 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
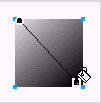
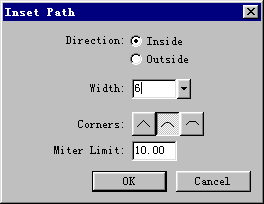
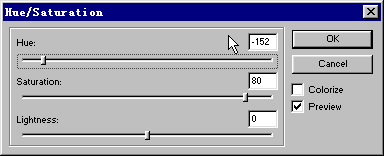
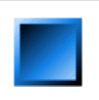
开始教程之前,还是先来看按纽的几款效果图  通过效果的观察,想必大家对于上面这些按钮的制作方式已经有了一些初步的想法,好,那么就请看看下面的操作步骤是否和你的想法相吻合~~ 1、打开FW,新建一个文件,文件的大小为100*100,背景色采用了白色。 2、选取工具箱的矩形工具,配合Shift键,在编辑区绘制出一个正方形,选中正方形分别打开Stroke面板和Fill面板进行设定。Stroke选项选择None,不要描边;Fill选项中填充方法选择Linear(线性渐变填充),填充方案可以选择“Black,White”方案,也可以点击“Edit”按钮,进行颜色列的编辑,这里我采用的颜色方案是“#DADADA--#000000”,详细设定如下图所示:  3、此刻正方形的填充效果是默认的由上向下的填充,不符合我们的要求,我们需要将填充方向进行调整,记得在“一款立体字的制作”的教程中,给大家介绍了使用油漆桶工具进行填充方向调整的简朴方式,大家可以在这里实践一下了:从左上角的方向向右下角的方向拖动油漆桶,就产生了我们需要的斜向渐变色填充的效果,如下图所示:  4、选定正方形对象,打开Fill填充面板,将Edge选项进行调整,将其设定为“Feather(羽化)”,羽化数值不要太大,这里我们定为1,如下图所示:  5、好了,接下来选定正方形对象,执行菜单命令“Edit--Clone(编辑--克隆)”(快捷键“Ctrl+Shift+D”),原地复制一个正方形对象,然后选定克隆的对象,依次点击工具栏的左右调整、上下调整的按钮,这样就将克隆对象的填充方向作了一个调整。 当然,假如不使用位置调整按钮的话,同样可以使用油漆桶工具从右下角向左上角进行拖动,从而实现渐变方向的调整。 6、选定克隆对象,执行菜单命令“Modify--Alert Path--Inset Path”,在弹出的对话框中进行设定:注重Direction(方向)为Inside(向内);Width的数值不要设置的太大,这里采用了6像素大小,其余设定请参看下图:  7、同时选定编辑区的两个正方形对象,执行菜单命令“Modify--Group(修改--组合群组)”(快捷键为“Ctrl+G”)或者直接点击工具栏的组合群组按钮即可。 8、选定组合对象,打开Effect(效果)面板,执行其中的“Effect--Adjust Color--Hue/Saturation(色调/色相饱和度)”效果命令,在弹出的Hue/Saturation设置的对话框中进行设定,你可以自行调节进行设定,这里采用的各项数值的大小如下图所示:  8、经过效果命令调整后,编辑区的组合对象已经发生了变化,我觉得这个变化是很奇妙的~~(别笑话我啊,呵呵……):),如下图所示:  9、好了,添加上一些相关的文字吧,最终效果如下图所示:  10、保存输出即可。[补充说明:]这样我们应该理解文章开始给大家看的效果图的制作方式了,呵呵,不用太复杂,只要调整我们已经完工的按钮的Hue/Saturation(色调/色相饱和度)的值即可了~~真是太方便了!!希望各位能够灵活把握这种Effect效果命令的使用操作啊。 源文件:  返回类别: Fireworks教程 上一教程: 使用Fireworks制作路标教程 下一教程: Fireworks图片分割图解教程 您可以阅读与"用Fireworks制作一款美丽按钮"相关的教程: · 制作一款打字效果的LOGO · Fireworks MX2004中一款图标的制作方式(1) · Fireworks制作玻璃按钮的教程 · 使用Fireworks制作水晶按钮 · 用Fireworks制作金属效果按钮 |
| 快精灵印艺坊 版权所有 |
首页 |
||