 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
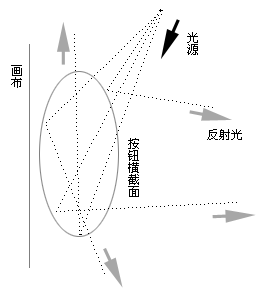
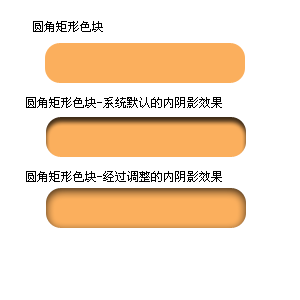
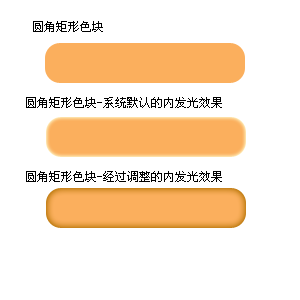
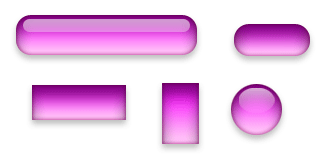
写在开头: 我们寻常所说的美术,都是有关视觉的艺术。设计分很多种,但大家目前所集中关心的,要用到PS的设计,无非就是人机界面(网页也算一种人机界面)、平面广告、动画、插图等等,这些都与视觉有关。 而视觉魔术当中,我们普遍运用的手法,就是通过视觉错误来产生各种各样的“立体感”。本来都是平面的,但添加了各种效果后,你就觉得这是立体的,有空间感的。比如一个简朴的按钮,就不再是平面的板块,你会觉得它是有体积感的。这就是我们所说的“逼真”。 首先要说的是,我举的例子都会是很简朴、数个步骤就能上手并且能演变出其他效果的,因为我觉得对于初学者而言,画一个方块,和画一个人头像在操作上没有很大的区别。假如你参加了美术班的学习,你就会知道,对于阴影、高光的掌握,画一个鸡蛋与画一个人头像没什么不同,不同的就是后者需要结构上的理解与更多的训练。举个小例子,小非想必大家很认识了,以PS描绘逼真的超写实人像,他对自己的操作是这样说的:我无非就是用了路径、加亮与变暗工具多一些而已,剩下的就是美术功底了。因此,对于初学者,我不推荐立刻去画什么人脸,而是先理解好、运用好手头的这几样工具,再深入研究结构,这样才是学习PS之道。 好了,我们现在立刻开始,从结果倒推到步骤的思索之旅。大家来看这个水晶按钮(呵呵,我总是从水晶按钮开始,因为它基本上把样式的技巧都用上了)。  下面我们放大来看这个水晶按钮由哪些结构组成。按钮构成图:  按钮横截面光芒图:  1、任何光滑的东西都会产生镜面反射,水晶按钮当然不会例外。 2、要让按钮浮出画布,阴影是少不了的。有了准确的阴影,人们感觉才会更逼真。 3、这个水晶按钮是紫色的,但不是平板、呆板的平紫色,而是一个从紫红到粉红的渐变色,为什么会这样?因为它是透明的,光芒从上到下投射下来的时候,由于下部的角度问题,产生的反射越来越多(这部分可参考物理学知识),所以下面的颜色会较浅。(注:我们假设光源在正上方) 4、按钮是扁圆的,到了边缘,这个曲度发生较大的变化(大家可以想象一下这里的横截面),因此边缘会变暗,于是会有这一点点的阴影。 5、原理如4,但这里的阴影更大,为什么?大家想想一个玻璃杯在单光源照射下的情景:假如不是有反射的话,整个杯子就会在背景中消失,对不对?因为它是透明的,光芒在上面不留痕迹(除了反光),因此这里为什么暗,是因为它是透明的,把后面的阴影也透射出来了。这里要说明一点,假如要把现实中的水晶按钮的光芒反射等等完全搬过来是行不通的,不是不能做到,而是对于这样的一个小按钮成本太大了。我们只需要稍稍模仿得更接近就行了,因此又有一个题外的原则,对效果,要适当取舍。 很多人可能要问了,不就做一个小按钮吗,用得着花这么多笔墨去说这些物理问题吗?――这不对。只有深入理解结构,才能举一反三。下面就要说到,理解这些东西毕竟有什么用。 好,现在我们开始思索,我们应该用什么工具去实现这些效果。(在这里不妨愣住,自己想想,刚刚分开的那些结构部分,假如是你自己,如何把这些部分画出来,并且组合起来?) 部分1:高光让我们产生这个物体很光滑的感觉。但要实现很轻易,我们画一个这种外形的白色块,然后以一定的透明度叠加在下方的按钮实体上面就行,这个问题解决了,我们需要的是一个新图层,一个以白色填充的圆角长矩形。――详细步骤先不急,我们先要知道我们要些什么。 部分5:对于下面的大圆角矩形,上部以及边缘会发暗。如何才能让这个大圆角矩形的上部以及边缘有点暗呢?这里列举两种做法。一种是用羽化的选区把按钮矩形的边缘变暗。