 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
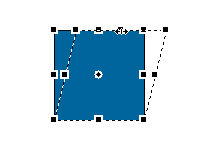
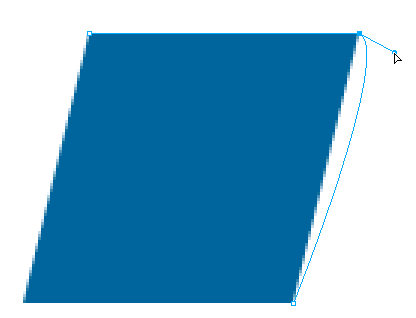
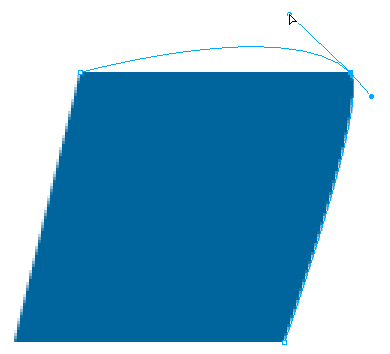
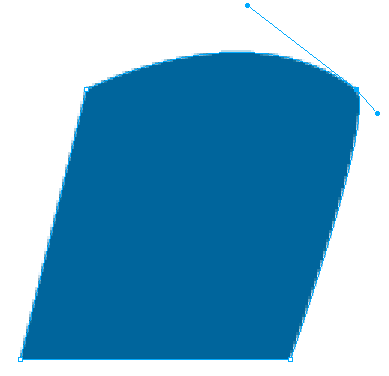
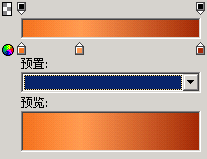
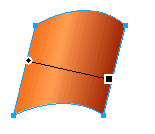
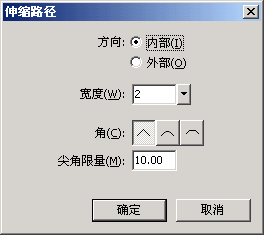
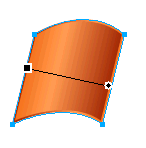
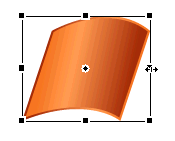
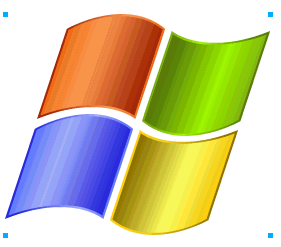
 文章的题目使用了图标做法一例,而不是使用的制作方式详解,是因为考虑到了大家对于该图标的制作方式都可能有自己独特的方式,所以本节的内容就算是抛砖引玉之举吧!希望大家能够从中学到对自己有用的知识,我想这就足够了。教程开始之前,还是首先来看一个效果图,如下所示:  1、在编辑区绘制一个正方形对象,边长为90像素大小,填充颜色可自行设定,不要描边色,如下图所示。  2、选中矩形对象,选择工具箱的倾斜变形工具,向右侧方向拖动鼠标,拖动距离大概为正方形对象边长的1/4大小的距离即可,详细操作可参看下图所示:  3、为了便于随后的操作,将编辑视图放大到400%视图状态,进行随后的编辑。 4、选取工具箱的部分选定工具,在右上角处的路径节点处单击鼠标,即可选定该路径节点。将鼠标在空白处单击,按下键盘上的ALT键,然后再次单击该路径节点,向右侧方向拖动鼠标,即可拖动出右侧的节点调节手柄,如下图所示。  5、右侧的节点调节手柄不是我们需要的,仍旧单击键盘上的ALT键,单击路径节点,向左上方拖动鼠标,即可将上方的路径调节手柄拖动出来,如下图所示。  6、拖动左上方的调节手柄,通过调整其长度及其方向做出上侧边缘的圆弧效果,如下图所示。  7、上侧边缘的圆弧效果已经出现了,但是右侧的边缘是不需要弧线效果的,所以选择工具箱的部分选定工具,按下键盘上的ALT键,单击右侧方向刚刚拖动出来的路径调节手柄的顶端,向节点的方向拖动鼠标,直至其与路径节点重合,如下图所示。  8、通过第7步的操作,右侧的弧线外观消除了,仍旧是斜线状态,如下图所示。  9、参照上面第4~第8步的操作方式,将左下角的路径节点同样也是分别拖拽出两侧的节点调节手柄,然后对右侧的调节手柄进行拖动调整的操作,如下图所示。  10、通过对右侧的调节手柄进行调节后,得到满足的弧度效果后,即可将左侧的调节手柄拖动到消失状态了,方式参照第7步的详细操作介绍,本步操作如下图所示。  11、将编辑视图缩放到正常状态,经过调整后的编辑区对象会如下图所示。  12、选中矩形对象,将填充方法设定为渐变填充方法里面的线性渐变填充,在弹出的颜色渐变的设置框中将填充颜色从左到右依次设置为“#F77521--#FF9E52--#A52C08”,详细设定效果如下图所示。  