一条金鱼的制作
作者:12155170

建文档 新建图层打个正圆选区

设前景色为红色 背景色为桔黄色 用径性渐变填充

像下图那样按住ALT键 用选择工具 狂复制

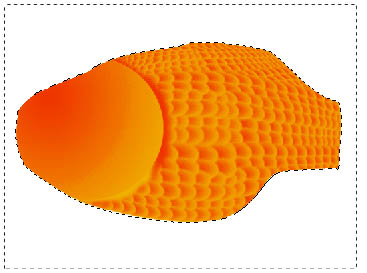
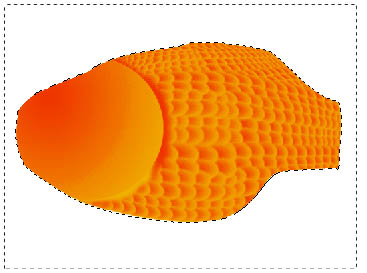
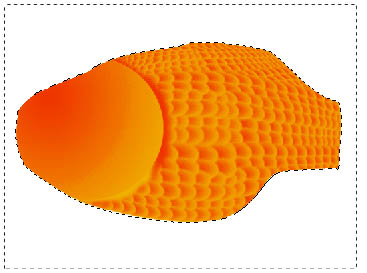
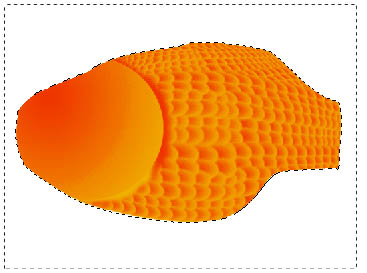
现在把除背景层的所有图层合并为一个层为图层1 执行滤镜 扭曲 挤压如下图

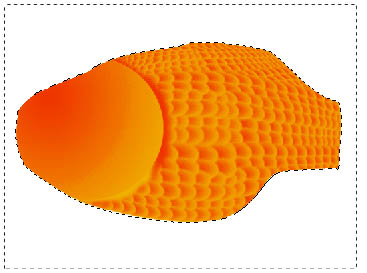
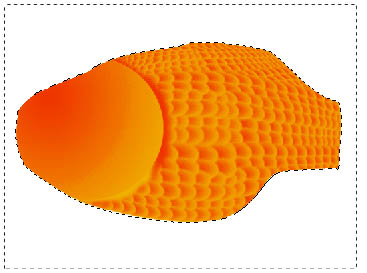
复制图层1 并 命名为图层2 到图层面版中把图2放在图1下面 按CTRL+T调正外形如图

在图层1上面建图3选椭圆工具在鱼身前面画一个圆 仍旧用红到黄的径性渐变填充 作为鱼的头部

在图3和图1中间建图层4 用毛笔用红色在鱼头右侧边缘进行涂抹 绘制出鱼腮四周的红晕

现在将所的图层合为图层1用钢笔绘制鱼身外形的路径 如图

反选删除

用套索工具在金鱼的上方绘制选区 并羽化10 如图

按CTRL+B调精彩彩平衡 调正参数如图

用套索在鱼身下方绘制选区 羽化10 CTRL+B 调正 如图
 [page]用同样办法在鱼身中间打选区 羽化10 CTRL+M 用曲线调正 [page]用同样办法在鱼身中间打选区 羽化10 CTRL+M 用曲线调正

在右下方打个小一点的选区 CTRL+B调整

在鱼尾部用同样办调正

好了 鱼身的立体感基本已经出来了 现在做鱼眼建图层打个圆选区 把前景色设为黄色 背景色设为暗绿色 用径向渐变填充

执行滤镜 艺术效果 塑料包装 如图

在鱼眼睛的中央绘 制一个正圆 羽化5 填充淡红色 然后把眼睛这一图层的透明度调正为66

建图层 用圆选区在眼睛中央画一个小一点的正圆 填充淡黄色 然后再羽化执行描边 如图

用毛笔在眼睛中央点一个黑色的瞳孔 再用加深和减淡工具做进一步的处理

在图层1 也就是鱼身的下方建图层 打一个大小合适的正圆 用红到暗黄的径向渐变填充 做出金鱼另一侧的眼睛 再在此图层下方建图层 用同样方式绘制泡眼 如图用1个像素的黑色毛笔在前部画出金鱼的嘴

