 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
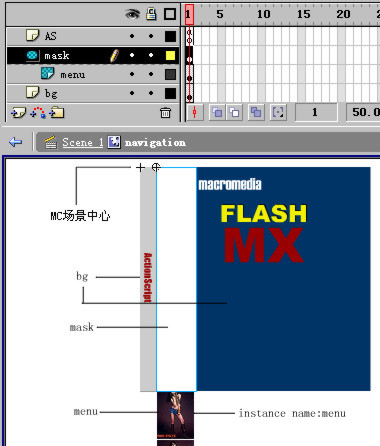
学以至用,方能温故而知新,下面我们一起来做一个酷酷的导航菜单吧! 菜单效果简析: 这个菜单主要由两个部分组成:菜单的弹出以及图片Y方向上的滚动。图片的滚动问题现在应该不是问题了(你还可以在原来的基础上自行添加一些效果,比如当鼠标放上图片上面时,图片有Zoom的效果),要害是如何设置菜单的弹出效果。 制作过程简析: 新建三个MC,MC名称分别为images、mask、navigation。在MC(images)中,把图片导入,图片竖直排列,其长度的一半对准MC场景的中央;在MC(mask)中,做一竖直色块,用做遮罩;在MC(navigation)中,做相应的背景,并把MC(images)、MC(mask)拖入,排好,命名MC(images)实例名称:menu,详细请看下图:  AS层,帧1, code : /*----------------------------------------------------------------------- MovieClip.prototype.ymotion = function() { //定义一个类 distance = 140-_root._ymouse; this._y += distance*.05; if (this._y < 0) { this._y = 405; } if (this._y >405){ this._y = 0; } } //以上代码大家应该不生疏了 /*---------------------------------------------------------------------------- //call menu.onEnterFrame = function() { if (this.hitTest(_root._xmouse, _root._ymouse, true)){ this.ymotion(); } } 这样就可以实现图片的滚动效果。 把MC(navigation)从库中拖到主场景,其instance name :nav 新建一层:Control ,帧1, code : /*---------------------------------------------------------- fscommand("allowscale", "false"); //设置菜单弹出效果 MovieClip.prototype.xmotion = function() { this.s = this.s*.4+(this.x-this._x)*.4; this._x += this.s; }; nav.x = 460; nav.useHandCursor = false;//当鼠标在nav上时屏蔽手形 //鼠标事件 nav.onRollOver = nav.onRollOut=function () { if(this.x == 460){ this.x=240; }else{ this.x=460; } } //call nav.onEnterFrame = xmotion; /*-------------------------------------------------------------------------------------------------------- Ctrl+enter!....好像效果还不错教程写完了。 返回类别: Flash教程 上一教程: Flash视频教程:跳动的心 下一教程: FlashMX 视频教程(16)-套索工具的使用 您可以阅读与"Flash中超酷的菜单的制作"相关的教程: · Flash二级菜单的制作 · Flash制作一款简朴的滑动菜单 · Flash制作一款朴素又不乏时尚效果的菜单 · 较酷的导航按钮的制作 · 简朴的人物透视效果的制作 |
| 快精灵印艺坊 版权所有 |
首页 |
||