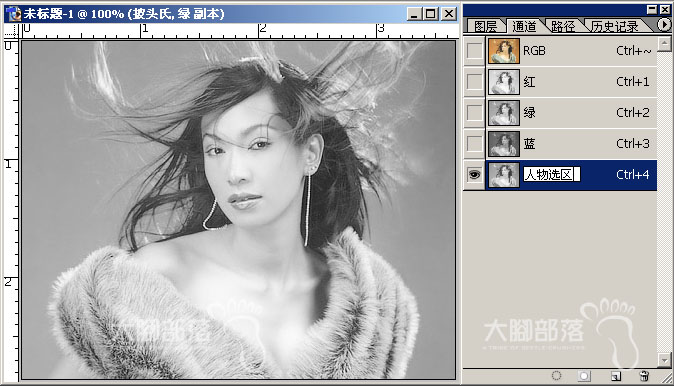
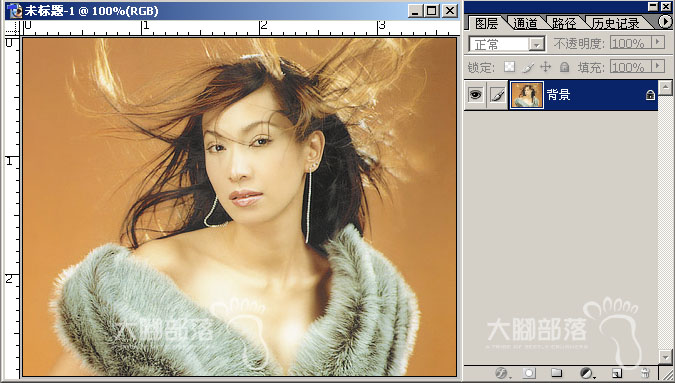
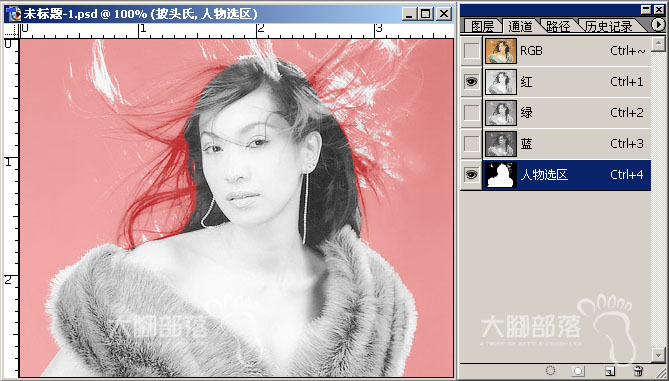
步骤二、打开通道面板,通过R、G、B三个通道的对比发现, B通道是对比最强烈的,但比较脏,不如G通道来得干净,所以我选择G通道作为可利用通道。 大脚注:考虑选用某个通道是根据实际情况来的,千万不要教条!

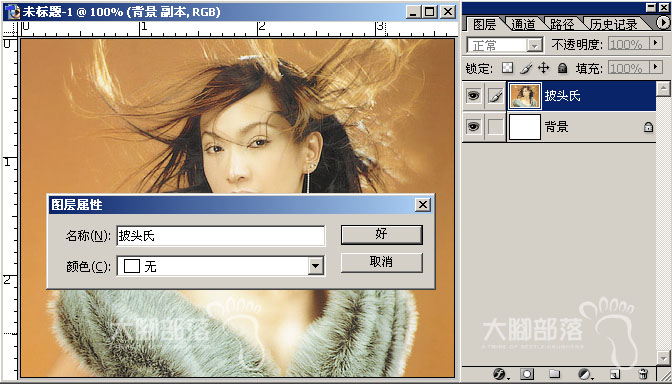
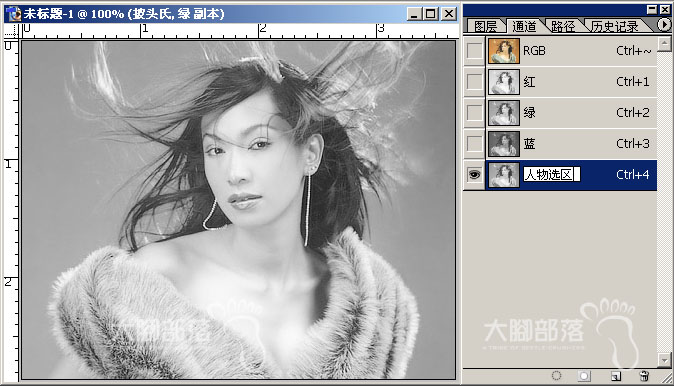
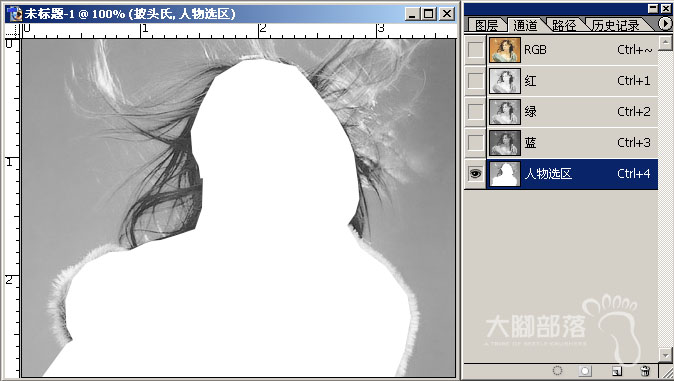
步骤三、复制G通道(绿色通道)为绿色通道副本,并改名为“人物选区”(双击通道名称 部分即可更改)