现在把除前景层的所有图层合并为图层1 在上方建新图层用套索工具作一个狭长的三角形选区 用红到黄的线向渐变填充

用选择工具 按住ALT键 向下复制三角形 最后合并为一个层 命名为图层2把图层2 复制 并隐藏 以备后用然后按CTRL+T调 正图2 如图

把鱼鳍 也就是图2旋转90度 执行扭曲切变

为图2 用高斯模糊1个像素 到图层面版把图2放到图1下面用套索工具在鱼鳍上方打一个不规则选区 羽化10 删除 如图

显示隐藏的图层 把它拉长一些

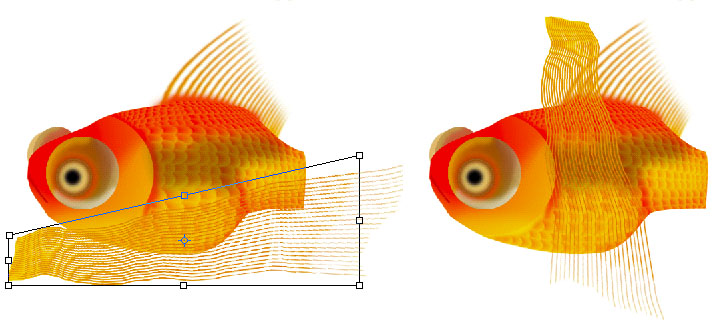
执行扭曲 波浪滤镜 参数为生成器数为5 波长为 1 438 其它参数默认 然后CTRL+T做一些调整 并把它旋转90度 如图

[page]
把它用切变再调整一下 自己满足就行 调正后如图

把它旋转一下 放到鱼尾处 在尾部打一个不规则的选区 羽化10 删除 如图

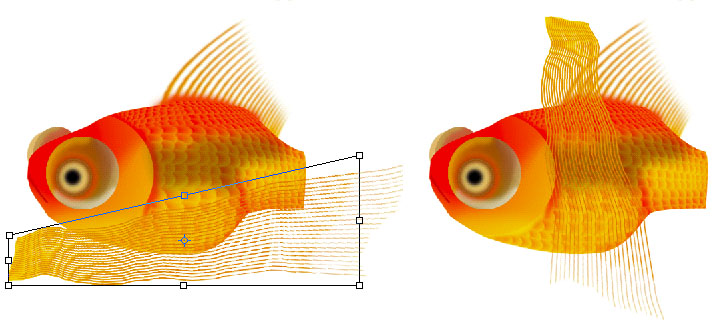
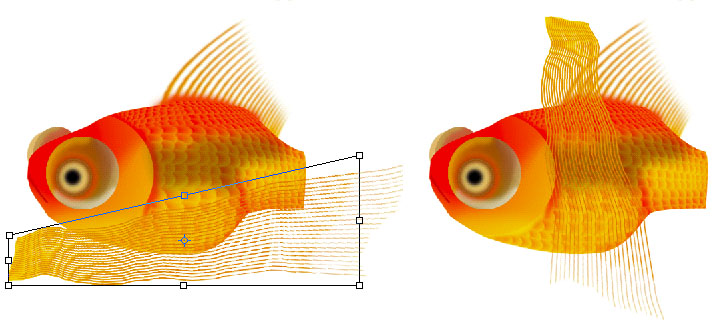
按CTRL+T如图所示再进行调正 使它和鱼身看起来更协调

