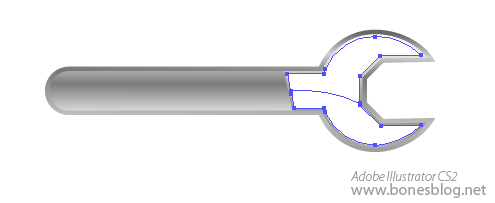
将两个外形选中,使用美工刀工具将图形在图形的扳手头尾部割下一条轨迹,注重不要割到扳手头。

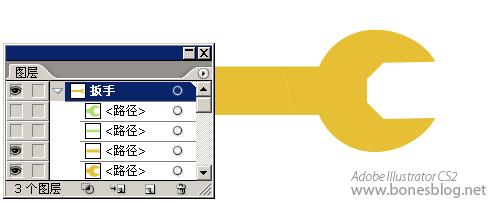
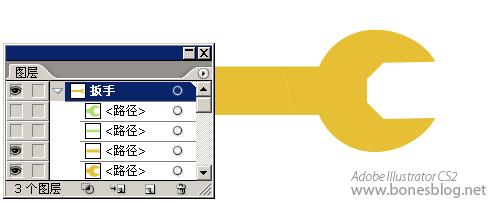
此外形将分为两截。可在图层调板中暂时将上面较小的外形关闭显示。

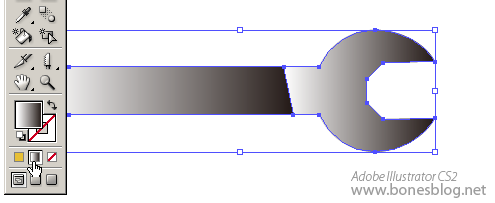
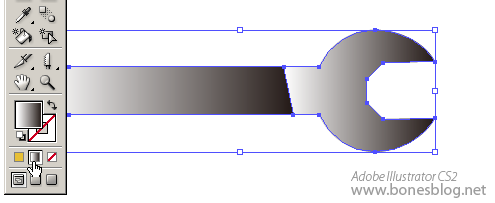
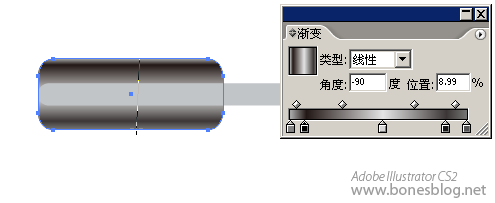
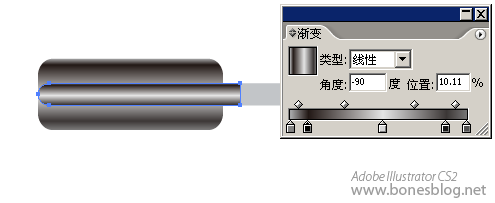
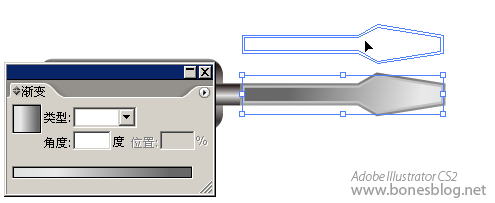
将两个外轮廓同时选中,单击工具箱底部的渐变按钮

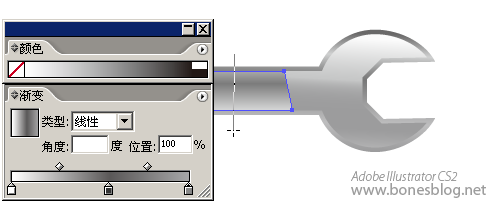
使用渐变工具从上往下拖曳,在拖曳的同时注重渐变的变化

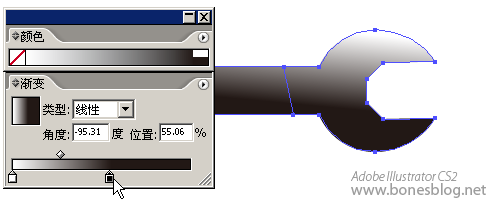
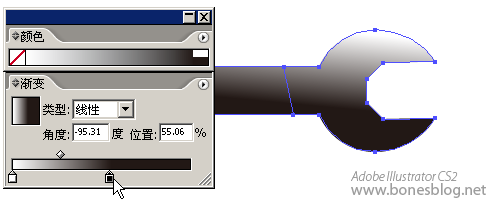
在渐变调板中,将左端的滑块相中央位置移动

并在颜色调板中取一个深灰色

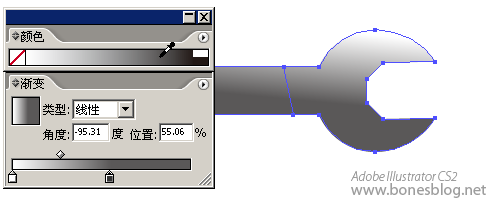
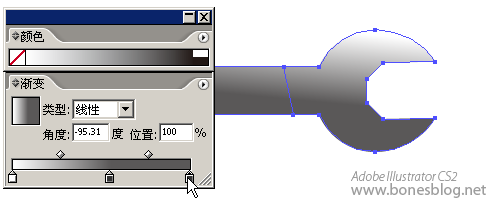
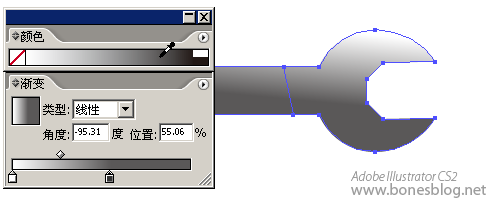
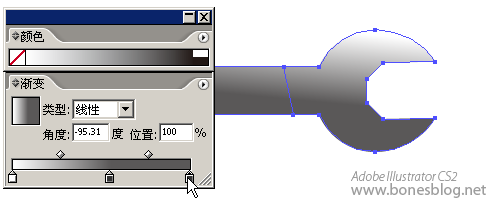
单击渐变调板最左端的空白处,会自动添加一个渐变滑块