变暗有什么好办法?色相/饱和度工具,此法用在这里有点小题大作,此外这种方式是一次性的,不能再调整的,也就是说当你确认修改后,下次要改回来可就不那么轻易了。那么我们选择第二种做法,图层样式。记得图层样式里面有一个“内阴影”吗?对,内阴影~ 内阴影除了能干内阴影这件事之外,也能让边缘变暗――我们只要让阴影在边缘停留就好了嘛。看图:  这里还有一个值得注重的是,为什么用内阴影更好,是因为大家发现没有,虽然说第三个内阴影效果是边缘变暗,但这个暗又是上下不同的,上面的阴影宽些,下面的阴影窄些,这正是第5部分需要的效果。内阴影是有方向与距离控制的,因此我们可以把那个阴影调节得上宽下窄。这就是我们选择内阴影样式的理由。有了这种特别的阴影,按钮会产生一定的立体感了。 部分4:这里还有一个较窄的、细细的边缘变暗。因为我们刚刚已经采用了内阴影来制作按钮的立体感,难道再增加一个内阴影效果吗?PS里面不答应说一个图层加几个同样类型的样式。那我们要换一下口味了。这个较黑较细的边缘,应该对整个按钮都是均匀的。整个按钮具有变暗的模糊边缘――用色相/饱和度工具当然可行,但不能事后调整――还是用样式吧,什么样式呢,内发光。 内发光不仅能发“亮”光,也能发“暗”光。看图:  第三个色快产生了边缘变暗的效果,如何做到的呢?看看详细的参数设置:
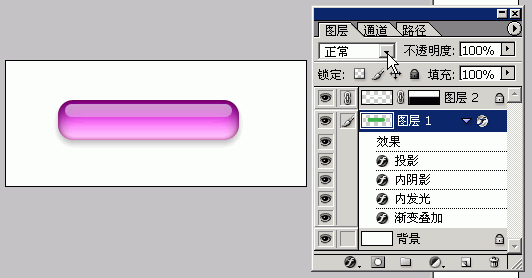
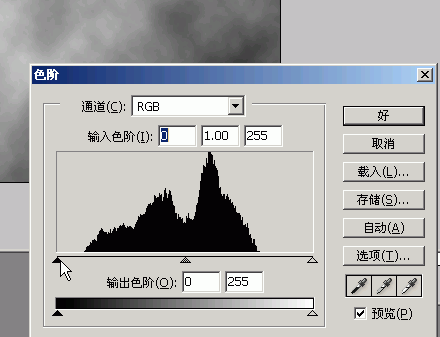
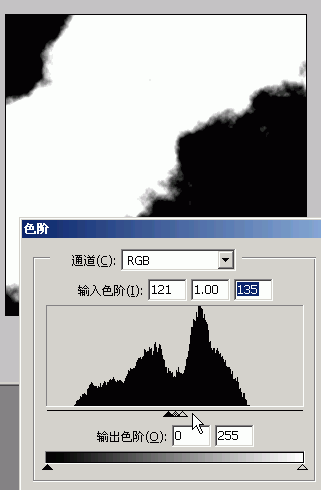
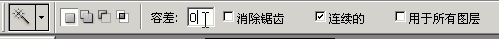
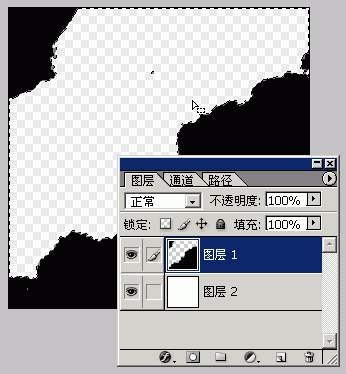
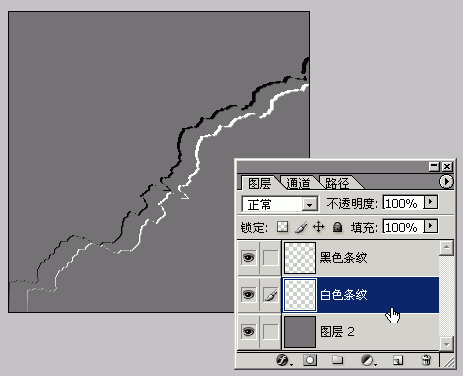
好,至此,是我们应该组合这些效果的时候了。看图:  大家注重到我原本的色块是绿色的没有?――因为有了渐变叠加,原来用什么颜色都无所谓。我这里一开始就是乱选了一种颜色填充圆角矩形,反正到后面都能调整,方便得很。 反思一下刚刚得步骤与结构,毕竟是那些步骤让我们产生了按钮得立体感? -投影样式能让物体浮出画布; -内阴影样式能让物体产生玻璃般的透明立体感; -内发光能让玻璃的边缘更加真实(我们感觉到这个按钮的横界面下边缘必定是圆滑的); -渐变叠加样式能让按钮的反光更为真实,也让整个按钮的色彩层次感更丰富,不死板; 思索了这些以后,假如要做别的按钮可以吗?我要怎么产生立体感呢?金属的和玻璃又有什么一样和不同之处呢?还有其他的样式,比如斜面与浮雕、光泽能做些什么吗?这些在我接下来的后面说金属立体感的时候就会说到,但在此之前,大家都可以先自己思索一下。 好了,我们先把这个按钮完善一下吧。基本的图层样式已经做好,我们以后再要做这种按钮可就方便了。看图:  
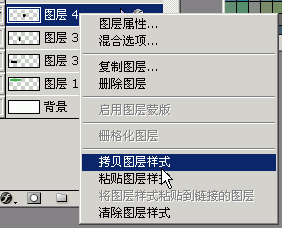
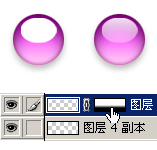
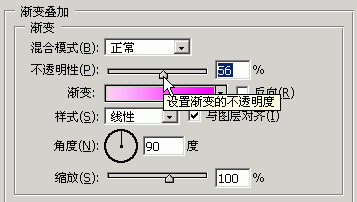
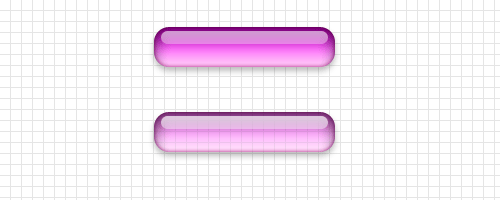
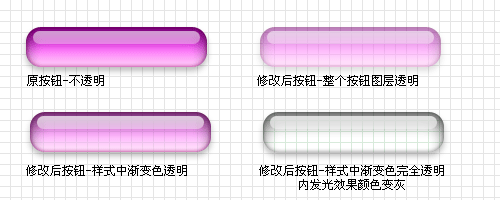
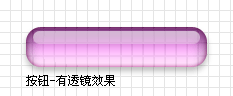
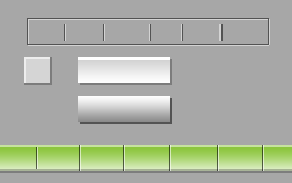
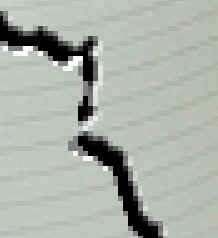
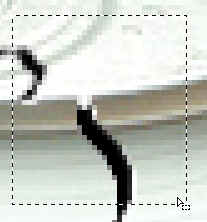
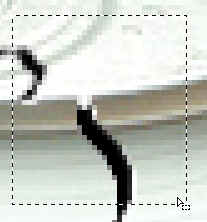
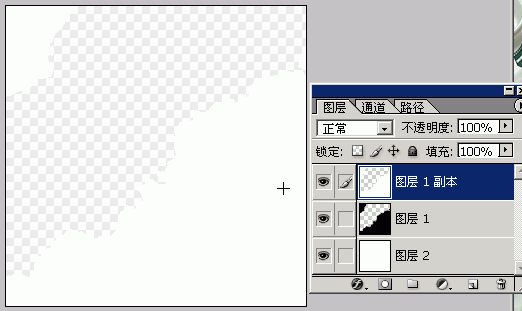
