|
教你用PS制作电梯按钮
制作工具:Photoshop CS
制作过程:
1、选择一幅背景图片,效果如图01所示。 |

图01 |
| 2、设置前景色的RGB分别为174、174、174。新建一个图层图层1,并填充前景色,效果如图02所示。
|

图02 |
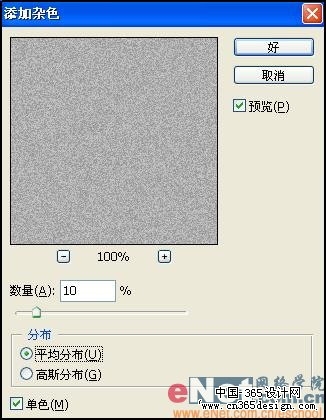
| 3、执行菜单栏中的“滤镜”“杂色”“添加杂色”命令,在打开的添加杂色对话框中设置参数如图03所示,效果如图04所示。 |

图03 |

图04 |
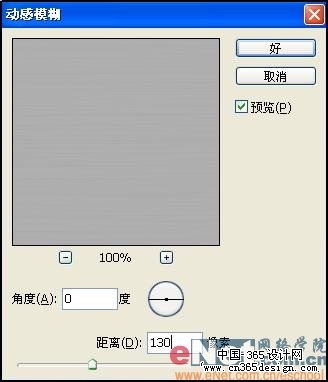
| 4、接着执行菜单栏中的“滤镜”“模糊”“动感模糊”命令,在打开的动感模糊对话框中设置参数如图05所示,图像效果如图06所示。 |

图05 |

图06 |
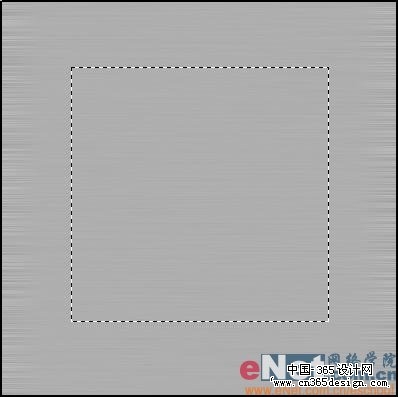
| 5、单击工具箱中的“矩形选框工具”,按住Shift键进行拖动,绘制大小合适的矩形,效果如图07所示。 |

图07 |
| 6、新建一个图层,并用前景色填充选区,按Ctrl+T键将图像旋转45度,然后按Shift+Ctrl+I键反选选区,将除菱形以外的部分删除,效果如图08所示。 |

图08 |
| 7、取消选区。设置前景色为白色,选择工具箱中的“圆角矩形工具”,设置半径为10,按住Shift键拖动鼠标,绘制矩形,效果如图09所示。以矢量图形绘制出来的图像会自动生成图层,命名图层为01。 |

图09 |
| 8、复制图层01为01副本图层,效果如图10所示。 |

图10 |
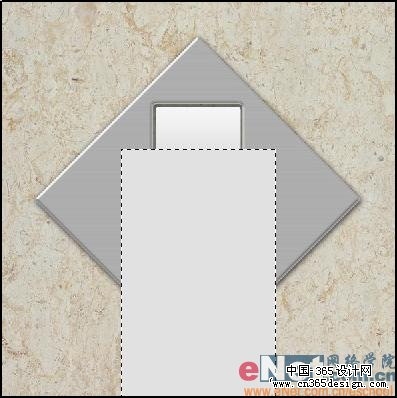
| 9、将图层01和01副本图层隐藏。选择图层1,按住Ctrl键单击图层01,然后按Delete键删除选择区域,用同样的方式删除01副本的选择区域,效果如图11所示。 |