并改变该滑块的颜色为浅灰色。

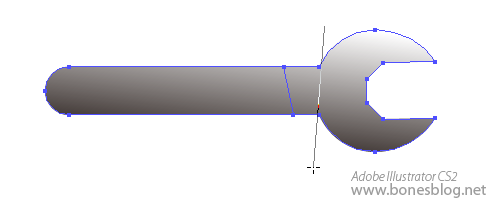
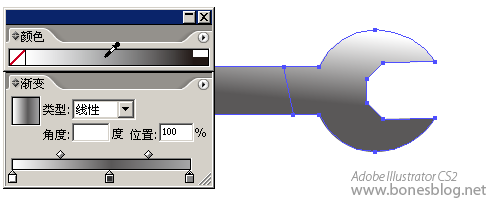
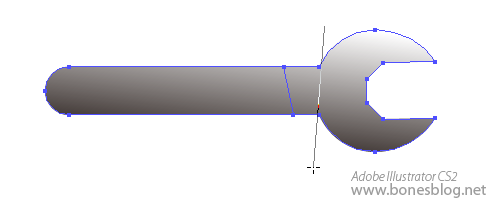
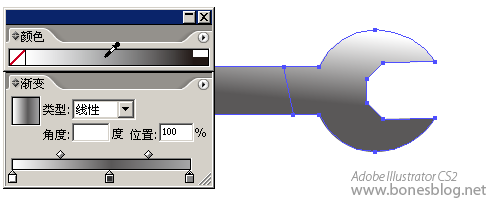
此时可以再使用渐变工具更改渐变的方向和位置

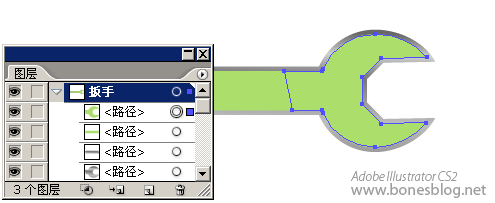
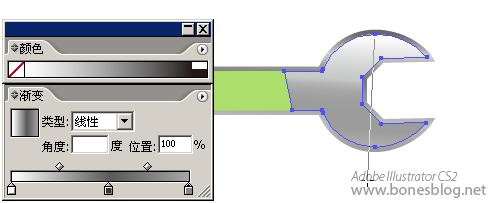
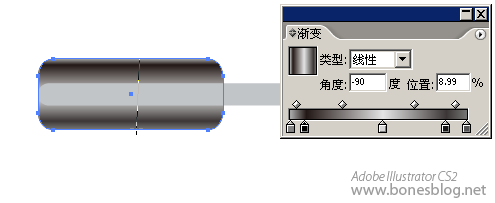
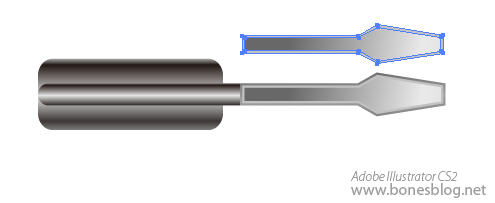
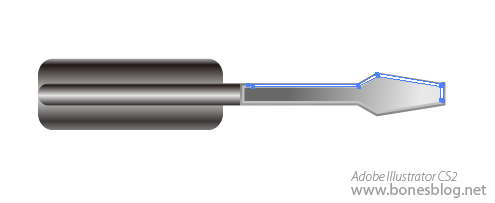
在图层调板中将隐藏的外形再次显示,并选中扳手头部分

