 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
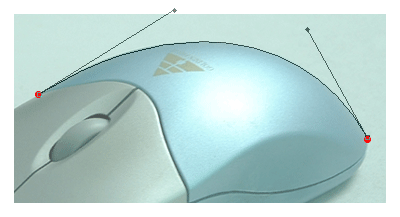
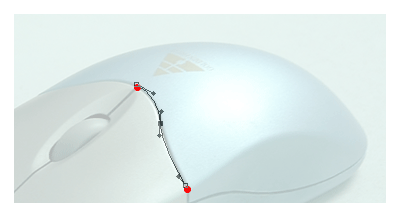
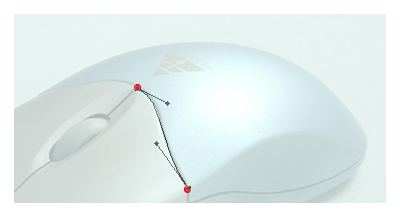
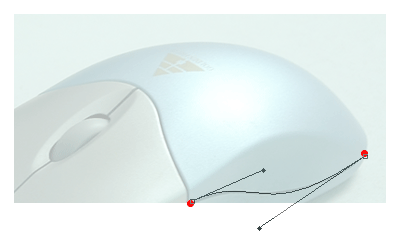
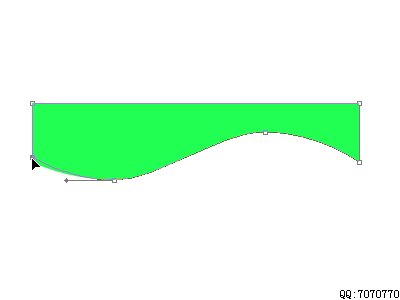
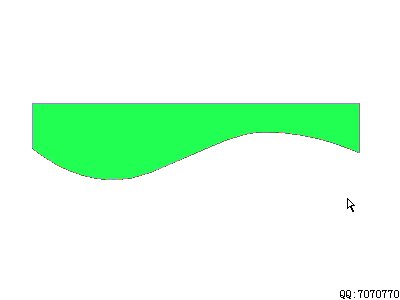
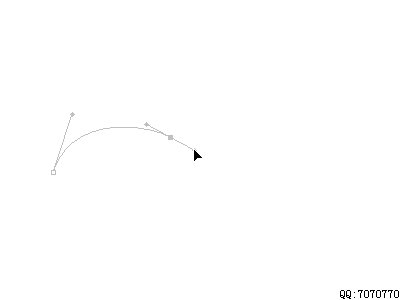
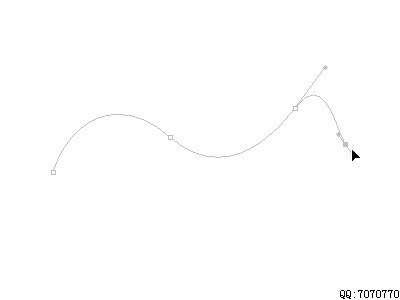
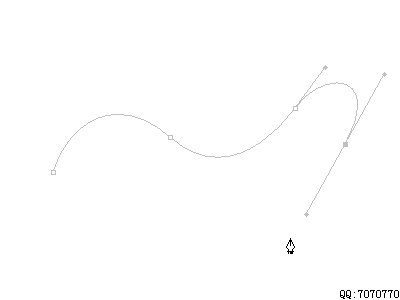
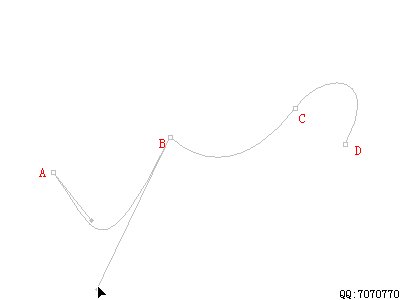
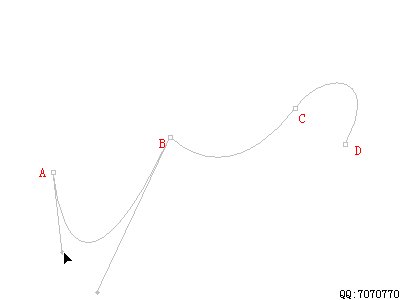
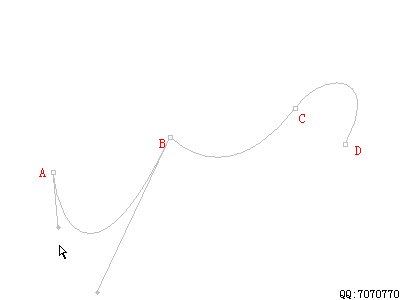
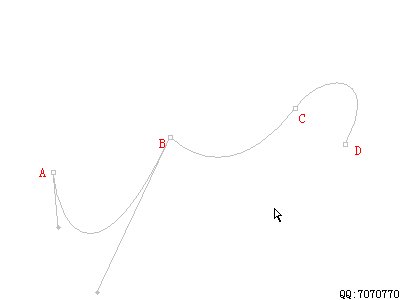
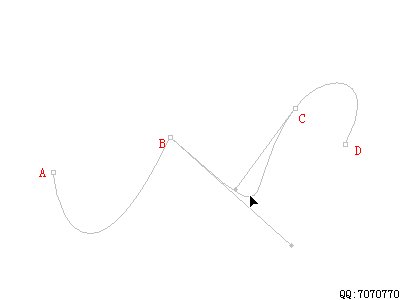
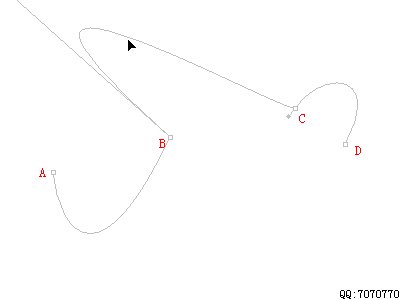
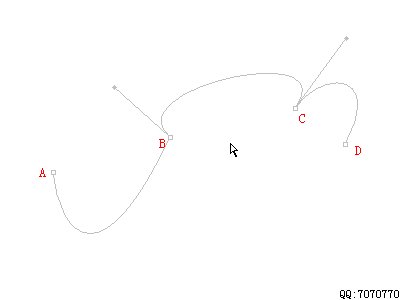
