鱼戏莲叶间(如图1所示)是一个将鼠标跟随效果应用得异常巧妙的例子。该动画中,一条可爱的鱼儿在莲叶间畅游。最吸引人的是,这条鱼儿会紧紧跟随着您的鼠标,并且在转身回头之间,鱼头、鱼身以及鱼尾之间的运动显得异常连贯。一般的鼠标跟随效果往往只应用了简朴的跟随,实际上就是ActionScript的简朴调用。本例将告诉您如何在脚本程序的基础上加入一些技巧,使做出来的效果更富情趣,更惹人眼球。本例在帧上下的功夫并不多,要害的地方在影片剪辑元件的调用和安排上。学完本实例,不但可以把握如何制作鼠标跟随效果,而且对动画创作的技巧会有一个新的熟悉。
(2)鼠标跟随效果实际上是使对象位置随鼠标的运动而不断变化,这样的效果很轻易就做出来了。但是要将鼠标跟随效果做到出神入化,往往需要进行一些技巧性的计算。本例的技巧重点在于对鱼的各部分的运动速度和方向的控制。
本例将一条鱼拆分成若干节,首先从头至尾对每一节的大小和透明度作一个递减,这样,一条头粗尾细真实感很强的鱼就做出来了。在控制鱼的运动时,每一节的速度也有一个从快到慢的变化,使游动的鱼有一定的伸缩度,这样才能体现出鱼的灵活性。另一个环节是随着鼠标的运动,鱼的游动方向会产生剧烈的变化。假如不对每一节的旋转方向作一个比较精确的调整,鱼身的错位就会异常惊人。本例使用的方式是使鱼在游动时身体的每一节都旋转到前面一节在上一时刻的方向,这样鱼不再完全受鼠标的指使,而会跟随自身的角度产生渐变。另外,在做鱼鳍时让它附带一段改变透明度的渐变动画,使鱼更具真实感。
不将其拖到场景中,而在库中为其添加链接,使用attachMovie方式将其调用到场景中,但需要为其设置位置参数,否则它将出现在播放窗口的左上角,也就是窗口坐标中的原点位置。
技术要领
制作Flash动画“鱼戏莲叶间”的技术要领主要在于几个ActionScript命令的应用。本例用到的ActionScript命令主要有:
1. attachMovie ( idName, newName, depth )
从库中取一个为动作脚本设置了链接的元件并将其附加到场景中。idName是库中要附加到舞台上的影片剪辑元件的链接名称,也就是在“链接属性”对话框中的“标识符”字段中输入的名称。newName是为使用该命令附加到场景中的影片剪辑实例指定的唯一名称。depth是一个整数,用来指定影片剪辑所放位置的深度级别,这个深度级别(level)是在动画播放时由Flash分配的,它与层(layer)的概念类似但又有所区别。每个深度级别只能容纳一个影片剪辑实例,假如为同一级别附加新的实例,旧实例将自动消失。表示深度级别的整数越大,相称于显示的层越贴近我们的视线。
本例用到的鱼头、鱼身事先并不从库拖入到场景中,而是使用attachMovie命令在动画播放时从库中调用,并利用depth属性将它们的层级区分开来。
使用removeMovieClip 或 unloadMovie 命令可以删除用 attachMovie 附加的影片剪辑实例。
2. myMovieClip.duplicateMovieClip(newName, depth)
在影片播放时创建指定影片剪辑myMovieClip的实例,用newName指定实例的唯一名称,用depth指定实例的深度级别。duplicateMovieClip与attachMovie方式有些类似,但是duplicateMovieClip是复制已经添加到场景中的剪辑,而不是从库中调用。假如删除了场景中用作调用的父影片剪辑,所有用该方式复制出的实例都将一同被删除。
本实例中的莲叶便是用duplicateMovieClip命令添加的。看完本实例后有读者可能会问,场景中已经有莲叶的影片剪辑实例了,为什么还要用duplicateMovieClip命令将其复制一遍,这个操作是否多余?原因在于duplicateMovieClip命令指定了莲叶的深度级别,否则它们将默认显示在最低级别,那样的话,就不是鱼戏莲叶间,而是鱼戏莲叶上了。
用duplicateMovieClip添加的影片剪辑可以用 removeMovieClip方式删除。、
3. with(object){
statement(s);
}
使用object参数指定一个对象(比如影片剪辑),并使用 statement(s) 参数计算对象中的表达式和动作,为对象设置属性。使用with语句可以避免重复书写对象的名称或路径。
在为鱼的各节设置属性时使用该语句以简化脚本程序。
操作过程
本实例的操作主要是制作元件和添加脚本,下面具体介绍“鱼戏莲叶间”的制作过程。
1. 制作鱼的各组成元件
我们将一条鱼拆分成许多节,根据鱼的形状特点将所有节分成3类:鱼头、带鱼鳍的鱼身和不带鱼鳍的鱼身,将这3个元件都做成带链接的影片剪辑元件。
(1)启动中文版Flash MX,按快捷键Ctrl+F8新建一个影片剪辑元件,并命名为head。
(2)选择椭圆工具,在元件编辑区中绘制一个无边框的椭圆。
(3)选择箭头工具,选中椭圆,单击常用命令工具栏中的对齐按钮,在出现的“对齐”面板中确定相对于舞台按钮为按下状态,单击按钮使椭圆与舞台中央对齐,如图2所示。