在鱼尾处打一个不规则的选区 羽化10 按CTRL+B 调正参数为100 -100 0 使它看起来变得红一点

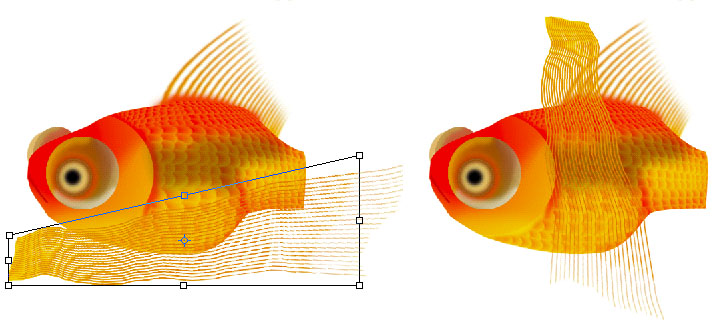
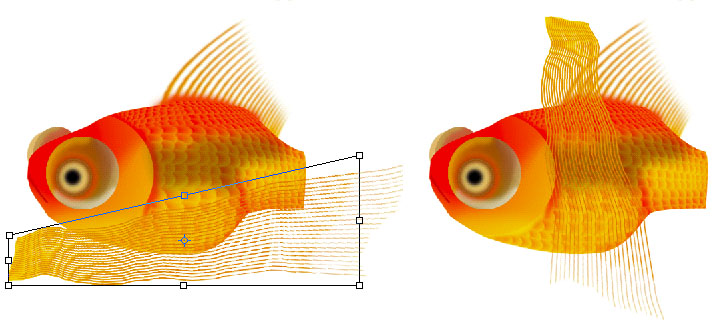
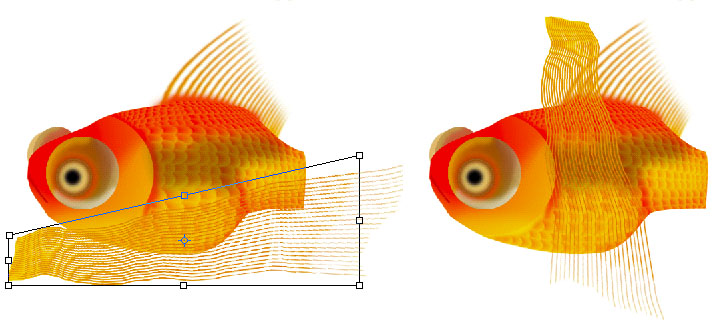
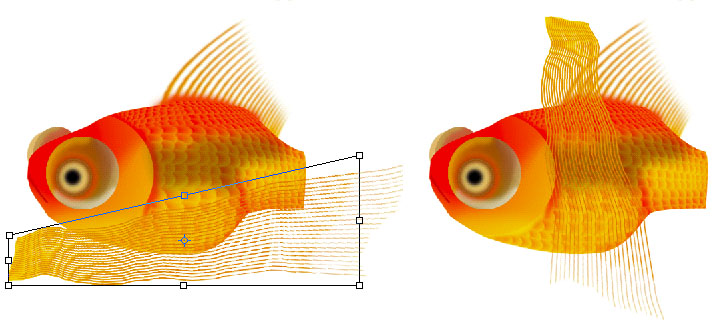
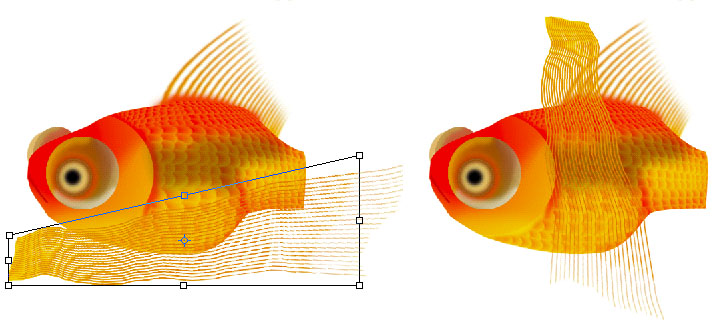
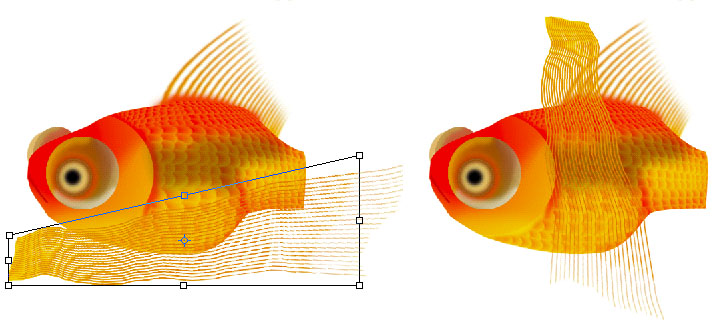
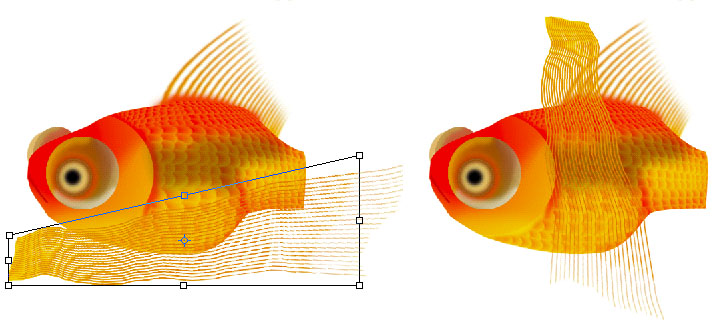
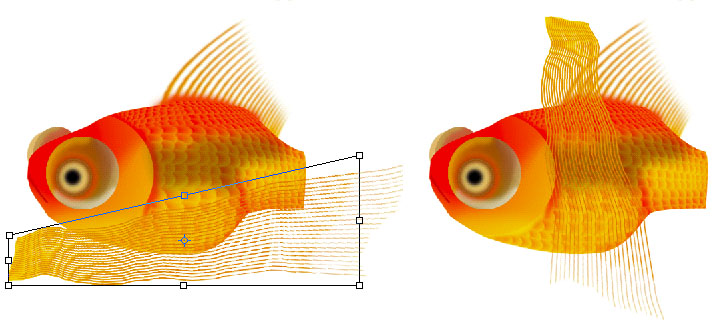
把制好的鱼尾复制一个 再利用切变把它的外形有一些变化 如图所示

用同样办法为鱼肚的下面也做一个鱼鳍 看图完成整条金鱼的制作过程

把制好的金鱼放到屏风中 。。


|
