使用Flash Lite将Flash动画移植到移动电话的最佳实践
去年 11 月我参加了在新奥尔良举行的 Macromedia MAX 大会,当我回到家时,我感到精疲力尽。我了解到很多关于 Macromedia 在集成 Flash 技术到移动设备方面的进展,这种集成能够带给移动用户丰富而且具有吸引力的体验,并且与浏览器上的体验同样令人印象深刻和可个性化。我第一次在移动电话上看到了真正令人印象深刻的内容,这些内容给电话本身也添彩不少。在大会上,Macromedia 还宣布了第一届 Flash Lite 内容大赛。
在回家的路上,我开始考虑我们 Smashing Ideas 如何能够赢得大赛。回到办公室以后,我们决定找一些手机来,针对两个比赛项目创作内容:游戏和动画。对于动画类,我们决定将我们的自得之作“2001”放到手机上。“2001”是一部片长两分钟的动画,内容是我们的吉祥物机器人从异常高的自动贩卖机买糖的过程。要观看“2001”动画,点击 LCD 屏幕上的 Start 文本下方的电话小键盘。
当时,我们有一定的设备上开发经验:我们曾为 Pocket PC 平台开发过内容,并且认识 Flash Lite 支持的 Flash 4 ActionScript 语法。但是,我们并未意识到世界已经变得多小。在本文中,我将分享将“2001”动画移植到手机上(并赢得了最佳动画类内容大奖)所获得的经验。本文中提到的技巧同样适用于为移动设备创建新的游戏和应用程序。
必备知识:
本文面向具有 Flash 和 Flash 动画基本知识的开发者。有关 Flash Lite 的介绍,请阅读
“开发 Macromedia Flash Lite 1.1 内容的最佳实践”或“Macromedia Flash Lite 1.1 介绍”。
Flash 最初是二维(字符)的动画工具,与今天的标准相比,当时的计算机异常慢 - 14.4K 是标准的连接速率。不希奇的是,这一独特的内容类别同样适合于移动电话,今天的移动电话在带宽、内存限制等很多方面都类似于 10 年前的桌面计算机。
Flash 中的平滑动作往往要求较高的帧速率才能看起来平滑。您可以看到人们使用每秒 30、60 或甚至 100 帧的速率来显示平滑动作。在手机上试一下,您只能看到断断续续的显示,这决不是让人舒畅的体验。
手工调整
我把成功地使用 Flash Lite 创作动画的秘密叫做手工调整,即手工调整每一个要害帧。现实生活中的很多运动并不是等量递增的,也不按照柔和的曲线进行。即使是,我们所感知到的也不是那样。您需要骗过人的眼睛,这样动画就显示在人眼期望它出现的位置,而不是根据某些数学上准确的计算得到的位置。不管您是否相信,我们眼睛看到的经常并不是真实情况。电影制作者,尤其是卡通艺术家,已经利用这一现象超过了一个世纪。当某个对象移动的速度不足以欺骗人的感知系统使其相信看到的是连续动作时,您需要利用所谓的视觉驻留现象,让眼睛看到它期望看到的运动。
在运动图形的范畴,这意味着:象通常相同,从各帧开始,然后逐帧手工调整动画,以得到希望用户体验的效果。工作量很大,但是很值得。
类似的,您必须在为移动设备创作动画渐变时调整自己的思维。例如,显示透明对象在屏幕上加速的渐变在桌面显示器上能够正常工作,但在手机上运动会很缓慢,破坏平滑渐变的效果。在这个例子中,您必须集中注重力在您真正看到的最重要的部分效果。最有可能发生的是,您甚至不会注重到有什么透明的东西在移动。先假设它是透明的,因为最终它会是透明的。然而,当对象移动时,您看到的是一个色块。
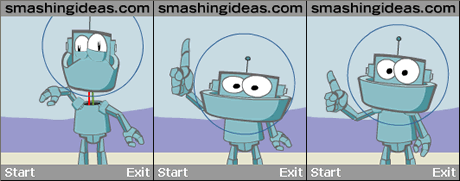
使这一渐变效果更加平滑的第一步是使用更为柔和的运动效果 - 例如,淡化对象的色彩或者降低其亮度,渐变完成后,仅设置一帧透明。对于平滑动画而言,对象可能仍旧在图形上过于复杂。因此,您可能仅能够使用平整的色块完成实际渐变。您在这里创建的,在卡通术语中称为模糊(参见图 1)。您创建了眼睛对运动的感知,而不是以 50 fps 移动的对象。不要在渐变中更改透明度或使用其它图形特效;这会减缓动画的播放。更多有关技巧的信息,请阅读 Chris Georgenes 的文章“创建真实的模糊特效*”。

图 1:头从身体上断开,所有东西都被压扁,然后一切恢复原状。
除非您以前试过,否则您可能不会相信我。您可能认为用户将注重到屏幕上移动的对象并不是那个真正的对象。放心,用户不会注重到的(假如您做得准确)!
