这篇教程主要是讲解CorelDRAW的交互式变形工具,没有很高深的技巧,比较适合刚开始探索CorelDRAW的朋友。原教程配图比较简略,为了大家尽快把握主题技巧,不会为一些细琐问题所困扰,我加入了一些过程图,希望对读者有所帮助。
另:虽然文章中用的是CorelDRAW 11,但对CorelDRAW 12也同样适用。
CorelDRAW 11的交互式变形工具在控制对象变形方面的效果异常理想,并且在变形的整个过程中对象都保持着矢量特性。在CorelDRAW 11中,你可以应用数种不同类型的变形,让对象从细微改变到面目全非,而这都要感谢那些作为每种类型变形基础的复杂精确的运算。
理解变形效果
在我们开始复杂范例以前,先让我们来增加一些理解,这些变形是如何作用于背景上那有限的信息的。和CorelDRAW 11的其它效果相同,变形通过交互式变形工具来实现的。你会在工具箱中和其它交互式工具一起找到它。在使用这个工具时创建效果时,其结果是动态的,所以它在应用后还能保持原对象的所有属性不会丢失,并可随时编辑,储存为自定义的变形预置,在对象间复制,或清除变形等等。
下面一些知识会在摸索变形效果时给你一些帮助。首先,你可以对单个对象多次使用变形效果,也就是说每次变形都建立在上一次效果的基础上。一旦你的对象上存在一种变形,你可以在再次进行时清除它,或是复制变形属性,应用于其它对象上。对象的路径情况(包括组成外形的节点数量),决定了变形结果的基本外形。此外,你可以在属性栏中选择三种基本变形模式,每种模式都决定了不同的变形效果。
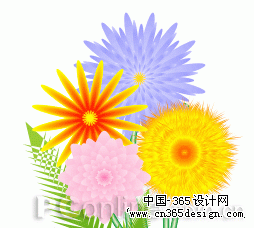
虽然难以计数的变化和杂乱的结果让变形工具看起来好像难以操作,但实际上,你可以挣脱花费多达数小时创建效果图的苦恼,立刻轻松起来。为了体验这些可能曾被你忽视的功能,今天,我们就来创作一些简朴对象,然后用它们组成一副简朴的作品。(图00)

自然变形
交互式变形工具很擅长迅速模仿自然或有组织的路径效果,在下面的例子中,你将看到它是如何完成那些手工难以绘制的效果的。
让我们从创建一个花朵对象开始,再来慢慢研究相关的变化。
1.首先,用椭圆工具在绘图页面上绘制一个直径大约3英寸左右的椭圆。在绘图时按下Ctrl键,强制椭圆为正圆形。完成这个圆形,在它处于被选择的状态下,按下属性栏中的Convert to Curves(转变为曲线)按钮,将圆形转变为曲线状态,消除对象的椭圆属性。使用挑选工具,右键点击并将这个对象拖动到一旁,创建一个副本。这个副本将作为后面变形时的参照模板。
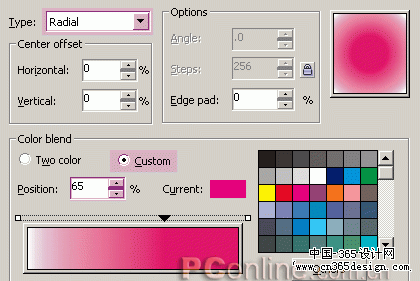
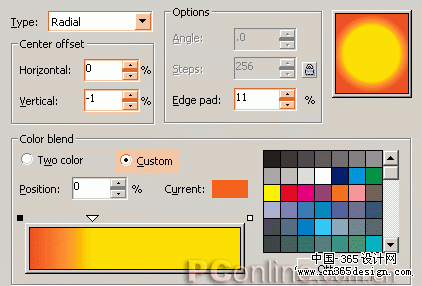
2.选择圆形曲线的原件,下面我们要用一种自定义的径向渐变对它填充颜色。当然,你可以使用交互式填充工具,但要迅速有效的填充,按F11打开填充对话框是个更好的选择。在填充类型中选择Radial,将颜色调和由默认的双色改变为自定义模式,接着改变自定义填充的选项:将位置为0的颜色设为白色,位置为100的颜色设为100%洋红。然后在65%的位置上双击新增一个颜色标签,将颜色也改为100%洋红。确定应用填充后,移除所有的对象轮廓属性。(图01)

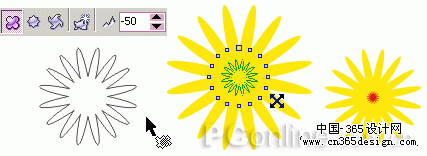
3.选择交互式变形工具,在属性栏中选择Zipper(拉链变形)模式。将振幅和频率分别设为17和4,点击Smooth Distortion(平滑变形)按钮用以上设置进行平滑变形。这会在圆形的边缘上增加一点稍微的波浪效果。(图02)

