近一段时间来除了热切关注数码相机之外就是生病,只有两个感觉,一是对数码相机恨铁不成钢,一是中国的医院太少点人道主义精神了。
今天趁小恚初愈,幼子稍安,抽空写点东西。
当然还是写FH MX,呵呵。
FH的这次升级实在是有质的飞跃,我认为在设计理念上是超越了其它矢量软件的。当然每个软件都有其特色,其它矢量软件的fans不要为我的这个“超越”的评价再起争执。
对比V10以前的版本,我们选用画图案来了解MX的改进之处。
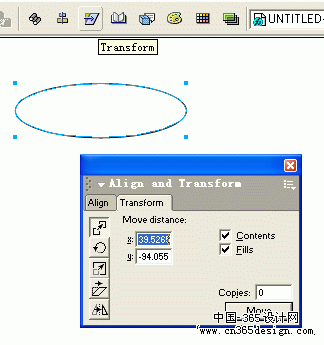
先来简朴看看以前FH是怎样画图案的,如图,画一个椭圆,调出Transform面板。这个面板集成着多个变形功能,我们只用它的第二项:旋转。
 javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0> javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0>
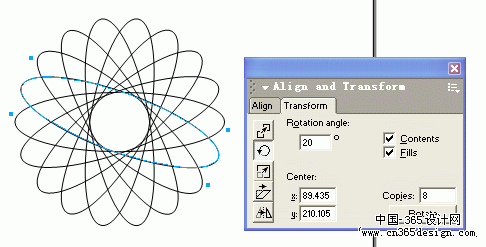
作如图设置,点击Rotate即成所示效果。
 javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0> javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0>
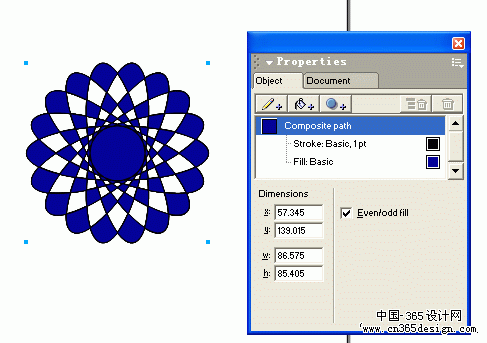
对其进行填充,注重object面板,选中Even&odd fill选项(奇偶填充)。这就是一个简朴的图案了,它的基本形是个椭圆。众所周知,改变基本形或者旋转中央的位置都会使图案发生改变,其结果是难以预期的,想要尝试其它效果,就只有从头再做这一条路,我想,在FH MX发布以前,所有的矢量软件在这点上都是相同的。
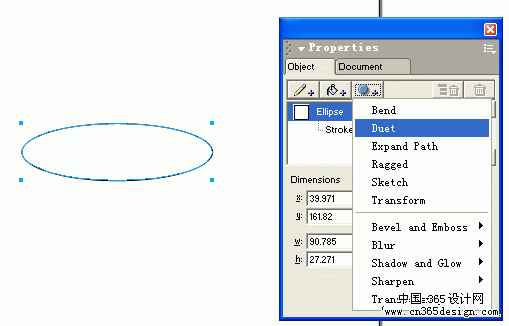
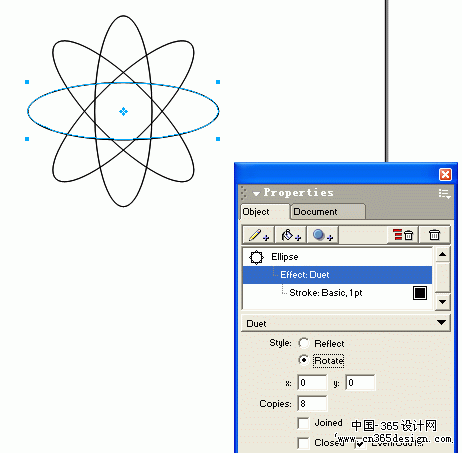
 javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0> javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0> 好了,看看FH MX怎么做。首先,画出基本形,在object面板上添加Duet特效。
 javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0> javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0> 注重要选中Rotate选项。另外,和Transform面板里不同,这里的X、y坐标是物件本身坐标而不是页面坐标,所以希望以中央为旋转点的话,就要把xy坐标设为0 。然后回车后发觉效果有些意外,象是只旋转了三次而不是8次。这是因为软件的算法问题,我预测是旋转角度是用copys的个数均分360而得来的,所以不要用偶数来旋转。
 javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0> javascript:if(this.width>screen.width-333)this.width=screen.width-333" border=0> | 