您需要意识到,您在这里创建的是运动,而不是一系列的静态图像。
夸张
可以从卡通动画中借来的另一个有用的技巧是夸张。使用这一技巧,您可以创作出感觉更“自然”的动画。夸张可以是模糊的一部分,或者简化从模糊到真实对象的渐变。例如,尝试以下训练:请某人快速用手指向房间另一侧的某个对象。注重您认为他手指向的位置。重复几次,您就会注重到两件事:当手臂移动时,您没有看到它以某个速度运动 - 而是很模糊。当手臂伸开时,在某个特定的时刻手离对象的距离看起来要比实际距离更近,然后恢复到真实的位置。
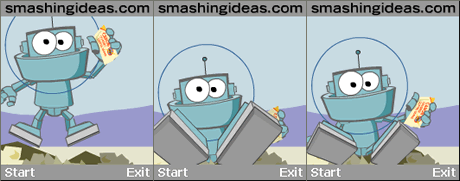
在上面的在 Flash 动画中移动对象的例子中,您可能希望将对象移动地比应移动距离更远一些。然后,在下一帧将其放置到准确的位置 - 将它的运动想象为橡皮筋弹回原位。或者,当您创建放大特效时,在渐变结束时让对象稍大一些,然后将后面的一帧中将其设回需要的大小(见图 2)。

图 2:大脚变大,然后恢复正常大小。
您可以通过添加 Flash 特效更进一步:在对象完全变白的位置插入一帧。或者在一帧中,在对象上添加一个白色的长方形。这种“闪烁”能够吸引人眼的注重,然而您只能看到现在那里有什么,而看不到它是怎么到那里去的。换句话说,它帮助完成了渐变。
假如第一次尝试不成功,不要灰心 - 这需要多试几次。别忘了在目标设备上测试您的效果。
最后,全部完成后,您将在移动电话上得到 10 到 15 fps 的平滑动画。您甚至能够将这些技巧应用在桌面项目中。
开始之前,您必须了解目标屏幕有多小,不仅仅是分辨率,还包括物理尺寸。您设计的目标屏幕大概是半张名片那么大。
技术上,Symbian 60 系列电话的显示屏大小为 176 x 208 像素,这仅比其它具有 Flash Lite 功能的电话屏幕稍大一点。当然,假如您的应用程序未以全屏模式运行,您可以使用的空间更小。
应注重到,手机也使用垂直的高宽比。桌面内容通常使用类似于电视的 4:3 或者电影的 16:9 高宽比。在小的设备屏幕上,您不希望浪费一个像素,因此您必须仔细考虑动画的设计,以最大限度地利用有限的空间。
不要被设备的分辨率所蒙骗;这个值实际上不低。但是,由于每英寸点数 (DPI) 较高,每个像素都要比桌面显示器上的小。您可以通过比较手机和桌面显示器上播放的一样大小的 Flash 电影容易地看出这一点。根据显示器的不同,手机显示只有屏幕显示的 70% 大小。
变化的光芒状况使您所面对的问题更加复杂。手机无处不在 - 户内、户外、夜晚、白天。无论是对于移动 Flash 内容整体还是专门对于动画而言,这意味着您必须大胆 - 不要把注重力放在微小的细节上。用户甚至不会注重到细小的色彩渐变,除非他们无法断定他们看到的是什么。尽可能地使用对比。即使这会让您色彩敏感的眼睛不舒适,您的用户一定会感谢您。
对于动画,多使用特写镜头,同时避免使用全景视角(见图 3)。小屏幕中会丢失很多细节,即使您的动画在桌面计算机上看起来很棒,假如在手机上看不到的话,用户也无法欣赏到它。

图 3:特写镜头能够让您沉浸在内容中。
同样的定律对作品本身也成立 - 越简朴越好。卡通形象总是比真实形象要可爱;形象的转化过程中抛弃了细节。您想向小屏幕中塞进得更多,就会失去更多。相反,专注于真正重要的事情,不要去管那些空间填充物。
在继承之前简朴说一下测试。在实际设备上进行频繁测试至关重要。假如可能,也在其它设备上测试动画,因为设备在性能、色深和音效上都有不同。您不会在桌面计算机上碰到内存问题,甚至不会使用 Flash 中的模仿器来看看实际的设备性能。需要注重的是测试可以是相称痛苦的,因为您无法看到有多少内存被实际使用。不幸的是,这意味着很多反复试验。除非已经在目标设备上进行了测试,否则就不能说内容能够在设备上正常工作。为设备开发有时候意味着异常繁琐的工作。但是,想到您能够在今天的这些微小的设备上创作的东西,您会熟悉到努力是有回报的。
