 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
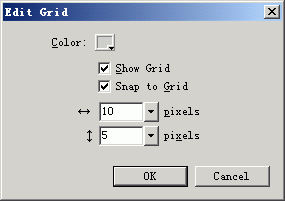
在本文中我们将帮助您亲身体验Fireworks在网页创作中的强盛功能,我们通过一个网站页面的设计过程,为您具体介绍Fireworks在网页设计的不同阶段是如何处理各种不同任务的。通过解决您所碰到的每一个详细的任务,您将对Fireworks的主要功能有一个统一的全局性的了解,同时为您在设计中如何利用Fireworks提供一个清楚的思路。最终完成的实际页面请看这里。下图是这个教程完成后的外观:  我们将根据这一个典型网站其中一个页面设计流程,使您逐步学习到以下内容: 1、导入并编辑位图图像。 2、自动任务处理 3、创造矢量图形 4、创建文字 5、创建按钮 6、创建导航条 7、设定按钮属性 8、建立切片 9、创建拖拽翻转效果 10、创建弹出菜单 11、创建变形动画 12、优化图像 13、输出HTML文件到Dreamweaver 14、在Dreamweaver中进行来回表格编辑 一、设计前预备 1、网站介绍: 在教程介绍之前首先让我们来看一下我们将要完成的主要任务。这是一个服饰公司的企业网站设计,公司主要以男式服饰为主,同时也兼顾部分女士服饰。网站的主要任务是帮助浏览者了解公司的基本概况和产品信息,并作为公司的一个展示窗口,向参观者展示企业的形象及产品系列。根据业主的要求,网站包含了企业概况、企业人才、产品展示、公司荣誉以及联系方法。我们将以此得到网站的导航结构。 2、设计指导思想: 本网站设计的指导思想是在网络上营造一个优雅、高贵、宁静的氛围,为了体现这一主题,设计者将纹理、景深、光影、基调与有形的模特照片和静态的文字结合起来,更多的使用直线、坚硬的边缘、暗的色调来组成网站界面。页面中以较大面积的男性模特图片突出男式服饰这一主题,以穿插的直线段体现一种服装纹理的感觉。公司的名称则以一种柔软光滑的粗倩体来表现,以打破整个页面的坚硬感,同时以白色突出企业名称,达到异常亮眼的感觉。 3、页面结构: 整个网站采用统一的结构,分为上下两个部分,上面为网站的导航条,下面左边以不同的男式服饰图片及文字标题表示各页主题。右边为内容区,以深色带条纹的图片作为背景。 下面我们将根据上述设计分析,分不同的部分为您介绍制作过程。在新建一个文件后,我们需要对我们的工作环境进行简朴的设定,以符合我们的任务要求。首先需要设定工作区的面积及背景颜色,打开Modify>Canvas Size针对常见的800x600分辨率,我们设定工作区的长为776这可以根据需要设定,但最好不要超过778,高为515根据实际内容确定,再执行Modify>Canvas Color设定背景色为黑色。再打开View>Grid>Edit Grid对话框,设定水平方向网格间距为10像素,垂直方向为5像素,并将网格颜色设为暗灰色以不影响观察页面,打开网格显示和网格捕获。如下图所示:  返回类别: Fireworks教程 上一教程: Fireworks MX 2004轻松画箭头 下一教程: Fireworks 模仿闪光灯效果 您可以阅读与"Fireworks网页设计综合实例1"相关的教程: · Fireworks 网页设计综合实例-4 · Fireworks网页设计综合实例5 · Fireworks网页设计综合实例6 · Fireworks网页设计综合实例2 · Fireworks网页设计综合实例3 |
| 快精灵印艺坊 版权所有 |
首页 |
||