应用刚才创建的渐变,只是做渐变方向的改变而已

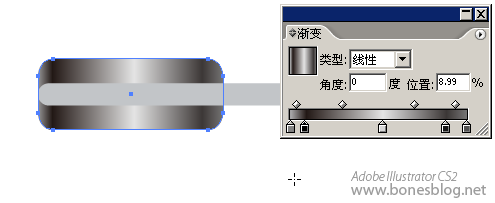
同样,手柄部分也是渐变的方向改变

看看整体效果

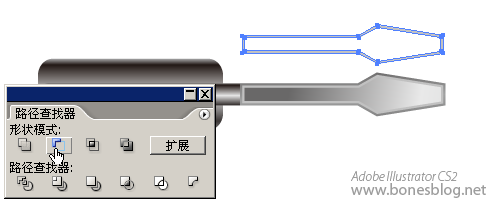
选中扳手头内部的外形,执行“对象>路径>偏移路径”命令,同样位移的数值适合即可

将得到外形填充为白色

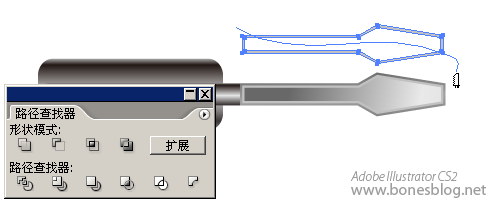
用美工刀工具进行切割,注重切割的起点和终点,还必须保持一定的平滑度。

切割后的结果,如不满足,可以按下Ctrl+Z返回上一步骤,重新切割。

使用直接选择工具,选择上半部分,并按DEL键删除

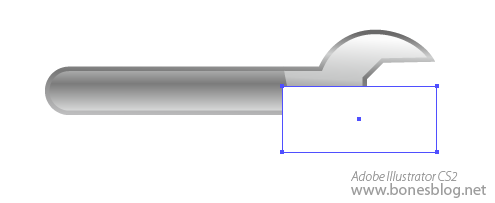
使用矩形工具绘制一矩形

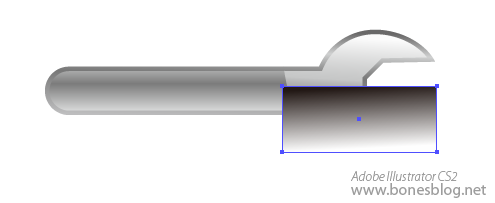
填充由上至下的渐变,此渐变为黑色到白色

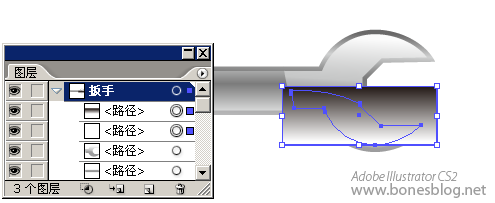
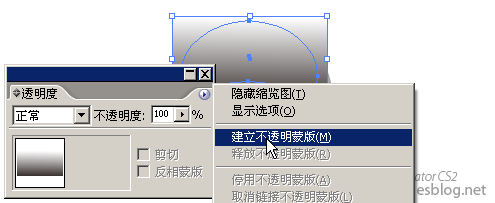
可以利用图层调板,按住Shift键将图中所示的两个外形选中。

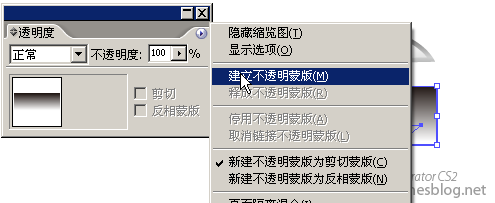
在透明度调板中执行“建立不透明蒙版”命令

得到半透明的渐隐效果

至此,扳手的部分立体化就完成了,我们可以将其全选,并执行Ctrl+ G命令。

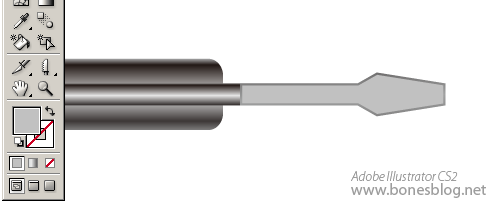
将螺丝刀图形的手柄部分填充渐变如下所示,上面的讲解中已经具体讲解了渐变的创建,这里就不再累述。

使用渐变工具来改变渐变的方向

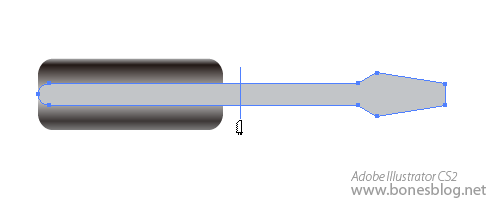
选中刀杆的图形,使用美工刀工具一分为二

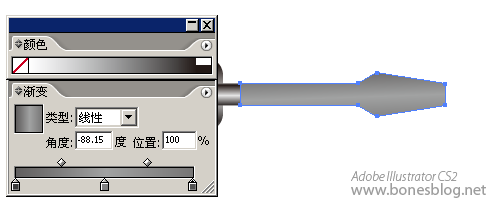
左半部分填充渐变如图所示

右半部分填充渐变如图所示

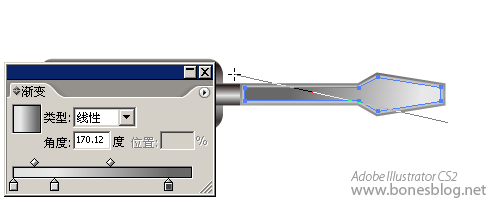
并执行“对象>路径>偏移路径”命令,得到的新外形填充为灰色

再次执行“对象>路径>偏移路径”命令,得到的新外形填充如图所示渐变

选中这两个路径偏移得到的外形,按住Alt键,并移动它

复制得到一样的两个外形

执行路径查找器中的“从外形区域中减去”按钮,并按下“扩展”按钮

使用美工刀进行切割

将下半部分删除,上半部分改填色为白色,并使用选择工具将其位移到如图所示位置

至此,螺丝刀的部分立体化就完成了,我们可以将其全选,并执行Ctrl+ G命令。

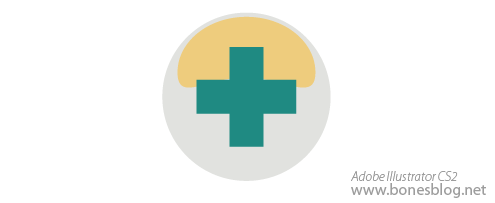
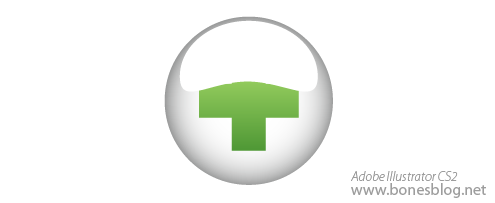
打开图标的部分

