 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
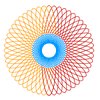
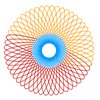
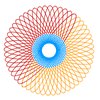
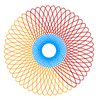
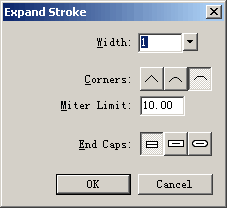
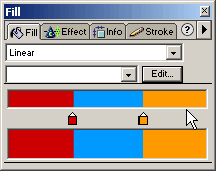
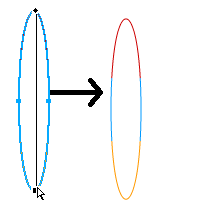
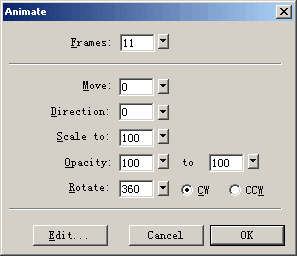
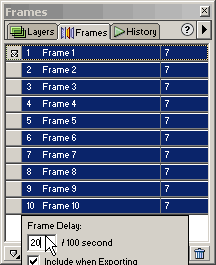
 说明:这个看似复杂的圆形效果其实是用Tween Instances命令自动来创建的,所以您根本就不需要为排列不整洁这些椭圆形对象而烦恼,渐变填充的变化也能给您的图像带来完全不相同的效果。完成本例后,多动动脑子想想,或许您还能创建出另外的效果。 详细制作过程: 首先在Fireworks中使用菜单命令:File>New新建一文件,设置其画布尺寸为200*200象素,画布颜色为白色,点击OK按钮。 选择工具面板中的Ellipse椭圆形工具在画布中间位置绘制一椭圆形,椭圆形的尺寸您可以在Info面板中设置W值为30,H值为180,按回车确认数值被准确输入。在工具面板的Colors选项中设置描边颜色为红色,填充颜色为None(空)。 使用菜单命令Modify>Alter Path>Expand Stroke,该命令可以用来扩展路径。当Expand Stroke对话窗口被打开时,设置Width值为1,点击OK按钮。  此时,由于路径扩展成了填充对象,因为我们在Stroke面板中设置描边值为None,切换至Fill面板,从Fill Category填充类型下拉列表中选择Linear(线性渐变),然后点击Edit按钮,在渐变颜色编辑器中做如下图所示的颜色设置,总共有四个颜色标记,分别是红、蓝、蓝、黄,其中红和蓝颜色标记叠放在一起,蓝和黄颜色标记叠放在一起。  然后我们来设置线性渐变的方向,使用黑色箭头工具移动黑色小圆点到椭圆形的顶部位置,然后把黑色的矩形点拉到椭圆形的底部位置,这样就有了如下图所示的外形。  使用键盘快捷方法F8键,此时会弹出Symbol Properties对话窗口,确定当前选择的Type类型为Graphic,在Name选项中您可以给当前这个symbol符号命名,当然也可以使用默认的名字,点击OK按钮完成符号转变。 使用菜单命令:Edit>clone,克隆当前的符号对象。当克隆出来的这个对象被选中时,使用菜单命令Modify>Transform>Rotate 180°,此时对象被旋转180度。 使用快捷方法Ctrl+A全选这二个对象,使用菜单命令Modify>Symbol>Tween Instances进行插帧操作,当Tween Instances对话窗口被打开时,设置Steps值为15~40中的一个值,本例中设置Steps为25。不要选择Distribute to Frames选项,点击OK按钮。  此时假如您按照我上面的步骤来做的话,应该就会出现如下图所示的外形,呵呵,这个效果蛮好玩的吧,别感觉惊奇,这就是Tween Instances命令所产生的,用这命令还能做很多效果呢,您可以查看本系列中其他的教程。  好了,既然这个教程起名为“旋舞”,那么我们就让它动起来。 快捷方法Ctrl+A全选这些对象,然后使用菜单命令Modify>Group,或是直接使用快捷方法Ctrl+G,将这些对象合成为一个组对象。 按F8键,当Symbol Properties对话窗口被打开,此时我们选择Animation类型,点击OK按钮。紧接着会跳出Animate对话窗口,在这儿我们设置Frames值为11,最下面的Rotate值为360,其他的就按照默认的设置可以了,点击OK按钮。这个创建动画过程可能需要一点等待的时间,请耐心一些,因为程序正在相应地自动生成各个帧中的动画。  动画创建完成后,您的文件将会变成如下图所示的样子,文档窗口左下角有一排播放按钮,我们点击下图白色箭头所指的按钮就可以观看这个动画了。  是不是觉得动画播放过程有一点停顿,这个原因出在刚才在设置Animation动画时,Rotate角度为360度,所以当前的动画第一帧和最后一帧是重复的。打开Frames面板,选中Frame11,然后点击帧面板右下角的垃圾筒按钮,这样就能把多余的帧给删除了。 假如您觉得当前动画的播放速度有点快,点击Frame1帧,然后按住Shift键,点击Frame10帧,此时这些帧对象都被选中了,双击任何一帧右边的“7”的位置,此时会弹出Frame Delay对话窗口中,我们可以加大这个数值,这样就可以加长帧的延迟时间,本例中我设置为20。  好了。动画效果完成了,我们将它保存为一个GIF动画进行输出,使用菜单命令File>Export Preview,当Export Preview对话窗口被打开时,在Options标签面板中,设置Format格式为Animated GIF,这项设置是最主要的,然后您可以设置一下GIF文件的颜色值,在File标签面板中您可以设置该动画的文件尺寸比例。设置完后点击Export按钮,将文件保存到硬盘中,完成本例制作。 返回类别: Fireworks教程 上一教程: 新鲜一瞥!Fireworks 8 新功能简介 下一教程: Fireworks制作简朴的签名效果图 您可以阅读与"用Fireworks制作旋舞动画"相关的教程: · 用Fireworks 4.0制作旋转文字动画 · fireworks透视动画制作 · Fireworks制作闪光略过的GiF动画 · Fireworks和Flash合作旋转文字动画 · Fireworks制作GIF动画Banner |
| 快精灵印艺坊 版权所有 |
首页 |
||