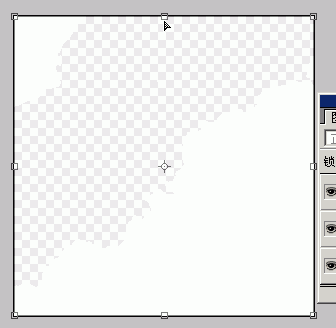
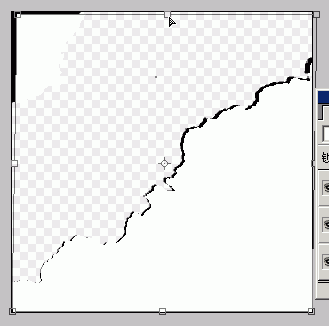
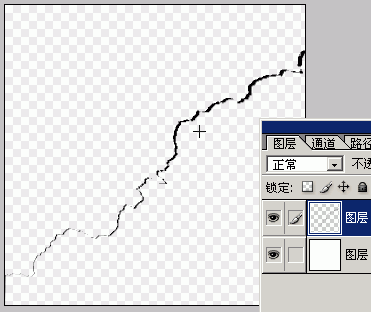
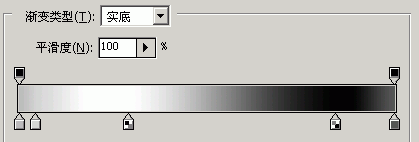
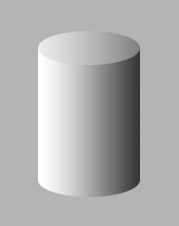
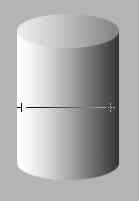
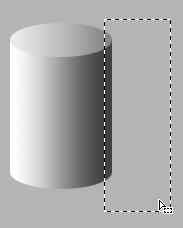
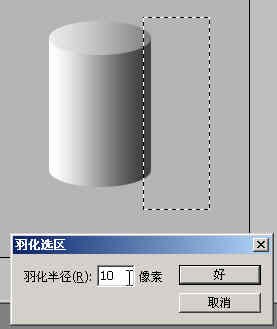
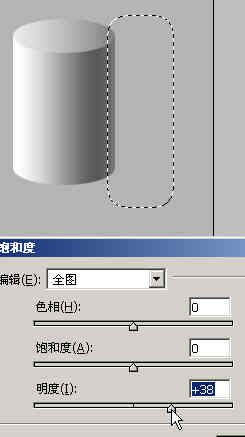
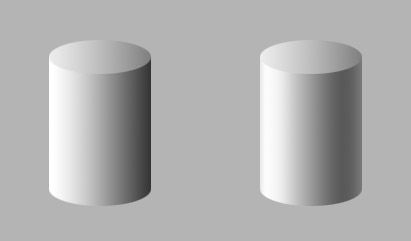
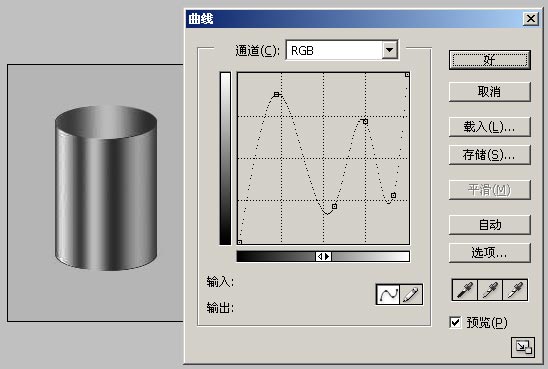
看,各种外形都行,只要我们复制、粘贴图层样式。然后大家注重到样式产生了立体感与按钮的折射与阴影,但高光还是要自己做的。上图中圆形按钮与长圆角按钮就加了高光,高光怎么做,已经不用我再补充了吧。但有个东西需要提醒,就是高光也有层次感,注重看下图:  左边是平色不透明度为100的白色快,当然不像高光了。右边的就不同,白色块是透明的,而且有上下渐变的变化。这里用的办法是为高光加一个蒙版,然后在蒙版里使用黑白渐变,使得白色块的不透明度降低并且产生上下渐变的层次变化,更为逼真。 下面我们再把这个按钮变得更完美些吧。既然是水晶按钮,那就是透明的。假如我们在底下垫一层网格,那就应该会透出一些来。看图,我们在底下加上网格。  这里有两个同样的按钮,都不透明。下面我们要把下面那个水晶按钮变得透明。首先我们把按钮的混合模式改成“柔光”,柔光能让我们的按钮以一种透明模式覆盖在图案上,但又能保留阴影与立体感。但要让它透明,还要花点小功夫:首先要想它为什么原来不透明? 是渐变叠加那里,它是一个不透明的渐变色,于是让按钮不透明了。 打开样式的渐变叠加对话框,看看参数有什么可变化的:  对,有个不透明性。原来是100%,我们下降到56%看看效果如何?  果然,整个按钮透明了。这个时候有人会问,为什么不把那个按钮层全层下降不透明度呢?我们来看看比较好了。  整个图层的不透明度下降后,的确是透明了,但边缘也模糊了,让人觉得立体感就没有了。原因就在于那些产生立体感的样式:内阴影、内发光、阴影也一并透明了,因此效果就下降了。我们看第二行第一个按钮,是有颜色的水晶按钮,立体感仍在。 把渐变样式变成完全透明又如何呢?这里还要记住,那个内阴影是有颜色的,我们把渐变色去掉之后,也要把内阴影变成灰色(灰色就是中性色,不带色相的),这就产生了无色彩的透明玻璃按钮,第二行第二个。 追求完美的人可能会说,玻璃会有折射的吧,下面的网格不应该是平的才对。这是对的,但考虑到我们的按钮比较靠近背景,发生的透镜效果不会太明显,假如我们一定要这个透镜效果的话,那就要把后面的背景做些透镜变化了。的确可行,但会让背景破坏,假如我要移动按钮位置的话,就麻烦了。所以考虑再三,这个效果先把它忽略,日后在有需要的时候、定稿的时候,再做不迟。下面给出一个有透镜效果的透明按钮:  上一节我们学习了从观察水晶按钮到制作水晶按钮的过程。想必大家现在对立体感有了一些熟悉。立体感,最主要的就是塑造光影。   上面是一些异常简朴的按钮,还有刻线。缩小看很逼真,但放大后看,不过如此:还是阴影与光芒的组合。举这些简朴的例子做什么呢?其实我想说的就是,很多复杂/逼真的立体效果,都是这些简朴把戏的组合。黑白一组合,就能给人立体的感觉,因为这个阴影与亮部的东西,实在是太深入人心了。好,再次从观察效果出发。这次举个裂缝的例子。看图:   这张局部放大后,大家可以看到,有黑有白,黑的是裂缝阴影,白的是裂缝壁的高光,对比一下上面的效果图就很清晰了。  