 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
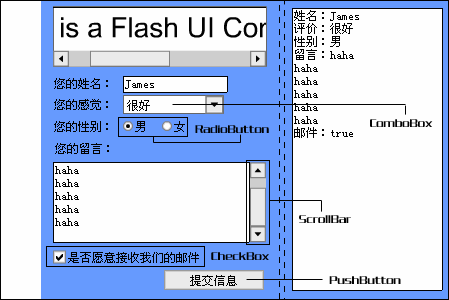
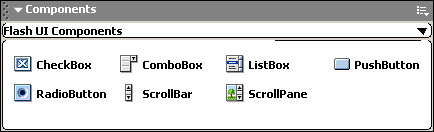
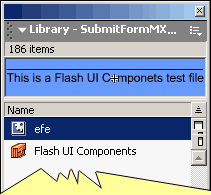
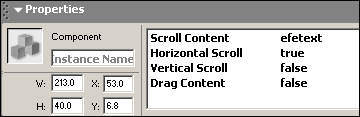
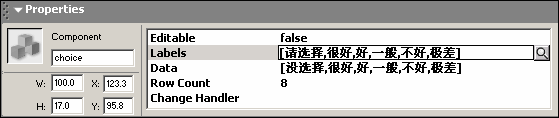
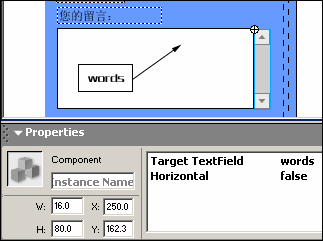
原作者: 边城浪子 动画效果: (必须下载flashmx的插件才能看到) 其实呢,现在在 Flash MX 里面制作起来很简朴的,那就是,我们要使用到 Flash UI Components。这里面其实有很多 Flash UI Components,下面有标出。  这个东西实现的效果是这样的:在左边填写和选择,然后按“提交信息”,右边就会出现准确的信息。我们首先把这些内容全部摆放到屏幕上,假如您是第一次使用 Flash MX,看看那下面,我们可以直接调整屏幕的尺寸:   我们先从最上面那个可以滑动的东西开始。 它是一个 ScrollPane,在制作之前,我们先要预备好一个 MovieClip,我们给它取名叫 efe 好了,放在 Library 里面就是这个样子:  右键点击 efe 这个 MovieClip,然后选择“Linkage”(用过老版本的闪客应该会使用的),填写上 Linkage 的名称:efetext。  好,下面点取 ScrollPane 对象,屏幕下方的 Properties 属性框会出现,然后在 Scroll Content 一栏填写上“efetext”。  这样,我们就完成了一项工作:将 efe 这个 Movie Clip 放到 Scroll Pane 里。效果就是我们可以看到的那样:我们可以拖动滚动条来浏览整个的 efe Movie Clip。 好,然后看看下拉框是怎么做的。我们使用的是 Flash UI Compnents 里面的 ComboBox,我们会在里面填写上一些必须的项目:  其中,Labels 代表的是显示的内容,而下面的 Data 则是代表上面的内容相对应的数值,这和 HTML 里面的用法是差不多的。Row Count,这个值用来控制显示项目的条数,假如超过这个条数,就会出现卷滚条。这个例子中项目只有6条,所以不影响,也不会出现卷滚现象。有爱好不妨自己试试修改成4、5什么的看看效果。 下面是 Radio Button 了,性别选择男或者女,看看选项“男”是怎么做的:  Label 是显示的内容,Data 的功能也是和上面下拉框相同,需要注重的是 Group Name,本例中,有“男”、“女”两个选项,它们之间是相关的,只能选择一个,所以,这两个项目之间的联系就在这里--Group name,“男”、“女”两个选项的 Group Name 是相同的,假如不相同,那么它们两个选项之间将不存在任何关系。这里我们都取成“sex”。 Check Box 也是类似,就不多说了。 要重点说的是文本框和卷滚条的关系。  我们放一个名为 words 的文本框,然后放一个 Scroll Bar 在边上,Scroll Bar 光自己滚动是没有意义的,它要指向一个文本框,那么,我们就在 Target TextField 项目里面填上“words”。这样,它们两个就简朴的连接到一起了。有趣吧,简朴吧。 function onClick(component){ _root.resulttext.text = "姓名:" + uname.text + "r评价:" + choice.getValue() + "r性别:" + sex.getValue() + "r留言:" + words.text + "r邮件:" + mail.getValue(); } 下面到这个小东西的唯一的一段程序,我们把上面的这段程序放到主时间线上(_action):  大家可能容易的就读懂了,是显示得到的数据。同以前有些不同,比如,文本框不简朴的是一个变量了,在 MX 里面它已经变成一个对象,所以要用 _root.resulttext.text 来操作文本。 程序有了,我们就可以用按钮来调用它,按钮 Push Button 的属性是这样的:  “onClick”就是调用刚刚看过的主动画的那段程序,似乎也很简朴吧? 好了,我觉得各个步骤都说得很清楚了,大家再好好的自己试试吧! 好累……再见! 返回类别: Flash教程 上一教程: Flash制作Q版人物侧面走动画效果 下一教程: Flash绘画中俯视+仰视的视角绘法 您可以阅读与"Flash MX 制作留言本"相关的教程: · 用Flash MX迅速制作沟通留言程序 · Flash MX 2004实例制作视频教程:网站留言板 · Flash MX 2004实例制作视频教程:机器猫动画片头3 · Flash MX 2004实例制作视频教程:机器猫动画片头1 · Flash MX 2004实例制作视频教程:《老鼠爱大米》MV制作 (2) |
| 快精灵印艺坊 版权所有 |
首页 |
||