应用于ILLUSTRATOR中的五款插件测评
这听起来好像你也可以通过手动的方法来实现这一功能。是的,在某种程度上,是可以通过手动方式加以实现。但是从灵活性和易用性上来讲,Multipage好像更好一些。你可以像在DTP软件中相同,通过Multipage的选项对话框中定义一个左主页面和右主页面来实现这一点。更多的是,当你在编辑另一个页面时,Multipage会自动对其后台的页面上的元素进行锁定,以确保页面元素的完整性,同时也保证了页面操作的性。同样,在Multipage中,可以很方便于工作的在对话框中定义页边的空白。
当然,Multipage最重要的特性就是可以是Illustrator中直接导出PDF格式的多页面文档特性。通过在导出对话框中选择Multi-page PDF选项,你可以很方便地实现这一功能。实际上,这一特性对Illustrator本身提供了对页面强盛的排版功能。使用Hot Door Multipage,你可以很轻松的在Illustrator中对多页面文档进行设计和排版。
虽然,这并不公让广大的用户感到有什么激动的地方,但不可否认的是,Hot Door的这款Multipage插件确实异常精彩。
 javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0> javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0> SYMMETRYWORKS 2
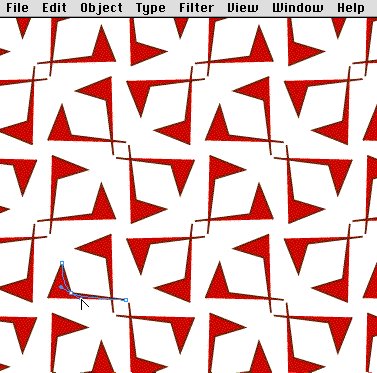
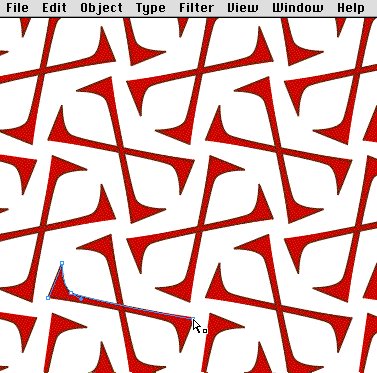
创建对称样式是一个日积月累的过程,SymmetryWorks 2将帮助你满意要求。
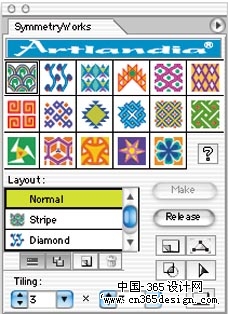
SymmetryWorks 2.0可以帮你创建基于对称为原则的样式矢量图形,安装SymmetryWorks 2.0后,它会驻留在object菜单下的子菜单下,点击它时,它会以面板的形式出现在Illustrator中,SymmetryWorks 2.0提供了17种预定的基于二维空间的样式。
在使用方面,首行,在Illustrator中选中路径或物体,然后点击Object菜单下的Make子菜单项,在出现的面板中选择想应用的样式。
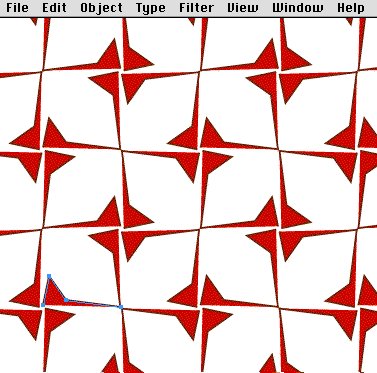
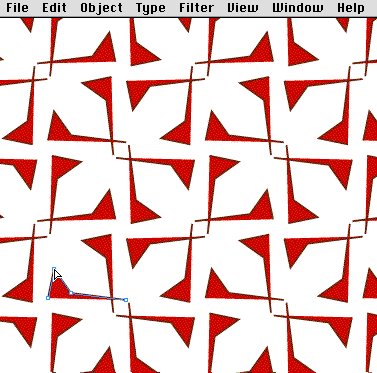
在SymmetryWorks 2中,让我们最感爱好的一点是,你可以对物体进行随心所欲的改变,即使你已经应用了一种样式,样式也会随改变自动做出相应的反应。
