 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
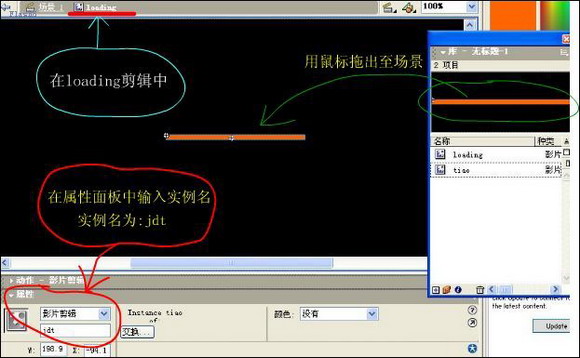
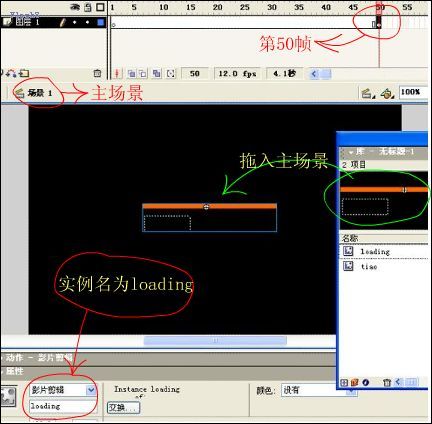
制作loading虽然是老生常谈的话题,但很多朋友在制作flash网页的时候提过如何将加载外部影片的进度条做在主影片中,我想这是可以简化外部影片制作的原因吧。下面我把制作方式简朴给大家介绍一下。(不知道以前有没有朋友发过此类的文章,如有雷同,实属巧合!) 这个源文件的演示只能看这里了:http://yatu.512j.com 开始制作了: (一)按Ctrl+F8新建一个影片剪辑,命名为“tiao”然后选用矩形工具,从场景中央点向右拉出一个条形。 如图1  (二)按Ctrl+F8新建一个影片剪辑,命名为“loading”按Ctrl+L打开库,将刚才制作好的影片剪辑“tiao”从库中拖入场景,取实例名为“jdt”。 如图2  (三)选择文本工具,在属性面板中选择--动态文本框,拉出一个文本框,变量名为“bfb” 如图3  (四)回到主场景,在第50帧插入要害帧,从库中将影片剪辑“loading”拖入主场景,取实例名为“loading” 进度条就做好了。(注重:这里设定影片播放到第50帧时开始加载外部动画,这个根据你的影片设计要求而自定) 如图4  (五)新建一个层,在第50帧插入要害帧,加入代码。如下: loadMovieNum("mc.swf", 2);//将外部影片mc加载到级层2 返回类别: Flash教程 上一教程: Flash MX 2004出色实例视频教程:《江南》MV制作(4) 下一教程: 用Flash制作动感火焰字 您可以阅读与"在主影片中制作外部载入进度条"相关的教程: · FlashAS教程:在主影片中制作外部loading进度条 · 播放器拖动进度条制作 · 网页设计中制作Flash站点的技巧 · flash影片web播放控制器制作祥解 · 解决Flash影片中的图片抖动锯齿 |
| 快精灵印艺坊 版权所有 |
首页 |
||