今天我们带大家用Fireworks做一个写实作品:手机。主要技术是用明暗光影表现凹凸和质感,细节的表现要异常仔细。
文章末尾提供.png文件供大家下载参考。
制作步骤:
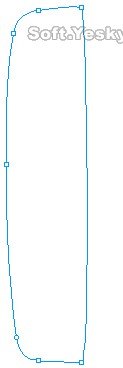
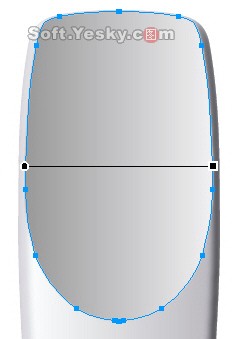
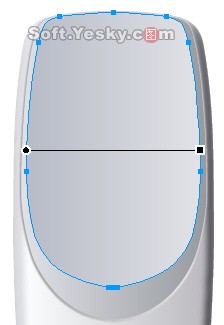
在Fireworks中新建一个300*520大小的新画布,白色背景,分辨率为72。因为我们将要画的这个手机从摆放的角度上看是左右对称的,因此我们可以先用钢笔工具勾画出机身左边的大至轮廓,然后用“细部”工具做细小的修改和调整后如图01。
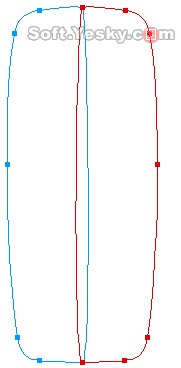
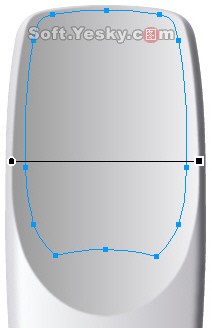
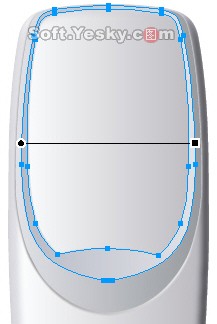
然后再复制这个轮廓,水平翻转后再移动到右边使其与左边的轮廓能够水平对齐,如图02。再通过“修改―组合路径―联合”选项,把这两个路径合成在一起,如此一来我们就得到了一个左右对称的机身轮廓了。
 
图01 图02
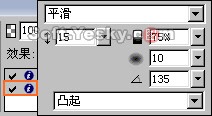
接着对这个机身路径用颜色#C0BFC8进行实心上色,然后使用两次的“内斜角”特效,而且两次特效的设置完全一样。

图03
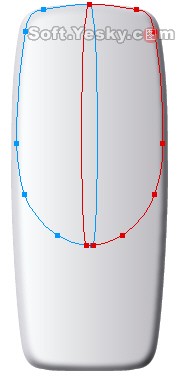
我们把机身的整个路径复制多一个,并取消这复制出来的路径上的所有特效和填充。随后用“缩放”工具加Alt键的配合进行适当缩小,然后改用“线性渐变”进行填充,颜色由#FCFFF渐变至#BCBABF,羽化值为7。这样一来就使得整个机身有光泽和立体感。如图04。

图04
我们再来画手机的显示屏外围的部分。之所以先画这一部分,是为了给以后的显示屏勾画带来位置上的坐标参考。
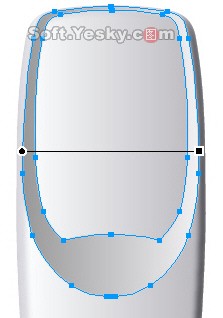
同样先用钢笔勾画左边的轮廓,用“细部”工具做细微调整后,复制该轮廓并进行水平翻转,然后使这两个对象进行对齐,再对这两个路径进行“修改―组合路径―联合”,从而形成一个左右对称的新路径,如图05。

图05
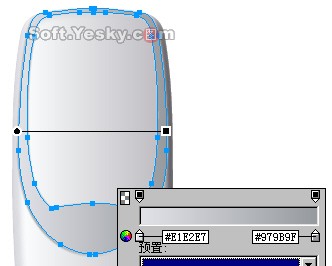
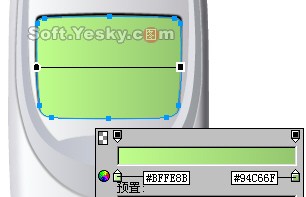
接着,用线性渐变对这个新路径进行上色,渐变色由#999999至#F1F1F3,如图06。

图06
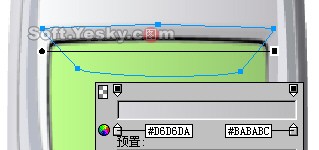
这时,我们再来画一个如下图般的对称轮廓,对称路径的画法前面已经讲过,在这就不多赘述了。如图07。

