Illustrator 8.0 入门基础教程
提起Adobe公司可能无人不知无人不晓,其产品Photoshop更是如雷贯耳。而它的另一个产品Illustrator可能大家不是很常见。这并不表明它不优秀,而是由于Illustrator在7.0之前没有推出PC机的版本,而让一些软件钻了空子占领了市场份额(如Croldraw),其实它在Apple上是占绝对的统治地位的。随着PC机的流行,Adobe公司开始推出它的PC机版本的软件来占领图像处理软件的市场份额,Illustrator也是其中的一个。最近Adobe公司 推出了最新的Illustrator8.0,来夺回矢量绘图软件的市场份额。下面就让我们来看看这款重量级的矢量绘图软件。

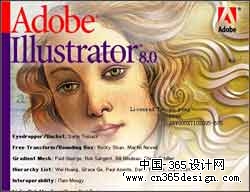
安装就不多说了,最激动人心的时候到啦,(眼睛睁大点)启动软件最先看到的是logo,是不是很美,她就是用Illustrator绘制的,是不是很让你很吃惊,这几乎可以和手绘的乱真。 她看不到通常矢量绘图软件的通病――过渡色不柔和。这就是Illustrator的最新技术了。进 入软件后对Photoshop认识的朋友会感到异常的亲切,它的布局和Photoshop异常相似,甚 至快捷方法也有很大相识,这对专业人士相称有用,再也不用记住两套不同的工具箱布局 和快捷键了。
 
先让我们看看它的工具箱到底有什么东东。好像和Photoshop差不多,每类工具都按
功能分了几类,先让我们看看第一类挑选和移动工具。第一个黑箭头是用于挑选物体和移 动物体。在绘图是选中一个物体,就可以将它自由的移动。和其他的绘图软件一样当你选 中物体的时候物体四周就会出现八个方形的控制点,你可以通过这些控制点对物体进行变 形。
 
而第二个白箭头是用于挑选和移动节点,这和Coreldraw等绘图软件中的节点工具类 似,可以移动节点和对节点的两个控制点进行控制,从而达到控制线段外形的目的。
 
仔细察第二个箭头我们会发现在它的有下角有一个向右的小箭头,按住这个按键几秒钟就会 弹出一个隐藏的工具――组选工具 ,它的主要作用是可以一下子选中物体上的所有节点。 在选取工具下面就是我们以后再绘图时常常要用到的绘图和文字工具。这里包含了六
类20种工具。(够专业吧!)
     
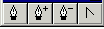
第一类是绘图笔工具,在这一类里又包含了四个工具――绘图 笔工具、增加节点工具、删除节点工具和转变节点方向工具。绘图笔工具的作用就是可以 精确的绘制直线或曲线路径。
第二个工具的作用就是在所绘制直线或曲线路径上增加节点。
第三个工具的作用就是删除节点。这从按键上的图标就可以很轻易的看出来。
第四个工具是节点方向转变工具,通过它可用来精确的控制曲线上的节点,从而达到改变其外形的目的。
第二类工具认识Photoshop的朋友可能觉得异常的眼熟,这就是文字工具。在这一 类里有六种工具。第一种是常用的文字工具,它能让你横排输入文字。第二种是区域文字 输入,比如说你画了一个圆,那么用这个工具就能让你输入的文字限定在这个圆里,形成 一个圆形的输入区域。接下来的工具是路径文字工具,就是让你按路径输入文字。
 
以上的文字输入工具都是横排文字的,接下来的三个工具的作用都差不多,不过是竖排文字。下面的两类工具是绘制几何图形的。第一类包括圆形、多边形、星形、螺旋形。第二类包括矩形,圆角形。这些工具都能从它的图标轻易的识别出来.
通过这些基本图形我们可以在Illustrator组合成更复杂的图形。在下面有毛笔工具,通过它可以绘制出带有笔触的线条创造出真实的笔绘效果。旁边的工具是铅笔工具,可以让你随意的画出线条。当然假如你有电脑手绘笔就是如虎添翼了。铅笔后面是橡皮擦工具,顾名思义当然是擦除画错了的线条。
接下来的一类工具是旋转和变形工具,它们的主要作用就是旋转和变形物体,一共有四类六种工具。
  
第一个一看按键上的图标就知道这是旋转工具。选中要旋转的物体,就会在物体上出现一个中央点,默认的中央通常是物体的中央,当然我们也可以移动这个中央点。当我们旋转物体的时候就是围绕着这个中央点。接下来是涡形旋转工具,通过使用这个工具可以让图形涡形旋转换形。

下一类是变形工具,它有两个工具――缩放工具、变形工具。缩放工具用来缩放图形的大小,而变形工具可以改变路径上的节点位置,而影响整个路径的外形。下一类是镜像对称工具和倾斜工具。镜像对称工具可以让图形左右颠倒或者上下颠倒产生镜相对称的效果。倾斜工具可以让图形产生倾斜的效果。这一类最后一个是自由变形工具它可以让你对图形进行自由变形,如缩放、旋转、镜像等变形处理。
接下来的这类工具有混合工具、自动描边和图表工具组成。
 
混合工具可以让你在两个图形之间作外形和颜色作混合。比如从红色的圆形混合成黄色的正方形。双击按键可以在出现的对话框中对混合操作进行设置。比如步数、方向等等。
 
自动描边工具可以根据置入到Illustrator的光栅图像自动转化成矢量图形。在File$#@62;Preferences$#@62;Type & Auto Tracing中可以设置自动描边的容差。

图表工具可以让你画出各种各样形式的图表,包括柱状图、折线图、饼状图等等完全可以满意大多数图表的需要。当你绘制图表时就会弹出一个像电子表格的对话框,你通过在对话框中输入数据就可以画出精确的图表而且还可以导入TXT文本格式的数据。