介绍钢笔工具和路径的概念 下面让我们做个小训练,如图:  现在要求在两个红点之间绘制一条紧贴鼠标外廓的曲线,很可能你们绘制出来的是如下图这个样子的.  虽然要求是达到了,但是这样的路径上使用了4个锚点. 再看下图:  同样的曲线效果,这里只用了两个锚点来绘制 移动两个红点的位置再行绘制,很可能你们绘制的效果是这样  而实际上呢,也只需要用两个锚点就可以绘制这条曲线了,如下图  再换个位置绘制一条,也只需要两个锚点,如下图: 
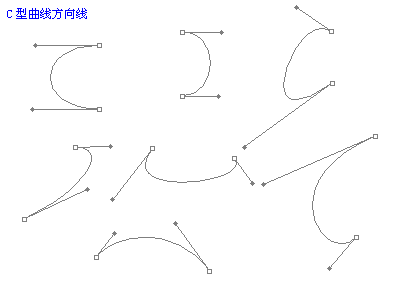
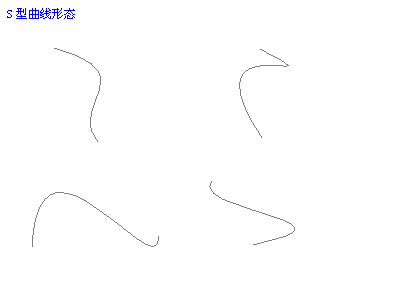
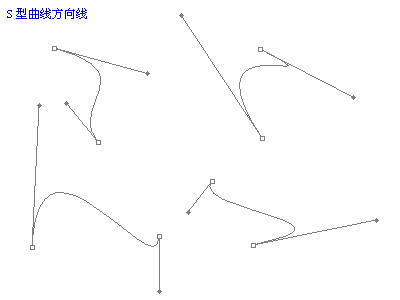
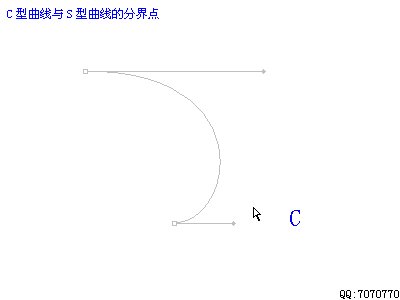
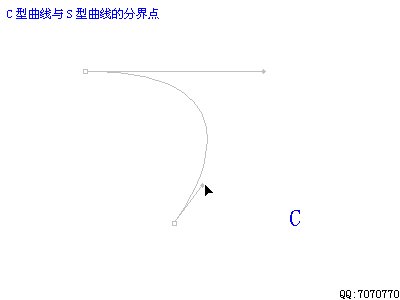
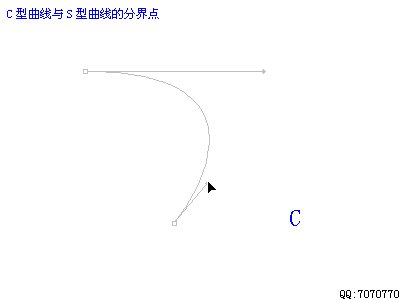
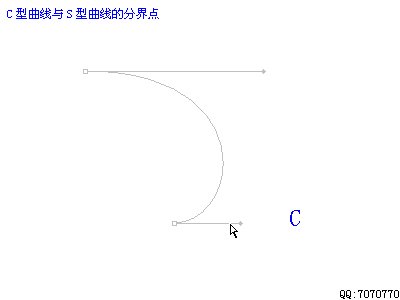
到这里,大家一定会产生两个问题: 两个锚点好像可以包揽全部曲线形态了? 这个观点显然是错误的,例如我们前面首个实例所绘制的曲线,就需要两个以上的锚点. 那么,如何让所用的锚点数量最少? 实际上这里还隐含着另外一个问题:毕竟在哪里定锚点才是最佳的? 下面是我个人总结出来的规律: 两个锚点之间的曲线形态分为两类:C形和S形 C形的几种形态如下图:  它们的方向线如下图:  S形曲线的几种形态如下图:  S形的方向线如下图:  下面的动画演示了在调整方向线的时候,从C形到S形之间的分界点 