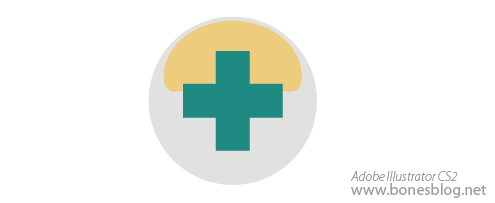
创建两个绿色的辨别,注重这两个绿色尽量颜色相近。

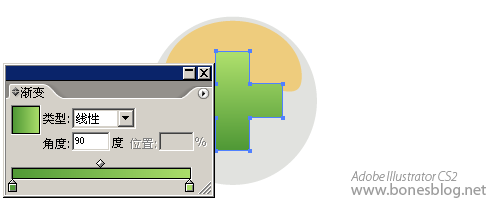
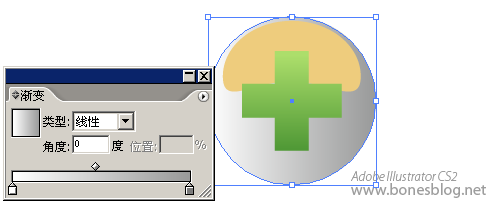
选择圆形,并创建渐变如图所示

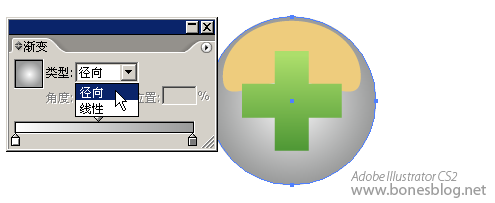
更改渐变的类型

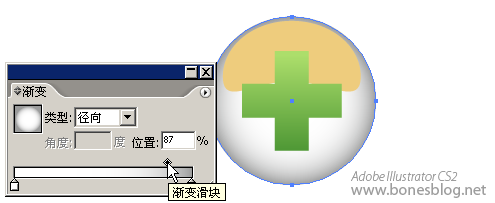
将上方菱形的渐变滑块进行向右移动

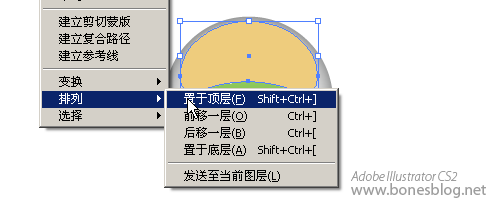
使用选择工具选择图中豌豆的外形,单击右键,在弹出的关联菜单中选择“排列>置于顶层”

将其填充成白色

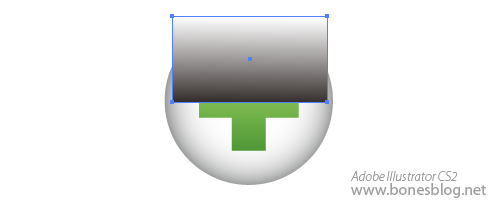
绘制矩形,大于豌豆的外形,并应用渐变如图所示

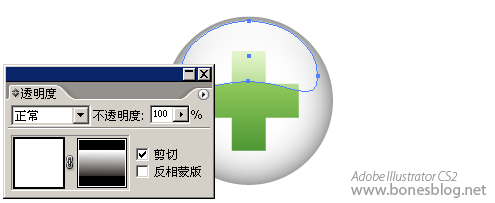
选择矩形渐变和豌豆的外形,执行透明度调板中的“建立不透明蒙版”命令

得到结果如图所示

至此,螺丝刀的部分立体化就完成了,我们可以将其全选,并执行Ctrl+ G命令。

我们可以再次存储文件,下一节我们将讲解外形的组合以及外形的治理部分。

继承上一讲,我们将组件都完成后,就可以开始组合这些组件了。

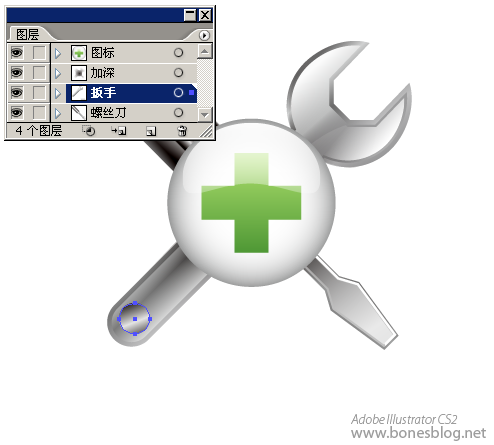
对于初学者来说,养成一个好的习惯是异常重要的,不要觉得你自己是一个设计人,只要能做出好看的东西就可以了,而不需要管这个是怎么做出来的。其实一个好的习惯是举手之劳而已,这会给你以后的设计带来无穷的便利,而不要等到你学有所成的时候,再来意识到这个好习惯会给自己带来的优势,而再想调整过来就很难了。
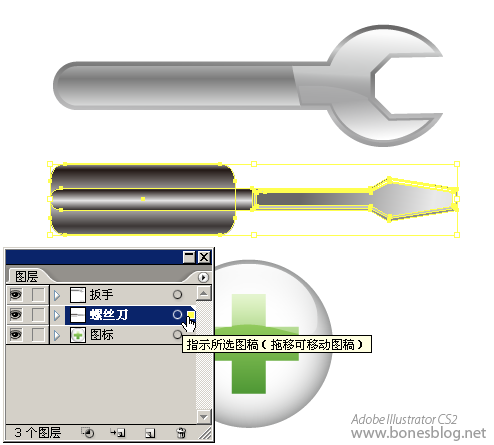
在这里,我将每一个组件都用一个图层来进行装载,对每个图层都进行命名,这就是我说的好习惯。

