|
Photoshop制作一个霸气的虎头
来源:PS联盟 作者:Sener
本教程介绍光影效果的图的制作方式。老虎的头像并不是写实的,而是简化的效果图。主要用高光及暗调来体现实物的立体,制作方式因此也轻易很多。
最终效果 |
| 1、新建一个800
* 600像素的文件,背景填充深红色,新建一个图层,命名为“主体轮廓”,用钢笔勾出虎头的轮廓路径,转为选区后填充红色#E11218,效果如下图。 |

<图1> |
| 2、新建一个图层,用钢笔勾出图2所示的选区,选择渐变工具,颜色设置如图3,拉出图4所示的线性渐变色。 |

<图2> |

<图3> |

<图4> |
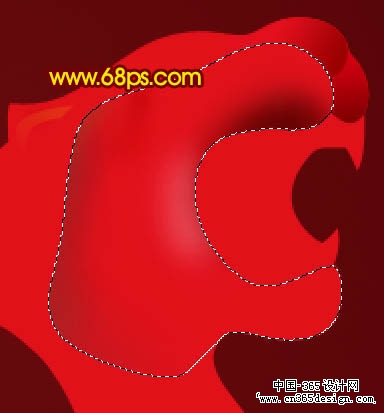
| 3、新建一个图层,用钢笔勾出图5所示的选区,拉上同上的线性渐变色。 |

<图5> |
| 4、新建一个图层,用钢笔勾出图6所示的选区,把前景颜色设置为黑色,选择画笔工具,画笔透明度设置为:5%左右,然后在选区四周涂抹,局部加深一点,如图6,7。现在是局部加深暗调,不好看不要紧,后面会慢慢完善。 |

<图6> |

<图7> |
| 5、新建一个图层,用钢笔勾出图8所示的选区,按Ctrl
+ Alt + D 羽化2个像素,然后填充黑色。假如感觉不太自然,可加上色图层蒙版,用黑色画笔修整一下,效果如图9。 |

<图8> |

<图9> |
| 6、新建一个图层,用黑色画笔把中间位置涂点暗调出来,效果如下图。 |

<图10> |
| 7、在“主体轮廓”图层上面新建一个图层,用钢笔勾出图11所示的选区,拉上图12所示的线性渐变。 |

<图11> |

<图12> |
| 8、再在“主体轮廓”图层上面新建一个图层,用钢笔勾出图13所示的选区,填充黑色。 |

<图13> |
| 9、新建一个图层,用钢笔勾出图14所示的选区,拉上图15所示的线性渐变色,效果如图16。 |

<图14> |

<图15> |

<图16> |
| 10、新建一个图层,用钢笔勾出图17所示的选区,按Ctrl
+ Alt + D 羽化2个像素,填充黑色,底部用加深工具轻微加深一下。 |

<图17> |
| 11、新建一个图层,简朴的加上一些高光和暗调,用钢笔勾出路径,填充颜色即可。 |

<图18> |
| 12、新建一个图层,用钢笔勾出牙齿部分的选区,拉上图20所示的线性渐变色,其它几颗牙齿的制作方式相同,效果如图21。 |

<图19> |

<图20> |

<图21> |
| 13、新建一个图层,用钢笔勾出图22所示的选区,拉上图23所示的渐变色,效果如图24。 |

<图22> |

<图23> |

<图24> |
| 14、新建一个图层,用钢笔勾出图25所示的选区,拉上较亮的渐变色,效果如下图。 |

<图25> |

<图26> |
| 16、新建一个图层,简朴的加上一些高光和暗调,方式同上,效果如图27,28。 |

<图27> |

<图28> |
| 17、制作眼睛部分,新建一个图层用钢笔勾出眼睛轮廓选区,填充黑色,新建一个图层制作眼白及眼珠部分,效果如图30。 |

<图29> |

<图30> |

<图31> |
| 19、最后加上一些立体效果,再整体调整下细节,完成最终效果。 |

<图32> |
| 20、配上文字后效果就更加突出,文字部分的制作方式请参考教程:Photoshop制作超酷的虎年连写立体字。 |

<图33> |
返回类别: Photoshop教程
上一教程: Photoshop制作通透的彩色玻璃珠子
下一教程: Photoshop运用图层模式抠人物照片(2)
您可以阅读与"Photoshop制作一个霸气的虎头"相关的教程:
· Photoshop制作一个质感的卡通小公仔
· Photoshop制作一个DVD电影的封面
· Photoshop制作一个美丽的红色水晶壁钟
· Photoshop制作一个逼真的立体邮箱
· Photoshop制作一个逼真的红苹果
|
