把这个步骤在做一次,但这次保留下放半圆部分的阴影,因为球体的下半部分阴影绘更加深一些,并向上移动几个像素,露出一个白边。这样也有助于描述立体感。

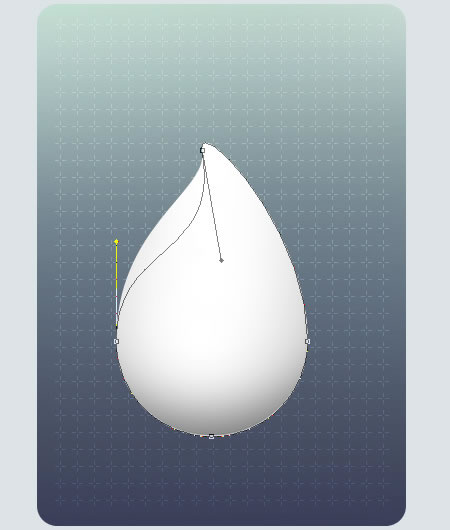
然后描绘一些物体表面的走向,将刚才的路径复制一个,然后只要修改左边和上边两个节点的控制柄长度,就可以做到这个外形。

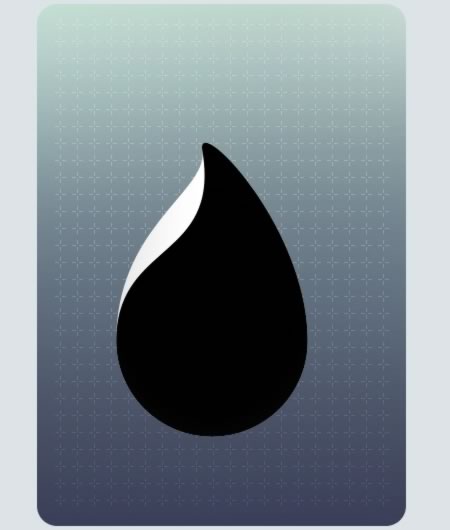
将这层填充成黑色

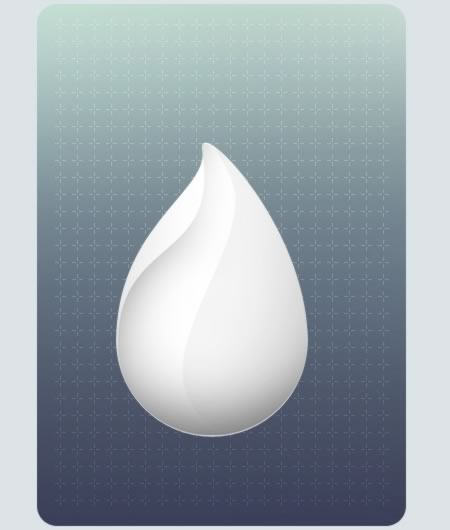
和之前相同的方式,用橡皮擦出阴影的部分。可以看到会出现凹凸的效果

进行一次上面的步骤,做出另一个一样的部分,效果看下面。

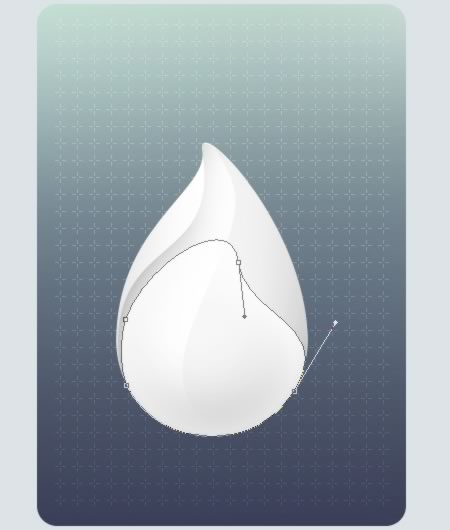
现在用路径画出一个内部的核心。下面是大概的路径

|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
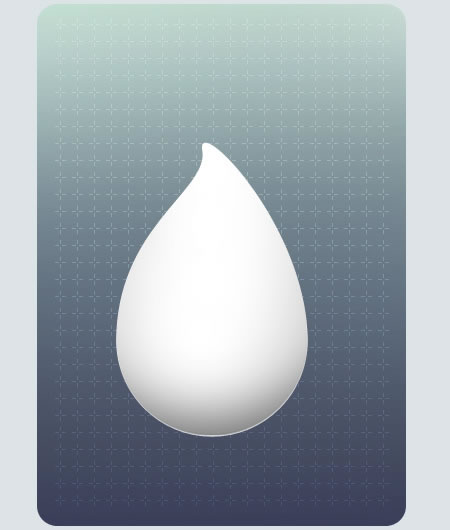
想做的是个类似蜕变的壳或者蛹相同的物体,但又不想太呆板的外形和颜色,因此作了些透明的效果,增加了些升腾的感觉和光感,让它看起来是在无时无刻发生着变化的,而且不是个空壳摆在那里。最后的效果还是有很多可改进的地方,背景也只是简朴描述了一下。这个慢慢在说了。 上次的教程很多人反映怎么做都感觉和我的不像,其实我并不主张完全照着我的样子做,因为没有很严格的步骤,我所说的还是我自己摸索的方式,详细的实施步骤需要大家自己去摸索,只要结果都差不多就行了。最重要是了解一些效果的做法,然后可以灵活运用到其他地方。这次我尽量把步骤说的具体一些,再加上一些操作中的画面,最好这次大家能看明白。 那么这就开始喷了,因为步骤比较多,建议大家把厕所都上好了,省得去了回来忘记做到哪一步了。。。 为了让大家看清晰,用一个深色的背景铺在后面,只要不用黑色的就行了,最好有一点颜色,这样可以让光的部分有余地发挥? 首先是画一个希望的外形,这个外形也是任意的。只要看起来想你想做的东西就行了。这个步骤也是要用路径来作。便于以后的修改。无论任何时候,路径的填充都要比选区填充的要好。目前我的这个外形就是椭圆形修改而来的。
看一下大概的路径