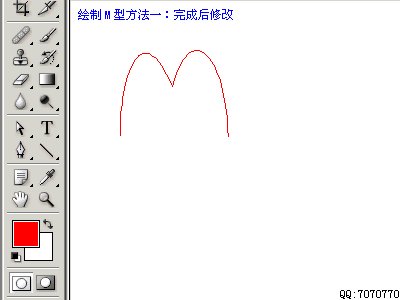
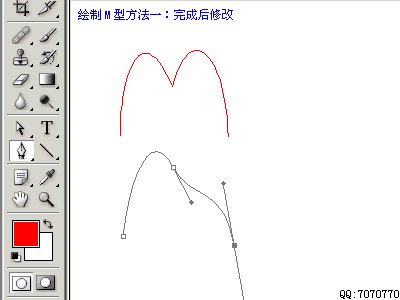
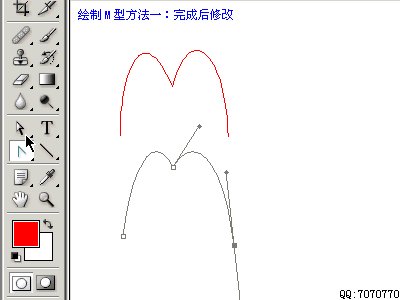
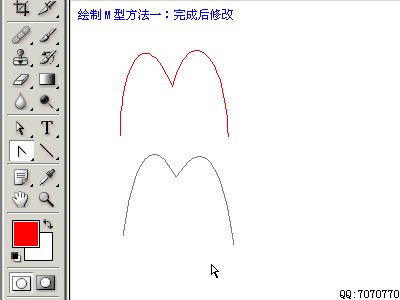
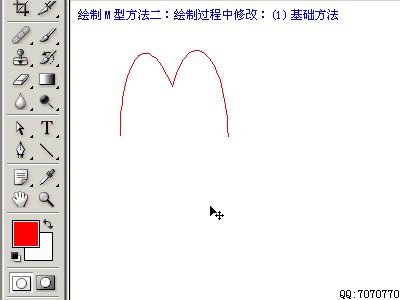
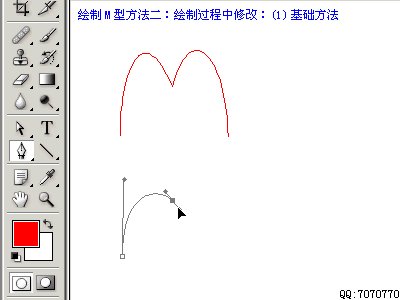
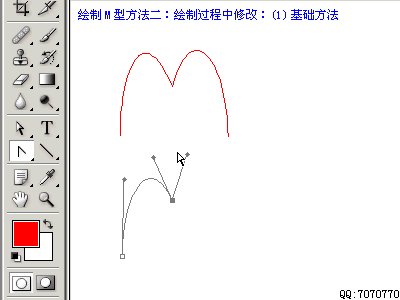
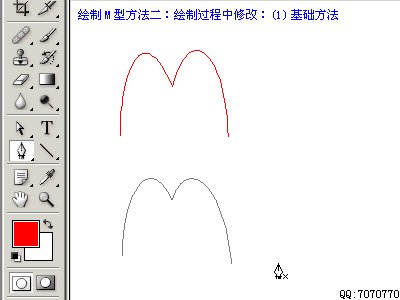
现在来实际绘制一个M形,类似麦当劳的标志 
 现在我们已经学会了用钢笔来勾画任意的路径外形了.但很多时候并不需要完全从无到有的来绘制一条新路径,Photoshop提供了一些基本的路径外形,我们可以在这些基本路径的基础上加以修改形成需要的外形,这样不仅迅速,并且效果也比完全和手工绘制的要好.
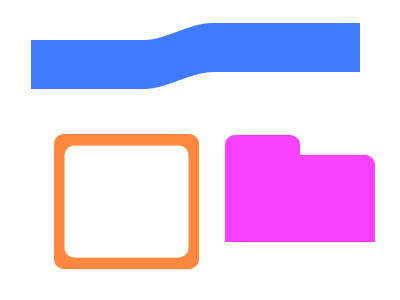
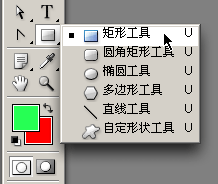
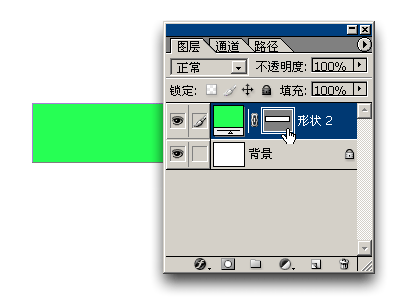
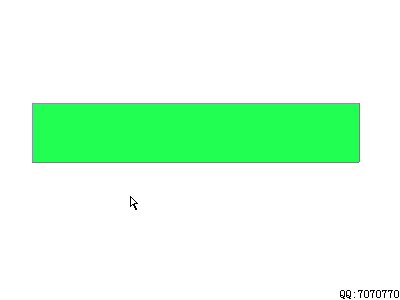
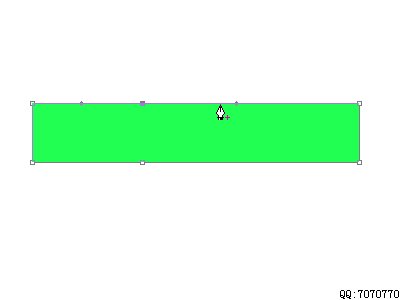