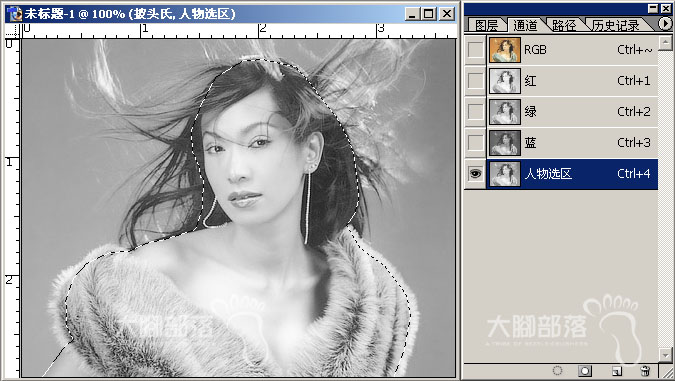
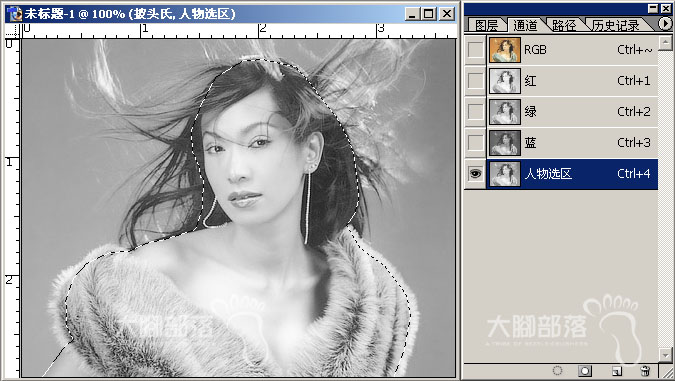
步骤四、用套索工具勾出大体轮廓。

步骤五、填充白色后取消选择。这么做的目的是减少后面调整黑白部分的工作量。

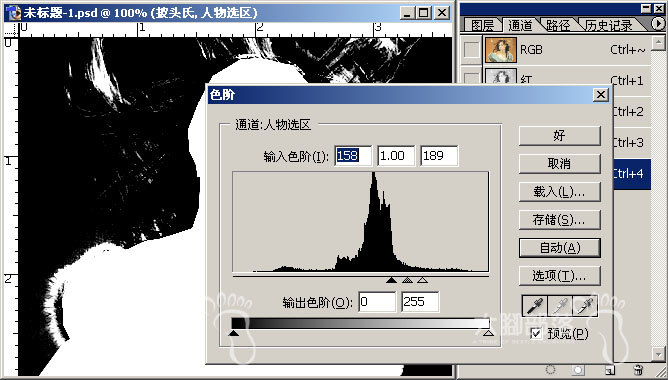
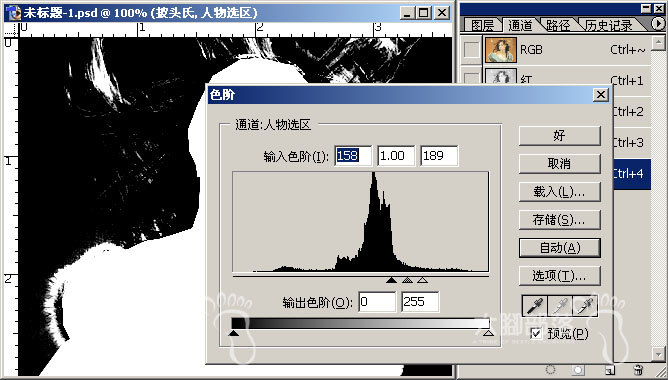
步骤六、CTRL+L,调整色阶,使得黑白比较分明