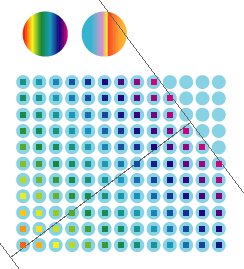
为了改变对称样式,只需要在SymmetryWorks面板中点击相应的样式图标就可以了,样式会自动对其改变做出更新。同样,你也可以通过设定Tiling属性,改变对称图形在垂直方向上呈现的图像数量,或者设置Rows属性来改变对称图形水平方向上呈现的图像数量。
在SymmetryWorks 2.0中加入的最重要特性是Replicas属性和Layouts属性,Replicas(复制)属性异常有趣,打开一系列你所创建的样式,如果你创建了一个基于星星的图形样式,你可以使用Replicas属性来改变其大小属性,而在一样的原始对称样式图形中,插件会保留原始样式中图形的大小。同样,对原始样式的修改会自动反映在你使用Replicas属性的图形上,你需要花一些时间来把握这一点,一量你认识以后,对于创建更多的对称样式会很有帮助。
Layouts提供应设计者对样式效果的整体了解,这一功能使得可以很快地浏览不同的样式 ,而且,你还可以保存你设计的样式以备日后之用。
对于使用Illustrator进行纹理设计的人员来说,SymmetryWorks 2.0也是一款不错插件,对于图形设计者们来说,SymmetryWorks 2.0为你设计复杂的样式节省了很多宝贵的时间。
 javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0> javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0>
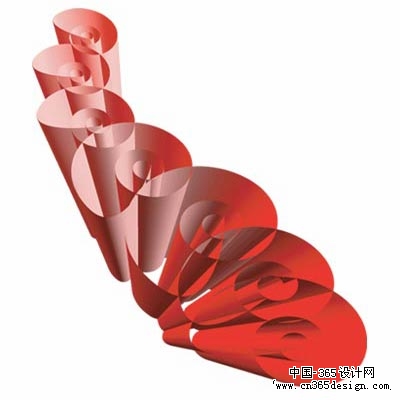
 javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0 dypop="按此在新窗口浏览图片"> javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0 dypop="按此在新窗口浏览图片"> 3D POPART 2.0
Vertigo的3D旗舰插件产品又回来了,并且提供了更多全新的功能。
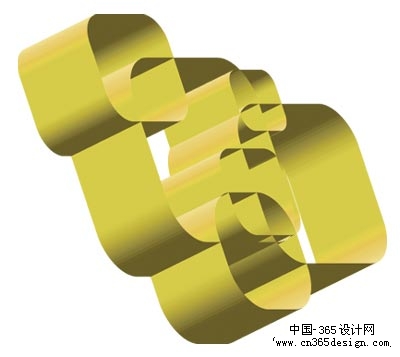
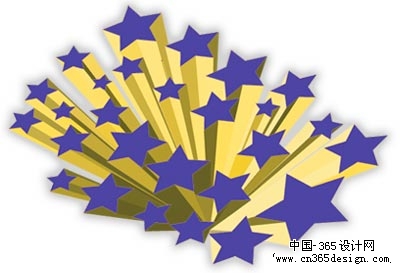
最新版的3D PopArts 2.0的推出多少有点姗姗来迟的感觉,但是新版中增加的功能绝对不会令广大的设计者们感到失望,使用3D PopArts 2.0,你可以很轻易的在Illustrator中对图形以三维空间的形式做出旋转调整,新版本的Illustrator10一切工作得都很好,但遗憾的是在三维空间方面没有什么突破性的改进,假如你需要这方面的功能的话,3D PopArts 2.0会是你不错的选择.