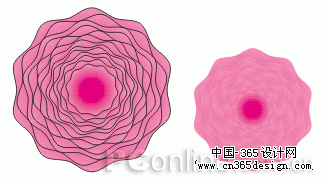
4.对那些同心的花瓣,我们可以创建中央一样的对象副本。为迅速创建第一个副本,选择挑选工具,稍稍向对象中央拖动任一个角控点的同时按下Shift键,点击鼠标右键就可以创建副本。在这里,Shift键的作用时保证按比例缩放对象。重复这个过程来创建足够的副本,填满花朵中央区域(在我们的例子中差不多有13个副本)。然后随机地稍微旋转一些对象副本来偏移它们(如图03中黑色轮廓所示)。使用挑选工具可迅速旋转任何对象,你可以双击任何选择对象进入旋转、拉伸模式,拖动任意角旋转手柄来旋转对象。(图03)

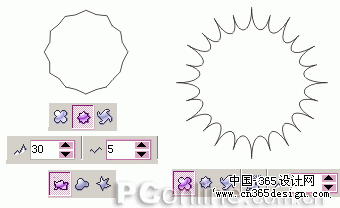
5.接下来,我们要对刚才建立的圆形模板依次进行一系列的变形。使用交互式变形工具,选择拉链变形模式,点击随机变形按钮,将振幅和频率分别设为30和5,按下回车键进行变形,如图04左边所示。然后选择推拉变形模式,将变形振幅值设为20,确定,完成变形。圆形模板现在已经成为我们所需要的外形了,如图05右边所示。(图04)

6.随即切换到挑选工具,拖动鼠标用选取框选择花瓣造型中的所有对象。再次选择交互式变形工具,点击属性栏中的Copy Distortion Properties(复制变形属性)按钮,在标示指针出现后,点击变形处理后的圆形模板。变形效果会复制到每个被选择的花瓣对象上,现在你的图像会呈现出简朴的花朵外形了。(图05,06)


令人惊奇的变化
通过改变对象变形的数值,你可以迅速创建更多种类的花朵样式。下面的这个例子我们会使用同一个对象来创建一个令人眼花缭乱的出色效果,来体验这个工具真正的实力。我们将在上个例子的基础上继承。
1.使用交互式变形工具,选择圆形模板,点击属性栏中的Clear Distortion(清除变形)按钮两次,清除对象上当前的变形效果。使用推拉变形模式,将振幅设为5,然后应用拉链变形,点击随机和平滑按钮,将振幅设为100,频率设为20。现在的圆形模板外形为不规则的波浪形。(图07)

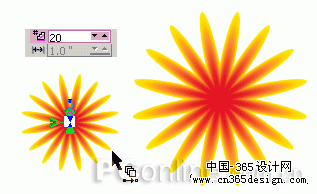
2.使用挑选工具以选取框选择所有花瓣对象,按F11打开填充对话框,改变自定义填充选项如下:位置为0的颜色为红色,位置在100的颜色为黄色,原来在65的洋红色位置改为40,颜色改为黄色,确定后关闭对话框。(图08)

(注:图中设定值均为参考,你可以根据情况灵活调整)
3.在花瓣对象被全部选择的情况下,选择交互式变形工具,点击一次清除变形按钮,使对象恢复到变形前的波浪外形。使用复制变形属性按钮,用标示指针点击第一步中所制的圆形模板,随后会出现一个警告框,提醒你变形很复杂可能需要几分钟时间,是否要继承。点击确定后等待程序处理过程。(图09)

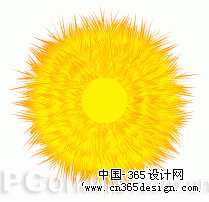
4.假如有的话,移除所有的对象轮廓属性,这样我们所要的效果就完成了。像下图所示的那样,这个例子中的花朵有着穗状的花瓣和复杂的形状。(图10)

结合变形和调和
你还可以将一种调和效果和变形效果结合在一起,对花朵造型创造出其它变化。这个例子步骤可能有些简短,但效果却不会令人失望。制作过程包括了对圆形曲线第一次变形和与缩小的副本进行调和,下面是详细步骤:
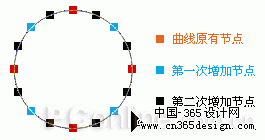
1.首先,使用椭圆工具绘制一个直径大约为3英寸的圆形(按住Ctrl键强制椭圆为正圆形),将圆形转变为曲线(Ctrl+Q)。选择外形工具,按下Shift+Ctrl键,点击圆形曲线上4个节点中的任何一个,以选择曲线上全部节点。然后,按下数字键盘上的“+”,增加4个节点,新增的节点位于现有两个节点的正中间;再一次按下“+”,在曲线上增加更多的节点(这一次增加的数量为8个)。这样以来,原有的4个节点加上新增的12个节点将圆形曲线平均分为16段,如图11所示。(图11)

