Flash AS游戏教程:人物及控制
演示效果:
« Full Screen »
点击这里下载源文件
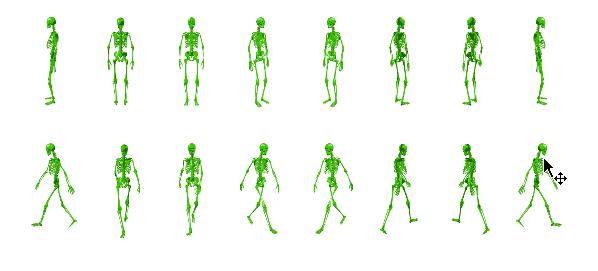
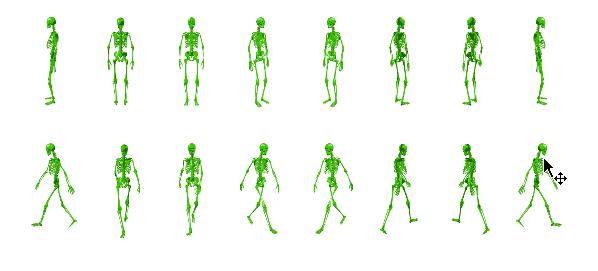
在第一次我们做的地图基础上,我们来做一个人物,然后让这个人物在我们的地图上舒服的行走。当然详细这个人物怎么做,形象怎么设计,我们都不讲,因为大愚的美工实在有点……,咳,不说了,我们从网上找来一个现成的人物(注:该素材由巴斯特・龙友情提供),如图1:

大家仔细看好啦,这个人物一共有16个剪辑,上面一排是静止的图象,代表人物在8个方位的静止状态,什么?哪8个方位?大愚晕,就是(上、下、左、右、左上、右上、左下、右下)啦。下面一排则是相应方向行走的动态剪辑。这里是很重要的。
然后我们开始制作。
1,建立一个新的影片剪辑(名字为:player,作为动作脚本输出),将静止的8个人物静态素材分别放到1-8帧(次序不重要),然后再把动态的人物素材放到9-16帧。注重:静态的帧和同方位动态帧正好相隔8帧,这里很要害啊。你问为什么?大愚先卖关子,等会看程序你就会知道啦。然后对后面的8帧分别定义标签,根据各自方位(”shang”、”xia”、”zuo”、”you”、”zuoshang”、”youshang”、”zuoxia”、”youxia”)来定义,这里千万不要搞错拉。
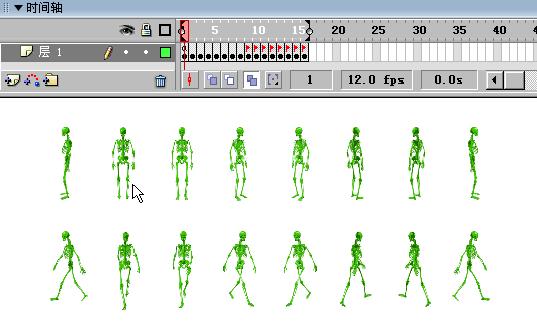
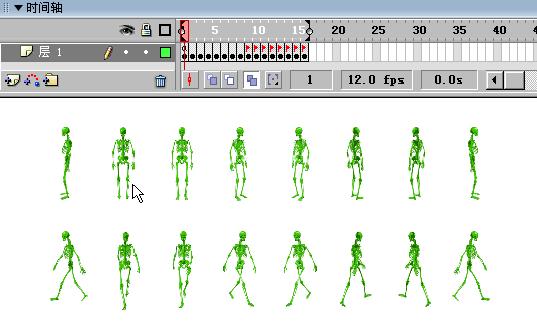
2,这些预备工作做好后,你的舞台和时间轴应该是这样的,如图2

可能轻微有些差异,因为大愚这里用了一个洋葱皮工具,把1-16祯内容都显示出了。你说什么?洋葱皮工具怎么用?这个不难,点一下时间轴下面的一个编辑多祯按钮,然后调节选择祯范围保卫所有的16祯,就看到了。哇,好酷哦。
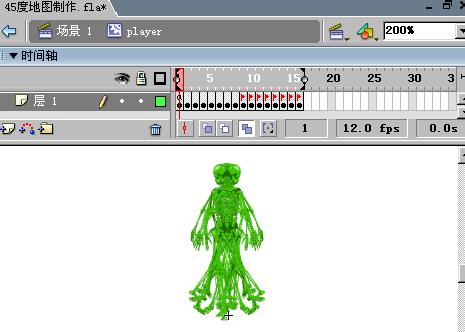
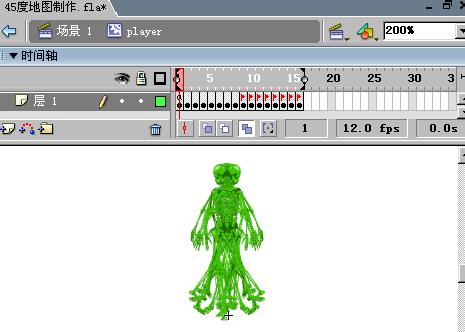
3,通过洋葱皮我们可以同时编辑多个祯。我们用选择工具把所有16个剪辑都选中,然后用对齐面板(按CONT+K打开)将16祯的内容水平对齐,垂直对齐到舞台,然后调整位置如图3。

好了下面我们开始的编程啦。(我靠,讲那么多废话,找死,你以为不用稿酬的吗?)
4,回到场景,选中第一帧,打开动作面板(按F9)
5,将以下代码加到动作面板中(加到上一课地图代码的后面):
var stepx,stepy
//定义2个变量,用来控制人物在X和Y轴上的移动距离
_root.attachmovie("player", "play1", 1000);
//连接一个人物影片剪辑,名字为play1,深度为1000
play1._x = 200; play1._y = 100;
//设置他的初始位置
someListener = new Object();
//建立一个新监听器对象,用来监听鼠标的动作
//下面对这个监听器对象定义函数
//(功能是检测鼠标点击后释放动作,判定人物应该的朝向,以及移动人物到鼠标点击位置)