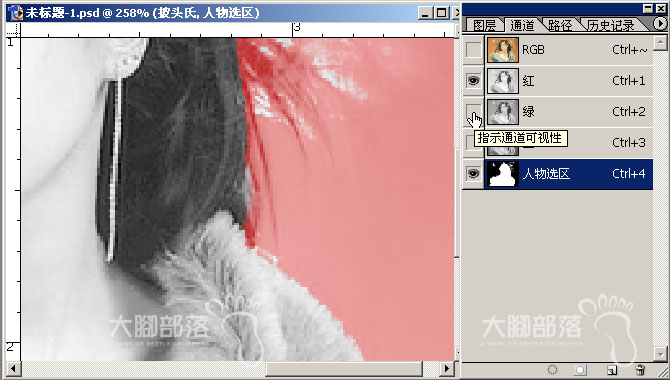
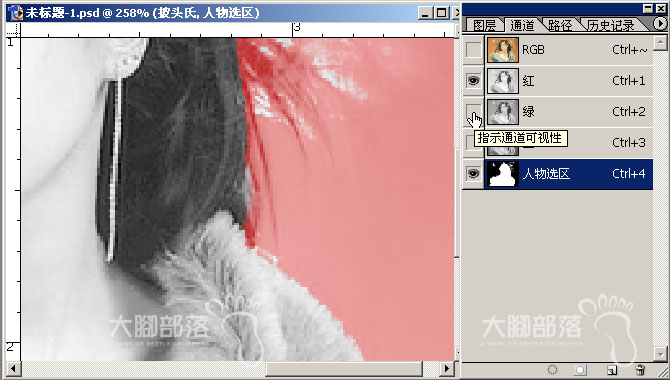
步骤七、使前景色为白色,用画笔工具,修饰不足的边缘部分。这是你或许会担心无法正 确判定其边缘的真实性(或可靠性),不要紧,任意点开R、G、B 中某一个颜色通道的眼 睛,使“人物选区”通道成为迅速蒙版状态(别忘了,通道就是选区:))。

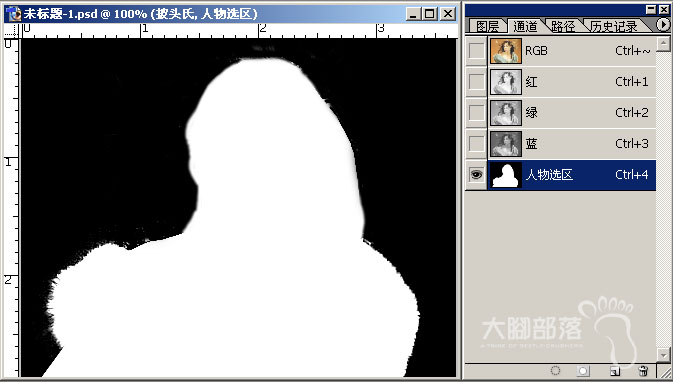
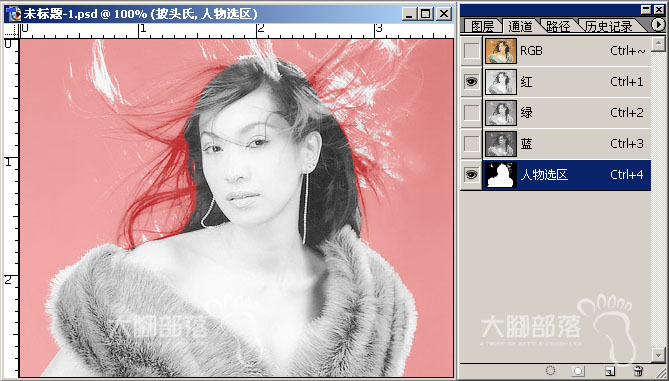
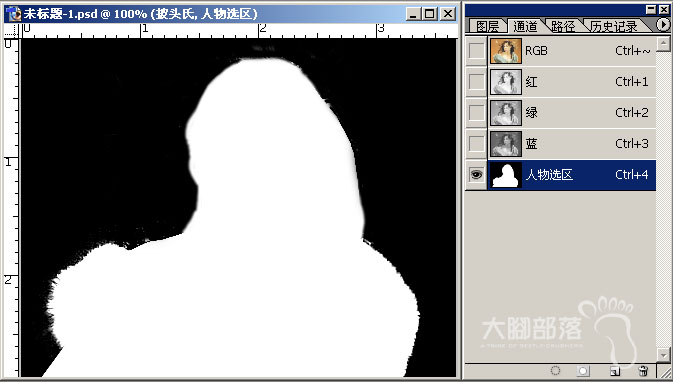
步骤八、当你基本完成以后,将呈现下图的状态。

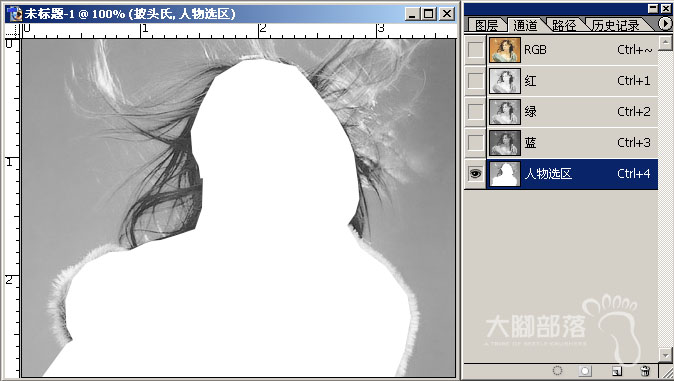
步骤九、点去颜色通道的眼睛(使其隐藏),我们继承“人物选区”通道的操作。将主体 以外的部分都做黑(不要再问我是怎么做的)。或者你会问飘散的头发不要了吗?是的! 现在我想做的只是人物主体部分的选取,而非头发。