下一类工具包括了渐变网格工具、渐变工具、取色工具、填色工具、剪刀工具、裁剪 工具。
 
渐变网格工具是Illustrator 8.0的最新的功能也是最令人高兴的工具,logo上的图形 的脸部就是用它画的。用此工具,将图形转变成具有多种渐变颜色的网格图形。通过在网 格上对不同的节点进行填色可以实现颜色的平滑过渡,这是以前任何一个矢量绘图软件所 不能达到的。用它可以画出丰富的光影。特殊是绘制人物脸部的时候更有无法比拟的优势。
 
渐变工具能让你画精彩彩丰富的渐变色。他的使用方式和Photoshop渐变工具的使用方式 差不多,选中一个图形拖动鼠标就会沿着鼠标的方向画出渐变色。吸色工具也和Photoshop 的吸色工具相同用于吸取图形的颜色,不同的是他还可以吸取渐变色和边线的颜色。填充 工具用于填充图形的颜色和图形边线的颜色。剪刀工具用来间断路径,也可以将一个路径 剪成两个或多个独立的路径,也可将封闭路径变成开放路径。剪刀工具可将封闭的区域剪开。
最后这类工具是手掌工具、页面工具、测量工具和放大镜工具。
 
使用手掌工具可以用 来移动画面,以观看画面的不同部分。页面工具可以确定页面的范围。测量工具用于测量 两个点之间的距离,同时也显示角度。
工具箱的最后部分使颜色、图示等选择。

颜色栏中可以让我们选择填充的颜色和边线 的颜色,通过右上角的箭头转变填充和边线模式。左下角是默认的填充和边线色,分别是 填充色白色,边线色黑色。下面的三个按键分别是单色、渐变色和无色。通过这三个按键 可以切换色彩的模式。最后三个按键是三种图示的选择,分别是标准窗口、带菜单的全屏 显示和不带菜单的全屏显示。它们可以让你选择一种最适合你的显示方法。
到这里,就把Illustrator工具箱里的工具介绍了一遍,不过要想仅仅通过工具箱中的工 具就能画出精美的图像是不可能的,下一次我们将要接着学习Illustrator8.0中的其他知识。
上面两章我们对Illustrator作了大概的的介绍,接下来学习控制机能-Illustrator里面的浮动面板,在这些浮动面板上有许多功能。先让我们看看这些浮动面板怎样调出来的。与Photoshop相同它们是从windows菜单里面调出来的。当然假如你的屏幕小了,觉得这些浮动面板碍手碍脚的你也可以将它关掉。
小技巧:按住SHIFT键,再用TAB键可以很方便的关闭或打开浮动面板,除了工具条。
先让我们来看看第一个浮动面板,是不是很认识。和Photoshop里的浮动面板是不是很像。它同样的包含了两个标签。第一个是Navigator(导航),在这个小窗口里我们可以方便的看到整个页面的情况,并可以通过浮动面板下部的滑动块方便的放大缩小图示。第二个标签是Info(信息)通过这里我们可以精确的知道现在鼠标的位置,还有我们用工具箱里的尺子工具测量的宽度、长度和角度,异常的方便。
 
第二个要介绍的是Color(色彩)和Attributes(属性)。在色彩标签里可以让你调整填充色和边线的颜色,并有数值显示。在色彩标签的右边有一个向右的箭头,点击它就会出现一个菜单,在这个菜单里可以让你选择调色版的色彩模式,如CMYK、RGB、HSB等等。

在这个面板里的第二个标签是属性标签。在这个标签里可以进行图形属性的设置。比如是否显示图形的中央点,输出设置,甚至http链接,很有意思吧。在标签的右边同样有一个象有的箭头,在里面可以设置面板上显示的信息和http链接的数量。

第三个浮动面板包括 Gradient(渐变)和Stroke(笔痕)。在渐变里可以调节渐变色和渐变色的类型。操作和Photoshop中的渐变色操作相同,通过改变下面代表渐变色的色块下的色彩箭头来改变渐变色的起始、中间和结束的颜色。还可以调节渐变色的角度、线状渐变还是放射状渐变等等参数。笔痕标签用于调整所画图形边线的参数。如边线的宽度,线端点的外形,连接部位的外形、虚线的外形等等参数,异常的专业。
 
第四个浮动面板包括Swatches(取色板)和Brushes(画笔)。在取色板我们可以添加我们常用的颜色、标准色、图案。当然我们也可以删除这些颜色和图案。在面板最下面一排有六个按键,分别是显示所有调色板、标准色调色板、渐变色调色板、图案调色板、添加、删除。最后两个添加、删除按键我们在很多浮动面板上都会看见,可以说是Adobe软件的标准按键。同样的这个面板上有遍有一个向右箭头,按下这个箭头就会出现调色板的设置菜单。在这个菜单你答应你进行调色板的设置。比如改变调色板上的色标的大小、选择常常用的颜色(以便删除它们)等等。

让我们看看第二个标签的画笔面板。

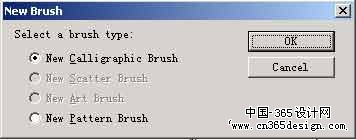
通过这个面板可以 让我们绘制异常丰富的线条的变化。比如说满天飞舞的枫叶、各种画笔的笔痕等等。右边的箭头同样有个菜单,通过这个菜单可以进行画笔的各种设置。 比如添加笔、删除笔等等。在添加笔的时候会出现一个对话框让你选择添加笔的种类,包括书法笔、散点效果笔、线条效果笔和图案笔刷。每种笔都有相称专业的参数可以让你调整。

