|
Flash Actionscript做图片马赛克效果动画
演示效果:
« Full Screen »
点击这里下载源文件
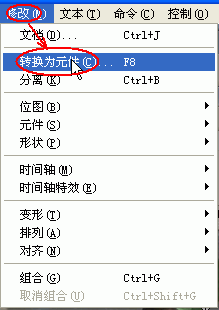
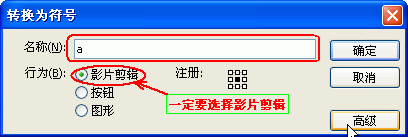
1、制作方式很简朴,首先导入一幅大小合适的图片,然后选中图片按F8将它转变为一个影片剪辑元件。如图:



2、之后我们单击选中舞台上图片,然后按F9打开动作面板,添加如下代码:
onClipEvent (load) { //当影片剪辑出现在时间轴上时,执行大括号里的语句
numX = 56;
numY = 70;//定义图象显示的尺寸
numPerFrame = 60;//定义针速
currSquare = 0;
choices = new Array();
for (i=0; i<numX*numY; i++) {
choices.push(i);//定义一个新的数组 并不断增加数组长度
}
_root.createEmptyMovieClip("mask", 0);//
this.setMask(_root.mask);//创建一个影片剪辑 作为遮照
function drawSquare(x, y) {
with (_root.mask) {
moveTo(x, y);
beginFill(0x000088);
lineTo(x+10, y);
lineTo(x+10, y+10);
lineTo(x, y+10);
endFill();//画出这个遮照, 外形为10*10象素的方块
}
}
}
onClipEvent (enterFrame) { //影片剪辑针频不断触发此动作
if (currSquare<numX*numY) {
for (i=0; i<numPerFrame; i++) {
j = random(choices.length);
t = choices[j];
choices[j] = choices[choices.length-1];随机选择方快出现的时间
choices.pop();//开始删除数组choices中的元素
x = t%numX;
y = Math.floor(t/numX);//返回参数中表达式的下限值
drawSquare(x*10, y*10);
}
currSquare += numPerFrame;
this._alpha = currSquare/(numX*numY)*100;//设置透明度
}
}
最后可以按CTRL+Enter键测试影片了!
返回类别: Flash教程
上一教程: Flash中关于圆的设计的探讨
下一教程: Flash视频教程:逐帧动画
您可以阅读与"Flash Actionscript做图片马赛克效果动画"相关的教程:
· flash中实现场景转变中的马赛克效果
· Flash+Photoshop实现图片模糊效果动画
· Flash制作环绕的立体图片效果动画
· PS+FLASH制作马赛克效果
· Flash ActionScript制作的一种特别效果动画
|