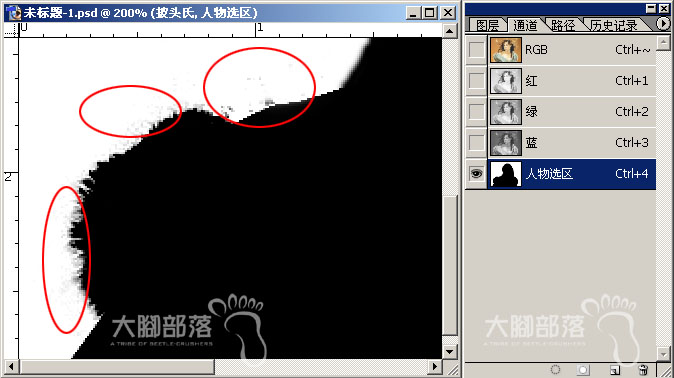
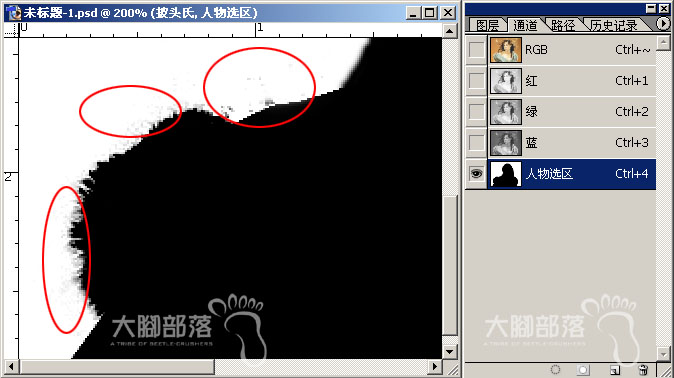
步骤十、这里有个需要注重的问题,就是你真的能确定黑色部分是黑吗?显示器常常会欺 骗我们的眼睛,所以我CTRL+I,将“人物选区”通道反相了一下,白底上有一点黑我们都 能看清晰的(这到是显示器的好处:))。 大脚注:为什么我们有很多朋友按教程的方式抠头发出来,边缘部分总有些浅浅的颜色呢? 就是因为被显示器欺骗了,认为黑的部分已经够黑了,而实际上是深灰,一旦作为选区载 入以后,仍旧会有部分图像像素被选择,这就是原因!

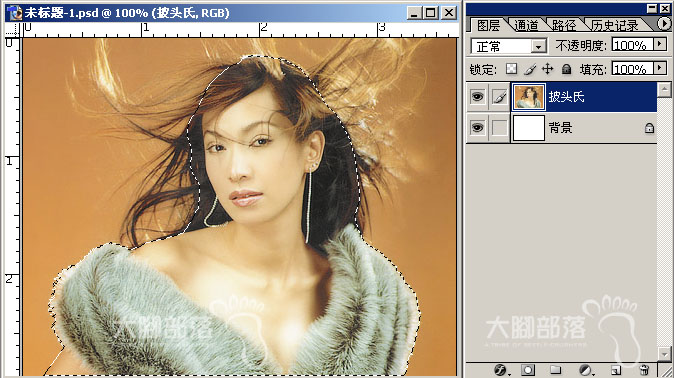
步骤十一、好了!都修饰好以后,再CTRL+I,让它回来(上一步只是我们的检测步骤!) 然后CTRL+鼠标左键单击“人物选区”通道(载入该选区),回到RGB复合通道,回到图层。