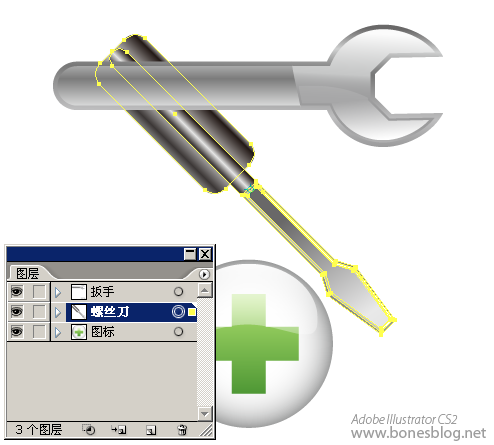
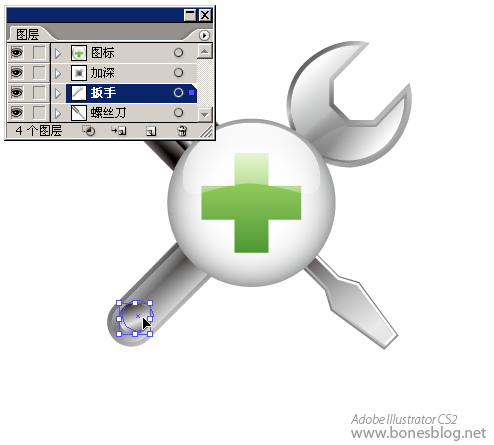
将螺丝刀的图层选中,使用选择工具将其移至扳手处,并将左端对齐扳手的左端

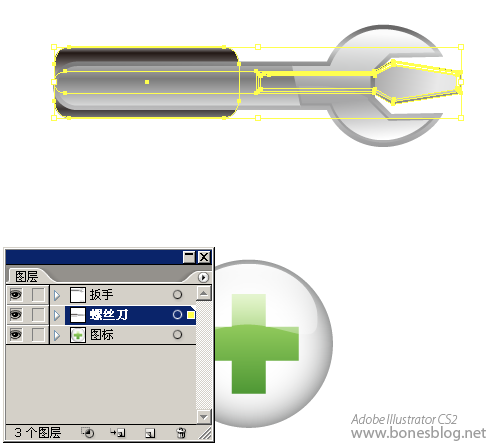
调整螺丝刀的大小,尽量让螺丝刀轻微大一点点

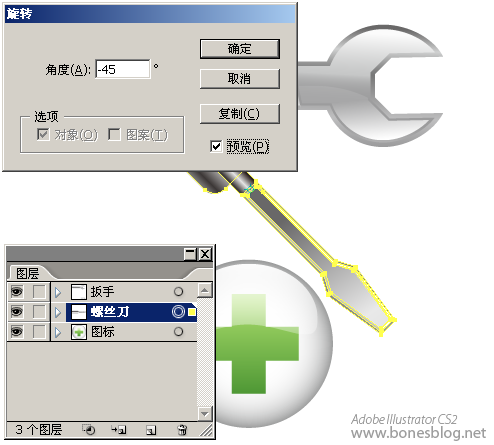
双击旋转工具,在弹出的对话框中输入数值 -45

单击“确定”按钮

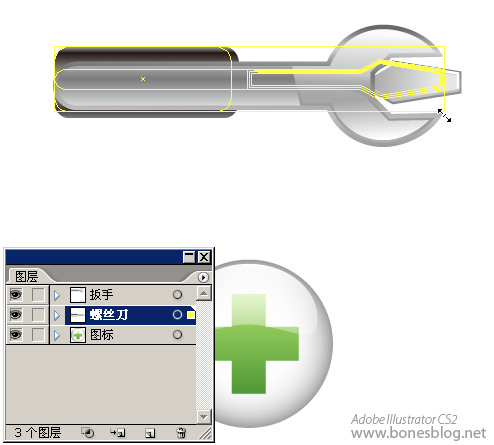
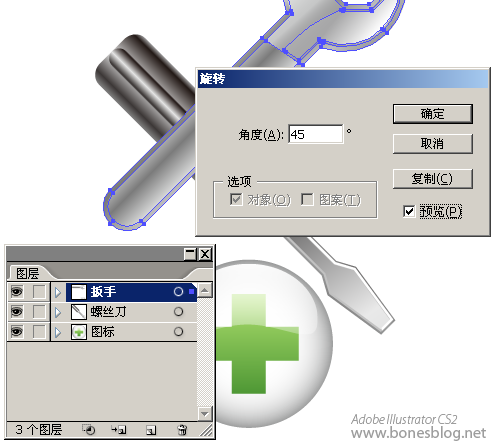
选中扳手的图层,双击旋转工具,这次旋转的是 45度

