 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
这是一个从无到有,完全用Photoshop和鼠标绘制图像的过程。本文用了大量的图片,希望能直观地展现本实例的全部制作过程。大家不妨一起动动手,一定会有很多新的感觉和收获。 本例重点运用如下Photoshop的特性和技术: 1、强盛的PS笔刷定制; 2、Path/HSB绘图法(cloudy自创,名字可能有点难听); 3、调节景深。 主要步骤: 1、树叶的绘制和笔刷的定制; 2、手的绘制和处理; 3、蝴蝶的绘制与画面合成。 完成效果如下图所示。  (点击放大) 一、树叶的绘制和处理 1、打开Photoshop ,我使用的是Photoshop 7.01简体中文版。 2、新建一个1024X768的文档,由于这次的插画主要是在网上供人欣赏,因此分辨率定为72dpi,假如要印刷呢就设置为300dpi以上吧。
3、首先我们要做树叶。要做一大片树叶,当然要先做一小片叶子。选用钢笔工具吧,Path/HSB绘图最简朴的部分开始……
4、勾勒出一片叶子的外形。没什么好说的,钢笔大家可以自己训练。
5、按CTRL+Enter,将路径变成选区,然后新建一个图层,按D切换到黑/白颜色,按ALT+DEL填充当前选区,黑色的底盘出现了……然后菜单命令: 选择-〉修改-〉收缩选区,10px。
6、然后CTRL+ALT+D羽化,10px(其实这里面说的一切参数你都可以看着办),CTRL+SHIFT+I反选,CTRL+U调精彩相/饱和度对话框(啊哈,Path/HSB大法中的HSB),将明度调到+88。这一步将叶边和中间的色彩产生一谢变化。
8、注重叶脉的外形哦。错开。
9、把路径转变成选区后,又来羽化。好好记住这个快捷健吧。CTRL+ALT+D
10、由于选区太小,又羽化了,ps会警告。不管它,选取其实仍旧存在,只是看不见蚂蚁线而已。
11、CTRL+U,最爱色相/饱和度调节了。
12、调节参数如图,看到叶脉出现了吧。果然是有选区的,不然整个叶子都会变亮。
13、叶边需要再变化一下。重新载入选区、缩小选区。 14、同样羽化、反选! 15、注重,现在是反选状态。再调精彩相/饱和度对话框,将明度降低,可以看到边缘发生了变化。 16、看看成品。
17、见证ps的强盛笔刷吧。菜单命令:编辑-〉定义画笔,起个名字叫树叶1。
18、按B选笔刷,注重右上角的画笔属性框,选择刚刚定义的画笔,一条毛毛虫,怎么能用?
19-23、调解一下参数吧,看看参数的内容。这些动态变化,便是让一片小叶子变成一大片的功臣。其中,重要的参数有,透明度、大小、颜色变化,这些能让笔刷以随机方法出现在勾勒路径的四周,并伴随不同属性的变化,于是产生了神奇的拟真随机效果。在此可见ps笔刷效果强盛。  
24、选择一种绿色,使用这个笔刷乱画看看效果。
25、呆板了些!选择 动态颜色-〉前景/背景抖动,将参数拉大。这个能让笔刷随机在前景色与背景色之间变化,可以模拟叶子有些绿色、有些黄色或者其他颜色的杂乱效果。
26、感觉颜色不够响亮,调节笔刷的整体纯度。
27、这次感觉好多了!
28、在笔刷属性框的小三角那里重新新增笔刷,将这些属性保存。然后删除原来的毛毛虫画笔。 29、仅有一种叶子!不可想象的单调。那我们来做另外一种叶子。步骤大同小异了。
30、第二种叶子的样子。
31、如法炮制第二种叶子笔刷,使用枯黄色做前景,墨绿色做背景颜色,笔刷描绘的叶子随机出现了颜色变换效果,正是我们想要的。
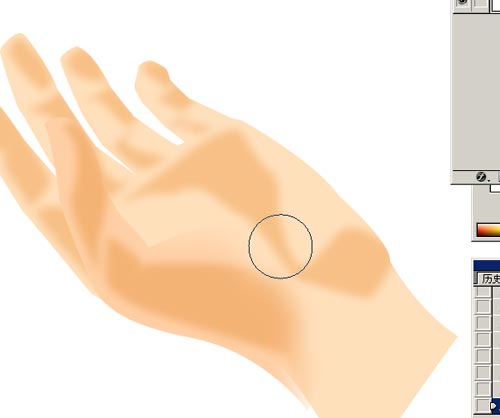
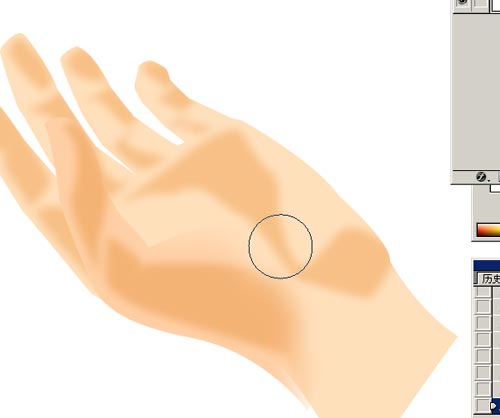
37、拇指和手掌需要融合,我想要用到蒙版了。替拇指加个蒙版。
46、为了叶子的层次再多些,底下再绘制叶子。注重颜色要再枯黄些,分开不同层次的叶子。
47、反复多次后效果如下。
50、阴影不是落到其他地方的,而是手上。载入手的选区!