这张是另外一个要注重的小地方,就是铝罐口那里裂开一点后,背后的铝罐盖应该能看到一点点,对比一下原图!这个小细节很重要,有时候像不像要害就是在这种小细节! 现在我们又来思索了,假如我要做这个裂缝,我要预备些什么? -随机的裂缝,这是显然的; -裂缝的黑影与高光,这是立体感的要害; -那个小缺口的细节; 知道要预备些什么了,我们要想毕竟哪些工具能满意我的要求? 随机的裂缝,也就是一些不规则的细纹,我们用什么来做?手绘当然可以,但功底不好,未免生硬。材质图片素材是异常好的选择,比如找些大理石纹的照片,我们就能把里面的条纹弄出来。但假如要空手套白狼呢?想想PS中有什么工具能产生随机条纹的?或者说,是产生随机边缘,只要有随机边缘,那随机条纹还不轻易吗?――云彩,PS中产生随机效果的异常重要的一个滤镜:渲染-〉云彩。怎么做等等再说; 黑影与高光,无非就是黑白的配合,想想刚刚提到的那些小刻线吧,只要是黑白配合,要产生立体感太轻易了; 小缺口,更加轻易,再看图  我们用与瓶口相近似的色块把那个产生缺口的地方填掉就行。刚刚说到的3个东西,异常简朴。可能第一步空手取得裂缝复杂点,但只要看我做一次例子,大家就明白是怎么回事了。看图,我们新建一个空白的文档,然后使用 渲染-〉云彩:  大家看到了吧,随机的纹理。怎么变成随机的条纹?或者说,先完成中间的一步:怎么变成随机的色块? 观察这个云彩,我们可以得出结论:它是一个黑白灰随机变化的纹理结构。假如我们能把它变成黑白二色(无灰调子)的,必然就能取得随机的边缘。按CTRL+L,调精彩阶命令:  大家看到没有,这个对话框有5个小三角。其中我们关心的是立方图下面的3个,黑/灰/白三个小箭头。分别代表什么意思呢?黑就是黑场,代表画面中暗部,灰就是灰场,代表画面中的中间调,白就是白场,代表画面中的亮部。我们尝试收窄这三者的距离看看?  大家发现没有,云彩迷迷糊糊的纹理边缘开始变得清楚起来。为什么会产生这种效应呢?大家注重看这个黑场的左边,对应立方图(就是像股票曲线那种东西)的左边,其实就是画面中比这个黑箭头所指的亮度更暗的部分,现在系统把它们全部变成黑色(最暗)。黑箭头就是代表画面中最暗的地方,所以在黑箭头左边的,当然也是最暗了(也就是说,原来有点灰的,会变黑了);再看白场的右边,对应的右边的都变成白色(最亮),原理也轻易猜到,白场是代表画面中最亮的地方嘛,假如比白场所指的位置更右的话,自然也就是变成了白色。 因此,两边一收窄,嘿嘿,灰色就消失了。我们把3个箭头重合看看如何: 异常完美的随机边缘产生了。那怎么取得随机的裂缝呢?下面的步骤属于没什么可讲的步骤,我就带过,大家看了之后就明白了。按W,魔术棒工具,并把容查设置为0:  然后选中白色部分,删除:  我们得到随机边缘了,然后把这个黑色的层复制多一层,然后按一下D切换到默认白前景色,按SHIFT+ALT+DEL(使用前景色保护透明度填充图层):  按CTRL+T,自由变换上面的白色层(为什么用白色,无非是让它和下面的原层分开,好分辨而已)。同时按住CTRL,把箭头指向9个控制点的第一行第二个。  注重上图,箭头变成单黑色。然后鼠标往右下拉,注重控制好度:  大家已经看到我们想要的裂缝纹出现了,上宽下窄,慢慢向上裂开的。按ENTER确定变换,然后栽入白色层的选取再删除白色层。选中黑色层,然后按DEL删除选中的部分,再把其它不要的裂缝删除,效果如下:  再来看看我们的随机条纹成果(为了便于观察,我把背景填充为一个灰色):  好啦,下面我们要用到黑白大法了。看图:  把黑条纹复制多一条放在下面,填充成白色(按D、X,然后按SHIFT+ALT+DEL,记住快捷键)然后把位置错开,大家看得很清晰了。然后我们把白条纹的位置尽量靠近黑条纹,但又露出一点点:  裂缝出来了,我们把它叠加在罐子上,就能让罐子裂开。上面是做裂缝的小操作了,认识后操作起来会异常快的。 我们现在回到罐子去,提几个要注重的地方。