总之,要重视在目标设备上测试动画(或应用程序)。不要等到最后让人猝不及防。
您可以从零开始创作,本文提供的技巧能够帮助您得到一个好的开始。然而,Flash 的优点之一就是您可以跨平台重用内容 - 只是不要过于随心所欲了。
对于“2001”动画,我们开始时问自己:“我们能否让我们原有的动画在手机上工作呢?”最初,我们认为动画的长度是一个挑战。然而,原始动画本身符合下面几个要害条件,这些条件对于桌面上创建的动画能够在移动设备上工作十分重要:
角色动画仅使屏幕上的一个小的区域发生变化
多数时候是中距离镜头和特写,仅有少量全景。
有限的全屏运动
全屏移动可以去掉,不会影响内容
简朴的背景
符号重用,从而使动画得以优化
我们的项目证实了,两分钟长的动画也可以被移植到手机上。其文件大小仍旧不到 300K。这样,它能够适合于在 2G 或 2.5G 网络中分发,但那并非我们的目标。
当决定是否进行内容重用时,您需要考虑内容是否会在电话上播放,以及它是否能够适应尺寸上的限制,还有其它要满意的规格。
假如能够重用内容,将是一个很好的开端。但即使如此,您仍需完成一些工作,它才能在手机上运行。
虽然我们的“2001”动画被认为是异常适合于在手机上播放,但远远不是完美无缺。它为桌面计算机创作的流动画。在创作时,文件的大小十分重要,最重要的衡量标准是保持文件足够小,以使那些使用拨号连接的人们也能够没有任何问题地访问它。相比于具有 Flash Lite 功能的手机上的内存限制,它需要很少的优化。
事实上,我们并没有遇到多少性能问题;我们只需做一些调整,例如去掉自动贩卖机的全屏移动,用静态图片取而代之。从这个角度来说,原始动画确实异常适合于重用。
我们所碰到的两个最大的问题是音效和内存。
设备比桌面计算机的处理速度慢,这大家都知道。对于 Flash 内容而言,这意味着优化、优化、再优化。例如:
- 项目开始用 10 到 15 fps 的帧速率。
除了让 Flash Lite 播放器能处理过来外,较低的帧速率还能够得到较小的文件大小。记住,每一个符号要害帧都会使 SWF 电影增加 12 字节。这听起来不多,但很轻易积累起来,尤其是对于动画而言。
- 将美术放在符号中,而不要放在主时间线上或放在组中。
选择 Modify > Shape > Optimize 优化符号,或者使用 subselection 工具手工优化。去除不必须的点和任何隐藏的外形和符号。这虽然很繁琐,但是会让您的内容更好地运行,并能够缩小 SWF 文件的大小。
- 简化动画。
不要让太多事情同时进行。避免 alpha transparency 和 gradient 这样的性能杀手。虽然它们能使动画更美观,但也会影响性能。而且,在电话的小屏幕上,很多特效都会丢失;甚至可能会看起来更糟糕。在小屏幕上,简朴的图形常常会看起来更好,而且会具有更好的性能。
- 避免平移和 alpha 淡入淡出。
在静态背景上的短时间(5 帧)淡入淡出没有问题。假如可能,仅使用图形,移除线条,包括图形四周的轮廓。对 Flash 来说,线条的渲染更为复杂,因此也更慢。假如需要,使用图形创建轮廓。
以上几点同样适用于桌面动画;假如在为移动设备创作动画时忽略这些最佳实践,很快就会出现问题。
对于象“2001”这样的动画来说,音效是异常重要的元素。从文件中去掉音效会节省我们不少时间,但得到的体验将大不一样。
我们碰到的第一个重大挑战是让动画在电话上工作 - 并伴有音效。未采用音效时,工作相对简朴,但当我们加入音效时,只要一开始播放动画,就会得到一个内存不足错误。
长度的重要性
为解决这一问题,我们首先将动画分成几块,将音效片断放在相应的电影剪辑中,然后将其放在主时间线上。然后,我们一次仅在一个对应的电影剪辑中加入音效片断,然后在手机上进行测试 - 这样就能够工作!
