 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
本教程本站原载,转载请注明出处:网页教学网 首先看一下效果吧!:
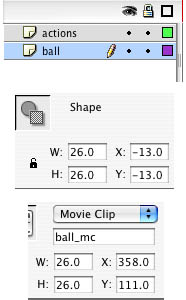
[附件:源文件下载] 制作过程说明: 1.新建一个文档,然后创建2个图层,名字分别是actions 和 ball, 在ball 层画一个没有描边色的(大小为 26 x 26) 然后选择这个对象,按F8转换为一个 movie clip。然后打开这个影片剪辑,按图1进行设置,最后把它拖到场景中给这个实例起个名字叫ball_mc 。  2.然后在action层中添加如下代码: ball_mc.onEnterFrame = function() { var xMouse = _root._xmouse; var yMouse = _root._ymouse; if(Math.abs(xMouse - this._x) < 1) { this._x = xMouse; this._y = yMouse; } else { this._x -= (this._x-xMouse) / 6; this._y -= (this._y-yMouse) / 6; } } 3.完成了,当然你有好多种方式可以实现上述的实例,希望大家举一反三。 返回类别: Flash教程 上一教程: swishmax做跳动的球 下一教程: 网站片头二?效果篇:闪光效果 您可以阅读与"鼠标跟随的小球的制作"相关的教程: · Flash MX 2004实例制作视频教程:鼠标跟随的缓冲效果 · Flash制作文字鼠标跟随 · Flash游戏制作:点击可弹动的小球 · 有趣的Flash鼠标跟随效果 · 鼠标悬停信息提示的制作 |
| 快精灵印艺坊 版权所有 |
首页 |
||