继承上一章,全面了解浮动面板。
在下一个浮动面板上有三个标签分别是Transform(变形)Align(排列)Phathfinder(路径寻找器)。

在变形标签中我们可以用数值精确的控制变形的程度,包括图形位置、图形长和宽、旋转的角度和倾斜的角度。使用排列工具你可以轻松正确的排列图形。在这个标签里包含了图形的六种排列方法和六种分布方法。从左到右包括水平齐左、水平居中、水平右齐、垂直上齐、垂直居中、垂直下齐。第二排从左到右分别是图形上部垂直平均分布、图形中央垂直分布、图形下部垂直分布、图形左部水平平均分布、图形中央水平平均分布、图形右部水平平均分布。这些功能都可以很方便的从按键的图标上看出来。使用方式和简朴,只要选中要排列的图形按下相应的按键就可以了。

路径寻找器从字面上可能很难理解这个标签的功能,其实很简朴,它主要提供了两个图形之间的合并、剪裁等功能.依次包括第一排融合、相交、挖空、减前面、减后面;第二排分割、合并、修减、剪裁、轮廓;第三排硬化、软化、补漏白。 在浮动面板右边的箭头的菜单里可以让你隐藏第三排的操作。可能大家对这里大多数的操作都可以理解,我重点讲讲不常见的补漏白。我们大家都知道彩色印刷是由四种颜色套色而成的,那么就会出现套色不准的情况,出现所谓的漏白边。为了弥补印刷中的缺陷,软件就提供的补漏白的技术。

最后一个浮动面板是包含了一些异常重要的功能,包含了Layer(层)、Actions(动作)、Links(链接)。其中Layers(层)可以说是最常用的。 从外观来看似乎和Photoshop的层面板相同,其实它的操作有一些区别。

一.这里的层并不是像Photoshop那样建立一个物体就建立一个层。而为了工作页面信息的简朴化,更方便对图形的编辑。在每层的左边有两个方框,第一个方框图形的显示控制,假如这个方框里有一个眼睛图标  表示着一层是被显示的;假如没有这个图标这一层将不会被显示。第二个方框是编辑。假如这个方框中出现 表示着一层是被显示的;假如没有这个图标这一层将不会被显示。第二个方框是编辑。假如这个方框中出现  图标就表示这一层已经被锁定不能被编辑。 为了我们能更好的在大量的层里面区别物体,层面板答应我们设置选中物体时物体的边界颜色。如图 图标就表示这一层已经被锁定不能被编辑。 为了我们能更好的在大量的层里面区别物体,层面板答应我们设置选中物体时物体的边界颜色。如图  表示这一层是可见的,不可编辑,名字是Layer2,并且选中时物体的边界是红色。通过层我们还可以调节层与层之间的前后关系,如 表示这一层是可见的,不可编辑,名字是Layer2,并且选中时物体的边界是红色。通过层我们还可以调节层与层之间的前后关系,如  就表示Layer2上的物体在Layer1上的物体上面,也就是说Layer2的物体可以遮住Layer1的物体。在右边的箭头的菜单中同样包含了调整层的命令。包括添加层、删除层、合并层等等命令。当你需要完成一些重复性的工作是你一定感到异常的厌倦,这就要用Illustrator的动作面板。 就表示Layer2上的物体在Layer1上的物体上面,也就是说Layer2的物体可以遮住Layer1的物体。在右边的箭头的菜单中同样包含了调整层的命令。包括添加层、删除层、合并层等等命令。当你需要完成一些重复性的工作是你一定感到异常的厌倦,这就要用Illustrator的动作面板。

这个面板和Photoshop的动作面板一模相同。首先用  新建一个记录,然后按下录制按键 新建一个记录,然后按下录制按键  就可以把你现在所有的命令录制下来。录制完以后按下停止键就可以停止录制。假如你想重复命令只需要按下播放键就可以把你录制的命令一模相同的执行一遍,是不是很方便? 就可以把你现在所有的命令录制下来。录制完以后按下停止键就可以停止录制。假如你想重复命令只需要按下播放键就可以把你录制的命令一模相同的执行一遍,是不是很方便?
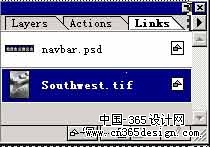
链接面板主要是为治理插入页面的光栅图像而设计的,在这里我们可以一下子看到整个页面中插入的光栅图像。

并能通过重置链接和到链接  两个按键快速的重新插入图像和发现图像。 两个按键快速的重新插入图像和发现图像。
以上就对Illustrator的浮动面板的各个功能进行了介绍,应当注重的是这些浮动面板和Photoshop的浮动面板相同可以按照使用者的习惯由使用者安排。详细操作如下按住你想编排的面板上的标签,你可以把它拖动到任意一个浮动面板上或者让它单独的成为一个浮动面板。
我们已经了解了Illustrator的工具箱和浮动面板,现在我们看看Illustrator菜单里有什么有用的东东。
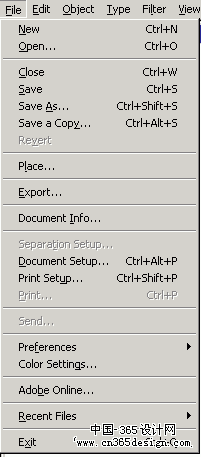
在菜单栏里包括了File、Edit、Object、Type、Filter、View、Window、Help八个菜单。先让我们看看File(文件)菜单。

在这里和大多数软件相同包含了New(新建)Open(打开)Close(关闭)Save(保存)Save as...(另存为...)Save a copy...(保存一个拷贝)Revert(复原)。这些命令的操作和大多数的流行软件(特殊是Photoshop)相似,这里就不多讲了。我们看看Place...(置入)。选择置入后,出现一个对话框

和大多数软件相同上半部分当然是选择文件之用,下半部分的中部是图形预览,左边有三个选项Link(链接)、Template(模板)、Replace(重新置入)。当我们选择Link时表示图像是按链接方法置入Illustrator的,这时置入的图像以带x的矩形方框表示选取状态。