13、颜色设定完毕,单击变形矩形对象,会出现颜色调节手柄,单击矩形调节点,向右下方拖动调整它,这样就实现了渐变色方向的变化调整,调整后的对象会如下图所示。  14、选中编辑区的对象,按“Ctrl+Shift+D”键,克隆它。选择菜单命令“修改|改变路径|伸缩路径”,在弹出的“伸缩路径”设置框中进行如下图所示的相关设定:将方向设为“内部”;宽度设为“2”;角选择第一个直角方法,设定完毕单击确定按钮即可。  15、打开层面板,选中位于下方的变形矩形对象,将其填充方向做一个水平翻转方法的调整,也就是将颜色调节手柄的圆点调节点拖动到右侧,而将矩形调节点拖动到左侧,仍旧保持其先前的颜色填充方向即可,详细调整后的效果如下图所示。  16、按“Ctrl+A”键,同时选定编辑区的两个对象,按“Ctrl+G”键,将其组合群组为一个对象。假如此刻对组合对象的外形不够满足的话,可以选择缩放变形工具,对其进行进一步的调整。这里在水平方向做了一个放大处理,详细的调整效果如下图所示。  17、按“Ctrl+Shift+D”键,克隆出三个一样的组合对象,将其规则摆放如下图所示。  18、配合Shift键,同时选中右侧的两个组合对象,选择菜单命令“修改|变形|旋转180度”,然后对各个组合对象的位置做进一步的调整,直至视觉上达到最佳效果为止。这样即可初步完成微软图标的外观制作了。 19、选中左下角的组合对象,对其渐变颜色做进一步的调整设定,从左到右渐变颜色依次为:“#637DFF--#A5B2FF--#2928DE”;右上角的组合对象的渐变颜色从左到右依次为“#7BAE10--#9CF300--#5A7908”;右下角的组合对象的渐变颜色从左到右依次为“#FFCF10--#FFFF63--#8C7500”。  【注重】在本步中对组合对象进行颜色调整的时候,会同时将两个对象的颜色做一个调整改变。所以此处勿需对组合对象的每一个对象再分别进行颜色的调整工作。 对各个组合对象的渐变颜色进行调整后,可以分别通过调整各个组合对象的颜色填充手柄来对填充方向做进一步的更改,使得最终效果更加逼真,此处的细微调整工作需要大家自行在操作过程中来体会,笔者就不再罗嗦了,总之最终取得最佳的视觉效果是需要细心的调整来完成的,这点需要大家牢记。 好了,添加相关的文字及其其他的效果设置,最终完成自己的微软图标作品。本节教程到此结束。 返回类别: Fireworks教程 上一教程: Fireworks MX 2004 十大特点聚焦 下一教程: Fireworks MX使用教程--如何制作美丽的Mac按钮 您可以阅读与"微软Win XP图标 Fireworks 制作实例"相关的教程: · Fireworks 制作图标:金属锁 · 用Fireworks MX的变形工具制作大脚印图标 · Fireworks MX2004中一款图标的制作方式(2) · 用fireworks制作超酷图标的教程 · 使用 Fireworks MX 2004 制作IE浏览器图标 |
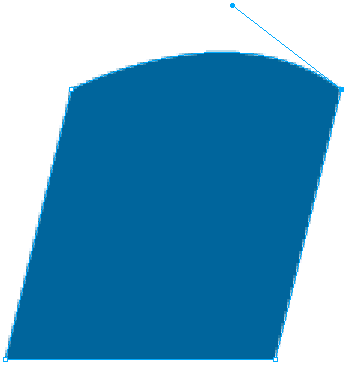
| 快精灵印艺坊 版权所有 |
首页 |
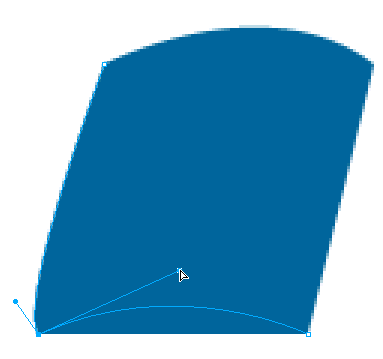
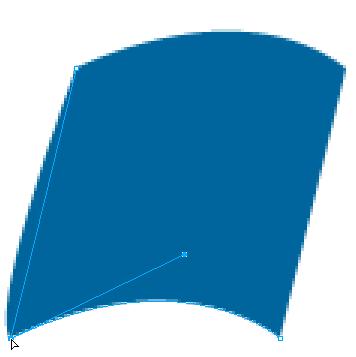
||