看图,我们分析一下结构。  几点小注重: 1、这里的裂缝走向是不大对的,因为那里是凹下去的部分,裂缝也应该随之凹下去,大家重新作的时候要注重; 2、由于有罐口与罐身的遮盖问题,再加上透视,裂缝从视觉上要分为两部分,走向也不相同; 3、小缺口,不要忘记了,少了之后那个黑色就不是裂缝了,而是黑带; 4、裂缝的高光有些地方会很明显,有些地方会由于角度问题看不到,所以我们刚刚叠上去的黑白两条纹,白色条纹某些部位要适当删除或者降低亮度,这样才会真实(大家可以仔细观察实际生活中的裂缝)。 好了,这里还是最后提醒一下:不是什么东西都能做个裂缝的,比如软绵绵的东西,做个这种硬裂缝,会让人以为这是画布(或者是照片)裂开了而不是软绵绵的东西裂开。我的意思就是说,要做效果,也要看对象,没有一种效果是什么对象都能硬加上去的,违反了最根本的实际原理的话,造成的后果只能是生硬。 今天就到此为止。接下来我们要对这个罐子作更多的延伸改变。 先布置个小训练,大家有时间的话做一做。训练题目:把罐子剪开!仿照以下效果,之前思索用了那些工具、哪些地方是我们塑造立体感所必要的?  这节继承讲立体感与质感的关系。这是下一节用到的例子,大家可以先当作训练思索一下。在玻璃器皿上开一个洞。   节中我提到了两个小训练。大家也做了,效果很好,细节都掌握住了。我这里再提一下一些可能被忽略的小技巧。这里我就挑玻璃器皿的例子具体说一下。还是从效果倒推回去。我们先来看图。  1、玻璃切口,会有一些爆裂的痕迹,加了之后能让玻璃裂口更加令人信服; 2、玻璃的横切面,这个横切面会有色彩的变化,会因为玻璃材质的不同纹理而产生不同的折射,还跟切口平不平有关系。 3、按照透视,假如这里有玻璃的裂口的话,再加上玻璃的透明,我们应该能看到一个带状的裂口!(想象一下平时我们打烂玻璃的样子)这个小细节很重要,去掉之后就失去了一种透明玻璃的裂缝感觉,没有的话,效果会打折扣。 4、透过洞口看里面的水面,颜色会比经过玻璃反光的颜色深一点,清楚一点。 上述4个小细节,是我们要重点注重到的。玻璃的开口是什么外形?可以是随机的破裂(但不是像瓦罐那种复杂的裂口,而是多边形的裂口),也可以是规则的,比如正方形,三角形等等,甚至你可以把自己的名字刻上去。但切口的透视,切口的透视反映了实际切刀的刀锋是怎么下手的,必须合理,才能让人信服。 下面我们来分析一下制作方式。 1、很简朴,使用的是我们上一节用到的黑白配线法,注重光源是在上方,于是刻线白色在下,黑色在上,刻线的黑白层合并之后,适当降低透明度,让效果不至于生硬。 2、玻璃横切面,用白色块画出外形可以么?可以,但不是完美的做法。我们是对一幅真实的照片进行处理,PS就是图片处理的大师,它能把东一块贴到西一块,却不留痕迹。假如我们打算在一幅照片中塑造出一个真实的原来并不存在的物体,那这个物体与照片中的原有物体的结合,就是一门精巧的技术。一个很使用的技巧是,就地取材――比如这个裂缝。假如我们能在原照片中取得一块材料,当作这个切口并加以适当的调整的话,效果自然要比死板的白色块叠加要好得多。 下面我们就找找看,哪些地方能用:  我上面用选区大概示意了一下,这些地方都能用,与脑海中的切口相符。然后,我们把这一条条的“图带”,按CTRL+J,从背景图层中复制为新图层,然后移动到相应位置,并做拼合。 拼合之前记得要调整光影,按CTRL+U打开色相/饱和度对话框,把亮度相应地调低或者高。光源从上方投射下来,上面三条色带应该哪个最亮,哪个最暗? 很明显,底下的那条处于反射的最佳位置,应该是最亮的;左上方那条由于与光芒方向成角较大,于是也会较亮;而右边的那条带就因为成角较小,几乎没有直接的光芒投射而较暗。这些细节都要注重到。 4、画出一个三角形的选区,按CTRL+J,从背景图层中复制这块“洞口”为新图层,然后用CTRL+M,曲线命令,按住曲线的中间往下拖,把选区部分变暗。然后~ 一个细节就是透过玻璃壁成像在观察者看来会高一点,也就是说,洞口看到的水面应该低一点。