但是,这并不能解决全部问题。有时候,音效片断是跨好几个剪辑的(例如片头音乐),在时间上与每条时间线完全匹配并不轻易。因此,我们将整个更长的部分放到第一个剪辑中,并用空白帧来延长时间线。不幸的是,发布到设备上之后,动画刚运行了一半手机就内存不足了。
我们得到的结论是,在两个剪辑中同步使用音效会导致问题。我们从一个剪辑中去除了音效,以免与第一个较长的音效重叠 - 现在没有问题了。当然,现在我们缺了一首曲子,于是我们把它塞到第一个剪辑中 - 令人吃惊的是,它能够播放!我们还不知道详细的原因;唯一的结论是,同时在两个剪辑中播放音效不是一个好想法。
我们也一直没搞明白为什么我们无法将整个声道放在主时间线上。我们的预测是,Flash Lite 播放器会一次将整个时间线上的音效缓存起来,一次处理所有音效是过多了。但是,Flash 似乎分别针对每个电影剪辑来处理内存,正因为此,上面提到的分段技巧才得以成功。
即使使用了这一技巧,我们在向动画添加音效时仍会偶然遇到内存不足的情况。我们通过一个场景一个场景地优化动画来解决这一问题。音效和动画确实共享内存资源,因此,只有简化动画,才有可能加入更多的音效。更多有关优化音效的信息,请参见 Frank Gelat 的“The killersound Technique:Optimizing Digital Audio in Flash Lite”。
接下来是音量
解决这些问题后,我们可以着手开始解决一些其它与音效相关的问题。首先是手机上播放的音量太大,我们必须降低音量。您必须自己测试才能找到合适的音量,我们的经验是将音量降低到桌面上正常音量的 50%。
音效一开始是低音。在手机上,只能听到噼啪的声音,我们不得不把这一部分去掉。我们的结论是,手机的小扬声器无法播放该频率的音效。
但是这也有好处 - 即使将音频质量降低很多,在手机上的区别也不大。
音效播放与屏幕显示共享处理器资源。因此,当音效开始播放时,您可能会注重到动画有个延时 - 这时候 Flash 正在启动音效设备。
在机器人踢自动贩卖机的那个场景中,我们碰到了一个特别的问题。机器人会冻结一秒钟,然后踢贩卖机的音效才会开始播放。我们解决这一问题的方式是从该场景的最开始处播放无声的音效。这样,Flash 在该场景开始前即启动音效设备,用户不会注重到延时。
注重: 在桌面上,我们有时候会循环播放一个两帧的无声剪辑,以使音效设备保持工作状态,从而避免这一类延时。不幸的是,这种办法对 Flash Lite 行不通。首先,它会减慢播放速度。其次,当在两个剪辑中播放音效时,会产生内存不足的告警。
与动画共享处理器资源也有副作用:大量的动画或场景片断可能导致音效断断续续,就像细小的劈劈啪啪的声音。要解决这一问题,可以尝试避免特定情况的出现,或者减轻渐变给 CPU 的负担。
在 Nokia 6600 手机上,我们还注重到在音效结束播放后会有噼啪声,即使没有后续的播放发生。我们仍在寻找该问题的解决方案。这似乎是设备的问题,也许是我们的手机有问题。注重:并非所有的设备都能够播放所有的音效!Flash Lite 能够将音效嵌入为不同的格式(MP3、ADPCM、MID 或原始格式),以得到更好的跨平台分发能力。它甚至能够将多个候选音效嵌入到同一个文件中,然后选择合适的音效播放。更多细节信息,可参阅 Nader Nejat 的文章,在 Flash Lite 1.1 中使用音效。