在这种状态下只能对其进行缩放和旋转等操作。在链接状态下假如目标文件改变,链介入的图像也会跟着改变。假如不选中Link项,可以看到被置入的图像以矩形方框来表示其处于选中状态。

这种状态我们称之为嵌入。在嵌入状态下我们就可以对图像进行变形、滤镜等操作。 假如选中模板项,文件就会作为模板置入Illustrator,这时图像就不能被移动、不能被选择、显示以灰色显示。

重新置入可以改变图像置入的状态。如从链接状态改变为嵌入状态。这里有一个小的技巧告诉大家,在你置入的光栅图像还没定稿之前可以选择链接方法置入,这样假如在Photoshop中对图像进行的改动就会自动对Illustrator置入的光栅图进行更新。定稿以后就可以将它嵌入到Illustrator里。下面让我们看看Export(输出)。选择输出同样出现一个对话框,在文件类型里我们可以选择多种图形格式。

包括常用的BMP GIF89 JPEG PHOTOSHOP5 TIFF等等,这使Illustrator能够很好的和各种图形软件融合,可以方便的结合Photoshop进行图形加工。
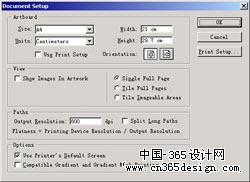
Document Info命令可以看到一些文件的信息,如文件名、大小、物体个数、字体等等。当你选中图形中的一个物体或多个物体时Document Info就会变为Selection info,这时你看到的信息就变为选择的物体的信息。Docment setup提供了文件的一系列的参数设置。

如页面的尺寸、页面的方位(横着还是竖着)、输出分辨率、拚板设置等等。Print setup....和Print就不多讲了,因为采用不同的打印机有不同的设置,这里就得自己翻翻打印机的说明了。
下面重点讲讲Preferences(参数设置),在这里包含了许多Illustrator的初始化设置,假如你想方便的使用Illustrator这里可要仔细看哟。它包含了General....(一般设置)、Type &Auto Tracing(字体和自动描边)、Units &Undo....(单位和还原操作)、Guides &Grid...(参考线和坐标格)Hyphenation Option(连字符操作)Plug-ins & Scrach Disk(插件和虚拟磁盘)。先让我们看看一般设置。

在这里可以进行很多专业的设置。Keyboard Incremnats(键盘操作设定)中的Cursor Key(箭头键)用来设置键盘上的箭头键移动的距离,这样当在实际工作中鼠标难以移动的微小距离可以用键盘上的箭头键移动(很有用!)。Tool Behavior(工具设定)中可以用Constrain Angle(角度限制)来设置页面坐标的角度。假如输入30度,那么画出的任何图形都将倾斜30度。Corner Radius(圆角半径)用来设置工具箱中圆角矩形的圆角半径。在General Option(常用选项)中有以下选项User Bounding Box(使用边界框)、User Area Select(区域选择)、Use Precise Cursor(采用精确图标)、Paste Remember Layers(贴入已记忆层)、Tansform pattern Tiles(连续图案的变形)、Disable Auto Add/Delete(取消自动减点工具转变)、Disable Warning(取消警告)、Show Tools Tips(显示工具说明)、Scale Stroke weight(缩放边线宽)。

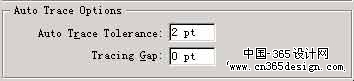
在文字类型和自动描设置中可以根据个人习惯设置,包括Type Option(文字选项)设置Size/leading(大小/行距)、Tracking(字距)、Baseline Shift(基线移动)、Greeking(文字显示的最小值)、Type Area Select(文字区选择)、Show front name in English(用英文显示字体名字)。在Auto Trace Option(自动描边工具)中可以让你设置Auto Tace Tolerance(自动描边容忍度)和Tracing Gap(描边空隙)来设置自动描边的精度和路径的复杂程度。Units & Undo(度量单位和还原设置)中可以设置General(标尺)、Stroke (边线)、Type(文字)的度量单位和Undo的次数。在设置Undo次数时一定要按照你的配置来设置,因为Undo的次数越多就越占内存。
这里的设置有一个灵活的方式,假如你是矢量图形比较多的话就可以轻微设大一点,如15,(当然你要确定你的内存一定要大于128M)这样就可以放心大胆的对画面进行修改。

Guides & Grid(参考线和坐标格的设定)

可设置参考线的颜色和样式(实线还是虚线)。同样坐标格也可以设置它的Color(颜色)、Style(样式)、Gridine every(坐标线之间的距离)、Subdivision(坐标线之间再分割的数量)以及Grids in back(坐标现在图形后面)。

Illustrator8.0还提供了Smart Guides(智能参考线)功能,这包括了Text Lable Hints(文本标签提示)、Construction Guides(构造参考线)、Transform Tools(变换工具)、Object Highlighting(高亮度物体)以及Snapping Tolerance(贴近容忍值)。通过这些选项可以让你更方便的工作。
我们在使用英文的时候常常碰到连字符,在Hyphenation Option(连字符操作)中我们可以设置连字符的操作。

在DefaultLanguage(默认语言)中设置你使用的语言,在New Entry(新单词)中输入你要加连字符或不加连字符单词,然后单击Add在上面的方框中就会出现你添加的单词。当我们在输入单词的时候假如碰到这个单词就会自动添加连字符。
Plugs-ins & Srcrath Disk(软插件和虚拟磁盘:

这和Photoshop的设置相同,可以设置插件位置和虚拟磁盘的大小。假如你那天滤镜等插件找不到可先要在这个设置你找一找。虚拟磁盘大小也很重要,特殊是在处理大尺寸文件的时候,假如遇见提示内存不足的时候一定要把虚拟磁盘空间设置到一个有足够空间的硬盘上。
Illustrator是图形处理软件,那么色彩的匹配就是一个相称重要的设置。你可以想一想作为一个专业的图形处理软件假如屏幕上看到的颜色和输出的颜色大不相同,那还叫什么“专业”。在文件菜单中我们可以找到色彩设置(Color seting)通过这个对话框我们可以设置Illustrator的色彩配置。