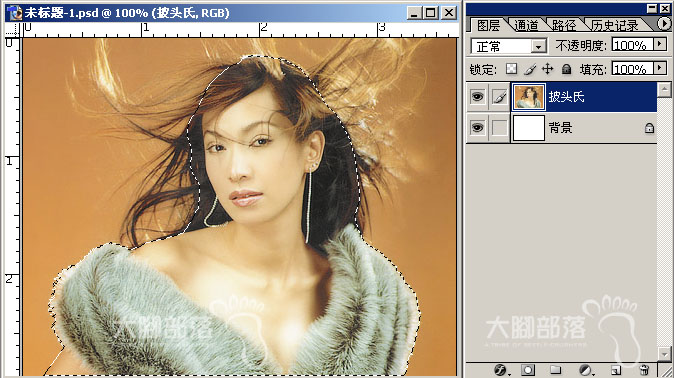
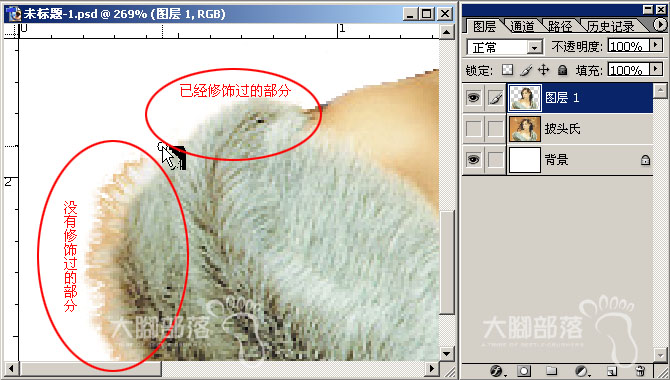
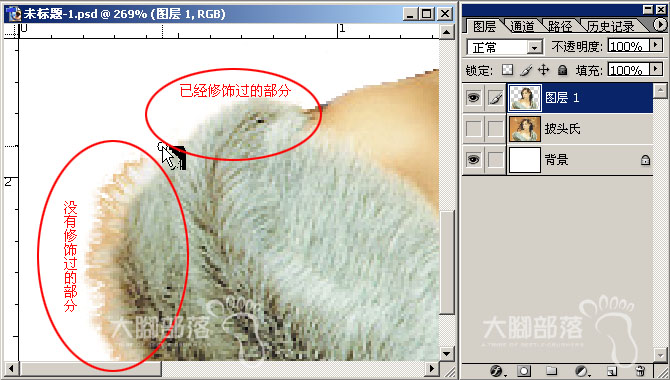
步骤十二、按CTRL+J,通过拷贝的图层,使我们的第一次选择有个成果(图层1),假如 喜欢的话就给这个图层改个名字(改名这步可有可无,但可以很清晰),我就不改了:) 这时你会发现,毛茸茸的边缘部分透着原先的底色,好吧!用最简朴有效的方式——橡皮 擦工具(注重笔刷大小和透明度哦!)将它修饰一下。 大脚注:凡是毛茸茸的边缘部分,因为像素抖动的原因,抠图后必然会残留一些原背景色 的成分,假如想做得精致,就花些时间吧!

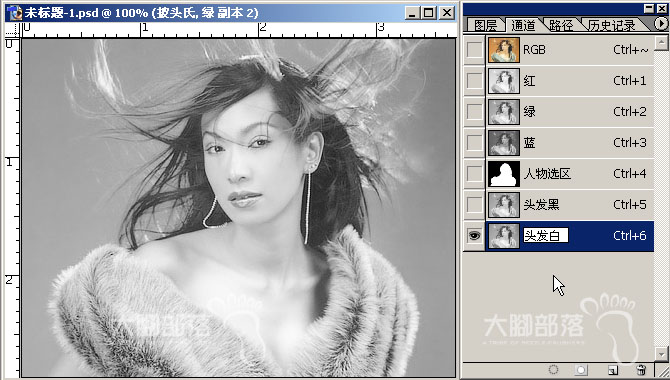
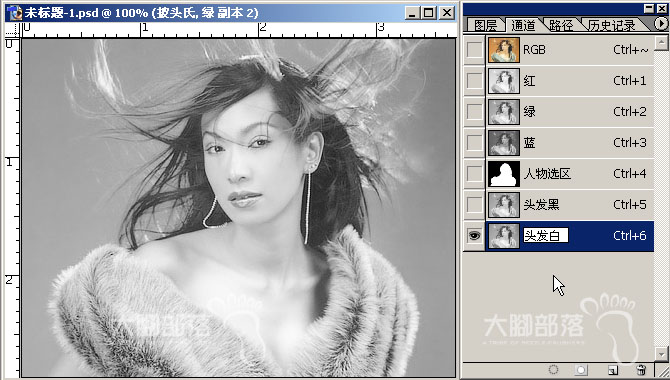
步骤十三、人物出来了,下面开始披头散发的抠图。相信大家都记得玻璃瓶去背的方式:) 假如你没看过,就去看一下咯!这我可帮不了你:) 呵呵! 我又将绿色通道复制了两个,分别命名为头发黑和头发白!

