 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
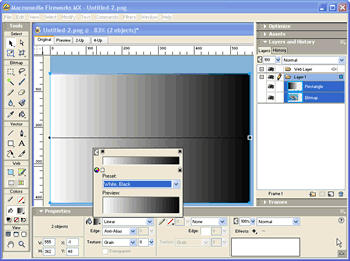
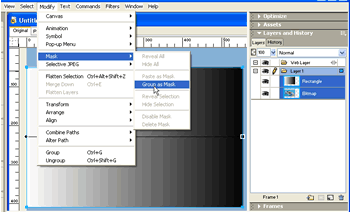
本文为本站原创,转载请注明出处 在我们制作网页的过程中,常常会对图片进行修饰,从而使网页达到一种较好的效果。今天我就给大家介绍一篇如何得到渐隐背景图象的特效。 第一步:打开Fireworks 2004 mx 新建一个文件,大小自己根据所选择图片的大小合适,背景蓝色,之后通过“file/import”导入一幅要修饰的图片:如图1所示:  第二步:选择矩形工具,画一个矩形,矩形的大小正好覆盖我们所导入的图片。如图2所示:  第三步:然后选择矩形,在属性面板中选择线性渐变填充效果,颜色设置为白--黑。效果如下图所示:  第四步:打开层面板,这时你可以按住SHIFT选择矩形图层和图象图层。然后选择“修改/蒙板/组合为蒙板”。这时这个图象就是蒙板效果了。  你可以调整渐变填充的颜色,及坡度,来改变这种淡出的效果,最终效果图如下:  希望以上实例对大家有帮助,有什么更好的方式请到论坛发表。 返回类别: Fireworks教程 上一教程: Fireworks制作五色圆盘的教程 下一教程: Fireworks制作不规则热区网页 您可以阅读与"渐隐背景图象的制作方式"相关的教程: · Fireworks 鲜橙的制作方式 · Fireworks MX2004中一款图标的制作方式(2) · Fireworks MX2004中一款图标的制作方式(1) · Fireworks模仿一个玻璃球制作的制作过程 · FW制作片头文字渐显渐隐动画 |
| 快精灵印艺坊 版权所有 |
首页 |
||