然后将刚画好的部分复制一层,填充成黑色,在将它合并到一个空层中。删除路径属性,便于用橡皮擦出过渡的阴影。这个步骤的目的是将刚完成的外形的大体走向描绘出来,之前的上色教程有说过,阴影和光是表现物体立体感的重要手段。有点类似素描的“上调子”
擦出大概的部分,保留光认为照不到的地方
调整透明度17% 让阴影更加自然一些。可以看到,球体的走向这时候就能够看出一些了。
把这个步骤在做一次,但这次保留下放半圆部分的阴影,因为球体的下半部分阴影绘更加深一些,并向上移动几个像素,露出一个白边。这样也有助于描述立体感。
然后描绘一些物体表面的走向,将刚才的路径复制一个,然后只要修改左边和上边两个节点的控制柄长度,就可以做到这个外形。
将这层填充成黑色
和之前相同的方式,用橡皮擦出阴影的部分。可以看到会出现凹凸的效果
进行一次上面的步骤,做出另一个一样的部分,效果看下面。
现在用路径画出一个内部的核心。下面是大概的路径
注重这个外形需要一个图层效果,同时17的原色透明度,方式上次也说过。在图层面板上,这个部分会只影响路径的色彩,不会影响效果的深度。
同时增加一个inner glow设置如图
上面步骤结束之后,在次复制一个最底层的路径,整体缩小一点,调整路径如图,让它感觉包含在其中的,同时给外围一点厚度。
样的,17%原色透明,inner glow效果,设置
这个步骤的效果
在加入一个pattern overlay 设置如图
效果如图
再加入一个Gradient overlay,增加一个过渡,让画面看起来不回那么平。上方用白色覆盖,其他透明。这个不周可能需要大家自己尝试一下,因为过渡色的初试位置和过渡颜色都不相同。我的详细设置如图
当前效果
最后再加入一个Color overlay 因为目前看起来颜色不够鲜明。详细设置如图
最后效果。到这个步骤,这个图层的效果就完成了。大家最好在这个时候注重一下图层的覆盖顺序,哪些在上哪些在下。有些是应该覆盖在上面,通过透明体现下面的元素。需要对照目前的样子仔细看一下。
返回类别: Photoshop教程 上一教程: 用Photoshop制作电流字体 下一教程: 用Photoshop制作打散效果图 您可以阅读与"Special shape 教程(一)"相关的教程: · Photoshop人物美白和精细磨皮教程 · 暴风雪的教程 · PS鼠绘教程:东风标志307 · PS做水效果教程 · 网页常用按钮制作教程之一 |
| 快精灵印艺坊 版权所有 |
首页 |
||