someListener.onMouseup = function()
{
absr = math.abs(play1._xmouse)+math.abs(play1._ymouse);
//play1._xmouse的含义在这里介绍一下,是鼠标位置相对人物注册点位置的X坐标
// play1._ymouse,是鼠标位置相对人物注册点位置的Y坐标
//absr是这个2距离的和
if (absr> 10)
{
//在这个距离大于10的时候,我们才让人物进行运动
dx = _root._xmouse-play1._x;
dy = _root._ymouse-play1._y;
//dx,dy分别是鼠标位置和人物注册点的在X,Y方向上的坐标差
mux = _root._xmouse;
muy = _root._ymouse;
//MUX,MUY分别是人物所要去的位置
sqr = math.sqrt(Math.pow(dx, 2)+math.pow(dy, 2));
//sqr是目标位置和当前位置的直线距离,
//上面的意思相称于求DX和DY平方和的开方,这是直角3角,求斜边的标准算法
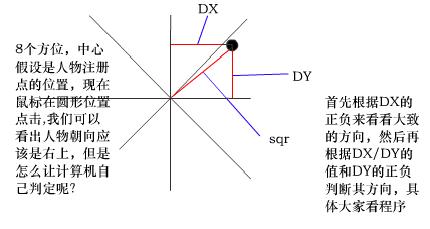
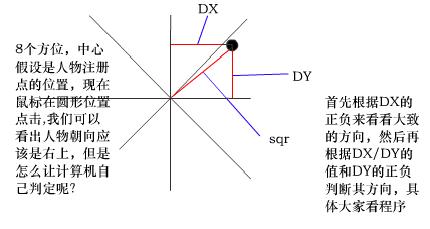
//下面的代码是根据鼠标位置和人物当前位置来判定人物的朝向 //假如看不明白代码,先可以看看(图4)
if (dx> 0)
{
//当鼠标横轴方向X值大于人物时
if (math.abs(dx/dy)> 2)
{
//并且DX/DY> 2,可以判断人物是向右走,以下都是同样的一些判定
play1.gotoandstop("you");
stepx = 5*dx/sqr;
stepy = 5*dy/sqr;
}
else if (math.abs(dx/dy)>0.5 and dy <0)
{
play1.gotoandstop("youshang");
stepx = 5*dx/sqr;
stepy = 5*dy/sqr;
}
else if (math.abs(dx/dy)>0.5 and dy< 0)
{ play1.gotoandstop("youxia");
stepx = 5*dx/sqr;
stepy = 5*dy/sqr;
} else if (math.abs(dx/dy) <0.5 and dy> 0)
{ play1.gotoandstop("shang");
stepx = 5*dx/sqr;
stepy = 5*dy/sqr;
} else
{
play1.gotoandstop("xia");
stepx = 5*dx/sqr;
stepy = 5*dy/sqr;
} //知道人物朝向以后,给人物实例的事件onEnterFrame增加一段代码,
//目的是每运行一祯就让人物移动stepx.stepy的距离
play1.onEnterFrame = function()
{
play1._x += stepx;
play1._y += stepy;