3D PopArts 2.0插件在Illustrator中以浮动面板的形式出现,对图像提供了广泛的控制能力。而且,在3D PopArts 2.0中,还增添了processor-sapping互动预览功能,Poparts以正方形盒的形式为您呈现图形,为此,你可以对物体进行全方位的观察,更好地对光源做出控制。
对话框中共有六个选项,所有的选项都是基于滑动杆控制的形式,前三个滑动杆分别控制物体在X、Y、Z轴上的旋转,第四个控制对物体模压的程度,最后一个控制对物体的视角,实际上,这一控制选项使得你可以在X轴上对物体进行360度范围内的自由旋转。运用视角滑杆,可以创建图像的各种视角而不用担尺度有没有对Grid、vanisshing points等进行设定。
另外,在3D PopArts 2.0中的另一特性是光源滑杆,位于对话框左手边,使用它可以控制物体颜色的色调。在沼,它的表现异常好,由于3D物体是由一系列的组块构成的,所以,组块的颜色和形式都是可编辑的。遗憾的是,PopArt不能直接对文本进行模压,但是,你可以通过像以往在Illustrator中绘制物体的方式绘制文字的轮廓,然后对其进行模压。还有在PopArt中可以读取已保存过的设置选项。
唯一让我们不满的是,在PopArt中的gradient并不是真正意义上的gradient(Popart在许多色调修整的物体的基础上伪造了不起个gradient),这使得生成的物体和文件较大。
然而,3D PopArts 2.0异常易用,大大节省了工作时间。结合Illustrator的Symbolism和liquify工具,可以创作出异常好效果的图像作品。
 javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0 dypop="按此在新窗口浏览图片"> javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0 dypop="按此在新窗口浏览图片">
 javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0> javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0>
 javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0> javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0>
 javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0> javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0> VECTOR STUDIO 2
Virutall Mirror的Vector studio 2提供了一系列精彩的引擎,是一款功能完善的矢量插件。很少有矢量插件能像Vector studio2这样对Illustrator的每个不足地方都提供了广泛的增强。Vector studio 2不光是在功能上提供了广泛的工具,而且在界面上,也做到了与Illustrator界面的完美融合,在工具箱中增添了许多新的工具,以及一系列的面板和特性。
兴个例子,在Vector studio 2中提供了“Palette Shepherd”面板治理(在Illustrator11中也提供了类似的工具),这使得你可以读取和保存面板的布局。假如你使用的Illustrator长期进行矢量图像创作的话,这一点将对你很有帮助。
添加到工具箱的第一个附加工具是Direction Handler工具。答应你对物体多点同时进行编辑,这对于编辑对称物体异常有帮助,只要对其一边进行编辑,另一边就会自动反应出变化。
但是,Vector studio中最强盛的工具还是要属Sampler工具了,它驻留在Illustrator的主工具箱中,可以很方便地对多物体的属性进行编辑。现在,你可以选中Illustrator中物体的一块区域,然后在Sampler中就可以很方便地对其进行Lighen、screen、Darken等处理。同样,令我们激动的是Brush工具,它答应你对矢量物体进行Colourise、Darken、Lighen等的处理。另外,Vector studio 2中还提供了Wrinkle Remover工具,你可以在Illustrator中的liquify flyout中找到,它可以对物体的尖锐边缘进行柔化处理。Virutall Mirror同样注重到了工具的易用性,在Wrinkle Remover工具中,保留了与Illustrator中liquify工具一样的使用特性。
Gradient factory是Illustrator中Gradient set工具的替代工具,用户可以以很真观的方法对其物体进行柔化处理,生成近乎照片真实感的梯度渐进效果。另外,Vector studio 2还提供了许多基于原始采样颜色的渐进效果。Gradient texture面板是Vector studio 2中的另一有用特性。
使得你可以独立于矢量图形创建有趣的Bitmap样式的纹理。
遗憾的是,Vector studio 2中的zoom lenaahw工具提供的功能很有限,虽然,通过Zoom len工具可以有趣地创建虚拟镜头并且按照指定的数值对作品进行放大,当图像某一细小部分或是图表注释不明显部分进行放大时,这种特性显得尤为重要。甚至你可以以物体修改比例,产生更多的效果。
Vector studio 2确实不失为一款精彩的矢量插件软件,不光是因为其提供的功能强盛的工具,而且它与Illustrator界面做到了完美的无缝融合,看起来就似乎与Illustrator的工具没什么两样。我们很少对评测的产品打出五星的高分,但是Vector studio2是一个例外,因为它确实太棒了。
 javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0> javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0> javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0> javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0> javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0 dypop="按此在新窗口浏览图片"> javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0 dypop="按此在新窗口浏览图片"> 结论:
Virutall Mirror的Vector studio 2以它的界面的完美性,以及功能强盛的工具包摘走了本次的最佳插件产品奖,但其余的几款插件产品也同样精彩,对于Illustrator用户来说,得依据你的需要做出合适的选择.
返回类别: Illustrator教程
上一教程: AI马赛克
下一教程: Illustrator做出色艺术字
您可以阅读与"应用于ILLUSTRATOR中的五款插件测评"相关的教程:
· Illustrator 插件滤镜的应用
· 一个好汉N个帮 Illustrator实用插件
· Illustrator插件综合运用
· Illustrator 10版本的增效插件
· AI 10增效插件使用技巧
|