图11 |
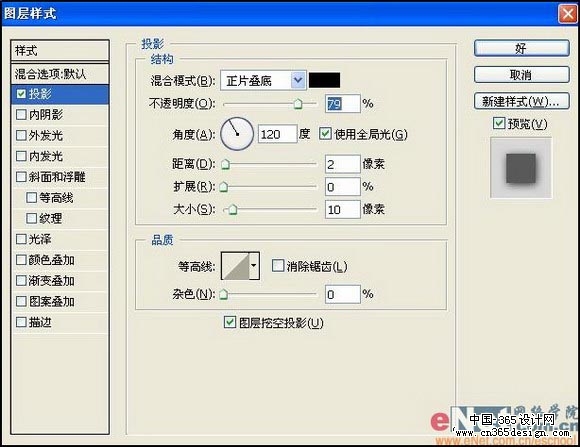
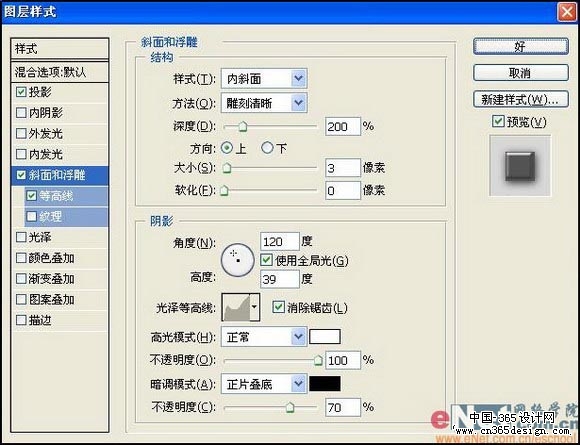
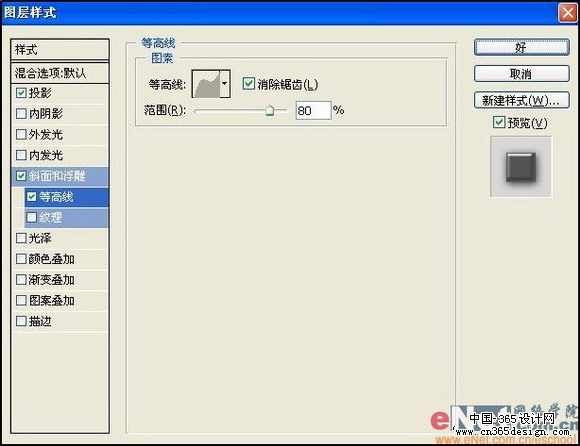
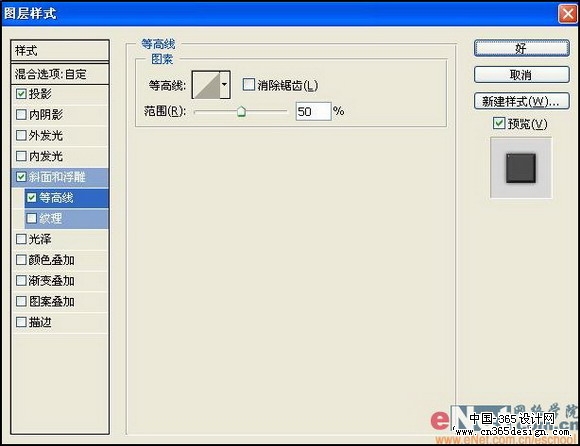
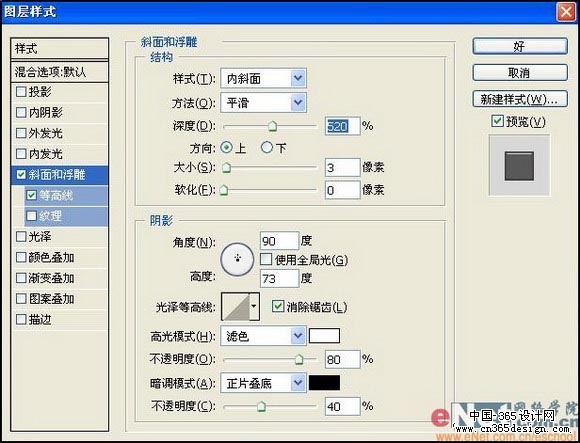
| 10、双击图层1,打开图层样式对话框,选择“投影”“斜面和浮雕”样式,设置如图12-13所示,等高线设置如图14所示,其中等高线设置如图15所示,图像效果如图16所示。 |

图12 |

图13 |

图14 |

图15 |

图16 |
| 11、将图层01和图层01副本取消隐藏。选择01副本图层,按Ctrl+T键,设置W为95%,H为95%,如图17所示。利用同样的方式将图层01的大小也调节为95%。
|