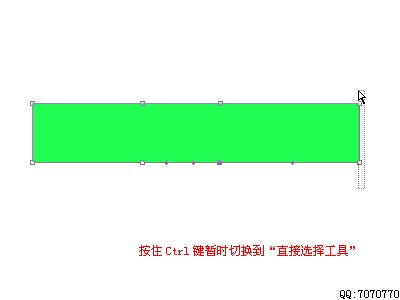
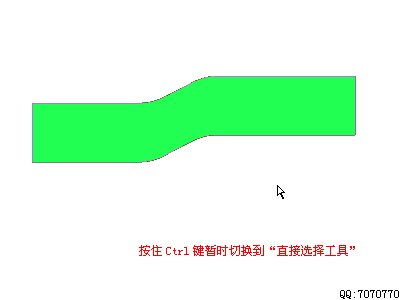
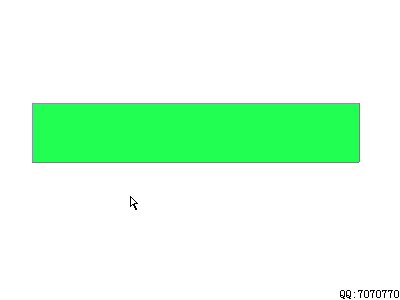
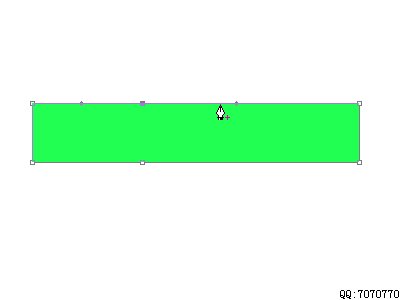
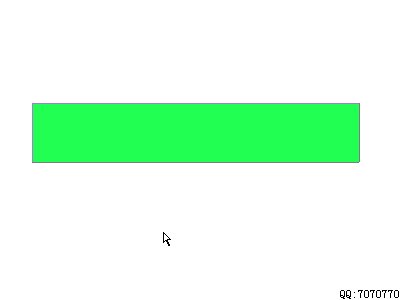
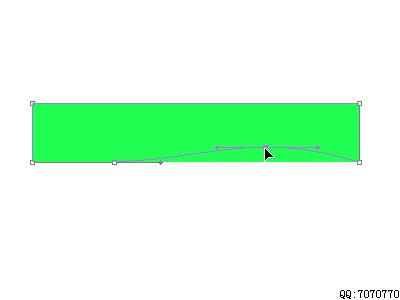
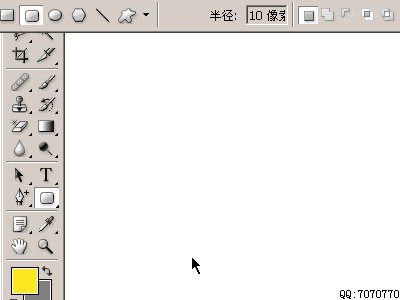
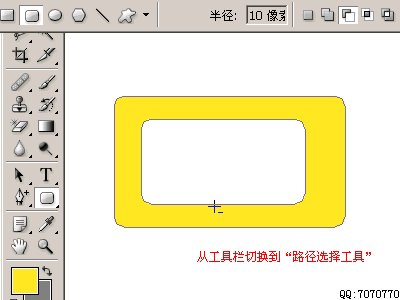
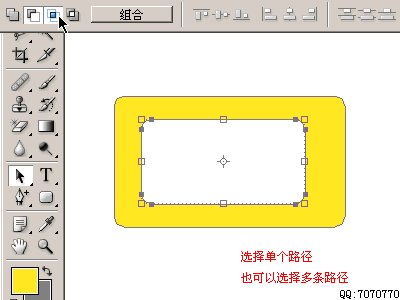
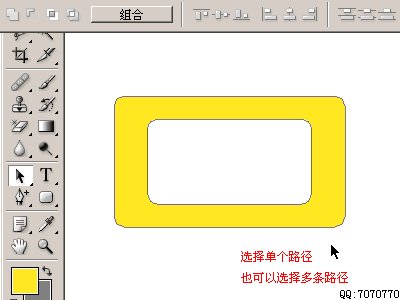
 先看最上方图形的绘制过程: 在工具栏选择矩形外形工具  使用第一种绘制方法(建立一个用前景色填充的矢量层),如下图 注重样式要关闭,选择一个颜色作为填充色,如下图 然后在图像中绘制一个矩形的外形,如下图  画好之后注重图层面板上新建立一个带路径的色彩填充层,单击下图所示区域可以隐藏或显示路径,双击其前方的色彩块可以更改填充色.  注重: 假如要修改这个层中的路径,则路径必须在显示状态,假如路径显示会影响了一些(如描边等)制作时的视觉效果,则应先隐藏路径.由于我们要修改这条路径,所以要先将路径显示,然后使用增加锚点工具增加4个锚点,再将一些锚点向上移动即可.