2.选择交互式变形工具,选择推拉变形模式,并将振幅设为-50(注重是一个负值),用100%黄填充对象,去除轮廓属性。对象变为花朵外形。使用挑选工具,按下Shift键,向内拖动外形的任一个角控点,直至轮廓为原外形大小的10%左右,点击鼠标右键,创建一个对象副本。保持选择状态,用红色填充副本对象,和原件加以区别。(图12)

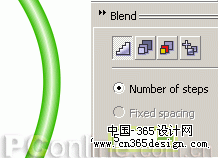
3.切换到交互式调和工具,在黄色的花瓣和红色花蕊两个对象间拖动鼠标,创建默认的调和效果。使用属性栏选项,将调和步数设为20,点击应用按钮,这个效果就完成了。(图13)

创建多样化的绿叶
很难想象没有绿叶衬托的花园会是个什么样子。这些叶子上的复杂叶脉是对CorelDRAW变形工具能力的另一个考验。为了模仿叶片外形的锯齿边缘,要经过以下步骤:
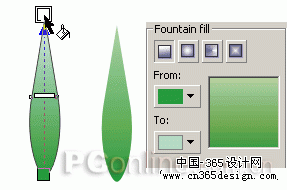
1.使用椭圆工具,创建一个长约3英寸、宽约半英寸的细长椭圆形,并将它转变为曲线(Ctrl+Q)。下面我们需要将曲线上半段的两条曲线转变为直线。使用外形工具,选择曲线顶部的节点,点击属性栏中的Convert Curve to Line(转变曲线为直线)按钮,将这个节点连接的左边曲线转变为直线;如图15所示选择第二个节点,用同样的方式将顶点右边的曲线转变为直线。这样,椭圆曲线转变为水滴状对象。(图14)

2.在对象被选择的状态下,将对象填充为一种深绿色。选择交互式填充工具,从对象的底部向顶部拖动鼠标,应用默认的线性渐变设置。点击选择填充顶部的颜色标识,应用一种较浅的绿色。默认情况下,你可以用右键点击调色板顶部的“无色”来去除对象的轮廓颜色。(图15)

(你可以在交互式填充工具的属性栏或对象属性泊坞窗中改变填充颜色。)
3.选择交互式变形工具,并选择Zipper(拉链)变形模式。将变形的振幅和频率分别设为50和30,创建第一次的变形效果。为了控制叶片边缘锯齿的方向,将交互式的菱形方块由对象中部移动到顶部,这样绝大部分锯齿都会向上。(图16)

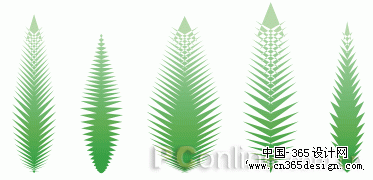
这些步骤在叶片基本外形上制造了一种变化。你可以通过更改变形的振幅和频率选项,或是调节对象的高度和宽度,快速创建更多变化的叶片。(图17)

最后,使用一组调和路径,我们就可以容易地创造出植物的茎。我们先来创建一条路径并应用较粗的轮廓宽度(如8pt),轮廓色设为深绿色。按下数字键盘上的“+”,复制一个副本,改变这条副本路径的轮廓宽度(如极细线)并将线条颜色设为较浅的绿色。用挑选工具选择这两条路径,选择Window > Dockers > Blend(窗口>泊坞窗>调和),将步长值设为5,点击应用按钮创建调和效果。这样,植物茎部的明暗效果就出来了。(图18)

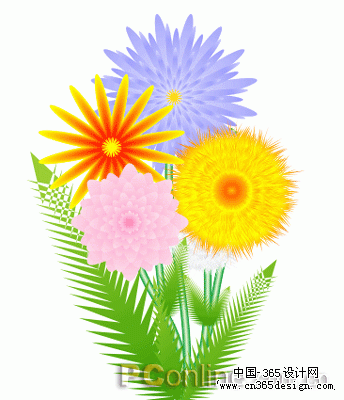
最后,将花朵和茎叶组合在一起,就构成一副简朴别致的卡通图像。(图blossom)

(译者注:最后这副图像只是作为一个参考,并不是本文的真正目的。本文所述的方式对你能有所启发,这才是作者的原意。所以,且把它当作一个偷懒的理由,最后这副图像我也只是草草模拟,大致表意而已。读者可以参考下面压缩文件distort.rar中所提供的原作者的效果图,当然效果比我的好得多了。)