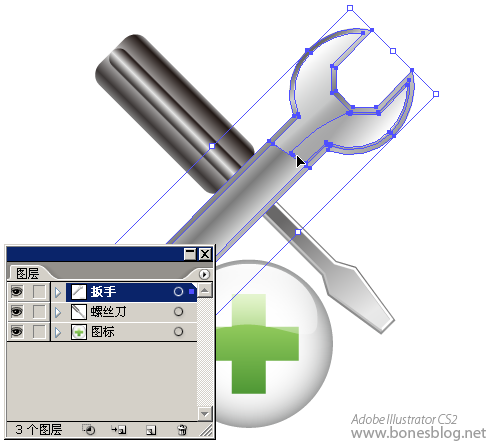
按下“确定”按钮后,使用选择工具来调整其位置

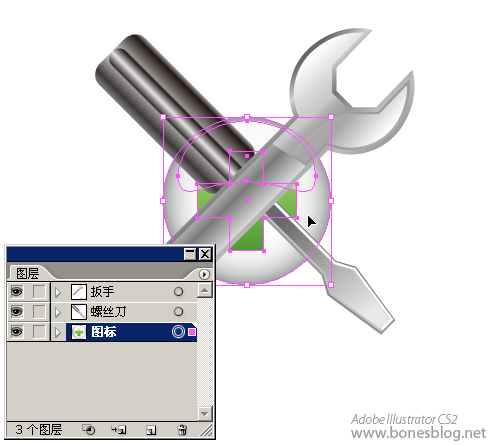
使用选择工具,调整图标的位置

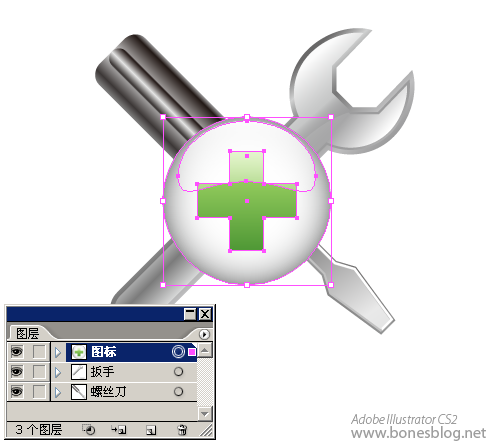
单击选择图层调板中的图标图层,按下鼠标后,向图层调板的上方拖曳,直至顶端

释放鼠标键,图标就以致螺丝刀和扳手的上方

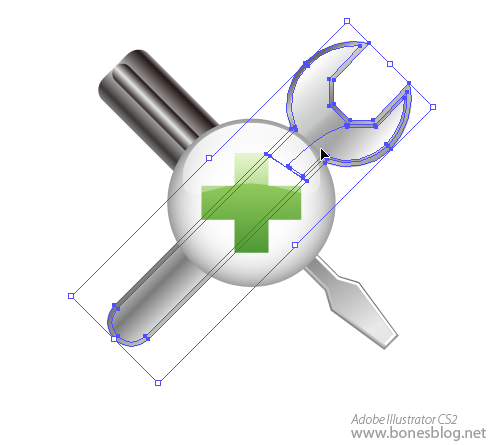
调整这三个外形的位置

基本的组合就完成了,保存一下我们的劳动成果,稍后我们继承。

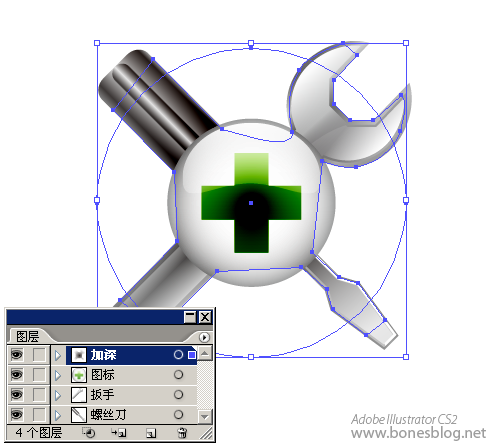
在图层调板的最上方新建一个图层,并命名为:加深

并将其填色改为如图所示的渐变,渐变的创建在上一节中已经具体讲解过,这里就不再重复了。

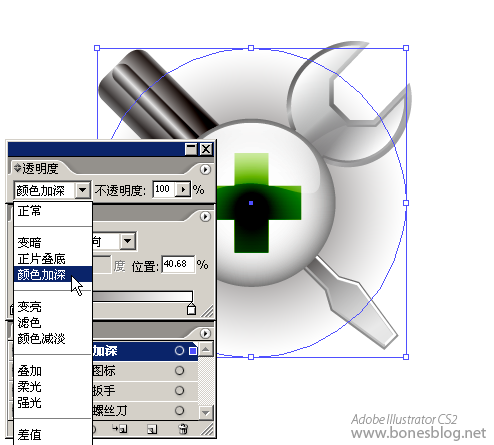
在透明度调板中将其改为:颜色加深

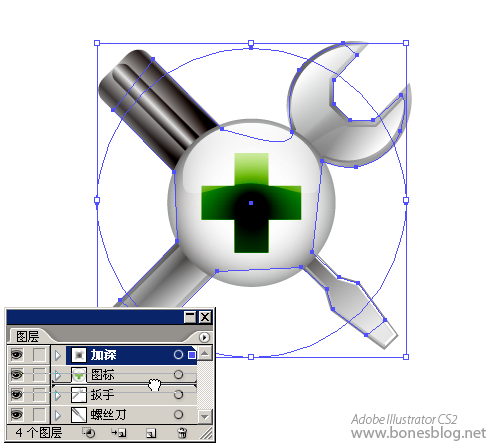
