 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
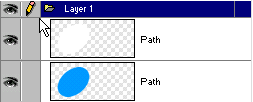
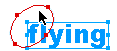
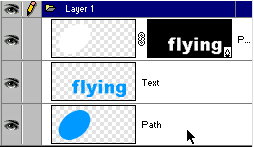
在网上,我们常常能够见到如下效果的图片,下面我们就来看看制作这种对比效果图的方式之一:  [本章要点所在]:主要还是mask的运用! [特点]:理解起来比较简朴,但是步骤比较繁琐 。 [详细制作步骤]: 第一、利用椭圆工具画出一个填充色为蓝色的椭圆,然后用自由变换工具将其,旋转、缩放到你满足的程度为止。  第二、选中变形后的椭圆,"edit-->clone" ,克隆一个新的椭圆,将其填充色改为白色(这个颜色就是将来你要产生对比效果的颜色,可以随自己的需要来变动),克隆后的白色椭圆的位置和蓝色椭圆位置重合。层面板如图所示。  第三、书写文字。字体颜色也选用蓝色,主要是为了将来突出其对比的效果。文字的位置要和椭圆形成相交状态。接下来,选中文字"edit-->clone" ,克隆一个新的文字层,两个文字层的位置重合。  第四、 选中一个文字层, "edit-->cut" (快捷键 ctrl+x ),然后选中白色的椭圆,点选菜单项的 "edit-->paste as mask" ,效果是不是出来了?没有?呵呵,你需要再调整一下各层的顺序,看看左图各层的排列,调整后,是不是已经出现我们需要的效果图了……  假如你不喜欢这种方式,请看制作这种效果图的另外的方式: [本章要点所在]:join命令;convert to paths命令的运用! [特点]:理解起来较吃力,但步骤简洁明了。 [详细制作步骤]: 第一、利用椭圆工具画出一个填充色为蓝色的椭圆,然后用自由变换工具将其,旋转、缩放到你满足的程度为止。 第二、书写文字。字体颜色也选用蓝色,主要是为了将来突出其对比的效果。文字的位置要和椭圆形成相交状态。 第三、 选中该文字层, 点选菜单项"text-->convert to paths" (快捷键 ctrl+shift+P),用超级选择工具(白箭头)点中文字,此时文字已经呈路径节点状态了,每一个字母都是独立的一个路径集合体了。可以将鼠标移过去看看是否如图所示出现独立的红色路径显示框。  第四、选中文字层中和椭圆相交的几个字母。这里我们将"F、L、Y"三个字母选中,(配合shift键,实现多选)。然后按住shift键不放,选中椭圆,这时候我们同时选中了四个对象:三个字母,一个椭圆。看图-->  第五、这一步是要害所在了。在同时选中四个对象的前提下,点选菜单项 "modify-->join " :) !惊异的事情发生了吗?对呀,我们需要的效果是不是已经产生了…… 注重:我们通过join命令后形成的对比效果颜色,主要是和椭圆相交的字母"f、l、y" “变成”的白色,其实是和背景色相统一的,你可以试着将背景色改变一下,看看效果啊…… :)呵呵…… 在这里,我们需要简朴的了解一下"join"命令的含义,或者说功能。通过简朴的例子相信你会很快明白的: 首先我们要明白,想要join命令产生效果,需要至少同时对两个对象进行操作。而且两个对象最好是处于相交状态,假如对两个没有处于相交状态的对象使用join命令,那效果和group命令是一致的。即使是对两个以上的对象进行操作,也需要几个对象有相交的关系……(如图所示)。  join命令前  join命令后 其次、join命令后的颜色的变化。颜色会统一为你第一个所画图形的颜色……可以自己来试验一下。 好了、有关的知识就讲这么多,大家自己底下多试验,多体会吧!………… 返回类别: Fireworks教程 上一教程: Fireworks 毛边字效果制作 下一教程: Fireworks 绘制国画牡丹 您可以阅读与"Fireworks中Join命令接触了解"相关的教程: · 自定义Firework命令轻松批量调整图片 · Fireworks制作齿轮桌面的教程 · Fireworks 制作 IE 浏览器图标 · 蛋壳美人 Fireworks 的作法 · Fireworks 制作图标:金属锁 |
| 快精灵印艺坊 版权所有 |
首页 |
||