Flash制作漂亮的蜻蜓飞舞效果动画
演示效果:
« Full Screen »
点击这里下载源文件
制作步骤:
1.新建立一个Flash文档,修改其属性如下图所示:

2.在主场景中把图层1改名为back,这是背景层,我们选择矩形工具绘制一个550*300的矩形正好和舞台重合,在这里要使用混色器面板,设置线性填充效果如下图:

3.之后我们新建一个元件,画一些草,为了让动画效果更好你可以让草也动起来,在这里我制作的是一个静止的图,如下图所示:

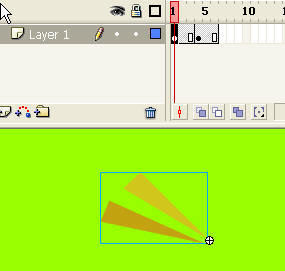
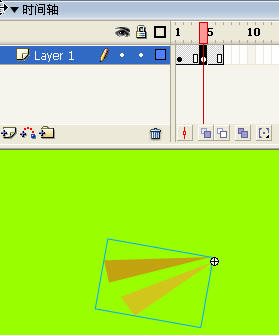
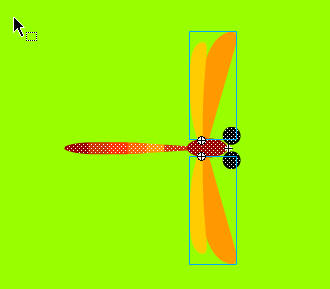
4.接下来我们制作蜻蜓动画,蜻蜓动画其实只是蜻蜓的四个翅膀在动,所以我的方式是先建立翅膀静止的元件,然后建立翅膀动的元件,然后组织成为一个蜻蜓电影剪辑元件.绘制过程如下:


美化一下翅膀:

组织成一个蜻蜓,把翅膀旋转一下就可以了!在此不具体叙述.

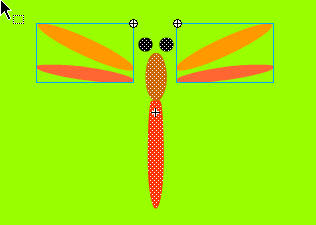
继承美化蜻蜓身体:

美化一下蜻蜓的翅膀:


组织成一个效果较好的蜻蜓:

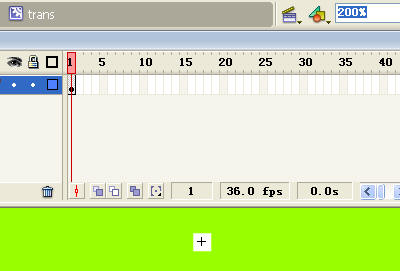
5.这时我们新建立一个电影剪辑元件,命名为trans,绘制一个小的白色矩形,效果如下(注重我已经将显示比例调到了200%):

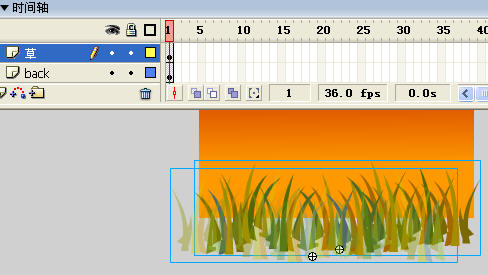
6.回到主场景,新添加一个"草"层,然后把我们制作的草拖出来,连续拖出两次,使草看起来错综复杂,效果如下:

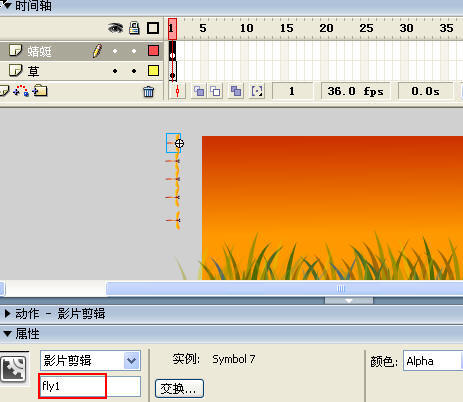
7.新建立一个图层"蜻蜓",然后把蜻蜓电影剪辑从酷中拖出来,依次重复5次,打开属性面板,分别给蜻蜓命名实例名为fly1,fly2,fly3,fly4,fly5,效果如下:

8.新建立一个图层"trans",然后把蜻蜓电影剪辑从酷中拖出来,依次重复5次,打开属性面板,分别给蜻蜓命名实例名为transp1,transp2,transp3,transp4,transp5,效果如下:

9.新建立一个图层"action",按F9打开动作面板添加如下指令代码:
probability = 30;
scene_width = 550;
scene_height = 300;
speed = 0.03;
MovieClip.prototype.smoothMove = function (speed, targetx, targety) {
this._x += speed*(targetx-this._x);
this._y += speed*(targety-this._y);
};
MovieClip.prototype.rotateTo = function (targetx, targety) {
var diffX = targetx-this._x;
var diffY = targety-this._y;
this._rotation = Math.atan2 (diffY, diffX)*180/Math.PI;
};
_root.transp1.onEnterFrame = function () {
if (random (probability) == 0) {
target1X = random (scene_width);
target1Y = random (scene_height);
}
this._visible = 0;
this.smoothMove (speed, target1X, target1Y);
};
_root.fly1.onEnterFrame = function () {
this.smoothMove (speed, transp1._x, _root.transp1._y);
this.rotateTo (_root.transp1._x, _root.transp1._y);
};
_root.transp2.onEnterFrame = function () {
if (random (probability) == 0) {
target2X = random (scene_width);
target2Y = random (scene_height);
}
this._visible = 0;
this.smoothMove (speed, target2X, target2Y);
};
_root.fly2.onEnterFrame = function () {
this.smoothMove (speed, transp2._x, _root.transp2._y);
this.rotateTo (_root.transp2._x, _root.transp2._y);
};
_root.transp3.onEnterFrame = function () {
if (random (probability) == 0) {
target3X = random (scene_width);
target3Y = random (scene_height);
}
this._visible = 0;
this.smoothMove (speed, target3X, target3Y);
};
_root.fly3.onEnterFrame = function () {
this.smoothMove (speed, transp3._x, _root.transp3._y);
this.rotateTo (_root.transp3._x, _root.transp3._y);
};
_root.transp4.onEnterFrame = function () {
if (random (probability) == 0) {
target4X = random (scene_width);
target4Y = random (scene_height);
}
this._visible = 0;
this.smoothMove (speed, target4X, target4Y);
};
_root.fly4.onEnterFrame = function () {
this.smoothMove (speed, transp4._x, _root.transp4._y);
this.rotateTo (_root.transp4._x, _root.transp4._y);
};
_root.transp5.onEnterFrame = function () {
if (random (probability) == 0) {
target5X = random (scene_width);
target5Y = random (scene_height);
}
this._visible = 0;
this.smoothMove (speed, target5X, target5Y);
};
_root.fly5.onEnterFrame = function () {
this.smoothMove (speed, transp5._x, _root.transp5._y);
this.rotateTo (_root.transp5._x, _root.transp5._y);
};
10.时间轴最终效果如下图所示:

实例讲解完成!祝你好运,有不明白的地方可以与我联系:qq:76312395
返回类别: Flash教程
上一教程: Flash+Photoshop实现图片模糊效果动画
下一教程: Flash MX 2004实例制作视频教程:时钟屏保(中)
您可以阅读与"Flash制作漂亮的蜻蜓飞舞效果动画"相关的教程:
· Swishmax制作美丽遮罩效果动画
· 教你用FLASH做美丽的飞鸟效果动画
· 利用引导线和遮罩制作美丽的FLASH效果
· Flash制作移动时的模糊效果动画
· Flash制作逼真的电流效果动画
|