63、新开一个文件作蝴蝶的翅膀吧。用钢笔勾勒出蝴蝶的翅膀(假如掌握不准,建议使用参照图),如图。
64、转变成选区,填充为黑色,然后新建一层,勾勒出蝴蝶翅膀内部彩色的范围,先用白色填充之。然后新起一层,预备画翅膀的骨架。
65、用钢笔将骨架一段一段的勾勒出来,什么?钢笔勾勒的线条不能自动结束?点下第二点后按ESC,就能终结这一段线条。如图分布。
66、那些骨架只是path,路径。要变成线条。选择笔刷工具,挑选普通的笔刷,大小为2px。
67、路径面板,选择用当前笔刷描绘路径。可以看到,骨架出来了。
68、选择原本是白色的上部分,使用金黄色的渐变。
69、同样对待其他部分,初步上好翅膀的颜色。
70、把骨架复制一层。
71、将复制好的骨架反相变白色,如图。
72、将之高斯模糊~ 可以看到淡淡的渐变效果。
73、可以复制多几层来增加效果。
74、将那几层白色骨架合并,调整混合模式为叠加,然后使黑色骨架不隐藏,效果如下。
75、开始画翅膀上的白色斑点。
76、看斑点的分布。 77、填充好白色效果如图。
78、把背景隐藏,合并复制整个翅膀。 79、拉到主体背景中。当然要经过变换了。
80、初步变换,然后复制多一层,形成一对。
81、为前面的翅膀加上蒙版,然后用笔刷(记得降低笔刷的不透明度)刷几下,隐隐约约半透明的翅膀就产生了。
82、用钢笔勾勒出蝴蝶身子,选中后面的肚子,调整颜色以区分胸部与腹部(昆虫分三部分:头、胸、腹)。
83、选出身子的顶部受光面,记得极为重要的羽化操作!
84、HSB又来了……增加明度的同时记得增加饱和度,这样颜色才不会发灰,而是显得明亮、鲜艳。
85、加深胸部,并柔化胸腹的边缘。
88、头部用圆黑块绘制,现在用钢笔描绘触角形状。
89、填黑了复制多一条,看看效果。
90、同样绘制脚。有六只,在胸部(没错吧?昆虫学家不要砸我,呵呵)
91、再来看看效果如何。阴影生硬了点。 92、按光芒的走向,这块阴影在拇指那块不应该是这样投影的。放大了修改! 93、调整拇指部分颜色,将阴影缩小。
94、完成绘制!现在我们要做后期加工了:营造景深效应。全选整个画布,按CTRL+SHIFT+C合并复制整个画面。
95、新建一个同样大小的文档,粘贴,并复制为新层,然后对新层进行较大的高斯模糊,然后隐藏。
96、再将最底下的画面再复制为新层,放置在清楚画面的上面。
97、对之进行较小程度的高斯模糊,并加上蒙版。
98、对蒙版进行黑白辐射状渐变,以蝴蝶为中央,看,初步的景深模仿效果已经出现了,蝴蝶是清楚的,而其他部分慢慢模糊。
99、同样对付头顶模糊最大的图层。不过这次渐变的半径要加大。
100、看看两层模糊的蒙版有什么不同之处吧。这几步操作是近似的模仿出镜头焦点处清楚、其他景物模糊的现象,一般来说,模糊程度会随距离产生不同的变化。而这两层,就模仿了这一效应。当然了,真要研究的话,接近真实是不可能的……
101、最后加上标题,整个效果完成!
返回类别: Photoshop教程 上一教程: Photoshop为图片镶框 下一教程: 另类图象错位效果做法 您可以阅读与"图解Photoshop鼠绘插画"相关的教程: · Photoshop鼠绘插画教程 · PS鼠绘插画详解教程之三 · PS鼠绘插画详解教程之二 · PS鼠绘插画详解教程之一 · PS鼠绘超酷的人物插画 |
| 快精灵印艺坊 版权所有 |
首页 |
||