图 2 使椭圆与舞台中央对齐
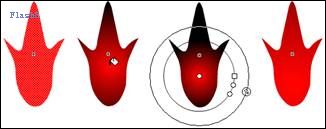
(4)选择箭头工具,将椭圆的轮廓编辑成如图3所示的效果。
(5)选择颜料桶工具,在颜色区选择红色放射渐变色作为填充色,用渐变色填充图形。
(6)选择转变填充工具,单击图形,对渐变色进行调整。鱼头外形和调整渐变色的过程如图3所示。

图 3 修改轮廓和填充渐变色
(7)使用椭圆工具在鱼头旁边的空白区域绘制两颗鱼眼,并用箭头工具对眼睛的外形进行编辑。
(8)使用刷子工具为鱼眼添加两颗黄色的眼珠。
(9)使用箭头工具框选鱼眼,选择“修改”/“组合”命令将鱼眼组合在一起。并可以适当调整它的大小。
(10)将鱼眼拖放到鱼头的合适位置。制作鱼眼的过程如图4所示。

图 4 制作鱼眼
(11)使用箭头工具框选鱼头图形,在属性面板中对其参数作如图5所示的调整。head元件就做好了。

图 5 调整 head 元件的参数
(12)按快捷键Ctrl+F8新建一个影片剪辑元件,并命名为fin。现在开始设计带鳍的鱼身。
(13)fin元件的外形轻微复杂一点,但方式与制作head元件类似,在此不再赘述。绘制好后依然为其填充红色渐变色并进行调整,在属性面板中修改它的参数,如图6所示。

图 6 fin 元件及其参数
(14)在时间轴的第1帧上单击鼠标右键,选择“创建补间动画”命令,库中将自动生成一个名为“补间1”的图形元件。
(15)在时间轴上的第8帧单击鼠标右键,选择“插入要害帧”命令;在第16帧也同样插入一个要害帧。
(16)在第8帧上使用箭头工具选中图形,在属性面板的颜色下拉列表框中选择Alpha,将出现在其后的数值框中的数值改为50%,这样,鱼鳍就可以“动”起来了。
(17)按快捷键Ctrl+F8新建一个影片剪辑元件,并命名为body。下面绘制不带鱼鳍的鱼身,其效果及参数如图7所示。

图7 body元件及其参数
2.为元件添加链接
在添加脚本之前,需要先为元件添加链接,以便在脚本中使用attachMovie命令对它们进行调用。
(1)单击库面板右侧的宽库视图按钮,将库面板展开。
(2)在body元件上单击鼠标右键,在出现的快捷菜单中选择“链接”命令,出现如图8所示“链接属性”对话框。
(3)在“链接属性”对话框中选中为动作脚导出复选框,“标识符”文本框中自动出现默认与元件名一样的链接标识符body。单击“确定”按钮,链接即添加成功。添加链接的步骤如图8所示。