位图图像能够改善性能,因为它们已经经过渲染。需要注重的是它们经常会带来大文件。对于复杂的背景来说,除了使用位图图像外别无选择,因为在复杂的向量背景上的动画会异常慢。事实上,在小屏幕上,很多细节终归会丢失。
另一方面,向量背景能够在不丢失画质的前提下进行缩放。这在缩小文件的大小时,或者为多种屏幕大小创作 Flash Lite 内容时都很有用。要使位图显示效果最好,它们必须以 100% 的比例显示,没有缩放。
对于我们的“2001”动画,我们对原来的向量背景进行了优化(见图 4)。

图 4:简朴的向量背景有助于改善动画的性能。
它们足够简朴,并可在不同的尺寸下使用。然而,在闪烁屏幕,我们使用的是 2K 的 PNG 文件(见图 5)。在 Flash 中无法创建足够小的点。同时,使用 PNG 文件不会造成画质的损失 - JPEG 要么必须使用向量图形的大小,要么需要大量的加工。

图 5:位图能够改善性能,文件也可以更小。
在位图图像和向量图形的选择上,没有必要只选某一种而放弃另一种 - 两种各有特点,可以根据实际需要选用。
创作 Flash Lite 内容的最大敌人不是性能,而是内存的不足。在本文中,我多次提到这一问题,您花在排错上的时间很可能多半用于对付该问题。首先,您需要熟悉到,文件大小并不等于内存的使用量。文件大小是一个重要的指标,但它并不等于您的电影运行所需的内存量。例如,JPEG 图像压缩于 SWF 文件中,但它们必须恢复原来的大小才能显示。音效文件也是如此 - 采用 MP3 或 ADPCM 格式压缩的音效文件要比原始的音效文件小很多,但播放时必须恢复原来的格式。其它对象,例如电影剪辑或代码,在运行时也会比存储在 SWF 电影中需要更多的内存。
此外,您在电影运行时可以创建更多的对象,例如,复制电影剪辑。每个新对象均使用掉额外的运行时内存,但文件大小并未增加。
这并不意味着文件大小不重要;您可能仍旧需要限制文件的大小以满意规范,同时,无线接收文件的带宽也很有限(类似于 14.4K 调制解调器的带宽),除非您有幸为 3G 网络进行开发。您还需要牢记,大多数手机的存储能力都很有限。
内存空间中的“2001”
在文件大小上,我们将“2001”动画放到手机上没有问题。我们将它放到手机上,然后打开。但是,我们一按播放键,内存就不足了。Flash Lite 播放器播放动画时要比加载动画需要更多的内存。
正如前面音效一节中所讨论的,这在很大程度上与音乐有关,我们找到的办法是将动画分段,每段放入不同的电影剪辑中,这样有助于 Flash Lite 播放器更好地治理内存。
在线性动画中,除了若干 gotoAndPlay 动作外,没有任何重复的剪辑或代码,在这种情况下,运行时内存完全取决于舞台上的当前对象使用了多少内存,音效使用了多少内存,以及 Flash 如何处理当前未使用的对象。
不幸的是,我们没有工具来查看内存的处理方法。但是,我可以做出一些预测:对于音效,正如前面所述,Flash 加载并解压特定电影剪辑的所有音效,将其放在内存中,这样,无论您到那一帧,都可以立刻开始播放。对于每个嵌套的剪辑,Flash 都会完成这一工作。这就是为什么将音乐拆分到多个电影剪辑中会有这么大的区别。
与之异常类似的是将所有外形、轮廓和图形符号都放在一个电影剪辑中(FLA 文件的主时间线也是一个电影剪辑):只要电影剪辑一出现在要害帧中,它就将所有东西加载到运行时内存中。Flash 需要跟踪的这类对象越多,它需要的内存也就越多。同样的,这与文件大小也没有直接的关系;这与对象的数量和复杂性有关。