在Monitor(RGB)种选择你的显示器,我用的是NEC的显示器就选择NEC的色彩配置文件。当然也可能你的显示器没有色彩配置文件,那就只能用它的默认配置文件了,工作的时候也要对色彩多留心了。Print (CMYK)中选择你的打印机。Engine中选择色彩引擎。假如你想用PC达到异常好的色彩效果,买硬件的时候最好买Illustrator列出的显示器和打印机。
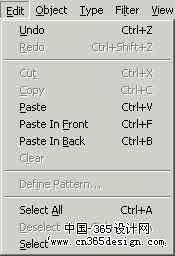
现在让我们看看Edit(编辑)菜单。

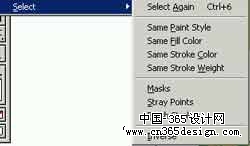
Undo(撤销)、Redo(重做)、Cut(剪贴)、Copy(拷贝)、Paste(粘贴)这几个命令和大多数的软件相同,这里就不多讲了。Paste to front(粘贴到前面)Paste to back(粘贴到后面)可以让粘贴的图形粘贴到前面还是后面。Clear(清除)当然就是删除你不想要的图形。Define patten(定义图案)命令可以让你把选择的图形定义为图案。定义后我们可以从调色浮动面板上找到它。Select All(全部选择)命令可以选择页面上的所有图形,这可以让我们迅速的选择图形而不至于遗漏一些被遮住的图形。既然有全部选择当然也有全部不选择(Deselect All),用法和全部选择相反。在最后一个命令Select(选择)中有一个子菜单,可以让你进行更精确的选择。包括Select Again(重选)、Same paint Style(一样的笔样式)、Same Fill Color(一样的颜色)、Same Stroke Color(一样的边线颜色)、Same Stoke Weight(一样的边线宽度)、Masks(蒙片)、Stay Piont(游离点)、Brush Strokes(画笔笔触)、Inverse(相反)。可见软件设计者考虑得异常的周到。

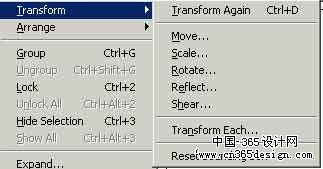
Object(图形)包含了许多关于图形的操作,下面就让我们看看有那些命令。

Transform(变形)包含了一个子菜单

包含Transform Again(再次变形)、Move...(移动)、Scale...(缩放)、Rotate...(旋转)、Shear...(倾斜)、Reflect...(镜像)、Transform Each...(单独变形)、Reset Bounding Box(重设调节框)命令。移动、缩放、旋转、倾斜、镜像命令的效果和工具箱中的工具的效果相同,不过用这些命令可以精确的输入数值。如移动对话框中就可以精确的输入横向移动距离,纵向移动距离、距离、角度等等。

单独变形命令同样也会出现一个对话框:通过对话框中的滑动杆同样可以调节变形、移动和旋转的角度。重设调节框表示重新设置图形的处置框。

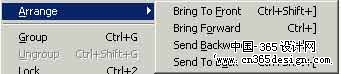
Arrange(排列)命令也有个子菜单。

在这个子菜单中有四条命令――放到最前面、放到前面、放到后面、放到最后面。通过这四条命令我们可以方便的调节图形的前后层次关系。Group(成组)命令可以让两个或两个以上的图形成为一组,方便我们对图形的组织和操作。既然有成组命令当然也有解散组(Ungroup),可以把已经成组的图形打散为单独的图形。有时候我们完成设计的一部分以后不想以后在工作不小心改变画好的部分,就可以用Lock(锁定)命令锁定它们,这样任何操作都不会影响它们。锁定以后我们还想修改锁定的图形该怎么办呢?当然就用下一个命令Unlock All(解除所有锁定)。当画面上的图形很多很复杂影响了我们下一步的工作时,我们可以用Hide Selection(隐藏选择)来隐藏部分图形,方便我们的操作。我们想要看到它们的时候只要选择Show All命令就可以显示隐藏的图形了。Expand...(扩展)命令可以将线性或者放射状渐变转化为网格状渐变填充或者是物体的填充。是不是很难理解。我们举个例子来说明一下这个命令的效果。先画一个矩形,然后用渐变色填充它,最后执行Expand命令-分别选择Gradient Mash(网格物体)Specify 256 object(指定256个物体)似乎看不出什么变化。


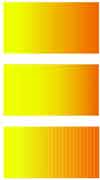
让我们把它转化成线状看看,选择View$#@62;Artwork
 < <
br> 我们可以看到第一个是我们初始渐变色填充,第二个是选择网个物体的选项,第三个是指定256个物体。第二个是由渐变色填充转换为网格渐变填充, 第三个物体是由渐变填充转换为256个物体的填充组成渐变。这下懂了吧。Rasterize...(光栅化)命令可以让矢量图形转化为光栅图形通过这个对话框可以设置光栅化的色彩模式、分辨率、自动抗锯齿和建立蒙片。光栅化之前一定要仔细的想一想,因为光栅化以后就再也不能进行矢量图的操作了(不过可以进行许多的滤镜的操作让你创造出独特的画面效果)。Create Gradient Mash...(建立渐变网格),可以让你迅速的建立渐变网格。