记住:无论在直线还是曲线上增加锚点,所增加默认的都是曲线型锚点,假如需要直线型锚点,则要使用“转变点工具”点击增加出来的锚点.  下图的红色区域就是使用这种方式制作出来的.  同样是刚才的矩形,把步骤略加修改一下,如下图:  下图上方的红色区域就是使用这种方式制作的.  现在来绘制那个中空的图形,绘制的思想就是先画一个大框,然后在中间减去一个小框. 注重: 1.在绘制完第一个大框之后,要在工具设定中改为“从外形区域减去”方法再绘制小框. 2.在选择路径进行对齐操作的时候最好使用“路径选择工具”,假如使用“直接选择工具”有时候无法选择整条路径. 过程如下图: 
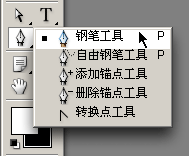
钢笔工具属于矢量绘图工具,其长处是可以勾画平滑的曲线,在缩放或者变形之后仍能保持平滑效果。 钢笔工具画出来的矢量图形称为路径,路径是矢量的路径答应是不封闭的开放状,假如把起点与终点重合绘制就可以得到封闭的路径。 现在我们来绘制一个简朴的路径
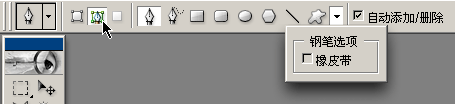
 并保持钢笔工具的选项如图所示(在工具栏上方):选择第二种绘图方法(单纯路径),并取消橡皮带功能  然后用钢笔在画面中单击,会看到在击打的点之间有线段相连,保持按住Shift键可以让所绘制的点与上一个点保持45度整数倍夹角(比如零度、90度).这样可以绘制水平或者是垂直的线段(图中从第5个点开始按下了Shift键):  从上面的简朴训练中我们得出两个规律: 我们并没有直接绘制线段,而是定义了各个点的位置,软件则在点间连线成型,控制线段形态(方向、距离)的,并不是线段本身,而是线段中的各个点的位置. 