 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
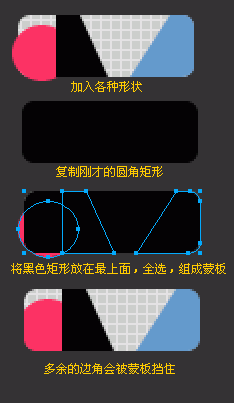
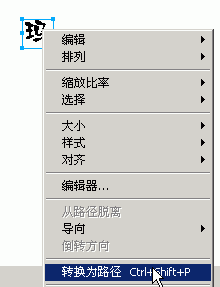
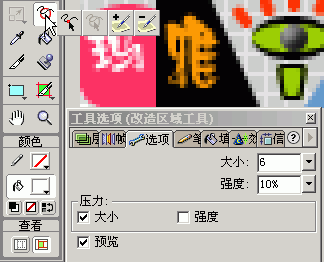
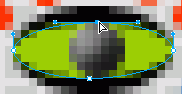
效果图:  下面我给大家介绍一种制作动态变形文字的LOGO的方式: 步骤一:建立300*300的画布,在画布上用矩形工具拉出一个88*31的矩形;选择这个矩形,从对象这个菜单中修改圆角尺寸。  技巧:当然,你也可以直接用圆角矩形工具拉圆,不过他的圆角角度也需要这样调节…… 另外还有可以在拉矩形的同时按键盘上的方向键--上和下--同样也可以起到调节圆角的功能…… 步骤二、下面我们要做那个类似新浪网站的眼睛了。 (1)眼睛的轮廓:用圆形工具直接画出2个椭圆,放在一起,分别填充不同的颜色。  (2)眼球:画一个小的正圆,填充成深色,加上平滑化内斜角的效果。  (3)眼毛:画一个长矩形,用缩放工具旋转他的角度。一共5个,分别按不同的角度排列起来。  (4)下面的部分:画一个圆角长矩形,选择倾斜工具,点中矩形的底部角上的点,向内拉,形成梯形。  把刚才做的那些东西放在一起,就成了SINA的眼睛:  步骤三、修饰LOGO画布,用一些图形布满画布,假如有超出88*31的范围的外形,别着急,只要把刚才的作为底板的88*31矩形复制,改成黑色,放到那些图形上面,组成蒙板,多余的边角就会被挡起来。  步骤四、输入文字部分(一个字一个字的输入),用缩放工具自行调节文字的角度,并将刚才制作的“眼睛”也放上去。  步骤五、建立88*31的透明画布,将刚才制作的全部内容复制到新建画布上。 步骤六、选中其中的“玛”字,单击鼠标右键,选择其中的“转化为路径”,这样,这个文字就被变成了线段组成的外形,而不是过去的字体了。  我们用工具栏中的“部分选取工具”点中“玛”字,会发现都变成了一些点组成了“玛”字的外部轮廓。  这时再选择工具栏中的“改造区域工具”,如图在其选项栏中调节压力点的大小,强度;再用这个工具在“玛”字的路径边缘向外拓展,文字就会变形(可以自己修改成各种外形,其他的文字变化之作道理同样)  步骤七、眨眼的制作过程基本是在3桢中做成的,三桢分别用“部分选取工具”调节眼睛第二轮廓和眼球的大小即可。  步骤八、参照下图,控制每桢节奏。  步骤九、制作完毕,选择文件--〉导出向导--〉选择全部桢导出GIF动画。 好了,这个动态文字的LOGO就这样完成了。  小技巧:此教程主要是介绍了文字的“转成路径”功能,这个功能很重要,在一些软件中被称为“转变曲线”,比如你设计是使用了某种字体,保存源文件,但是假如对方的计算机上没有这个字体,就会被别的字体替代,而将字体转成路径后,就会保留住你原有的字体(因为它已经不是字体了,而是路径),这个功能还有很多的作用,以后我会慢慢地告诉大家的 。 返回类别: Fireworks教程 上一教程: 用Firworks制作电线的教程 下一教程: 用Fireworks设计Macromedia按钮 您可以阅读与"“心跳”文字动画Logo"相关的教程: · 制作有光泽质感Logo的文字动画效果 · Fireworks和Flash合作旋转文字动画 · 用Fireworks 4.0制作旋转文字动画 · 一款动画Logo制作方式 · 光泽闪过及文字抖动的Logo制作过程 |
| 快精灵印艺坊 版权所有 |
首页 |
||