图07
再给这一路径随便取个名子,就叫“W1”吧,然后把该路径再复制一个,取名为“W2”并把“W2”所在对象层的“眼睛”暂时关闭。因为一会我们还要用“W2”这个路径去“切割”另一个对象,所以暂时将“W2”进行保留。

图08
同时选中“图07”中的对称路径和“W1”路径,然后使用“修改―组合路径―切割(打孔)”命令,形成一个新的组合路径,同样对其进行#999999至#F1F1F3线性填充,羽化值为1,如图09。

图09
将该组合路径复制出多一个,使用“缩放”工具配合Alt键的使用,向缩放中央点缩小两个像素,然后用线性渐变进行填充,如图10。

图10
再用钢笔工具画如下图般的对称路径,也用线性渐变加以填充,渐变色由#B7BBC6至#E0E1E6,如图11。

图11
还记得“W2”路径吗!选中它并把它的对像层拉到最上的一层来,然后同时选中“图11”中的对象,并进行“切割(打孔)”命令,又形成一个新的组合路径,所用的填充色在上图中已设置好了,依然是#B7BBC6渐变至#E0E1E6,如图12。

图12
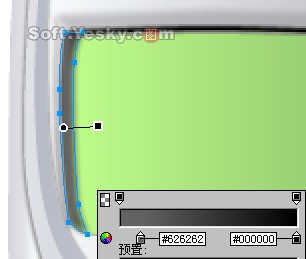
这个时候我们可以来画手机的显示屏了,先勾画一个近似矩形的对称路径,用全黑色进行实心填充,羽化值为1,如图13。

图13
再复制多一个该路径,然后向右和向下分别移动2个和3个像素,改“羽化”为“消除锯齿”,描边色为#A5A5A5,同时修改线性渐变的填充色,如图14。

图14
为了使手机显示屏幕四周有凹入的效果,还要在屏幕四周的上、左、右画多三个凹入的阴影。我们先用钢笔工具勾画出上面的凹入阴影,然后采用线性填充,羽化值为3。

图15
接着再用钢笔工具画出左边的凹入阴影,用#D9D7D8至#AAA6A7进行由上而的线性渐变填充。然后把该凹入阴影的对象复制多一个,进行水平翻转后移到右边的适当位置,用#FFFFFF至#D7D5D6进行由上而的线性渐变填充,羽化值均为1,如图16。

图16
最后,我们再给显示屏幕的内部加多一个投影,使用线性填充,羽化值为3。

图17
手机屏幕内容的绘画比较简朴,“NOKIA”和“Menu”的字体均是Square721 BT,大小分别为24和16号。“Menu”的字体多了一个“加粗”。左右两边各表示“信号”和“电量”强度的矩形长条均用“矩形“工具画成,并以全黑色填充。

图18
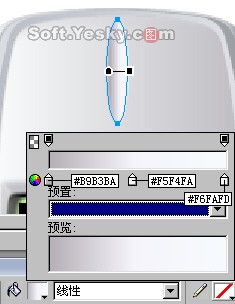
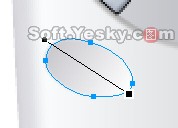
这一部分画完后,我们继承来画手机的出声孔,这部分也比较轻易。用椭圆形工具画一个14*69的椭圆形,然后使其与机身垂直对齐。采用线性填充,羽化为1。

图19
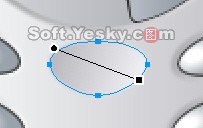
再用“椭圆”工具在这个椭圆上画5个以实心填充的小椭圆,填充色均为#666666,中间的小椭圆可以略画大些,调整好5个椭圆的位置后,调用对齐面板使其与机身垂直对齐,如图20。

图20
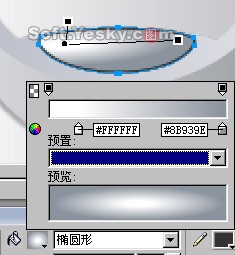
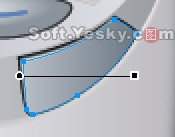
接着该来画手机上的按钮了。我们先来画“功能键”。用钢笔工具画一个对称的按钮形状,采用“椭圆形”填充,描边色为#333333,如图。

图21
然后用钢笔工具在“功能键”上画一条略为弯曲的线段,用#5D81B3进行柔化描边,粗细值为2。
接着继承来画“结束键”,直接勾画出这个键的形状,然后用黑色实心填充,如图22。

