有趣!用Flash制作互动的小人
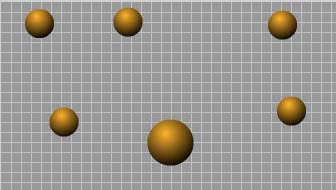
我们先来看看实例的效果,场景中有六个小球,分别代表人的头、腰、手、脚,假如用鼠标拖动小人身体的任何一部分,身体的其他部分都会做出相应的动作,整个身体各部分之间位置的改变是很协调的。
实现其实是很简朴的,下面我们一步一步来制作这个实例效果。
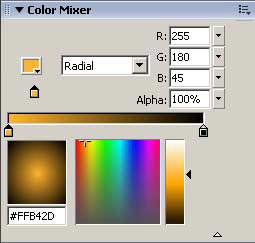
1、打开Flash,新建一个场景,按“Ctrl + F8”新建一个Clip,命名为“Symbol 5”,类型为“Button”,用椭圆工具在此Clip的场景中绘制一个圆,并用填充工具填充一个渐变颜色,如图所示。

2、按“Ctrl + F8”新建一个Clip,命名为“Symbol 1”,类型为“Movie Clip”,将上一步所制作的“Symbol 5”拖到此Clip的场景中,并在“Symbol 5”Clip的Action面板上面增加如下语句:
on (press) {
this.startDrag(); //当鼠标点击的时候,拖动Clip
}
on (release, releaseOutside) { //当放开鼠标的时候,停止拖动Clip
this.stopDrag();
}
3、按“Ctrl + F8”新建一个Clip,命名为“Symbol 4”,类型为“Movie Clip”,用直线工具在此Clip的场景中绘制一小段直线。
4、按“Ctrl + F8”新建一个Clip,命名为“Symbol 1 copy”,类型为“Movie Clip”,将第一步中制作的“Symbol 5”拖到此Clip的场景中,并在“Symbol 5”Clip的Action面板上面增加如下语句:
on (press) {
this.startDrag();
drag = 1;
}
on (release, releaseOutside) {
this.stopDrag();
drag = 0;
}
5、在“Symbol 1 copy”Clip中,用鼠标右键单击时间轴上面的图层,选取插入一个新的图层,将第三步所制作的“Symbol 4”拖到新插入图层的场景里面,选取场景中的“Symbol 4”,在属性面板上面设置实例名为“link”。
6、在“Symbol 1 copy”Clip中,用鼠标右键单击时间轴上面的图层,再选取插入一个新的图层,在此图层的第一帧的Action面板上面插入如下语句:
nx = parent._x+sx; //取得场景中表示头的那个小球的位置。
ny = parent._y+sy;
if (i<1) {
i = Math.ceil(Math.random()*179); //取得一个随机的整数。
}
if (i>180) {
i = 1; //大于180,则重新置为1
} else {
i++;
}
x = ((_root.inertion-1)*_x+nx)/_root.inertion+_root.s[i]*_root.force;
//计算取得小球所要改变位置的值
y = ((_root.inertion-1)*_y+ny)/_root.inertion;
dx = x-_x;
dy = y-_y;
if (drag>0) {
parent._x = parent._x-dx/_root.elast; //改变球的位置
parent._y = parent._y-dy/_root.elast;
if (parent.parent) { //改变代表头部的小球的位置
parent.parent._x = parent.parent._x-dx/_root.elast/_root.elast/_root.elast;
parent.parent._y = parent.parent._y-dy/_root.elast/_root.elast/_root.elast;
}
} else {
_x = x;
_y = y;
}
dx = parent._x-_x; //重新取得值,在下一帧中使用
dy = _y-parent._y;
link._xscale = dx*10; //改变球之间的直线的长度
link._yscale = dy*10;
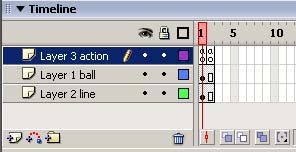
在新插入图层的第二帧上面单击鼠标右键,选取插入空白要害帧,此时图层之间的位置应该如图所示,在第二帧的Action面板上面插入一段ActioScript代码,这段代码跟跟上一帧是相同的,需要两帧是因为要不断播放,不断的改变球之间的位置。

7、回到影片的主场景中,用“Ctrl + L”打开图库,从图库中拖一个“Symbol 1”Clip的实例到场景中,并在其的属性面板上面设置实例名为“sparent”。从图库中拖五个“Symbol 1 copy”Clip的实例到场景中,并分别在它们的属性面板上面设置实例名为“i1”、“i21”、“i22”、“i3”、“i2”,此时场景中应该如图所示。

8、选取主场景中时间轴上面的第一帧,在其Action面板上面增加如下语句:
elast = 1.5; //分别初始化几个值
inertion = 10;
force = 1;
i1.parent = sparent;
i1.sx = 30;
i1.sy = 80;
i2.parent = sparent;
i2.sx = 0;
i2.sy = 70;
i3.parent = sparent;
i3.sx = -30;
i3.sy = 80;
i21.parent = i2;
i21.sx = 20;
i21.sy = 60;
i22.parent = i2;
i22.sx = -20;
i22.sy = 60;
s = new Array(); //初始化两个数组
c = new Array();
for (i=0; i<180; i++) {
s[i] = Math.sin(i*Math.PI/90); //将数学中的Sin值保存到数组中
}
for (i=0; i<180; i++) {
c[i] = Math.cos(i*Math.PI/90); //将数学中的Cos值保存到数组中
}
至此,实例就制作完成了,按“Ctrl + Enter”就可以看到实例的效果。
返回类别: Flash教程
上一教程: Flash趣味鼠标特效大作战
下一教程: Flash制作烟花效果动画
您可以阅读与"有趣!用Flash制作互动的小人"相关的教程:
· Flash游戏制作:点击可弹动的小球
· Flash MX 2004实例制作视频教程:翻动的页面(上)
· Flash MX 2004实例制作视频教程:高速运动的感觉
· Flash制作可随意拖动的四边形
· FlashMX 视频教程(44)-滚动的小球
|
