Flash制作飘飘落叶效果动画
首先看一下效果:
« Full Screen »
点击这里下载源文件
首先导入一副美丽的风景图片当作背景使用。

并将图片转变为元件,以做背景图使用。
新建一个元件,类型为图形,我们开始绘制一个叶子的外形,绘制方式异常简朴,最终效果如下图:

之后新建一个影片,然后把叶子拖到场景中,插入一个运动向导层,用钢笔工具绘制一条弯曲的曲线:

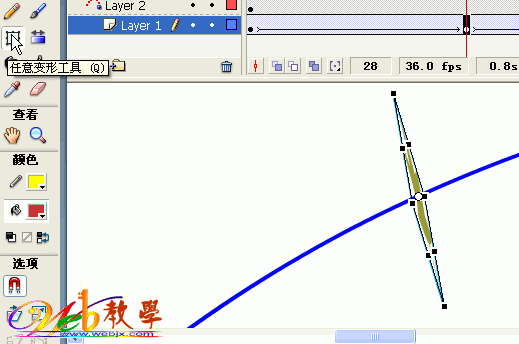
之后把图层1中的210帧,之后把运动引导层也延伸到210帧,之后在第一帧把叶子图形对准路线的开始位置,在第210帧把叶子图形拖到曲线的最终位置,之后在图层1中的第28帧、86帧、143帧、176帧处插入要害帧,分别用变形工具调整叶子的外形,之后在第一帧选中叶子调整alpha为30%,如下图:

同样的方式分别设置最后一帧的叶子的alpha为0%,注重在其他帧处要用变形工具调整叶子的外形,以使动画做的更加逼真。如图在第18帧处调整的叶子的外形:

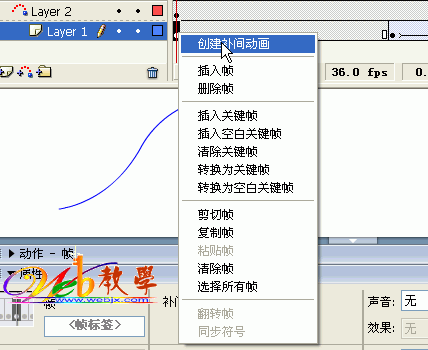
变形调整好之后,分别选择第1帧、第28帧、86帧、143帧、176帧,分别做动画,如图:

到这时我们已经制作好了一个叶子的动作。插入一个图层,在最后帧处插入一要害帧,然后按F9打开动作面板,输入如下指令:
this.removeMovieClip ();
如图:

按照同样的方式另外制作两个同样的动画。在此不再具体介绍。
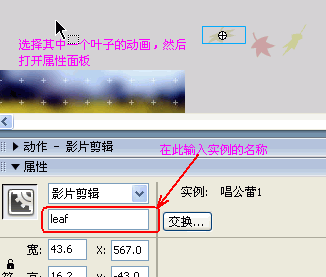
最后回到场景中,插入两个新的图层,选择图层2,然后按CTRL+L打开库面板,把制作好的三个叶子飘落的动画拖到舞台中,分别选择3个叶子的动画给它们命名实例名字为leaf、leaftwo、leafthree,其中命名的方式如下图:

选择图层3的第一帧,在此我们开始编写代码控制3个动画的飘落方式。详细代码如下:
randomTime=20
i = 1;
_root.leaf._visible = 0;
_root.leaftwo._visible = 0;
_root.leafthree._visible = 0;
_root.onEnterFrame = function () {
if (random (20) == 0) {
_root.leaf.duplicateMovieClip ("leaf"+i, i);
_root["leaf"+i]._x = random (500)+200;
_root["leaf"+i]._alpha = random (80)+20;
_root["leaf"+i]._xscale = random (50)+50;
_root["leaf"+i]._yscale = _root["leaf"+i]._xscale;
i++;
}
if (random (20) == 0) {
_root.leaftwo.duplicateMovieClip ("leaftwo"+i, i);
_root["leaftwo"+i]._x = random (500)+200;
_root["leaftwo"+i]._alpha = random (80)+20;
_root["leaftwo"+i]._xscale = random (50)+50;
_root["leaftwo"+i]._yscale = _root["leaftwo"+i]._xscale;
i++;
}
if (random (20) == 0) {
_root.leafthree.duplicateMovieClip ("leafthree"+i, i);
_root["leafthree"+i]._x = random (500)+200;
_root["leafthree"+i]._alpha = random (80)+20;
_root["leafthree"+i]._xscale = random (50)+50;
_root["leafthree"+i]._yscale = _root["leafthree"+i]._xscale;
i++;
}
};
在这里又做了几个类似的效果:
« Full Screen »
« Full Screen »
« Full Screen »
最后几个的制作的方式在这里不再详述,提供应大家原文件,希望有爱好的朋友自己去学习和研究。点击这里下载另外3个源文件
返回类别: Flash教程
上一教程: Flash MX2004 产生 Flash 8 的swf经验教学
下一教程: Flash MX 2004实例制作视频教程:梦幻太空(上)
您可以阅读与"Flash制作飘飘落叶效果动画"相关的教程:
· Flash制作飘落蒲公英效果动画
· Flash制作移动时的模糊效果动画
· Flash制作漫天五彩星效果动画
· Flash制作环绕的立体图片效果动画
· Flash制作烟花效果动画
|