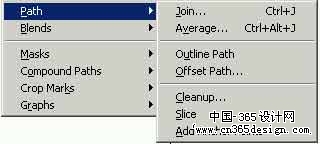
Path(路径)命令包含了一个7个命令的子菜单。

包括Jion...(连接)、Average...(平均节点位置)、Outline Path(路径轮廓)、Offset Path...(路径移位)、Cleanup...(清除)、Slice(裁剪)、Add Anchor Piont(增加节点)。我们选中两个路径端点的节点使用连结命令就可以把它们连结起来。平均节点位置可以将路径上的节点平均化。路径轮廓命令可以让单线的路径用双线描绘。路径移位同样的是用双线描绘路径,不同的是我们可以设置双线之间的距离。
  
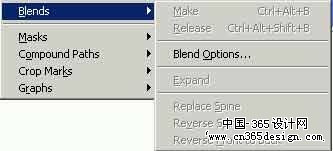
清除命令可以自动清除没有用的点、没有用的文字路径等等。裁剪命令可以对路径进行裁剪。增加节点可以对路径增加节点。Blends(混合)命令和工具箱中的 效果相同是进行图形和色彩的混合。它包含了一个7个命令的子菜单。包括Make(制造)、Release

(释放)、Blind Option(混合操作)、Expand(扩展)、Replace Spine(路径混合)、Reverse Spine(反转混合)、Reverse Front to Back(反转前后混合方向)。制造命令让图形进行混合。释放命令释放图形的混合。混合操作命令可以对混合的参数进行调节(工具箱部分已讲过)扩展操作让混合的图形打散为单独的图形。路径混合可以让混合的图形按路径进行混合。反转混合可以让混合的图形进行反转。反转前后混合方向让图形的前后顺序发生变化。Masks(蒙片)命令也包含了一个子菜单,一共有四个命令。Make(制造)、Release(释放)、Lock(锁定)、Unlock(解除锁定)。

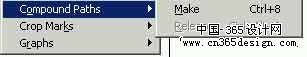
制造当然就是制造蒙片,释放当然也是释放蒙片。当我们把蒙片放到适当位置时就可以使用锁定命令锁定蒙片。我们要调整蒙片的时候就用解除锁定命令解除锁定后再进行操作。Compound Paths(路径镂空)可以产生路径镂空效果。这个命令包含了Make(制造)、Release(释放)两个命令。

Crop Marks(剪切标记)是作为输出后剪切版面的标记。同样有Make(制造)Release(释放)两个命令。Graphs(图表)命令也包含了一个5个命令的子菜单。包含Type(类型)、Data(数据)、Design(设计)、Column(柱形)和Marke(标记),这些操作和工具箱中的图表操作相同这里就不多讲了。
Type(文字)包含了对文字的各种操作命令。

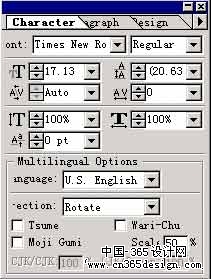
Front(字体)Size(尺寸)大概就不需我在讲解了吧,和大多数软件大同小异。选择Character...(字符)命令,我们发现多了一个浮动面板,这个浮动面板上包含了三个标签――Character(字符)、Paragraph(段落)、MM Design(MM设计)。在Character标签上我们可以方便的设置字体、尺寸、行间距、字间距、字距微调、字体拉伸、基线移动等等操作。

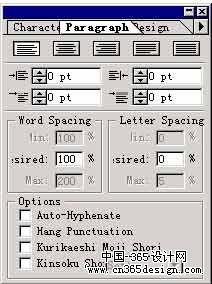
下一个命令――段落也可以在浮动面板上找到。点击Paragraph(段落)标签,我们就可以看到大量的关于段落的操作。比如常用的左对齐、右对齐、居中、齐行、强制齐行。还有左缩近、右缩进、行首缩进、单词之间的距离、字母之间的距离、自动连字符、是否答应标点符号在行首等等大量而细致的操作设置。

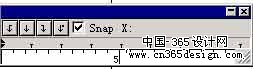
MM设计(可不是妹妹设计:))似乎不是很常用,它的全称是 Multiple master fonts design。它是针对Adobe的Type1字体的操作,由于我们大多数用的是TrueType字体这里对它的操作就不多讲了。选择Tab Ruler(定位尺)命令我们就发现屏幕上多了个小尺子。

通过这把尺子我们可以方便的对文字进行缩排定位。Blocks(文字块)命令可以让你把多个文字块连接在一起,形成一个多边形的文字块。Swrap(绕图)命令能让你在图文混排的时候然文字环绕着图像。Fit Headline(标题和内文对齐)能让你把标题和正文对齐。假如你想使用Illustrator的滤镜对文字做一些特殊的效果那么首先就必须对文字进行图形化,就要用到Creat outlines(创建轮廓线)命令对文字进行图形化。转变后你就可以随心所欲的对文字的轮廓进行编辑了。(很有趣吧)。

Find/Change(查找/替换)命令和word等软件的操作相同就不多讲了。Find Front...(查找字体)命令可以很快的改变输入的字体,特殊是在多种字体混排在一起的时候特殊有用。Check Spelling...(拼写检查)命令对于粗心大意的家伙特管用,可惜不支持中文检查。Change Case...(改变大小写)可以方便的改变大小写,异常有用,再也不必为打错的大小写重新打一遍了。(想当年....惨了!)。Smart Punctuation(智能标点符号)可以帮助你自动进行标点符号的转变,如将单引号转变为双引号;把---转变为――;专业小数点功能等等。Row & Clumns(行与栏)命令可以对文字块分排分栏。

并可以设置排列的顺序、行数、排数、高度、宽度等等。Type Orientation(文字方向)可以让你容易的横排文字或者是竖牌文字。Illustrator的文本操作真是太丰富、太专业了,几乎是无所不包。(是不是有种放弃World的冲动)
Filter(特效也叫滤镜)通常是最吸引初级使用者的功能,用它我们可以不费吹灰之力就可以做出令人吃惊的效果。

