 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
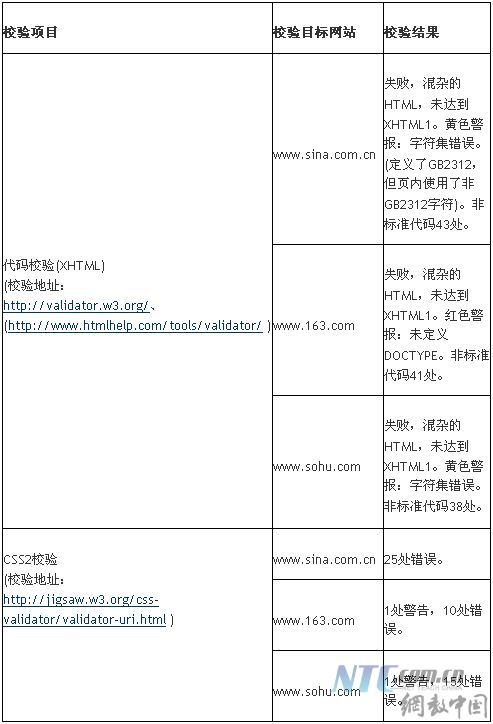
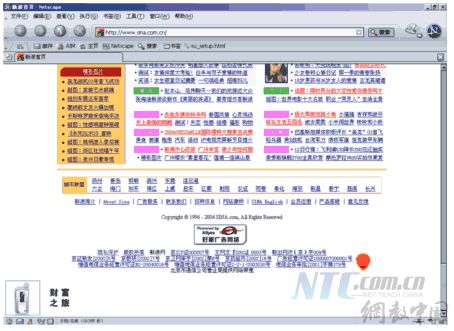
作者:阿捷 来源:csdn 本文观点:遵循国际网站标准(Web Standards)进行网站设计和改善。 阅读对象:网站设计人员、web应用开发人员 要害字:Web Standards、XML、XHML、CSS、DOM、DOCTYPE、Accessibility 前言 网络上的变革天天都在发生,当我们觉得网站设计技术已经异常简朴和认识的时候。国外网站设计标准化的概念早已静静的形成和快速“蔓延”,自2000年起,大部分新发行的浏览器版本都开始支持网站标准。主流的网页编辑工具也开始全面支持网站标准,甚至一些软件几乎完全由XML文件组成,例如Dreamweaver MX。一些闻名的大型商业网站开始采用网站标准来重新构建(例如体育资www.espn.com),另外一些则拒绝非标准浏览器浏览它们的网站(例如连线杂www.wired.com)。众多的设计网站(例如www.k10k.net) 和个人网站更是标准推广的先行者,纷纷转向采用XHTML+CSS来建立。2004年2月4日XML1.1推荐标准正式发布,标志着网站设计的标准时代已经到来。 国外网站标准的声势汹涌,但海内业界显得有些后知后觉或者毫无爱好,让我们来看看海内三大门户网站首页对网站标准的遵循情况:  校验结果显示所有门户网站都没有符合网站标准,甚至连HTML4.0标准都没有遵循。举例来说:<FONT>标签,早在1998年4月HTML4.0标准中就已经被W3C列为“不建议使用(deprecated)”标签。但我们的三大门户网站首页上都有不少类似<font color=red>的代码。这里的简朴列表,目的不是批评这些网站做得不好(事实上大部分的大型商业站点都通不过W3C严格的准确性校验),有很多的原因造成这种状况,例如采用老的信息发布系统,网页设计人员的技术和意识不够等等。我们只是想说明一点:连比较规范的上市公司的网站都没有意识到遵循标准,其他规模教小的商业网站就更不用说,海内对网站标准没有足够的重视。 让我们赶快跟上新时代的步伐,一起来了解一下网站标准吧。 一.为什么要建立网站标准 我们大部分人都有深刻体验,每当主流浏览器版本的升级,我们刚建立的网站就可能变得过时,我们就需要升级或者重新建造一遍网站。例如1996-1999年典型的“浏览器大战”,为了兼容Netscape和IE,网站不得不为这两种浏览器写不同的代码。同样的,每当新的网络技术和交互设备的出现,我们也需要制作一个新版本来支持这种新技术或新设备,例如支持手机上网的WAP技术。类似的问题举不胜举:网站代码臃肿、繁杂浪费了我们大量的带宽;针对某种浏览器的DHTML特效,屏蔽了部分潜在的客户;不易用的代码,残障人士无法浏览网站等等。这是一种恶性循环,是一种巨大的浪费。 如何解决这些问题呢?有识之士早已开始思索,需要建立一种普遍认同的标准来结束这种无序和混乱。商业公司(Netscape、Microsoft等)也终于熟悉到统一标准的好处,因此在W3C(W3C.org)的组织下,网站标准开始被建立(1998年2月10日发布XML1.0为标志),并在网站标准组织(webstandards.org)的督促下推广执行。 简朴说,网站标准的目的就是: 提供最多利益给最多的网站用户 确保任何网站文挡都能够长期有效 简化代码、降低建设成本 让网站更轻易使用,能适应更多不同用户和更多网路设备 当浏览器版本更新,或者出现新的网络交互设备时,确保所有应用能够继承准确执行。 对于网站设计和开发人员来说,遵循网站标准就是使用标准;对于你的网站用户来说,网站标准就是最佳体验。 访问量排名世界第4,中国第1的新浪网站,也遭遇非标准DHTML的问题。在最新发布的Netscape7和Mozila1.6浏览器中,新浪首页的漂浮广告全部失效,层叠挤在页面左下角。也许那些广告主认为损失这些潜在的用户无所谓。(截图日期2004年4月12日)  返回类别: 教程 上一教程: 分析师提高评级和预期 雅虎股价盘前交易上扬 下一教程: WPS大事记 您可以阅读与"网站设计标准化(一) "相关的教程: · 信息分类能给网站设计带来巨大好处 · 多语言网站设计需要注重的问题 · 网站设计应注重的25条有利于排名的建议 · 为网站的Web Robot 设计路标 · 雅虎提供免费网站 增加小企业网络曝光机会 |
| 快精灵印艺坊 版权所有 |
首页 |
||