使用钢笔工具将其外轮廓大致的选折一遍

同时选中这两个外形

执行“对象>剪切蒙版>建立”命令

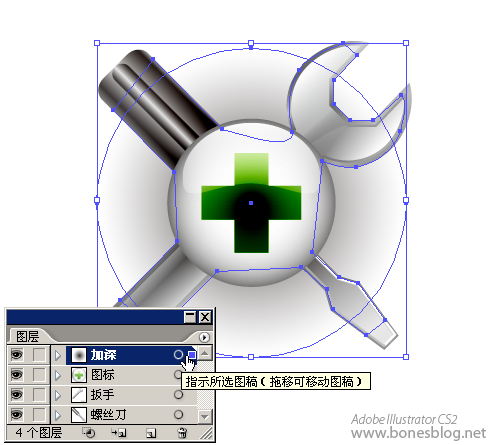
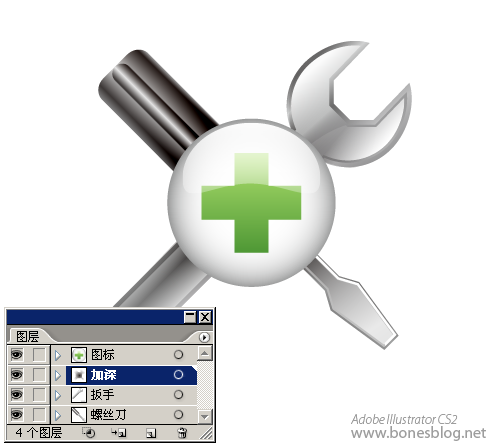
将加深图层移至图标图层的下方

看到了没,这样就可以对靠近图标位置的地方有投影的感觉

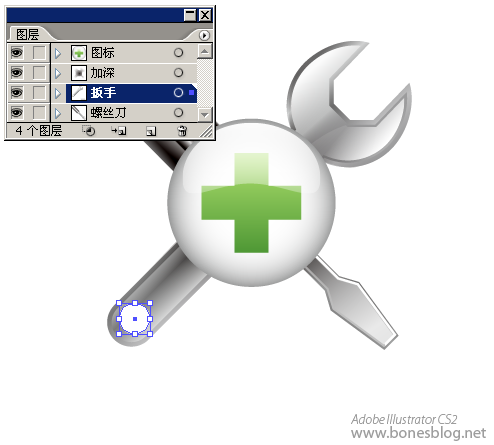
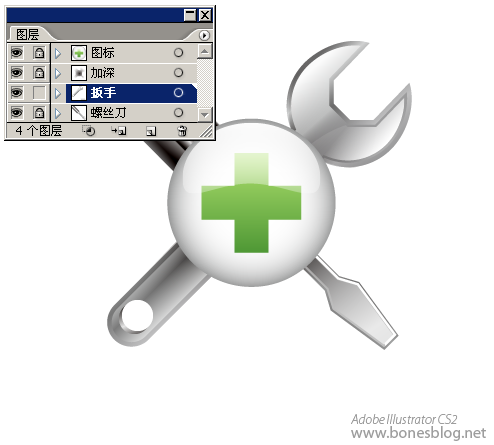
使用椭圆工具,按住Shift键绘制一个正圆

将其填色改为渐变。假如还记得上一节中作过的渐变,假如当时我们将其储存到色板调板中,现在就可以直接拿来用了。

按下Shift+Alt键,移动这个圆

就能在45度角的方向上得到一个新的圆

更改其填色为白色

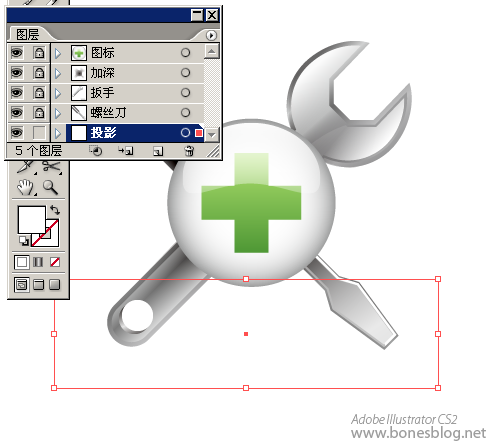
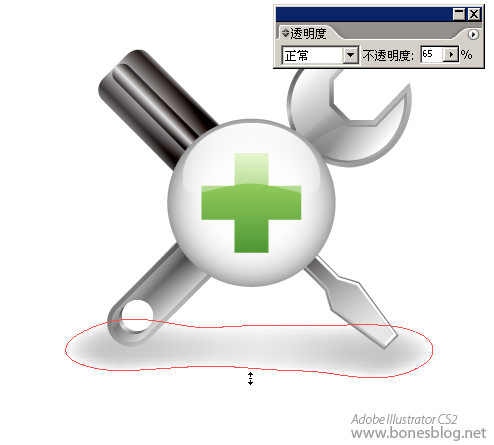
为了更好的操作,我们将图层调板中所有图层都进行锁定,并在最低端的位置新建一个投影图层,使用矩形工具绘制出一个填色为白色的矩形。