图 8 为影片剪辑元件添加链接
(4)按照一样的方式为fin和head元件添加链接,使用默认的标识符。添加完链接的库面板如图9所示。

3.添加脚本
下面只需添加脚本,鱼就可以动起来了。
(1)回到主场景,在动作面板中为第一帧加入以下Actions,对“鱼”进行初始化。
parts = 18;
v0 = 12;
v1 = 1.5;
v2 = 3;
var x = new Array();
var y = new Array();
for (i=1; i
if (i == 1) {
attachMovie("head", "fish"+i, parts+1-i);
} else if ((i == 3) or (i == 13)) {
attachMovie("fin", "fish"+i, parts+1-i);
} else {
attachMovie("body", "fish"+i, parts+1-i);
}
with (_root["fish"+i]) {
_xscale = 50-v2*(i-1);
_yscale = 60-v2*(i-1);
_alpha = 100-(100/parts)*i;
}
}
其中,parts用来设置鱼的分段数,这里将鱼分成18段。
v0用来控制鱼头与鼠标位置的接近速度,在下一帧的脚本中用来作鱼头与鼠标位置之间距离的除数,以此来控制鱼头在下一时刻需要运动到的位置。
v1用来控制鱼身各段之间的相对运动速度,在下一帧的脚本中用来作鱼身每两段之间距离的除数,以此来控制每一段在下一时刻需要运动到的位置。
v2用来控制鱼身各段的大小递减速度。该段脚本下面的with语句中的_xscale是实例_root["fish"+i]的横向宽度,_yscale就是纵向宽度。它们在50和60像素的基础上以v2*(i-1)的速度递减。_alpha是影片剪辑实例的透明度属性,在此也将其设为递减,以使鱼更具真实感。
上段脚本用var x = new Array();和var y = new Array();定义了两个数组,它们将在下一帧控制鱼位置的脚本中发挥作用。
attachMovie方式将head元件作为第一段,放在第18层级(level),其它部分按18递减。第3和13段放置fin元件,其他段放置body元件。
(2)在时间轴上的第二帧上单击鼠标右键,选择“插入空白要害帧”命令,插入一个空白要害帧。打开动作面板,加入以下Actions,以控制鱼的动作。
x[0] += (_xmouse-x[0])/v0;
y[0] += (_ymouse-y[0])/v0;
for (i=1; i
x[i] = x[i]+(x[i-1]-x[i])/v1;
y[i] = y[i]+(y[i-1]-y[i])/v1;
}
for (i=1; i
with (_root["fish"+i]) {
_x = (x[i-1]+x[i])/2;
_y = (y[i-1]+y[i])/2;
_rotation = 90+ (180/Math.PI)*Math.atan2((y[i]-y[i-1]), (x[i]-x[i-1]));
}
}
前两行脚本将数组x和y的第一个元素的值设置为鼠标位置与head位置之间的一个数,使鱼并不是一步到达鼠标所在的位置,而是分几步逐渐接近的。
数组x和y的其他元素的值按当前元素与前一元素的位置差计算出来,同样实现一个分步移动的效果。
for循环语句为将数组中的值分配给鱼的每一段。其中为_rotation赋值的一行代码相称要害。Math.atan2((y[i]-y[i-1]), (x[i]-x[i-1]))返回的是(y[i]-y[i-1])相对于(x[i]-x[i-1])的反正切值的弧度,为它乘以一个(180/Math.PI)可以将其转变为度数。因为库中的影片剪辑是竖直向下的,为其加上90可以使其符合初始状态时的水平方向。
(3)执行第(2)步后并不能使鱼跟着鼠标动起来,因为随着动画的循环放映将不断为鱼的各段赋初始值。现在我们需要在第3帧的位置插入一个要害帧,并在动作面板中为其加入以下一行Actions:
gotoAndPlay(2);
在动画播放到第3帧的时候,将自动跳转到第2帧,构成鱼身的各影片剪辑实例的大小和方向的值将被更新。以此不断循环,一条灵活地跟随鼠标游动的鱼儿就诞生了。效果如图10所示。