这里我们再把这个复制出来的新“洞口”图层稍稍往左下拉一点一点就能仿照这种折射的效果了。最后我把源文件中各部分拆开,大家可以清晰地看到构成的结构。  我们往返顾一下,毕竟上面切口的立体感是从哪来的。 ――洞口(4)色彩与周边环境色彩不同,导致人产生了“这块地方与四周不是一块”的错觉,同时由于错位,让人感觉到了四周玻璃的折射,并且觉得这块深色的“块”才是没有被玻璃遮盖的错觉; ――切口色带(2)的透视以及三条色带的亮度对比,还有就地取材所得的纹理(比白色带的说服力要大得多!)让人感觉到这是一个合理的切口,配合上面的洞口,我们就感受到了玻璃的厚度,以及洞口的存在; ――细小的裂缝(1)让切口效果更复杂,更细腻,是否具备丰富的细节是真实与虚假的重大区别。 ――透过玻璃看到的裂缝带(3),让玻璃的透明度更有说服力,与(1)配合,让人感觉到了这是玻璃独有的透明裂口。 上述细节一个不能少,这就是构成玻璃器皿洞口立体感的必要因素。 上3节我们粗略地研究了一下立体感的构成。可以得出一个大概的结论:亮部与阴影构成了立体感。这个感觉是感性的,我们还要把这个“黑白配”的印象继承深化。单纯的黑白配(或者说明暗配)就能塑造出让人信服的立体感吗?――是的,但还不够。黑白能让人有光芒的感觉,但从白到黑所产生的变化又是异常微妙的。下面我们来观察一组渐变。  这些渐变都是PS自带的渐变工具制作的。大家觉得哪根柱子最立体呢?答案是最后一根最符合现实中的光芒,最立体。前面几根渐变都简朴,我们着重分析最后一根的渐变构成。  我们看看这个渐变的灰度变化。从左到右,一共有5个要害色。 其中最主要的是第3和第4个要害色,就是我们以前说过的“黑白配”。但其他辅助的要害色呢,却是必不可少的。左边均为亮部,右边为暗部。但亮部会有亮部的变化,比如因为柱子的外形,要害是慢慢亮起来,越来越亮,到了第3个要害色,就是高光部分,然后就到了让人感觉最暗的“明暗交界线”,最右边却又因为对环境的反光而略为亮一点点(注重右边的深灰色调子)。 这就是从白到黑的光芒过渡层次。有这些复杂的层次,我们才得以塑造出真实。其实在实际运用中,我们也没有办法做的这么细致。因此上面5色就会被精简到三色:高光、暗部、反光。反光一定要有,因为它提醒了我们四周环境的存在。 渐变是很机械的,但是是基本。下面我们来看看假如通过一系列的简朴操作,作出复杂的阴影变化。  这是我事先画好的一个圆柱体,柱体部分使用了单纯的白-黑渐变。大家可以看到,如此单纯的线性渐变显然是不符合要求的,造成的结果是阴影死板而无变化。下面我们来看看如何改进。 首先我们要重新定位一下最高亮度与最低亮度的位置。如图:  使用最基本的左白右黑渐变,如图拉出。注重白点与黑点的位置。然后我们要制作右边的环境反光,用选择工具拉出一个矩形的选区,覆盖暗部的右边:  然后按CTRL+ALT+D,键入适当的羽化值。这里羽化10象素。为什么是这个值?――凭经验,呵呵 因为不同的物体有不同的大小,我们要根据大小来决定羽化的半径。羽化,就是为了让选区的边缘“柔化”,以此来达到柔化应用的程度,产生平滑过渡的效果。如下图:  然后按CTRL+U,把明度提高,把右边的暗部提亮一点,制作出环境反光的样子。  这种做法就是我教程里典型的基本操作:选择,然后羽化,然后调整色相与饱和度(我在以前的教程,质感表现基本手法 里有具体的说明,大家可以去搜索一下)同样做法,把左边变暗一点,把高光提亮一点,记得要羽化。如图:  
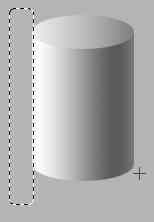
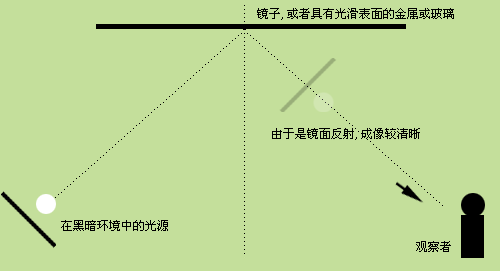
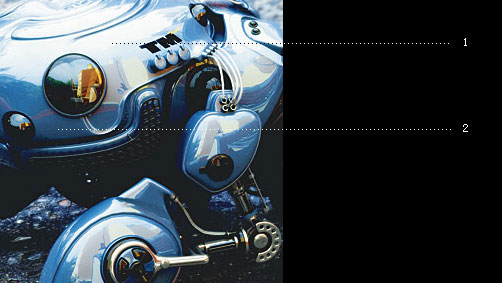
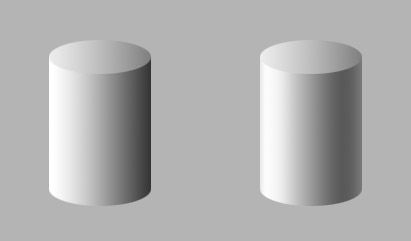
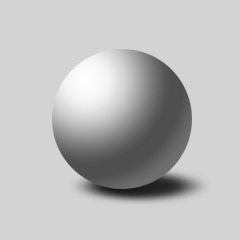
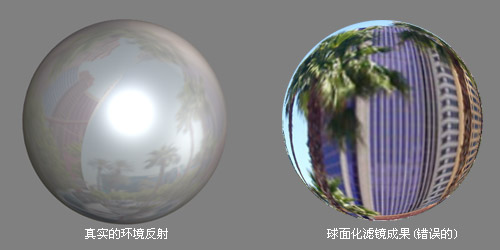