图17 |
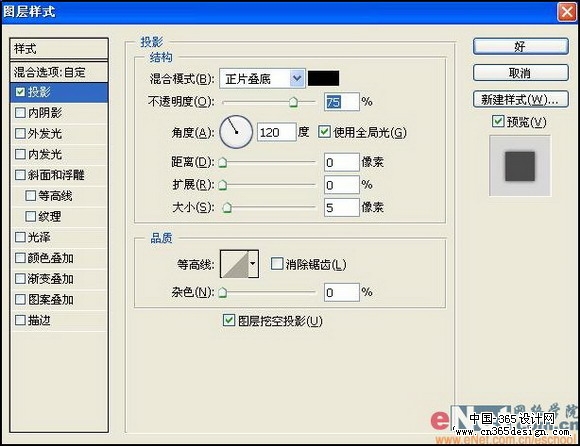
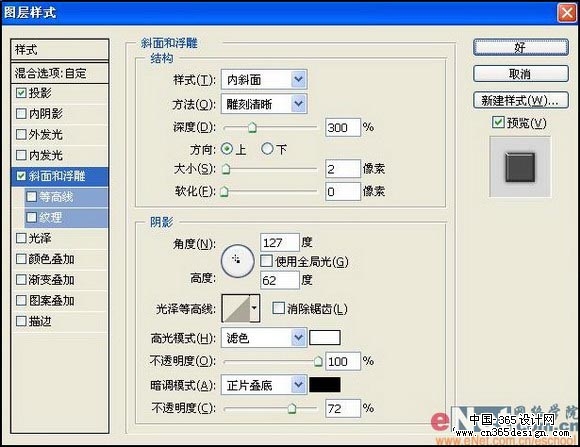
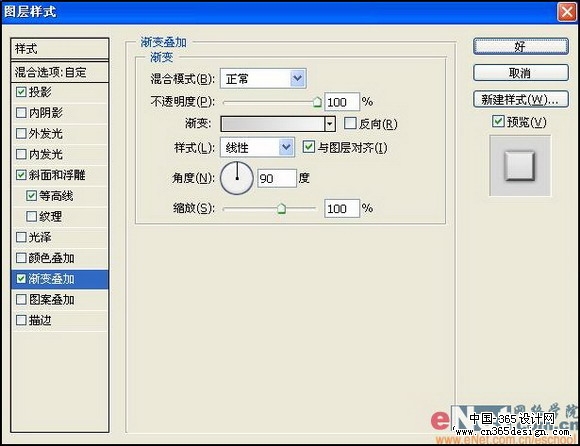
| 12、双击01图层,打开图层样式对话框,选择“投影”“斜面和浮雕”“渐变叠加”,设置参数如图18-21所示,渐变颜色设置的RGB分别为208、208、208和255、255、255。 |

图18 |

图19 |

图20 |

图21 |
| 13、在图层面板中将图层的混合模式为“正片叠底”图像效果如图22所示。 |

图22 |
14、新建一个图层,图层02。单击矩形选框工具绘制一个矩形。
15、设置前景色的RGB分别为225、225、225,填充矩形选区,效果如图23所示,取消选区。 |

图23 |
| 16、执行菜单栏中的“滤镜”“杂色”“添加杂色”命令,设置参数如图24所示。
|

图24 |
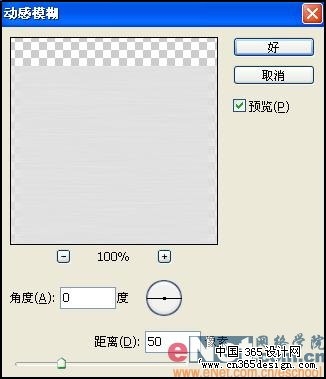
| 17、执行菜单栏中的“滤镜”“模糊”“动感模糊”命令,设置参数如图25所示,图像效果如图26所示。 |

图25 |

图26 |
| 18、选择图层02,按住Ctrl键单击01图层,添加图层蒙版,设置混合模式为“正片叠底”,效果如图27所示。 |

图27 |
| 19、选择工具箱中的“自定外形工具”,设置前景色RGB分别为190、190、190,绘制如图28所示的图案,命名图层为03。
|

图28 |
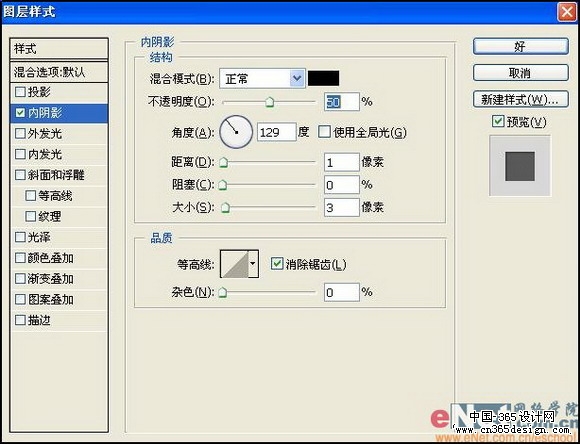
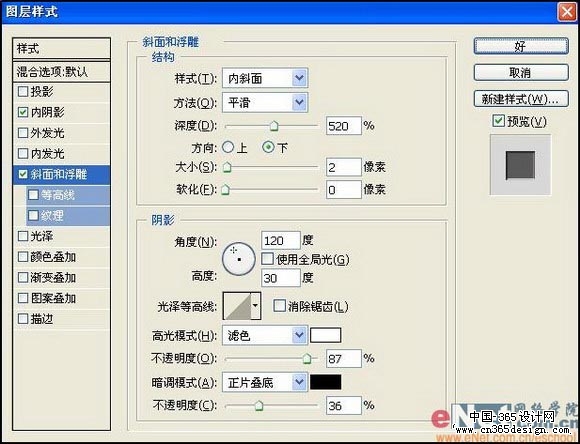
| 20、双击03图层,打开图层样式对话框,选择“内阴影”和“斜面和浮雕”样式,设置参数如图29-30所示,图像效果如图31所示。 |