图 10 跟随鼠标游动的鱼
4.添加莲叶
本例既然叫做“鱼戏莲叶间”,没有莲叶是不行的。下面就为其加入莲叶。
(1)按Ctrl+F8新建一个影片剪辑元件,并命名为“莲叶”。
(2)在莲叶元件的编辑场景中选择“文件”/“导入”命令,将莲叶.jpg图片导入到舞台中。
(3)新建一层,将莲叶图片复制到与图层1一样的位置。
(4)选中图层2中的莲叶图片,选择“修改”/“转变位图为矢量图”命令,在出现的“转变位图为矢量图”对话框中将“颜色阈值”设置为50,将“最小区域”设置为5,如图11所示。单击“确定”按钮将位图转变为矢量图。

图 11 “转变位图为矢量图”对话框
(5)使用箭头工具将图中莲叶及荷花部分以外的水面部分删除。细微部分可以放大后使用套索工具选取并删除。
(6)在图层2上单击鼠标右键,选择弹出快捷菜单中的“遮罩层”命令,将图层2变为遮罩层。
(7)回到主场景,新建一层,从库面板中将“莲叶”影片剪辑拖放到图层2中,并调整其位置和大小到合适位置。
(8)在属性面板中将背景色改为黑色。现在测试影片,发现鱼在莲叶上层游来游去。这可不是我们所要的效果。
(9)选中场景中的“莲叶”影片剪辑,在属性面板中将其实例命名为leaf,如图12所示。

图 12 为“莲叶”影片剪辑实例命名
(10)选中图层2的第1帧,在其动作面板中添加如下Actions:
leaf.duplicateMovieClip("leaf1", 30);
(11)按Ctrl+Enter键测试影片,鱼儿乖乖地钻到了莲叶底下,如图13所示。

图 13 成功地将莲叶置于鱼的上层
5.换一个美丽的鼠标指针
一幅美丽的场景中出现一个白色的鼠标指针是不是很不协调?现在就来换掉这个扎眼的指针。
替换鼠标指针使用到了一个小小的技巧,就是在隐藏指针的时候对另一个影片剪辑实例进行拖曳,这样看起来就似乎是换了一个鼠标指针。鼠标拖曳用到的Actions是startDrag。
(1)新建一个名为“指针”的影片剪辑元件并进行编辑。
(2)绘制一个小球,并将其宽和高都设为8,对齐舞台的中央。
(3)新建一个图层,将“指针”元件拖放到场景中任意位置。
(4)在属性面板中为“指针”元件指定一个实例名称,这里将其命名为mymouse。
(5)确定该元件为选中状态,在动作面板中为影片剪辑实例mymouse添加如下Actions:
onClipEvent (load) {
startDrag(mymouse, true);
mouse.hide();
}
(6)按组合键Ctrl+Enter测试影片,效果如图14所示。

图 14 替换了鼠标指针后的效果
本例小结
本例的主要任务是设计并制作“鱼戏莲叶间”的鼠标跟随动画。下面,分别从设计和制作两个方面对本章的任务进行小结。
“鱼戏莲叶间”在创意设计上用的是传统的鼠标跟随手法,它采用鱼作为跟随鼠标的对象,所以设计的重心放在如何让鱼的运动尽量平滑和自然上。动画中再辅以莲叶荷花,使得整个动画别具情趣。
“鱼戏莲叶间”的制作过程是:制作鱼身各元件→在《?坠顾继砑恿ctions让鱼游动起来→制作并添加莲叶元件→在帧动作面板中添加Actions重新安排莲叶的层级→制作代替鼠标指针的小球→在影片剪辑面板中添加Actions让小球代替鼠标指针运动。
本例在制作上力求以循序渐进的方法一步一步完成整个动画,逐渐对动画加以完善,这是在制作Flash动画时常常采用的手法。每完成一步,就有一步的成就感。将复杂的大任务分解成几个小任务,这样每个小任务都可以迎刃而解了。
影片剪辑是一种功能强盛的元件。本例用到的attachMovie、duplicateMovieClip、startDrag等脚本语句在制作很多特效时都有不可低估的作用。
鼠标跟随是Flash在交互式动画方面的一大特色,采用鼠标跟随方式可以做出许许多多不同凡响的动画。但要想使自己的作品更具创意,还得在动画设计和脚本应用上多下功夫。
