Photoshop:没有光的光照效果
看到这块霓虹招牌了吧?你或许会以为其间设置了明度很强的光源吧?实际上这个场景中什么光源也没有(如图1)。

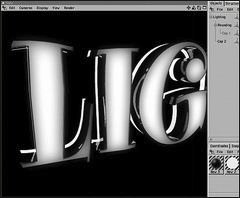
为了创造发光效果,我们用了发光贴图(Luminosity Map)并设置了反射系数。为模仿发光的字母,我们将模型表面发光度设为100%,然后将渲染图置入Photoshop中作进一步加工(如图2)。

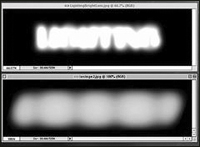
在Photoshop中我们做一个依字母外轮廓勾画的选区,对此选区做高斯虚化以模仿霓虹效果。将此图像裁剪到刚刚包括字母形体在内并存盘(如图3)。

回到三维程序中,建立一个新材质,然后将刚才做成的图像作为贴图载入发光度(Luminosity)通道。将此材质贴到字母模型的前表面。我们可以用Fit to Object命令,因为贴图大小恰与物件一样。
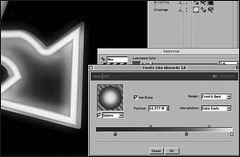
在字母模型的侧面我们运用了一种反射度较高、有着镀铬效果的材质。字母模型的背面我们设置100%的反光度并将其略往后移以使反射光看起来是从侧面发出(如图4)。

为了制作发光的招牌底板,我们不仅要模仿透射光源,还要模仿字母模型边缘扩散的光芒洒到底板的效果。光设置反射系数显然不够,我们还得回到Photoshop中做两个发光贴图,如此图所示,下方是招牌透射效果,上方则是字母边缘散射效果(如图5)。

将这两种贴图都运用到某个材质的发光通道中,确定其混合比例,我们就可以得到预期的效果(如图6)。

霓虹招牌上的这个箭头也是用了同样的方式,先是运用发光贴图模仿灯光从箭头背面的透射,再运用材质发光系数模仿灯光在箭头边缘的衰减(如图7)。

最后,我们将招牌的每一部分都做了不同程度的“发光”处理,这样就能在没有任何光源设置的情况下得到仿真的霓虹闪烁效果(如图8)。

返回类别: Photoshop教程
上一教程: PS层样式详解:斜面和浮雕
下一教程: Photoshop制作树桩
您可以阅读与"Photoshop:没有光的光照效果"相关的教程:
· Photoshop制作光照效果
· Photoshop滤镜打造抽象的光影效果
· Photoshop滤镜打造绚丽的光束叠加效果
· Photoshop制作绚丽的光束字效果
· Photoshop制作炫酷的光芒文字效果
|