记住两个术语: 那些点称为“锚点”(anchor),锚点间的线段称为“片断”(segment),刚才我们绘制的那些锚点,由于它们之间的线段都是直线,所以又称为直线型锚点。 现在我们来绘制曲线形锚点 
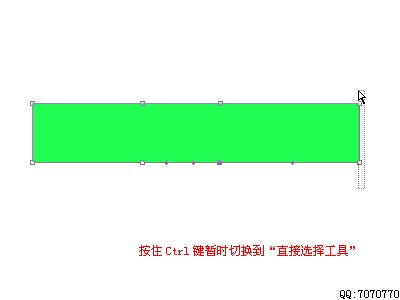
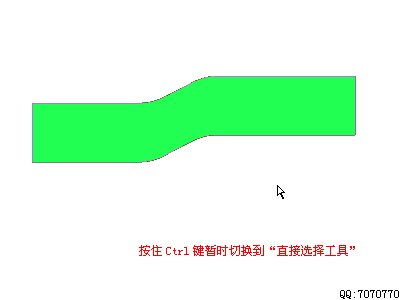
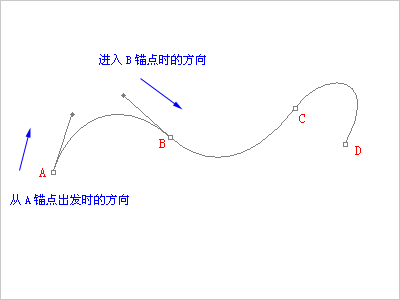
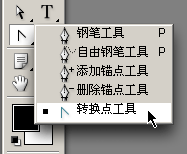
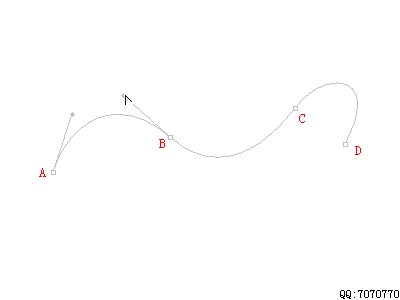
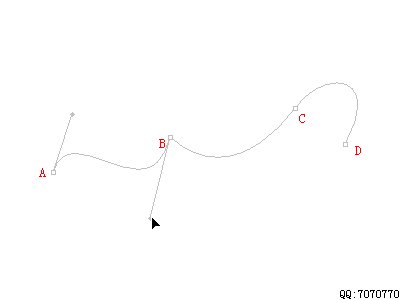
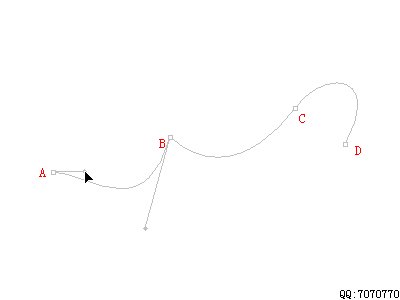
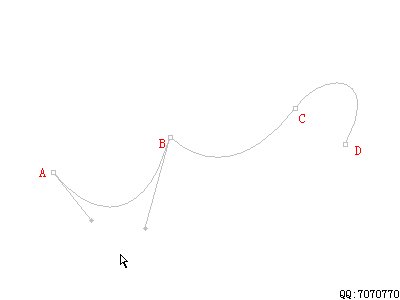
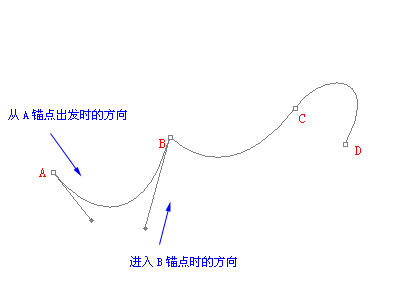
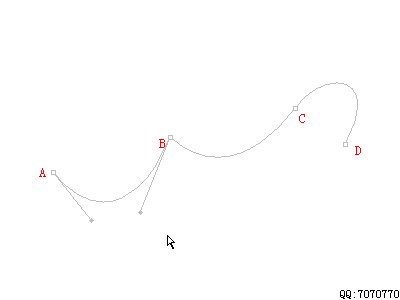
毕竟曲线是怎样生成的,我们又该如何来控制曲线的形态呢?  假设我们刚才绘制的4个锚点分别是ABCD 用“直接选择工具”去点取位于AB之间的片断 会看到刚才我们绘制AB锚点时候定义的方向线  仔细看一下这两个方向线 再这样想象: 一个人要从A点到B点,在A点出发的时候,位于A点的其他人看到他是朝着上偏右的方向走的.而位于B点的人,看到他是朝着下偏右的方向来的.那么综合两地的观测结果。