FLASH实现滚动条+网页书签效果
在网页中司空见惯的滚动条及网页书签效果在FLASH中如何实现呢?首先让我们来看看效果图:
上图中,右边的文字既可通过右边的滚动条实现上下自由滚动,又可通过点击左边的文字菜单滚动到指定位置。下面我们就来逐步介绍其实现方式。
声明:
1> 本文主要介绍AS脚本的实现,画图部分大家可以下载源文件后自己研究;
2> as部分假如有不了解的命令、函数,大家可以查阅as相关书籍或actionscript字典,本文不对每一段代码进行解释;
3> 由于本人的as水平有限,做出来的东西一定有很多有待改进的地方,欢迎大家到本文发表的相关论坛/博客批评指正:D
第一步:场景中的元素
因为这一步主要是在场景中加入文字和图片,大家可以下载源文件后用FLASH打开自己研究,这里就不具体介绍各元素的画法了。
>>点击下载FLA源文件
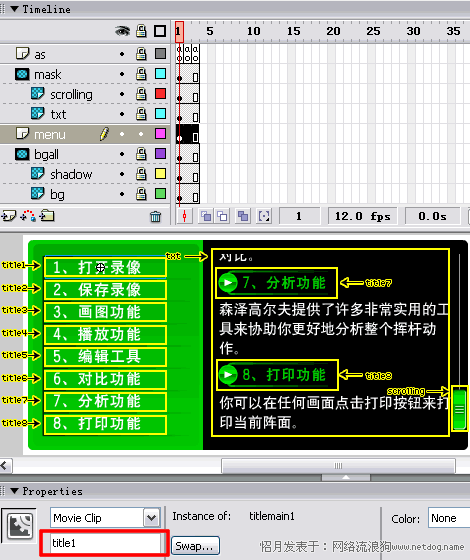
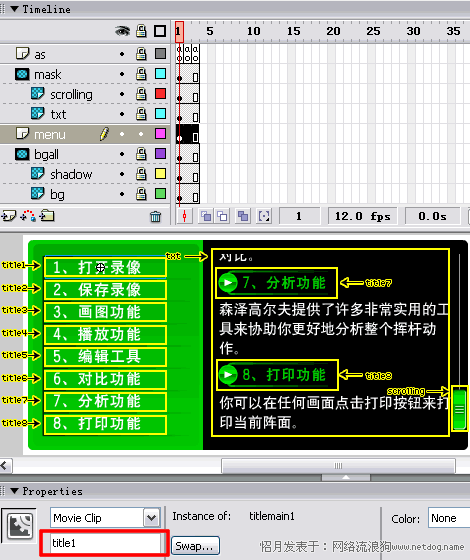
关于场景中的元素,这里要说清晰的是各个MovieClip(影片剪辑,以下简称mc)的命名,如下图所示(注:这里说的命名,是指把mc放到场景中后在Properties<属性>面板中的命名,而不是在Library<库>中的命名,见图中红色线条框出的部分):

说 明:
对应于Timeline(时间线)上的各层:
mask层:只有一个mc,名为mask;
scrolling层:

名为scrolling;
txt层:mc名为txt。txt内,八个mc,从上至下分别命名为title1~title8;
menu层:从上至下分别命名为title1~title8;
第二步:滚动条
选中as层的第一帧,按F9打开Actions面板,输入如下代码:
//滚动条初始化开始:
scrolling.onPress = function() {
this.gotoAndStop("dark");//滚动条变暗
lock = "no";
};
scrolling.onRelease = function() {
this.gotoAndStop("light");//滚动条变亮
lock = "yes";
};
maskheight=177;//mask的高度
//滚动条初始化结束
txt.ymin = txt._y;//txt在y方向的初始值(最小值)
txt.y1 = txt.ymin+txt._height-maskheight;//txt在y方向最多可以到达的地方(最大值)
说 明:
设一变量lock,记录鼠标是否在滚动条(scrolling)上按下,按下时,lock值为"no",反之则为"yes";
maskheight为文字蒙板(mask)的高度,开始觉得用mask._height就行了,但测试时发现mask._height值为210,而在Properties面板上看到的mask的值却是177,不知道是出了什么错-_-!