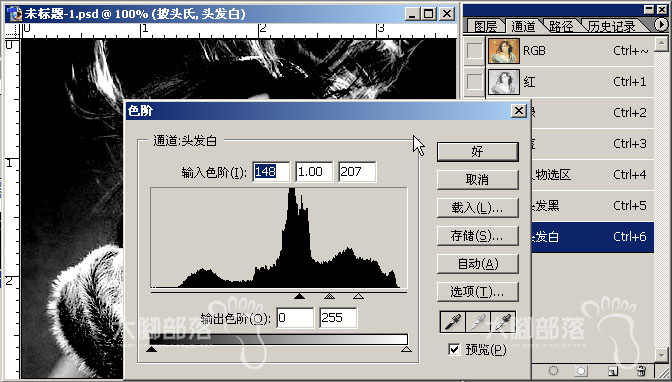
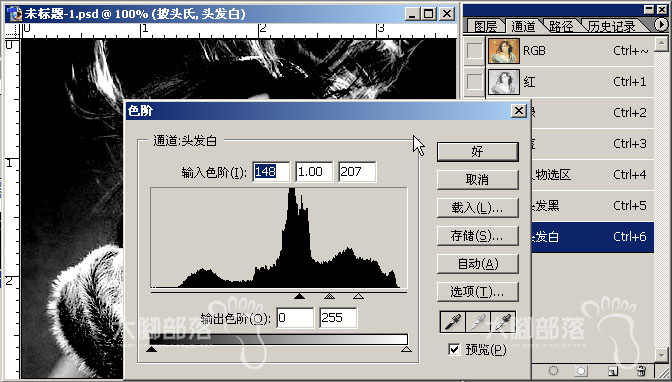
步骤十四、“头发白”通道调整色阶,使亮部的头发明显化。 提醒:不一定要我的这个数值哦!很随意调的!再强调一次“不要教条”,我虽然做出来了,但不一定绝对准确!

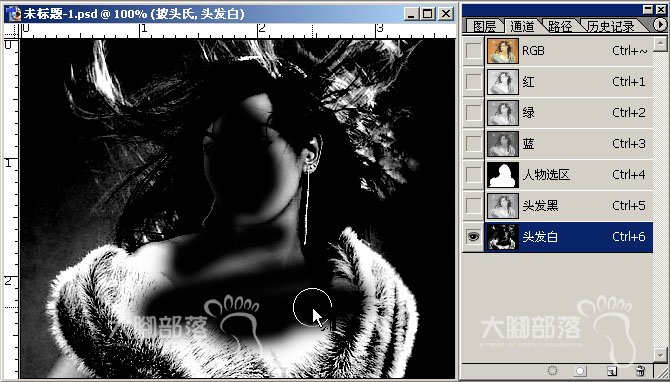
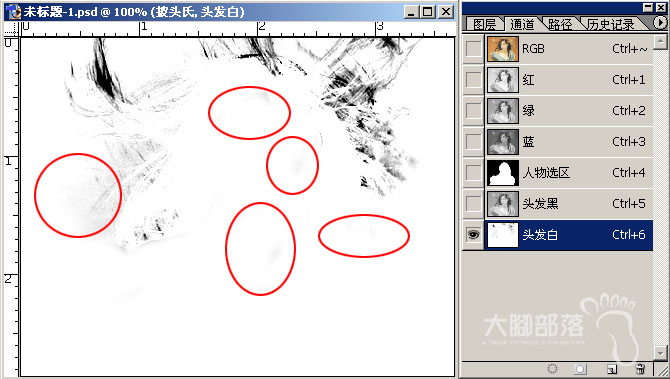
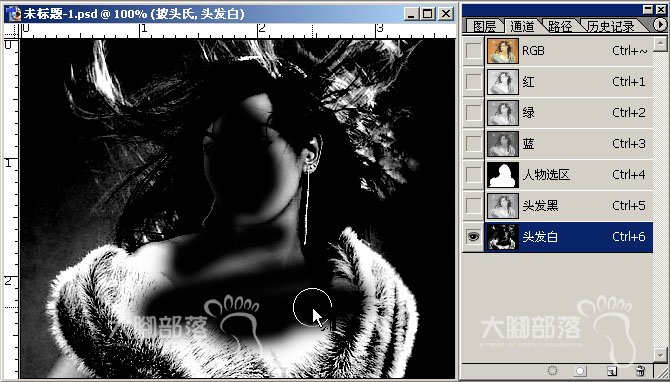
步骤十五、用好你的画笔(或者喷枪)。

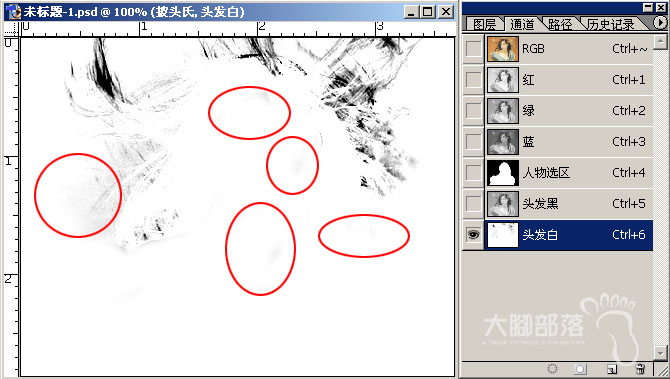
步骤十六、仍旧需要CTRL+I反相检验一下。好多牛虱啊!!!!!! 不过该留的还是要留,该去的一定要去!