就可以得出这个人行走的路线:必定是一个类似锅盖的上弧形. 现在我们选择如图的“转变点工具”,该工具用来修改方向线  然后如下图所示般改变AB锚点上的方向线,将会看到曲线弯曲度的改变,注重方向线末端有一个小圆点,这个圆点称为“手柄”,要点击手柄位置才可以改变方向线.  结合刚才所作的比喻,就不难理解了: 1.修改B锚点方向线为下,相称于指定那个人从A点上方出发后,从B点下方进入,那么所走的路程就是一个S形. 2.再修改A锚点方向线为下,相称于从A点下方出发,再从B点下方进入,所走的就是一个下弧形的路程 修改后的方向线如下图:  明白了方向线的方向对曲线形态的影响后,我们来看一下方向线长短造成的影响.如下图般,在同一方向上拖拉方向线:(可使用“直接选择工具”)  对于一个锚点而言,假如方向线越长,那么曲线在这个方向上走的路程就越长,反之就越短.可以这样设想,曲线是一个橡皮筋,在头尾两端有两个力在各自的方向上拉哪个方向上力气大,则橡皮筋就朝向这个方向多靠拢一些。反而反之.除了修改锚点之外,也可以利用“直接选择工具”,在片断上修改曲线的形态. 如下图: 
返回类别: Photoshop教程 上一教程: 第一节 PhotoShop基本操作 (1) 下一教程: 拥有自己风格的漫画 您可以阅读与"Photoshop:路径终极教程"相关的教程: · PS终极美容教程打造水嫩红润肌肤 · Photoshop路径和自由变形创建绚丽线性图形 · Photoshop教程-3D文字 · PHOTOSHOP路径制作光线四射效果(2) · Photoshop教程-泡泡字 |
| 快精灵印艺坊 版权所有 |
首页 |
||