这解释了为什么动画本身运行正常,但随着加入越来越多的音频,最终会出现内存不足。但是,当我们通过将十个符号合为一个来对动画进行优化后,它又可以正常运行了。播放器需要跟踪的对象少了,因此,虽然文件大小几乎没有改变,它需要的运行时内存还是少了。
这可能听起来有点玄,但除非我们有更好的工具来分析内存的详细工作方法,目前我们只能这样预测。
记忆要点
下面是一些在运行时内存和文件大小两方面优化动画的技巧:
- 将图形放在符号里,并通过选择 Modify > Shape > Optimize 或使用 subselection 工具来进行优化。移除所有非必需的点。
- 使用图形符号来表现外形和线条,嵌套符号时使用电影剪辑。
- 图形符号渲染速度更快,因为它们在运行时不是“活动对象”。导出时,嵌套的(静态和动画)图形符号被拆散;每个嵌套的符号被导出时,均为父对象的每个要害帧预留了 12 个字节。
- 另一方面,电影剪辑仅导出一次,子内容都很完整。12 字节似乎不多。但假如您有 12 个嵌套的符号,就需要为每个使用嵌套图形符号的要害帧添加约 150 个帧。
比较而言,在第一次使用 150 字节后,电影剪辑在每个要害帧上仅使用 12 字节。这听起来也不算什么,但假如使用超过 10 帧(例如,一个 tween),那么就可以节省 1.2 KB 的文件大小。这种文件大小上的减小同样体现在 Flash 需要处理较少的对象上。但 SWF 播放时您看到的对象完全相同。这是因为 Flash 跟踪的是电影剪辑(而不是每一帧中的每个嵌套图形),而电影剪辑负责跟踪它自己的内容。假如没有对象发生变化,就无需增加内存的使用。
不要忘了,图形符号和电影剪辑在导出后功能上差异很大。当我刚发现这一点时,我最初的反应是只使用电影剪辑。但是,由于电影剪辑是活动对象,它具有运行时的资源占有。假如您将电影剪辑用于简朴图形(没有嵌套,只有外形、轮廓和文本),那么不会有任何帮助;反而会消耗更多的运行时内存。
别忘了,motion tween 是作为单独的要害帧导出的;与每一帧使用一个要害帧相比,您无需保存任何东西。
总结
在本文中,您了解了多种能够确保 Flash 动画在手机中正常运行并表现精彩的技巧。我分享了一些如何克服手机对文件大小和性能限制的技巧,包括避免音效和内存使用上的误区。我还向您介绍了一些如何在内存使用、文件大小和性能方面优化动画的细节。现在,您已经预备好开始您自己的项目了。
这时候,您可能会想,“所有这些麻烦事是否值得?”答案是肯定的。当您把一个两分钟长的动画塞进手机里,您将可以避免一半我们所经历的问题。对我们来说,这是一个无法拒绝的挑战,而我们成功了。我希望我们获得的经验能够对您有所帮助。
假如您还未尝试将您的第一个动画放到手机上 - 还等什么?找一部兼容的手机,装上 Flash Lite 播放器,然后开始吧!您可以从 Flash Lite Exchange 下载“2001”动画到手机上。
当我在手机上看到您自己的内容时,您一定是一个 Flash Lite 专家了。
返回类别: Flash教程
上一教程: Flash中震惊按钮的制作
下一教程: 使用Flash开发战机游戏
您可以阅读与"使用Flash Lite将Flash动画移植到移动电话的最佳实践"相关的教程:
· Flash制作移动时的模糊效果动画
· Flash制作文字随鼠标移动动画效果
· Flash动画下载助手FlashCatcher
· FlashMX 视频教程(45)-变形动画?会跳动的心
· Flash制作闪电效果动画
|