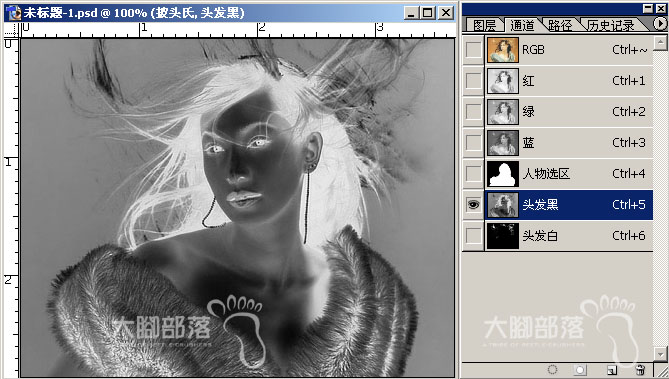
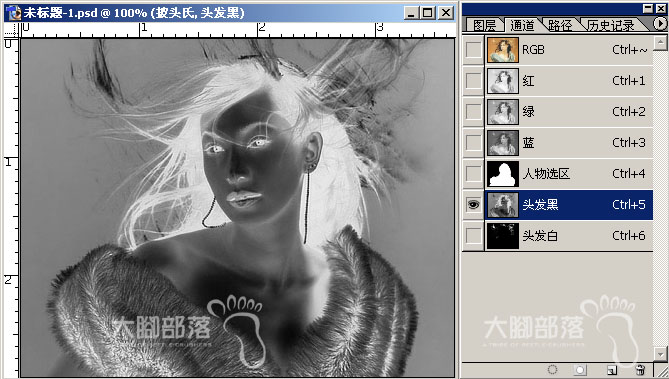
步骤十七、“头发白”的部分完成后,CTRL+L反相回来备用! 开始做“头发黑”!这个通道看上去很困难的说,假如直接调整色阶,它的区别不明显, 不要着急!将“头发黑”通道CTRL+I反相(大脚总是颠来倒去的),这是不是很明显 了呢?原来暗的部分变成亮部了,这就好做多了:)

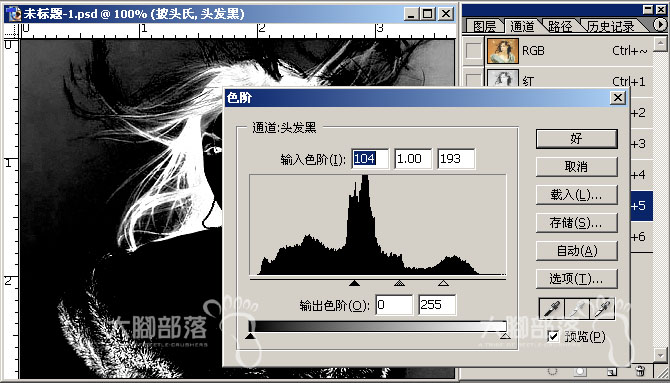
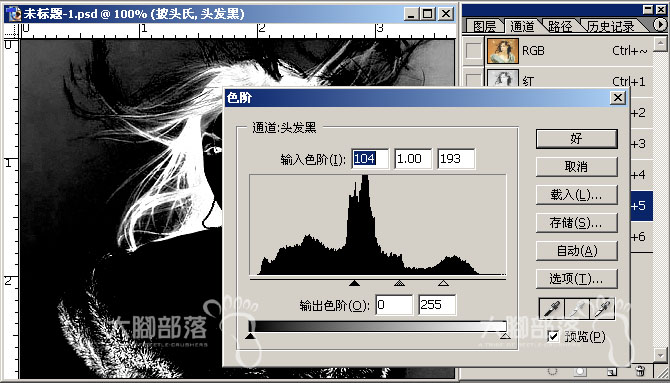
步骤十八、CTRL+L调整色阶,不要教条哦!

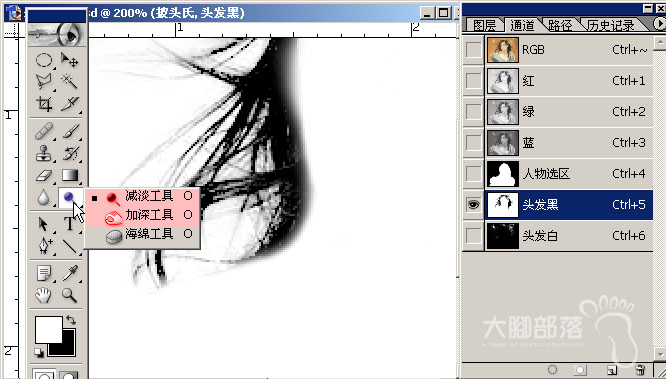
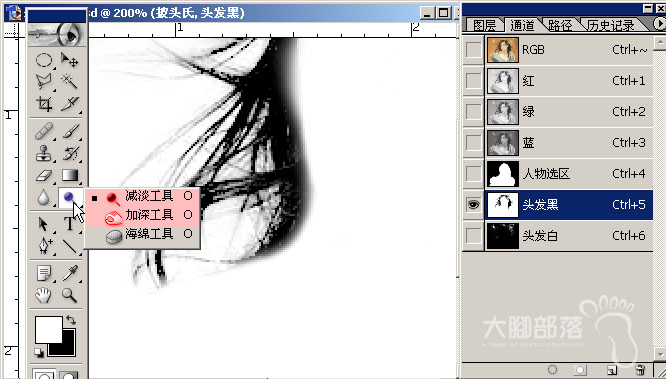
步骤十九、和头发白的做法相同,用画笔喷啊、涂啊!别忘了反相检查哦! 在整个涂抹的过程中,大脚并没有特殊细致地去描几根发丝什么的,主要是大面积的喷涂, 所以我一开始说是“比较写意”的方式,原因就在这里:) 大脚注:当有大面积灰存在的时候,可以适当用加深或减淡工具来调整,而非画笔(喷枪), 这样可以做到既适当保留纹路,又可适当消除脏点。说白了,不过是基本工具的运用。