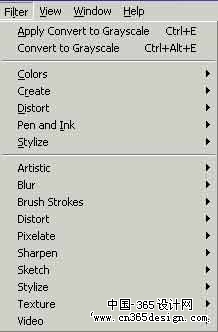
Illustrator的特效分了两个部分,一部分是对于矢量图形有效的,另一部分是对于光栅图形有效的。先让我们看看对于矢量图形有效的滤镜。Color(颜色)命令里包含了十个命令的子菜单,包括Adjust Color(颜色调整)、Blend Front to Back(混合前后图形颜色)、 Blend Horizontally(混合水平放置图形颜色)、 Blend Vertically(混合垂直放置图形的颜色)、 Convert to CMYK(转变为CMYK) Convert to Grayscale(转变为灰度)、Convert to RGB(转变为RGB)、 Invert Colors(反色)、Overprint Black(黑色压印)、Saturation(饱和度)。Create(建立)滤镜中包含了两个效果。Object Mosaic(马赛克效果)可以将光栅图转化为由矢量矩形方框组成的图形。

Trim Mark(裁剪标记)执行这一命令可以对图形创建剪裁标记,以方便印刷后期制作。Distort(变形)包含了五个命令的子菜单,分别是Punk & Bloat(尖角和圆角变形)、Roughen(粗糙化)、Scribble and Tweak(潦草和扭曲)、Twirl(涡形旋转)、Zig Zag(之字效果)。这些命令的效果如下图所示:

(第一幅图是原型,后面五幅为依次的效果)。Pen and Ink(钢笔绘图效果)可以创造出逼真的钢笔描绘效果

。Stylize(风格化)包含三个滤镜――Add Arrowhead(加箭头)、Drop Shadow(加阴影)、Round Corners(圆角化)。这些滤镜的效果如下:

。下面的这一部分包含了十大类的效果包括Artistic(艺术化)、Blur(模糊化)、Brush Strokes(笔痕)、Distort(变形)、Piselate(像素化)、Sharpen(锐化)、Sketch(素描效果)、Stylize(风格化)、Texure(纹理效果)、Video(视频),这些效果只对光栅图像起作用,和Photoshop滤镜的操作一模相同,这里就不多讲了。
View(图示)菜单主要的作用是控制图示,

比如Artwork命令就是只显示图形的线条而不显示它的颜色,
 
其它诸如显示标尺、显示参考线、锁定参考线、显示网格等等这里就不多讲了。
window菜单主要对窗口进行控制,比如平铺窗口、关闭或开启浮动面板等等,和Photoshop等软件的操作类似,就不多讲了。

Help菜单我想大家都应当知道作用吧,看了本文还有什么不懂得就去看看它吧或者对照后继实例教程继承学习。
在当今的设计中越来越重视文字的设计,一个好的文字设计会让整个设计增色不少。Illustrator作为世界一流的矢量绘图软件,自然可以让我们设计出美丽的文字。金属光泽的文字在设计中常常使用。下图设计的金属文字美丽吧?想不想学学怎么做?

首先用工具栏中的文字工具  输入Illustrator这个单词。然后在Type菜单中选择Creat outline将文字图形化,这样才能对文字进行进一步的编辑。图形化后我们可以看 输入Illustrator这个单词。然后在Type菜单中选择Creat outline将文字图形化,这样才能对文字进行进一步的编辑。图形化后我们可以看
到图形化的文字上出现了一些可编辑的节点。我们就可以下一步的操作了。

选择Object菜单Path子菜单中的Offset Path命令。

在Offset中根据文字的大小输入恰当的数值。本例子中我用的是72磅的字Offset输入的是0.1cm。Joins选择Miter,Miter Limit输入0.141cm。一切设置好以后按下OK,文字外就多了一圈外线。如图

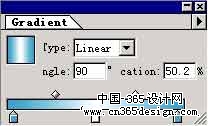
现在我们选中外线,然后在Gradient浮动面板中编辑出两端白色中间蓝色的渐变。在Type中选择linear(线状渐变),Engle(角度)为90度。

然后用我们在工具箱的色彩中中选择我们编辑好的渐变色。  这时外线图形就被蓝色的渐变色填充。 这时外线图形就被蓝色的渐变色填充。

完成这一部操作以后为了方便以后的操作我们要将它锁定。要锁定外线图形我们可以使用两种方式。第一种比较直接。选中外线图形(我们可以按住Shift依次点选图形,这样我们就可以选中全部要选的图形),然后在Object菜单中选择Lock,这时选择的图形就被锁定了。第二种方式是使用图层对图形进行锁定。先在图层面板上按下  新建一个图层, 新建一个图层,

然后选中外线图形我们发现在layer1的右边的钢笔图形的旁边多了一个小方块  (眼睛不好的要仔细看哟)我们用鼠标将这个小方块拖动到layer2上,这时外线图形变成了层的颜色红色(也就是layer2左边的方块的颜色)。由于layer2在layer1的上面这时外线的图形就会遮住文字,我们就将layer2用鼠标拖动到layer1下面。 (眼睛不好的要仔细看哟)我们用鼠标将这个小方块拖动到layer2上,这时外线图形变成了层的颜色红色(也就是layer2左边的方块的颜色)。由于layer2在layer1的上面这时外线的图形就会遮住文字,我们就将layer2用鼠标拖动到layer1下面。

现在用鼠标单击第二个方框

锁定layer2,选择layer1层编辑,就可以放心大胆的编辑图形了。现在使用工具箱中的knife tool ,将文字图形一分为二。分的时候注重,假如你按直线分开在使用knif tool  的时候请按住Alt键,这样分割线就是直线。 的时候请按住Alt键,这样分割线就是直线。