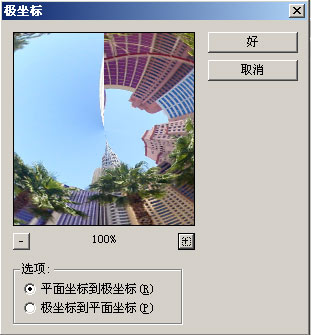
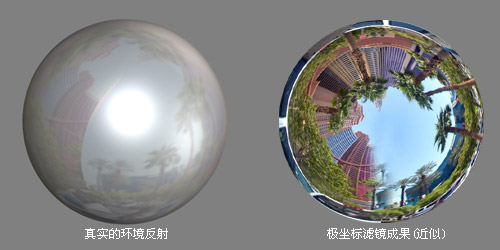
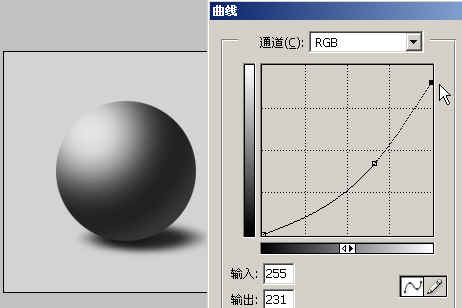
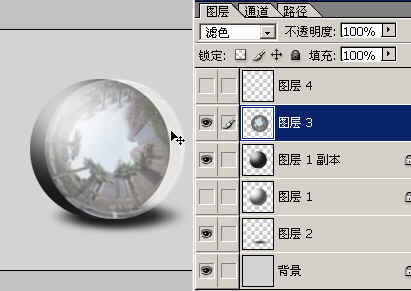
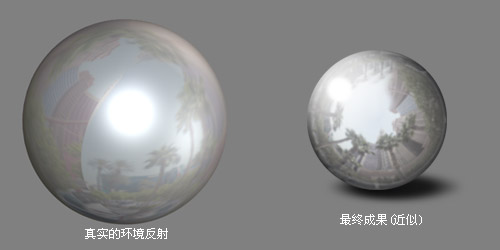
现在我们把两个圆柱体摆在一起看看差异(这里忽略了地面上的投影)。  左边是初始的圆柱体,右边是修改后的。显然,效果是后者好的多,对吗? 上面这节对大家而言可能会感觉到有点闷。诚然,对于很多可能想在我这里找到一些效果捷径的读者而言,这部分的确很枯燥。但我还是要不厌其烦地提醒,只有懂得立体感原理的,做出来的东西才不会是呆板的、死气沉沉的。 再拿刚刚上面的圆柱体的例子,右边的那个圆柱体,效果上已经要比左边那个完美很多了,但大家细心观察得话,就一定会感到右边的圆柱体,还是有点怪怪的。 对吗?有点说不出所以然来?只是觉得怪?没错,右边的圆柱体,柱体已经很完美,但头顶的封盖还不行。应该很轻易猜到,它用的还是线形渐变(怎么改善?这个也当作小训练,我想对大家而言,是很轻易的事情)。 现实中的阴影不可能是完美线形的,正是由于光照强度的平方或立方的函数衰减,导致阴影深浅的非线性。不仅仅是阴影如此,还有景深导致的模糊等等,都是非线性的。 因此,要塑造出真实感,就要避免“线性”的分布。比如刚刚我调整了渐变(以多阶段的线性渐变来模仿非线性分布),或者是利用羽化/亮度这样的操作,把原有的线性打破。 上面所说的都是一个阴影的变化。或者直接一点,我们说的是“光芒在圆柱体上的分布”。但我们分析这个光芒分布的时候,是把这个圆柱体本身的一个反射忽略了的。我们开始假定它是一个粗糙的无镜面反光的物体,这样有利于我们分析,毕竟有哪些光芒投射到它的表面上。 但假如说要研究金属表面的话,就大不相同了。金属由于光滑的表面,导致它会发生镜面反射。而镜面反射,是一种很独特的反射,我们能同时看到表面很亮,然后四周很黑――呵呵,异常枯燥吧,可以理解,但请坚持看下去―― 我们举个例子来说明镜面反射的原理。  看上面的图,可以知道为什么在同样的光照下,金属表面会有高亮度与暗色带交替出现的独特反射。大家看上面是一面镜子(金属表面),由于我们真实世界中,所有的物体都可能成为光源(因为光芒到处反射,每个物体只要亮度高,都能把光芒反射到目标物体上去)。我们这里假设只有一个光源在黑暗环境中。如果我们直接看这个光源,会看到什么?很显然,我们会看到一个亮点散发出条状光芒,然后四周是黑色。我们会看到全部一片白吗?当然不会,除非这个光源很大――因为我们的眼睛是透明的,是清亮的,这里面没有太多的漫反射发生(只有漫反射,能让一大片的面积变亮)。而镜子,大家都知道,透过平的、完美的镜子,看到的东西与我们直接用眼睛去看,没什么区别。 ok,这就是金属这种独特质感的成因。 我们来分析一下下面这个3D渲染出来的金属物体的质感(虽然不是照片,但其逼真程度已经和照片相差无几了)。  1、高光,反射的就是天空; 2、暗部,反射的就是环境细节。 大家想想小时候我们去公园照的哈哈镜,是不是把我们都扭曲了?金属物体的圆滑表面就是小型的哈哈镜,不是太清楚的哈哈镜,由于把四周环境扭曲成像了,于是给给我们一种异常独特的光芒感。 明白了原理,下面我们就来试试看能不能用PS模仿出金属表面。 首先做个小实验,假定四周没有各种细节,单纯是平滑的光源与中灰色的环境,也就是刚刚我们画那个圆柱体的光照与环境条件下,金属有什么不同的纹理。  上面有两个同样的圆柱体(柱体部分是准确的漫反射阴影)。我们把左边的那个变成金属。 选中左边的圆柱体,按CTRL+M,打开曲线工具。把曲线调整成如图样子:  这里我们忽略上面的封盖(封盖不能与柱体一起调整,因为相对光源而言,他们两者并非一样的方向),把目光集中在柱体部分。