图22
再把该路径复制出一个,用“缩放”工具加Alt键的配合,向缩放的中央点缩小两个像素,然后改用线性填充。

图23
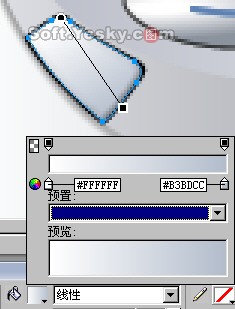
勾画手机右边的“滚动键”的方式略有不同,先用钢笔工具画出路径后再以黑色实心填充,然后再复制多一个该路径,使用“缩放”工具和Alt键的配合,向缩放中央缩小2个像素,并把该路径改为白色实心填充,羽化值为1。

图24
接着却要把这个白色实心填充的路径复制多一个来,去掉白色实心填充后,改用线性填充,由#FFFFFF至#6B7985进行色彩渐变,并用“细部”工具把这一路径最左边的节点选中,用方向键向左和向下各移动一个像素,如图25。

图25
至此“结束键”和“滚动键”就基本画完了,最后还要用钢笔工具在这两个键上画上图示,描边大小为2,色值为#333333。

图26
再接再厉,我们继承来画“数字键”。大家注重看,“数字键”的外围有稍微凹入斜度,这使得很多初学者认为这里应该先画一个“数字键”,填以颜色后就用“外斜角”的特效。思路是对的,但有时这样做出来的效果却并不理想,因此在这里我们要换一种思路,改用普通画法。
先勾画出数字键“1”的形状,然后用椭圆形填充,以#444444描边。

图27
接着再来画“1”的外斜度,先复制多一个“1”,并用缩放工具配合Alt键的使用以缩放点为中央放大3个像素,然后改为#C5C4C9至#FFFFFF的线性填充,并去掉描边,羽化为1。再用方向键把该对象向左和向上各移动2个像素的位置。

图28
然后调整对像层,使该对象位于数字键“1”的后面。
由于数字键“1”、“4”、“7”和“*”的形状全部相同,所以我们可以先把“1”和“1的外斜度”通过“修改―组合”把这两个对象合成一组,然后把该组合复制出多三个,并调整好各自的相对位置。

图29
而数字键“3”、“6”、“9”和“#”的形状则是数字键“1”水平翻转后的效果,所以我们只需把“1”和“1的外斜度”的组合对象水平翻转过来,然后移到机身右边的相对位置就行了,所要修改的也只是数字键的填充色而已。

图30
剩下的数字键就只有“2”、“5”、“8”和“0”了,而这4个数字健的形状又都是相同的,所以我们只需先画出“2的外斜度”和“2”然后把这两个对象进行组合后,再复制出其它的数字键即可。
画出数字键“2的外斜度”后使用#B9B8BD至#F1F0F5由上而下的线性渐变,如图31。

图31
再画出数字键“2”的形状后使用椭圆形渐变,如图32。

图32
把其余的“数字键”复制出来后进行对齐排列,完成后如下图。

图33
数字键虽然画好了,可上面还没有文字啊。所以我们还要把“0至9”以及“*”和“#”这些数字和字符打出来,字体我用的是AvantGarde Md BT,使用加粗,大小为13,用全黑色加以填充,并选中“平滑消除锯齿”。设置完后右键点击将这些文本文字,从弹出菜单中选择“转变为路径”,如图。而那个“*”号本来就比较小,所以还要用“缩放”工具加以放大才行。

图34
由于这些字符都转成路径了,所以我们在选择个别数字的时候就要先用“细部”工具进行点选,然后再用“指针”工具将其移动到手机的“数字健”上面,然后进行相应的位置调整和对齐,完成后如下图。

图35
最后别忘了还要在机身上面画上“NOKIA”的字样,用“矩形”工具画一个62*13大小的黑色实心矩形,并使其与机身对齐,然后在上面打上“NOKIA”几个字母,字体为Square721 BT,14号大小,使用“加粗”和“强力消除锯齿”。

图36
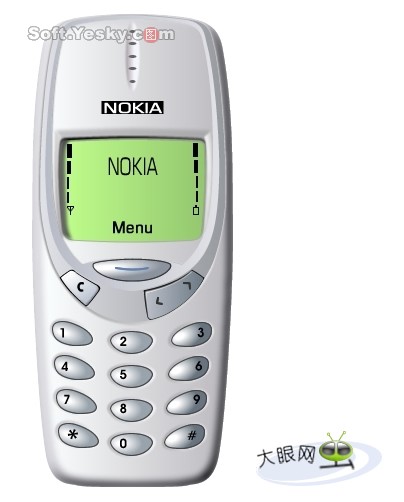
至此,整部手机的绘画全部完工。你也可以依自己的喜好给手机加上背景,手机屏幕的内容也可以换成你喜欢的图案等等。最终效果如下图。

.png源文件下载 | 