这段代码只是对滚动条的初化以及一些参数的设置和获取。
选中as层的第二帧,按F9打开Actions面板,输入如下代码:
//滚动条实现
if (lock == "no" and _xmouse>(scrolling._x-scrolling._width) and _xmouse<(scrolling._x+2*scrolling._width)) {
//lock为no,并且鼠标在x方向的位置不至于太偏
distance = _ymouse-scrolling._y;//鼠标在y方向的移动距离,即滚动条在y方向的移动距离
if ((txt._y>=txt.ymin and txt._y<=txt.y1) or (txt._y>txt.y1 and distance>0) or (txt._y<txt.ymin and distance<0)) {
/*假如txt在y方向的位置没超过指定范围(ymin to y1)或者
1.txt在y方向的位置小于ymin(过上),但鼠标是向下移动
2.txt在y方向的位置大于y1(过下),但鼠标是向上移动
则执行下面的程序*/
scrolling._y += distance;
txt._y -= distance*((txt._height-maskheight)/(maskheight-scrolling._height));
}
}
说 明:
这段代码是滚动条效果的核心部分。
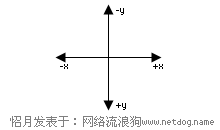
要理解这段代码,我们必须先清晰FLASH内的座标,如下图所示:
与我们平时用的迪卡尔坐标不同的是,FLASH内的座标,在纵方向(y方向)越向上值越小,越向上值越大。
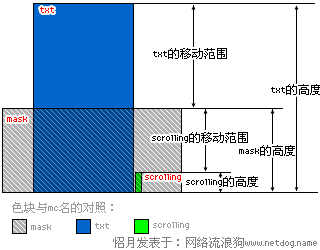
然后,因为我们是通过拖动scrolling,来控制txt的上下“滚动”的,所以现在我们来了解一下scrolling和txt在主场景中的移动范围,从而了解scrolling移动的值与txt移动的值之间的控制比例,如下图所示:
从上图可知:
scrolling的移动范围为mask的高度减去scrolling的高度,即(maskheight-scrolling._height);
txt的移动范围为txt的高度减去mask的高度,即(txt._height-maskheight);
*其中,maskheight为我们在第一帧已经定义也的mask的高度
从而,scrolling移动的值与txt移动的值之间的控制比例为:-(maskheight-scrolling._height)/(txt._height-maskheight),这里之所以有一个负号"-",是因为当scrolling与txt的移动方向是相反的。设scrolling移动的值为distance,则有txt移动的值为-distance*((txt._height-maskheight)/(maskheight-scrolling._height))(如上面代码的倒数第3行)
选中as层的第三帧,按F9打开Actions面板,输入如下代码:
gotoAndPlay(2);
说 明:通过第二帧和第三帧的反复循环播放,不断判定鼠标是否按下、鼠标的位置,从而实现滚动条的效果。
第三步:书签效果
选中as层的第一帧,按F9打开Actions面板,在原来的代码的后面输入如下代码:
//txt下的各title"在txt中"的位置:
position = new Array();
for (i=1; i<=8; i++) {
position[i] = eval("txt.title"+i)._y-eval("txt.title"+i)._height/2;
}
n = position[1]+txt.y1;//当txt.title1位于最上方时,txt.title1"在主场景中"的位置
delete i;
//书签部分:
for (i=1; i<=8; i++) {
titlename = "title"+i;
eval(titlename).onPress = function() {
this.y1 = txt._y;
num = Number(substring(this._name, 6, -1));
txt._y = n-position[num]+3;
scrolling._y -= (txt._y-this.y1)*((maskheight-scrolling._height)/(txt._height-maskheight));
//滚动位置的变化
this.gotoAndStop(1);
};
eval(titlename).onRollOver = function() {
this.gotoAndPlay(2);
};
eval(titlename).onRollOut = function() {
this.gotoAndStop(1);
};
}
delete i;
delete titlename;
分别获取txt中的title1~title8“在txt中的”位置。
在这里要说明一点:
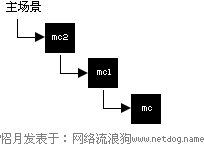
我们平时通过mc._y来获取的mc在y方向的位置,不论这段代码放在哪里,其值都是该mc的原点(即mc的x=0,y=0处)在其上一级mc中(_parent)y方向的位置,而不是在主场景(_root)中的位置,当然,假如mc直接放在主场景中则为主场景中的位置。例如有这样一种结构:
如上图所示,主场景中有mc2,mc2中有mc1,mc1中有mc,假如设一变量_root.mcy来存放mc的y方向位置,无论是在主场景中还是在mc2或mc1中,_root.mcy的值都是mc的原点在mc1中的位置,假如要获得mc在mc2中的位置,只要换成mc1.mc._y-mc1._y就行了。
我们这里设一个数组来存放txt中的title1~title8“在txt中的”位置,之所以要减去eval("txt.title"+i)._height/2即该title的高度的一半,是因为我们这里要得到的是title的顶部的位置。
获取当txt.title1在场景的最上方时,txt在主场景中的y方向位置n。
实现书签效果。
通过txt.title1~txt.title8在txt的位置之间的差值和它们与txt.title1在主场景中的位置(n)可以分别换算出txt.title1~txt.title8在场景的最上方时txt在主场景中的y方向位置。
通过scrolling与txt的控制比例,反过来用txt的移动来控制scrolling位置变动,些时,控制比例变为(maskheight-scrolling._height)/(txt._height-maskheight)
>>点击下载FLA源文件
返回类别: Flash教程
上一教程: Flash实现简朴的走步动画效果
下一教程: Flash页面参数详解
您可以阅读与"FLASH实现滚动条+网页书签效果"相关的教程:
· FLASHMX2004制作缓冲滚动条效果
· Flash实现动态遮罩:图片渐出效果
· Flash AS编写代码实现三维环视效果
· Flash+Photoshop实现图片模糊效果动画
· Flash制作滚动广告图片效果
|