if (math.abs(play1._x-mux) <6 and math.abs(play1._y-muy) <6)
{
//当人物和目标距离的X,Y坐标相差只有6象素时,我们认为play1到达目标位置
delete (play1.onEnterFrame);
//删除这个给人物实例的事件onEnterFrame定义的函数
play1.gotoAndStop(play1._currentframe-8);
//人物停到与目前的动态位置一致的朝向上,就是play1._currentframe-8这个祯上
//记得当初为什么让你把相关连的静态的素材和动态的素材放到相隔8祯对应的位置了吗?
}
};
} else if (dx <0)
{
//这里和上面的代码是相同的含义,只是判定DX <0时候的情况
if (math.abs(dx/dy)> 2)
{ play1.gotoandstop("zuo");
stepx = 5*dx/sqr;
stepy = 5*dy/sqr;
}
else if (math.abs(dx/dy)> 0.5 and dy <0)
{
play1.gotoandstop("zuoshang");
stepx = 5*dx/sqr;
stepy = 5*dy/sqr;
} else if (math.abs(dx/dy)> 0.5 and dy> 0)
{
play1.gotoandstop("zuoxia");
stepx = 5*dx/sqr;
stepy = 5*dy/sqr;
} else if (math.abs(dx/dy) <0.5 and dy> 0)
{
play1.gotoandstop("shang");
stepx = 5*dx/sqr;
stepy = 5*dy/sqr;
}
else
{
play1.gotoandstop("xia");
stepx = 5*dx/sqr;
stepy = 5*dy/sqr;
}
play1.onEnterFrame = function()
{
play1._x += stepx;
play1._y += stepy;
if (math.abs(play1._x-mux) <10 and math.abs(play1._y-muy) <10)
{
delete (play1.onEnterFrame);
play1.gotoAndStop(play1._currentframe-8);
}
};
}
}
};
Mouse.addListener(someListener);
//最后把这个巨大的监听器注册给鼠标。
//那么鼠标发生了监听器定义的事件,就会通知监听器,这里鼠标的事件是:onMouseup
图4:

返回类别: Flash教程
上一教程: 用腾讯TT浏览器从网页上下载FLASH的新方式
下一教程: Flash AS学习:new LoadVars定义传值对象
您可以阅读与"Flash AS游戏教程:人物及控制"相关的教程:
· Flash AS游戏教程:人物的控制
· 用FLASH怎么去画动画人物及动漫法则教程
· Flash MX 2004实例制作视频教程:猜拳游戏(1)
· flash人物180°转身动作教程
· Flash中人物绘画教程
|