图29 |

图30 |

图31 |
21、复制图层03为图层04,双击图层04,的图层缩览图,打开拾色器对话框,设置RGB分别为205、207、147。
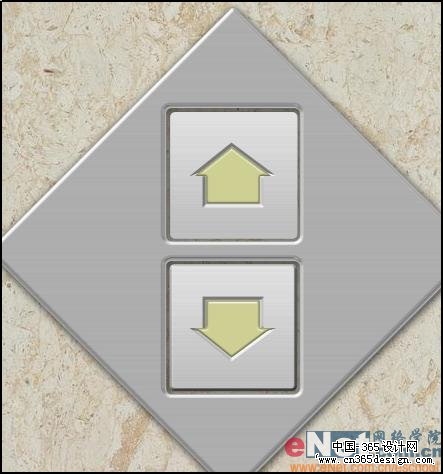
22、按Ctrl+T键,将图层04中的图像缩小。将内阴影效果删除,设置斜面和浮雕参数如图32所示,图像效果如图33所示。 |

图32 |

图33 |
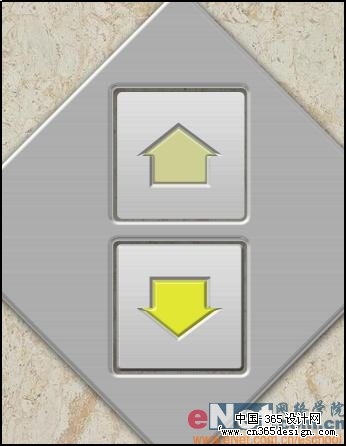
| 23、用同样的方式制作下面的按钮效果如图34所示,改变下面按钮的颜色的RGB分别为225、230、50,效果如图35所示。 |

图34 |

图35 |
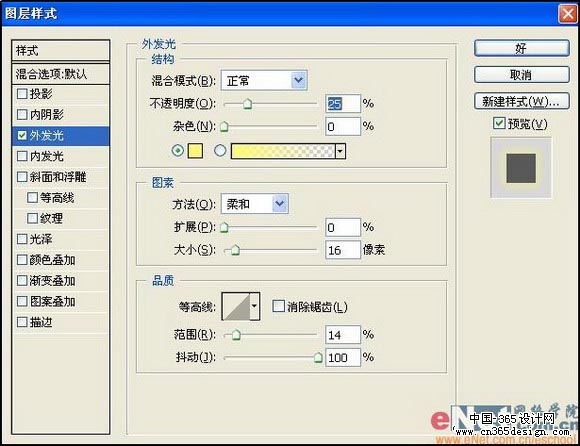
| 24、将图层04中的斜面和浮雕样式删除,并双击打开图层样式对话框,选择“外发光”“斜面和浮雕”样式,设置如图36、37所示,效果如图38所示。
|

图36 |

图37 |

图38 |
| 25、新建一层,选择工具箱中的“画笔工具”,设置前景色为白色,在按钮上单击,然后更改混合模式为“叠加”,效果如图39所示。
|

图39 |
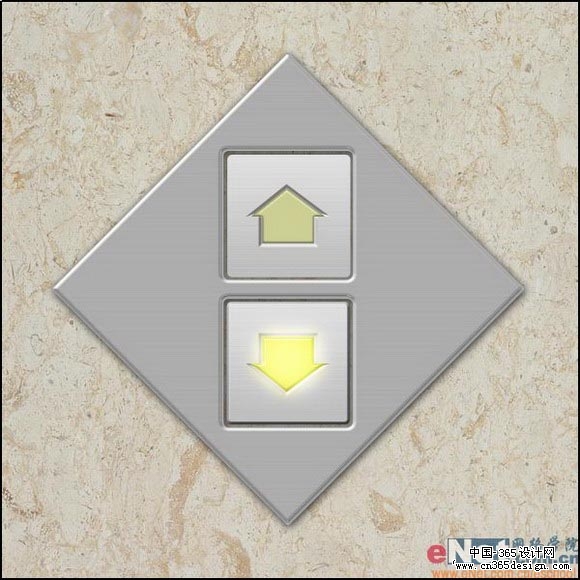
| 26、复制刚才的图层,选择画笔工具再次单击添加白色,执行菜单栏中的“滤镜”“模糊”“高斯模糊”命令,设置模糊半径为19,最终效果如图40所示。
|

图40 |
返回类别: Photoshop教程
上一教程: PS简朴给MM的衣服换颜色
下一教程: Photoshop制作蜂蜜效果
您可以阅读与"教你用PS制作电梯按钮"相关的教程:
· 教你用PS制作浪漫壁纸
· Photoshop制作逼真的电梯按钮
· PS制作常用水晶按钮
· PS技巧教你制作漂亮的波兰
· PS制作常用高光按钮
|
