 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
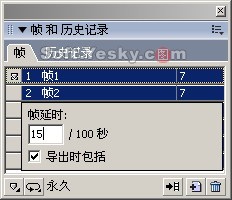
今天我们来绘制一个飞舞的蝴蝶动画,让蝴蝶的翅膀在不停地扇动着,犹如一只现实中的彩蝶在翩翩飞舞。还可以在网页制作过程中在Deamweaver中将这个GIF动画插入一个层之中,然后设置时间轴来控制动画在网页上的运动路径,用以实现它在页面上飞舞的效果。主要用来认识Fireworks MX 2004中帧面板中导出GIF动画文件的用法,同时认识魔棒工具的用法。文章末尾提供.png文件供大家下载参考。 完成效果如右图。  下面我们介绍详细的绘制过程,看看蝴蝶翅膀扇动效果是如何实现的。 (1) 新建一个大小为80×80的文件,设置其画布颜色为透明,得到图1所示图像。 (2) 导入一个静态的蝴蝶图片,如图2所示。但是这幅图像是有白色背景的。   图1 新建文件 图2 导入一幅静态蝴蝶图 (3) 单击工具箱上的魔术棒工具 (4) 按Delete键将魔术棒选取的白色区域删除,得到图4所示的图像。   图3 使用魔术棒单击白色区域 图4 删除白色区域 (5) 单击工作区状态栏的 (6) 打开帧面板,单击   图5 将图像放置画布中心 图6缩放图像 (7) 为了能模仿蝴蝶飞舞时产生的颜色明暗度变化,所以需要对第2帧的图像进行色相、饱和度和亮度的调整。单击【滤镜】菜单,选择【调整颜色】|【色相/饱和度】,在弹出对话框中调整色相、饱和度和亮度,如图7所示。   图7 调整图像色相、饱和度和亮度 (8) 最终得到满足的效果,如图8所示。接着在新建一帧,和上面两步类似,再调整图像得到图9所示的图像。   图8 第2帧图像 图9 第3帧图像 (9) 由于蝴蝶飞舞过程中翅膀会来回两次同一个位置,所以第4帧图像和第2帧图像是一样的,第5帧和第一帧图像是一样的。只需要分别将第2帧图像复制到第4帧,将第一帧图像复制到第5帧就可以了,分别如图133和图134所示。   图10 第4帧图像 图11 第5帧图像 (10)最后再新建一帧,将第5帧图像复制到该帧,使用缩放工具将图像再进行缩放,使得蝴蝶的翅膀展开度更大一些,得到图12所示的图像。 (11)帧面板中共有6帧,帧延时都是Fireworks默认的7/100秒,这样会使得蝴蝶翅膀扇动的频率过快。希望蝴蝶翅膀扇动频率慢一些,只需要在帧面板中选中所有的帧,双击帧延时区域,将帧延时设置为15/100秒,如图13所示。这样蝴蝶翅膀扇动就会变慢了。   图12 第6帧图像 图13 设置帧延时 (12)最后使用导出向导将这个图像导出为GIF动画文件就可以了。然后就可以在网页制作过程中插入这个动画,来实现蝴蝶在网页上翩翩起舞的效果了。 .png文件下载  完成效果 完成效果返回类别: Fireworks教程 上一教程: Fireworks MX利用噪点滤镜制作金属纹理 下一教程: Fireworks制作Logo一例 您可以阅读与"Fireworks绘制飞舞蝴蝶动画"相关的教程: · Fireworks轻松绘制banner广告动画 · Fireworks绘制愚人节Gif动画小贺卡 · Fireworks绘制LCD显示器 · Fireworks写实绘制:我的手机 · Fireworks 绘制国画牡丹 |
| 快精灵印艺坊 版权所有 |
首页 |
||