Photoshop黄金火焰文字教程
我们要为大家创建一个惊人的文字效果。 在本教程中,我会向大家展示如何用烟雾纹理创建这个金色火焰文字的效果。

为了完成这个教程,你将需要下面这两样东西:
Font(页面的右上部分有下载按钮)
Soft Smoke Texture(烟雾纹理)
步骤1
创建一个新文件,大小为1200 * 800 px ,用黑色填充背景。在背景上使用我们之前下载的字体。(颜色已经在下图指出)

步骤2
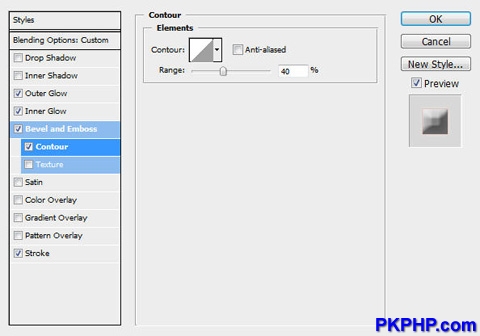
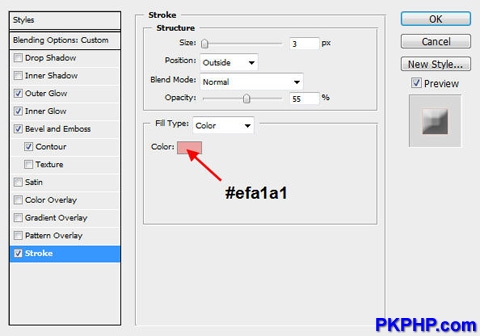
在文本图层上,应用下图所示的混合选项设置:
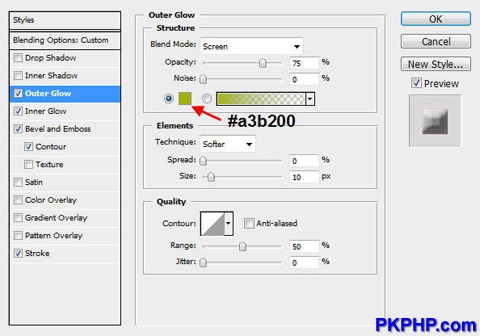
外发光

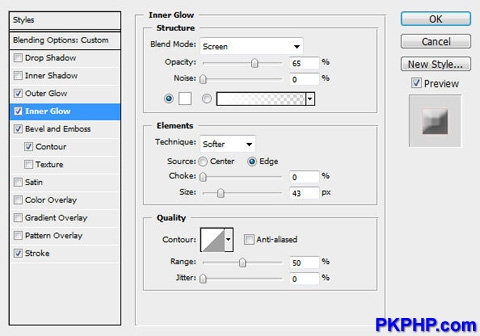
内发光

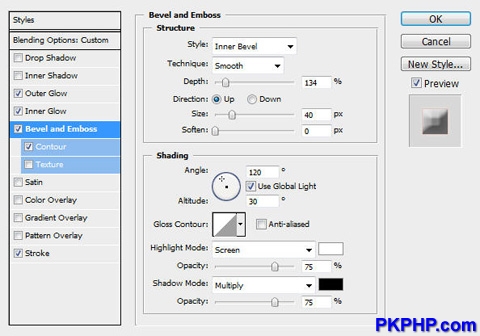
斜面与浮雕

等高线

描边

你将会得到下图所示的效果

步骤3
复制这个文字图层5次。对于每个复制图层要轻微调整它在画布上的位置,也要改变每个复制图层的不透明度以便创建深度。下图是我调整每一个图层之后的效果:

步骤4
复制一次所有预览文字图层。 栅格化这些复制的文字图层并把它们合并在一起。在合并图层上应用下图的高斯模糊设置:

改变合并层的混合模式为“强光” ,将会得到下图的效果:

重命名此合并图层为“发光” ,下一步我们将继承使用此图层。
步骤5
复制这个“发光”图层3次。自下而上,调整每一个图层的混合模式和不透明度,
按照如下步揍设置:复制图层:1 混合模式:亮光,透明度: 90 % ,复制图层:2 ,混合模式:叠加,透明度: 80 %
,复制图层:3
混合模式:柔光,透明度: 70 % ,您将得到下图的效果:

步骤6
在PS中打开“烟雾纹理”,使用套索工具,设置20px的羽化,选择烟雾纹理的一部分,复制并粘贴到我们的文本文件中。
使用自由变换工具(按Ctrl + T )旋转纹理直至达到下图的效果:

把这个新层命名为“火焰” ,重复几次。再在每个复制层上使用自由变换工具旋转和调整它们,使每一图层的外形不同于其他层。还要确定烟雾纹理覆盖了整个文字。下图是我使用了自由变换之后的效果:

步骤7
合并之前几步所有的复制图层,并重命名为“火焰” 。改变合并图层的混合模式为“强光” 。您将有如下效果:

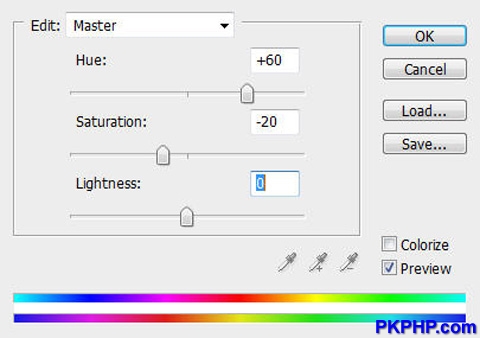
在这个层上,按Ctrl + U应用下列色相和饱和度调整:

这就是你将要得到的效果:

步骤8
仍要停留在“火焰”层,添加下面的图层蒙版:(提示:使用圆形笔刷显示不同的流动状态)

这就是应用了蒙版之后的效果:

然后,我们复制这个“火焰”图层3次。分别设置复制图层的混合模式(自下而上)为 “强光” ,“叠加” ,“叠加” 。您将得到如下效果:

步骤9
现在,我们可以在文字四周添加一些烟雾使它看上去不那么孤立。为了做到这一点,要再一次复制“火焰”图层,移除蒙版。降低复制图层的饱和度,改变混合模式为“虑色” ,降低不透明度为30 %左右。下图是我迄今为止所完成的效果:

步骤10
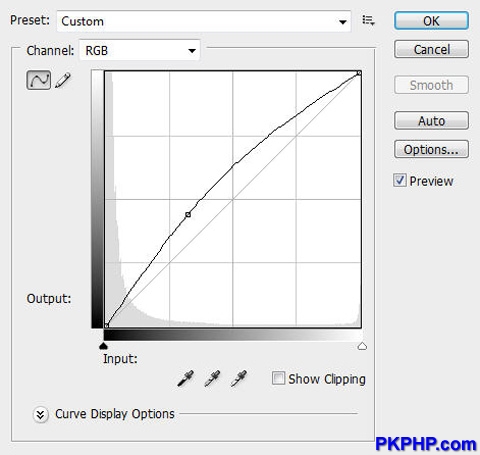
最后的调整,我在之前所有图层的上方添加了如下调整:曲线

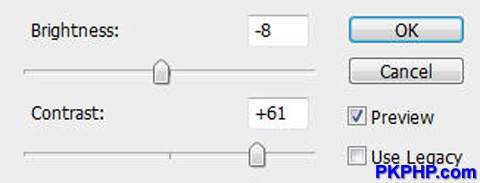
亮度和对比度

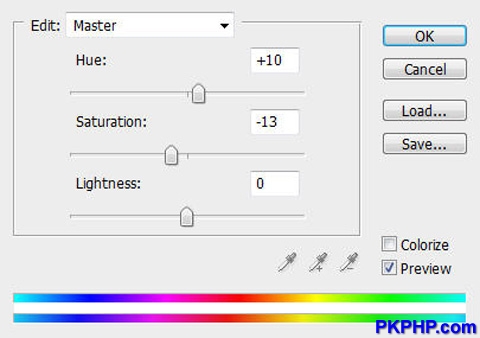
色调和饱和度

这就是最终效果

OK,这就是它的教程!当然,您可以按自己的想法添加一些纹理或滤镜效果,看看最后的结果会是什么样子!记得要始终保持自己独特的创造力!我这还有另外一种版本: (只是轻微调整了色彩平衡)

大图:

原文来自:psdvault.com
返回类别: Photoshop教程
上一教程: Photoshop给照片加上狂风闪电效果
下一教程: Photoshop鼠绘一个透明的玻璃花瓶
您可以阅读与"Photoshop黄金火焰文字教程"相关的教程:
· Photoshop制作炫目的火焰文字
· PHOTOSHOP打造冷光火焰文字
· Photoshop制作五彩发光文字教程
· Photoshop教程-黄金字
· Photoshop 简朴制作水晶字教程
|
