枫桥夜泊下 遮罩效果的动态文本
上例我们只制作了一个语文课件的标题“枫桥夜泊”,今天我们接着往下做诗体的出现,是一种遮罩效果。今天学两个要点,一个要点是利用实例的“Alpha”值的变化来控制文本的出现与消失;另一个是利用“遮罩层”来实现文本的动态出现的。
第1步,启动Flash MX,单击“文件”→“打开”,弹出“打开”对话框,找到我们上例所做的文件。
第2步,在上例文件中每一层的110帧处单击右键,在调出的快捷菜单中,选择“插入帧”,让每一层的图像延长到110帧处。
第3步,单击“插入图层”图标,新建一层,并命名为“作者”,并在这层的65帧处按F6键,单击该层第65帧,选择“文字工具”按钮,单击“窗口”→“属性”弹出属性对话框,设置字体为“方正隶变繁体”(没有这个字体可以选用其它字体),文字大小为20,颜色设置为红色。
第4步,在舞台的合适位置单击,出现一个文本框,输入“张继”。单击“工具箱”中“矩形工具”按钮,单击“窗口”→“属性”,调出属性对话框进行设置:“笔触颜色”设为“红色”,“填充颜色”为“没有颜色”,线框为1,“笔触样式”为“实线”,如图2-1所示。

在文本框“张继”的四面画一个矩形。然后单击此层的65帧按F8键,弹出“转变为符号”对话框,在“名称”编辑框中输入名称(如“作者”),在“行为”区域选择“图形”单选框,如图2-2所示。

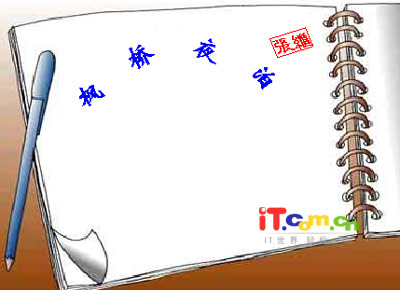
然后单击“具箱”中的“自由变形工具”将“作者”实例进行旋转换形,如图2-3所示。

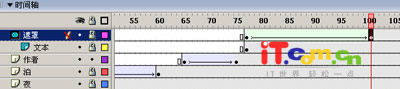
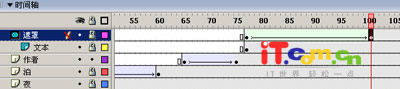
第5步,在“作者”层的第75帧处按F6键,插入一个要害帧。单击65帧处舞台上的实例“张继”,然后单击“窗口”→“属性”调出属性对话框,在“颜色”样式中选择“Alpha”,并把“Alpha”的值设为“0%”。单击65帧与75帧中间的任意帧处单击右键,弹出快捷菜单,选择“创建补间动画”,出现蓝色背景箭头,说明建立了渐变关系,并在此层的110帧处按F5键。
第6步,单击“插入图层”按钮,新建一个新的图层,并命名为“文本”。在此层的77帧处按F6键插入一个要害帧。单击“工具箱”中的“文本工具按钮”在舞台的适当位置单击。单出“窗口”→“属性”弹出属性对话框,把字体设为“方正行楷简体”,字号设为36号,颜色设为“黑色”,单击“改变文本方向”的下拉按钮,选择“垂直,从右到左”,如图2-4所示。

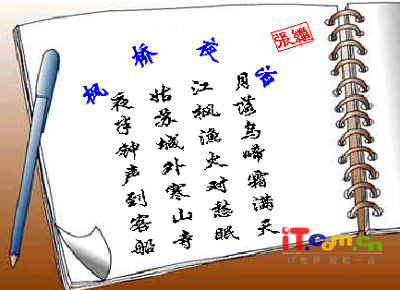
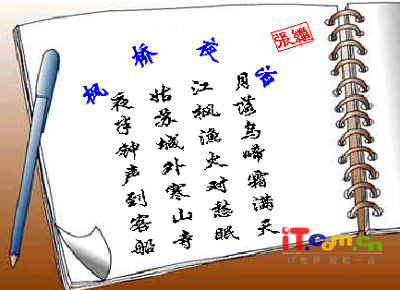
然后输入文本“月落乌啼霜满天,江枫渔火对愁眠。姑苏城外寒山寺,夜半钟声到客船。”。输完一句回车换一列,诗句输入完后,单击“箭头工具”和“任意变形工具”对所输的文本,进行调整。如图2-5所示。在此层的110帧处按F5键插入帧。

第7步,单击“插入图层”按钮,新建一个新的图层,并命名为“遮罩”。在此层的77帧处按F6键插入一个要害帧。单击“矩形工具”按钮,在“颜色”框中,“笔触颜色”为“没有颜色”,“填充颜色”为“红色”,如图2-6所示。

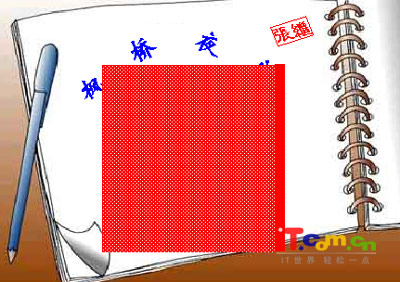
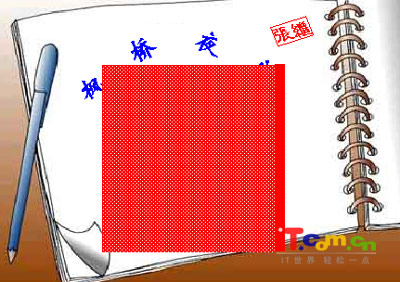
在77帧处,画一个没有边框的矩形,让这个矩形把所有的诗句履盖,如图2-7所示。在此层的第100帧处按F6键,插入一个要害帧。

第8步,单击“遮罩”层的77帧,选择“箭头工具”,在红色边框四周拉一个框,选中这个红色边框绝大部分,如图2-8所示,按Delete键,将选中的部分删除。

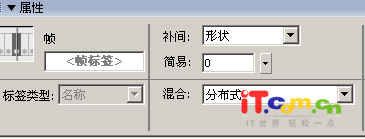
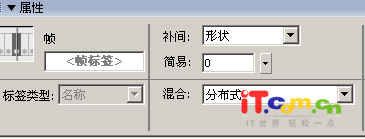
第9步,单击“遮罩”层第77帧到100帧之间的任意一帧,单击“窗口”→“属性”弹出属性对话框,在“补间”的右侧的下拉列表中选择“外形”,如图2-9所示。时间轴上出现了绿色背景箭头,说明建立了形变关系。

第10步,在“遮罩”层图标上单击鼠标右键,在弹出的快捷菜单中选择“遮罩层”,建立了遮罩层。如图2-10所示。

第11步,按“Ctrl+Enter”,测试效果,记着保存文件呀!
返回类别: Flash教程
上一教程: 一个简朴的用ActionScript删除Flash Paper商标的方式
下一教程: 灵活运用用第3方软件把“SWF”变回“FLA”
您可以阅读与"枫桥夜泊下 遮罩效果的动态文本"相关的教程:
· 净化Flash MX里的动态文本
· 关于主动画中load动画和动态文本的共同运用问题
· Swishmax制作美丽遮罩效果动画
· Flash MX 出色文本篇(滚动文本框和动态文本)
· 实现文本字段透明效果的几种方式
|