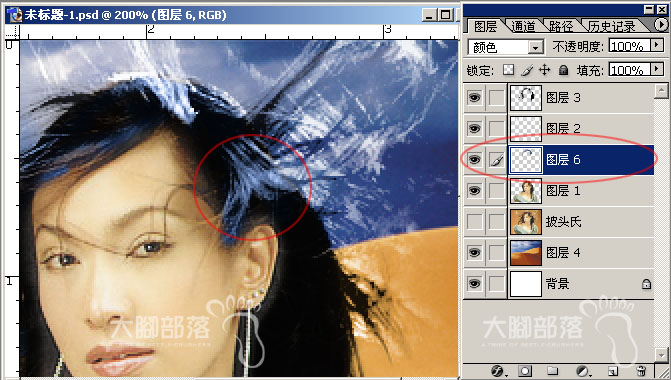
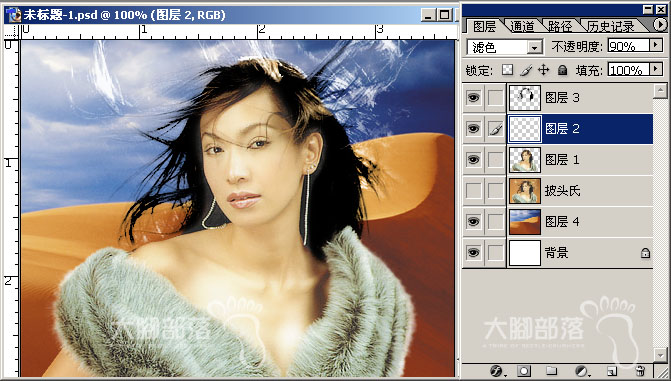
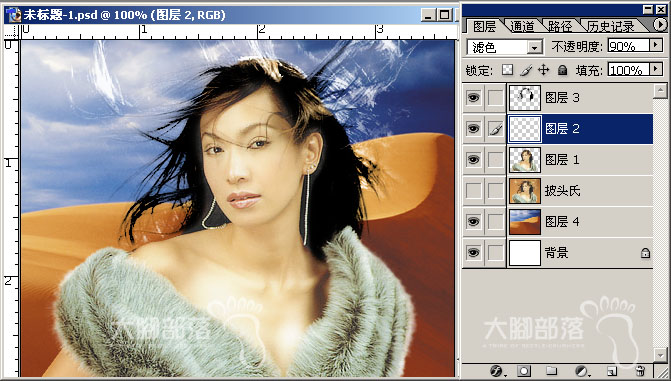
步骤二十、新建图层2,载入头发白的选区,填充白色,改变图层选项为滤色,不透明度 改为90(为什么要这么做?我也不知道,直觉告诉我这么做好一点:D)。 新建图层3,载入头发黑的选区,填充黑色。整体就基本完成了。我将大家认识的沙丘贴入 这个文件,看一下效果,四周很干净:)

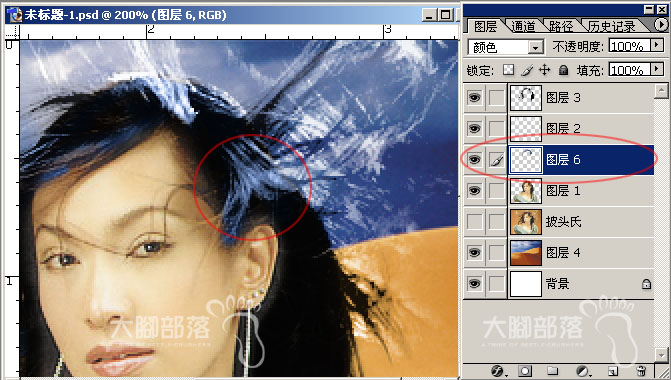
引申:那么假如当环境量产生变化怎么办呢?比如背景、光芒等。有个偷懒的办法,就是 在人物层和头发层之间新建一个图层,改变图层模式为颜色,然后在需要改变颜色的地方 喷上几笔你需要的颜色就可以了:)呵呵!我在偷懒!大家也可以想想有什么其它的方式 改变颜色更自然呢…………………………至少有3、4种,就算给大家出个题目吧,我就不 写了,不过是重复劳动,相信大家都可以完成的:D