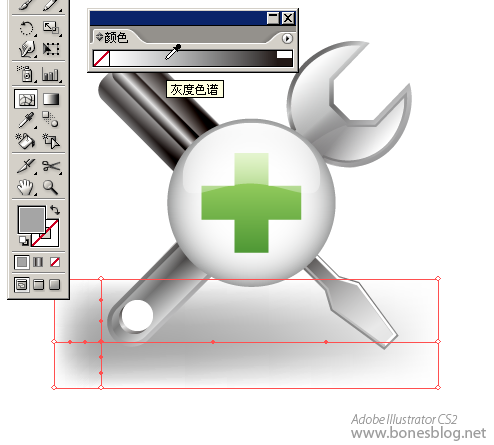
使用网格工具单击创建一个网格点,并将网格点改为灰色

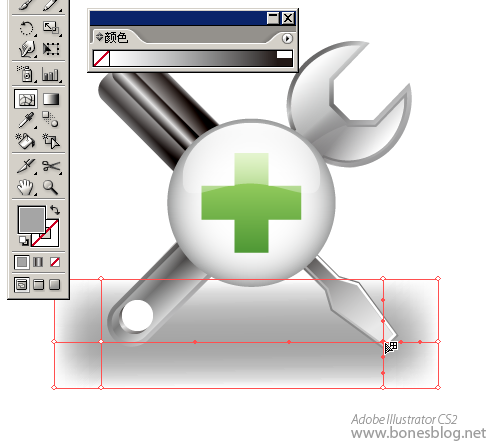
整加第二个网格点

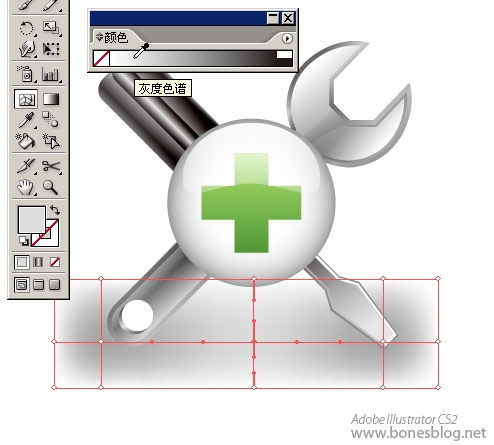
在中央位置整加第三个网格点,并将这个点的颜色改为更浅的灰色

使用铅笔工具绘制一个不规则的长条形
注重绘制快结束时,按下Alt键,将自动闭合路径

使用平滑工具,将这条路径平滑一下

选中这两个外形

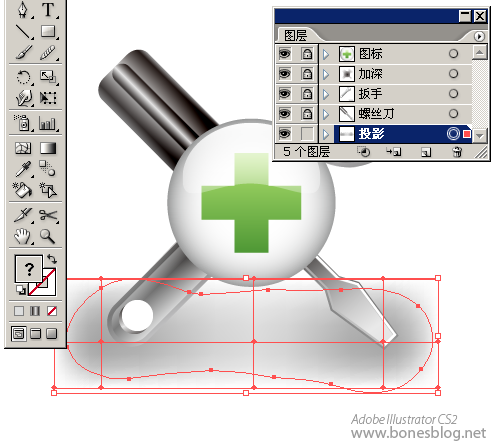
执行“对象>封套扭曲>用顶层对象建立 ”命令

这样投影就不规则了,这样看起比较自然

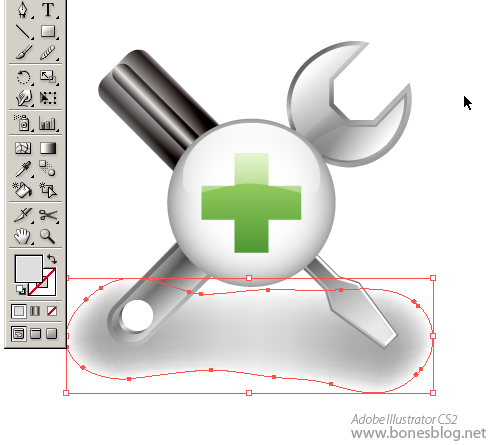
调整一下大小,并调整一下不透明度

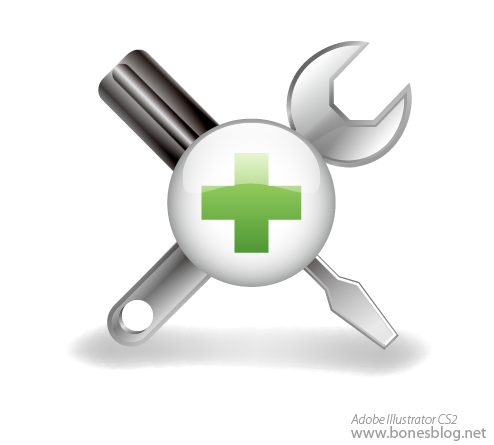
大功告成。
返回类别: Illustrator教程
上一教程: Illustrator绘制精致iTunes矢量图标
下一教程: Illustrator基础教程:绘制五角星
您可以阅读与"苹果图标制作深度解析"相关的教程:
· Illustrator制作矢量3D图标
· AI打造苹果风格图标之外形的建立
· Illustrator图形绘制RSS图标按钮
· Illustrator绘制精致iTunes矢量图标
· 用Illustrator CS设计质感图标
|