现在用在渐变色调色板(Gradient)上调出起点蓝色终点白色的渐变色。选中被分割开的下半部分的图形,然后用调好的渐变色填充它。上半部用百色填充。最后将文字图形的线条颜色去掉。

这样就大功告成了。

我们在浏览网页时、使用多媒体软件的时候经常会看见看到一些制作精美的需交互用的按键。特殊是一些立体的按键让网页和多媒体软件增色不少。作为专业的绘图软件Illustrator可以帮助我们制作出美丽的按键。要让你的homepage美丽,可要仔细学学怎样做按键哟 :)

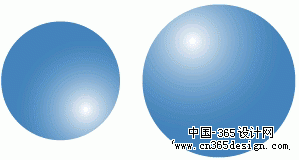
先让我们看看第一个圆形的立体按键是怎么做出来的 。其实仔细的分析一下它仅仅是两个填充了渐变色的圆组成的。怎么样不像想象的这么复杂吧!现在让我们一步一步地学学怎么做的。首先先用圆形工具 画出一个圆。当我们画圆的时候是不是不是很轻易画出一个正圆来,这里有个技巧,在画圆的时候按住Shift键就可以方便的画出一个标准的圆。然后在Gradient浮动面板调一个中间白色(当然你也可以用其它颜色)边缘蓝色的放射状渐变,然后用渐变工具填充圆形。

然后把绘制好的圆复制一个。然后用变形工具 将它缩小到适当的大小。然后旋转到一个恰当的角度(参考下图)

最后将小圆移动到大圆的中央(技巧:为了精确的移动可以使用键盘上的方向键),这个按键就大功告成了。

第二种按键实际上是第一种的灵活运用。把圆形换为圆角的矩形,同样用一个中间白色边缘蓝色的放射状渐变填充,(填充的时候一定要选择好适当的位置,填充的中点放在矩形的一个角上)

同样复制一个矩形,然后将它缩小,左右颠倒。最后将它放在大矩形的中央就完成了。

第三个按键同样是矩形按键,但制作方式与第二个矩形有很大的不同。它是利用图形和色彩渐变工具 制作的。首先画一个圆角矩形。然后画一个较小的圆角矩形并放在大矩形中央。较大的矩形填充较深的颜色,较小的矩形填充较浅的颜色。

用色彩渐变工具 或者object$#@62;blends$#@62;make就可以创造出一个美丽的按键了。

Illustrator是Adobe公司推出的舰旗级的矢量绘图产品。在8.0版本中加入了一些新的特性。网格渐变就是其中的一个最令人高兴的功能。在以往的矢量绘图软件中最难表现的莫过于进行复杂的渐变绘制(比如人脸的绘制),这是几乎所有的矢量绘图软件的弱点也是设计的难点。比如在流行的矢量绘图软件Corldraw8.0中要表现这种复杂的渐变绘制就只能用图形颜色渐变来实现。用过Creldraw的朋友都有体会用这种方式来绘制是异常麻烦的,效果也不是很完美。Illustrator8.0中加入的网格渐变就可以完美的解决这个问题。
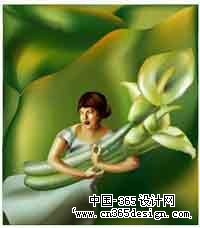
先让我们看看Illustrator提供应我们的实例

这幅图可以在Illustrator下的Sample ArtCalla Lily Girl.ai找到。我们看到这幅图光芒柔和异常的漂亮,特殊是对人物面部的刻画异常的精细,渐变异常的柔和。让我们看看最出色的人物脸部。
 
整个面部色调处理得异常的和谐柔和,这是其它矢量绘图软件几乎无法达到的。她就是用Illustrator8.0网格渐变创造出来的。
为了大家更好的学习这一工具的使用方式,我为大家绘制了一个简朴的例子来说明这一工具的用法。下面这幅图是用Illustrator绘制的Apple电脑的商标,我为了更好地体现这个商标的质感使用了网格渐变工具。
 
下面就让我们一步一步地学学绘制的方式。首先用椭圆形工具  画出一个圆形,然后用钢笔工具 画出一个圆形,然后用钢笔工具  通过添加节点、移动节点等方式绘制出商标的形状,并填充商标的基本颜色――绿色。 通过添加节点、移动节点等方式绘制出商标的形状,并填充商标的基本颜色――绿色。

和通常我们用笔会画相同我们还是从物体的暗部画起。利用网格渐变工具画出物体的暗部。在使用网格工具的时候我们会发现网格是从鼠标点击的地方形成横竖两条线,这两条线按照外轮廓的的外形自动调节网格的外形。在网格上有相交的节点,在所需要渲染颜色的地方用MOUSE选择节点,然后选择所需颜色就可以在这个节点的四周形成柔和的渐变。

在暗部中绘制出物体的反光 。

然后逐渐绘制出中间色调,点出高光。在调整的过程中我们可以用添加/删除节点工具  和节点移动工具 和节点移动工具  适当的调整节点,并配合吸色工具 适当的调整节点,并配合吸色工具  调整局部的颜色。直到把所有的细节一一描绘到自己满足为止。最后为了设计的完整,可以适当的添加些文字。 调整局部的颜色。直到把所有的细节一一描绘到自己满足为止。最后为了设计的完整,可以适当的添加些文字。

这样一个完整的设计就完成了。希望大家能从这个简朴的例子中得到启示,能够举一反三,做出更美丽的设计。
返回类别: Illustrator教程
上一教程: Illustrator 9.0 初识
下一教程: 数码板创建PS画笔并搬到Illustrator中
您可以阅读与"Illustrator 8.0 入门基础教程"相关的教程:
· 文字处理 ----Illustrator 基础教程
· 路径菜单 ----Illustrator 基础教程
· 网格渐层 ----Illustrator 基础教程
· Illustrator 基础教程-创建图形
· Illustrator 基础教程-路径的制作与编辑
|