大家看到模仿出来的金属效果了。同样有高光与反光,但这相称于一个曲面对光源与反光源扭曲成像。 那么,既然是成像,假如我们使用真实的环境照片来成像,可想而知,效果当然就会更好。立刻就来试试看。  这是一个用轻微调整过的渐变拉出来的球体。感觉石膏似的,很普通。下面我们来为它贴上环境反射图。环境贴图的原图在此   这是一个从3D软件里渲染出来的金属球(有着镜面反射),它和真实世界中的金属球相差不大,可以作为我们的参考。 这里会有人问“成像不是倒过来的吗?”――当然不是,这个是镜面反射球,而不是透明玻璃球。前者通过镜面反射而成像,后者通过透明折射而成像。看起来,前者是正的,后者是倒的。 真实的反射就应该是上面所示,我们要做的就是用PS去模仿,哪怕是近似也好。先试试看用球面化看看如何。对刚刚的平面环境贴图,用圆形选取,然后使用扭曲-〉球面化-〉往凸的方向拉动滑块,确定,多应用几次,我们来对比一下两者:  很可惜,球面化不能满意我们的要求,球面化给人的感觉是透过放大镜,看近处的东西,而不是环境反射。 那渲染-3D变换可以吗?当然也不行,因为我们不是要把图贴在上面,而是把图反射在上面,篇幅有限,这里就不对比了,大家可以自己试试看。 这里告诉大家,很遗憾,PS无法做到这种扭曲。但有一条路子是能轻微接近这种效果的,当我们对画面要求不算太大的时候,就可以使用,给人的感觉就是一种很强烈的球面反射。这个路子就是利用极坐标滤镜。 我们来看看利用极坐标的结果。选滤镜―〉扭曲-〉极坐标-〉平面到极坐标  结果如下:  我们可以对比一下真实的环境反射,果然是有点接近。但可惜的是,我们转变的结果不是完美的,而是出现了一条缝在12点的方向(看上图)。 为了消除这个小裂口,我们只好再用模仿的手法了,橡皮图章工具。按S选择橡皮图章工具,按住ALT切换橡皮图章为采样模式,在四周点一下进行采样点的设置:  然后放开ALT键,把那条明显的缝盖掉。盖个大概就行,等等还要缩小,因此我们不必太在意这里的一些模糊。  接下来我们使用圆形选择工具,拉出一个椭圆,把扭曲之后的中央椭圆部分盖住,按CTRL+C复制选取内容  然后粘贴到画布中,对外形和位置作一个调整,我们再来对比一下真实的环境反射,看看我们的贴图差多少:  这回有点像了。现在我们只是得到了大概的近似贴图,下面我们把它贴到我们的球体中去,贴图+明暗变化,就是我们需要的金属球效果。 回到我们刚刚的那个普通的石膏球。首先我们打开曲线调整对话框,把石膏球亮度降低(为什么降低我后面再说)。记住右上角那个点就是高光点,一并把它轻微拉低,这样我们的球的高光也会暗一点了。  然后我们把刚刚做好的贴图拉进来,按照石膏球的大小对好,把模式选为“滤色”,再降低一点饱和度,提高一点亮度,如下图,为了让大家看清晰点,我这里轻微错开一点点:  这里说一下为什么刚刚要把低下的石膏球亮度降低,因为“滤色”方法会让底下亮度增高,假如一开始不降低亮度的话,这里叠加上来的效果就太亮了,因此预先把亮度降低一点。 然后我们为了增加金属效果,我们填充一个小白色块在球的左上部(填充之前记得羽化3像素,因为高光的边缘没有那么清楚),如图:  后一步,合并球体之后,我们载入球体的选区,然后反选(CTRL+SHIFT+I),羽化10像素,再把选区往左上拖动一点,如图:  然后按CTRL+U打开色相/饱和度,把球体的边缘亮度降低(这样更为真实)。我们来对比一下成果吧。  返回类别: Photoshop教程 上一教程: 夸张有趣的卡通眼睛 下一教程: Photoshop 通道运算详解 您可以阅读与"用Photoshop实现立体感效果"相关的教程: · PS合成人物单片的时尚立体感效果 · Photoshop 杂谈 II ? 立体感(二) · Photoshop 杂谈 II ? 立体感(十一) · Photoshop 杂谈 II ? 立体感(九) · Photoshop设计影视立体效果文字 |
| 快精灵印艺坊 版权所有 |
首页 |
||