|
PS制作动感燃烧字
本教程先从制作火焰字开始,方式跟寻常的制作差不多用到风效果,然后把制作的火焰字多复制几层改变各自的状态。然后再用IR连接起来就可以作成动态效果。
最终效果 |
| 1、在Photoshop
CS3中新建一个文件,将背景填充为黑色 |

<图1> |

<图2> |
| 3、Ctrl+T自由变换,按住Shift键将文字逆时针旋转90度 |

<图3> |

<图4> |

<图5> |

<图6> |

<图7> |
| 8、Ctrl+T将文字旋转回来,火焰外形基本完成。 |

<图8> |
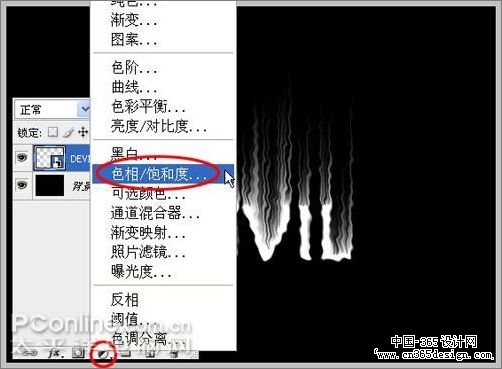
| 9、给文字上色。在图层面板单击红圈内按钮选择“色相/饱和度”调整。 |

<图9> |
| 10、勾选着色,将色相调整为40,饱和度调整为100,效果如下。 |

<图10> |

<图11> |
| 11、Ctrl+J复制一个调整层,混合模式设为颜色减淡,火焰出现层次感,效果更真实 |

<图12> |
| 12、执行滤镜/模糊/高斯模糊1个像素左右,使火焰看起来不那么生硬 |

<图13> |

<图14> |
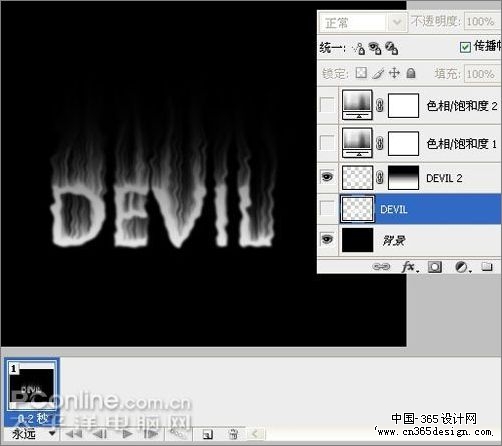
| 13、Ctrl+J复制文字层,命名为文字2,隐藏原来的文字和调整层,点红圈内按钮给文字2添加蒙板。 |

<图15> |
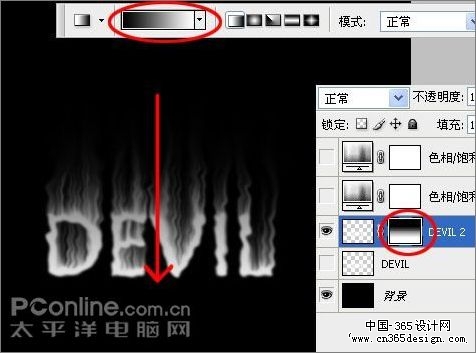
| 14、选择渐变工具,在蒙板上拉出一个从黑到白的线性渐变,就能遮住上部的火苗,使火焰看起来比较小。 |

<图16> |
| 15、在窗口菜单中勾选“动画”打开动画窗口,选择第一帧,显示时间设为0.2秒,在图层面板中隐藏文字层和色相调整层,只显示文字2
和背景。 |

<图17> |
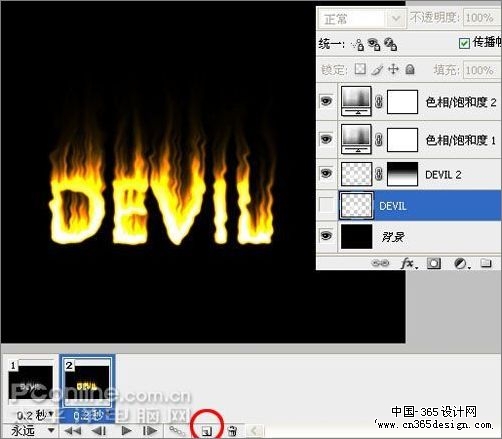
| 16、点红圈内复制按钮复制出第2帧,此帧只隐藏文字1。 |

<图18> |
| 17、复制出第3帧,此帧只隐藏文字2。完成火焰燃烧的三个状态。 |

<图19> |
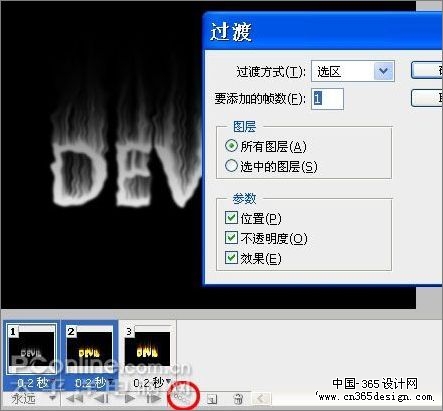
| 18、添加过渡效果。按住Ctrl键同时选中前两帧,点红圈内过渡按钮设置如下过渡。 |

<图20> |

<图21> |
| 20、同时选中第一帧和最后一帧,同样过渡即可。点红圈内播放按钮可以随时观看动态效果。 |

<图22> |
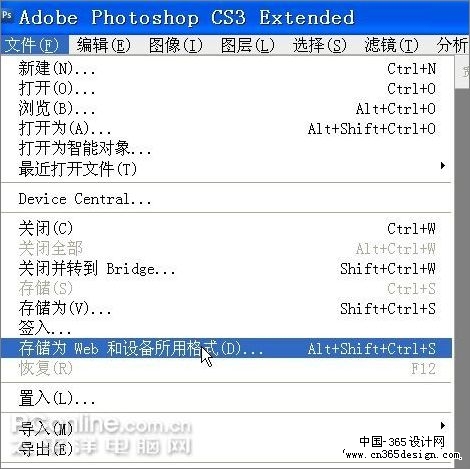
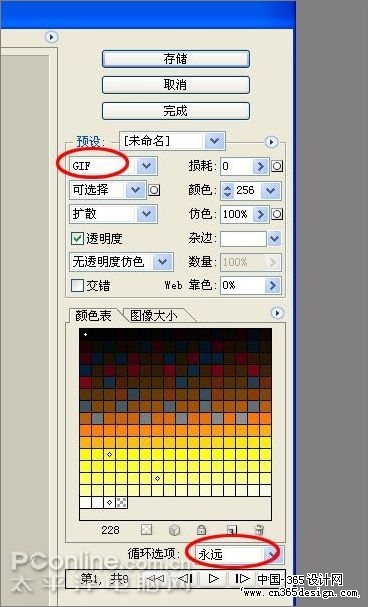
| 21、在文件菜单中选择“存储为web和设备所用格式”,保存Gif文件即可得到动态图。 |

<图23> |

<图24> |

<图25> |
返回类别: Photoshop教程
上一教程: PS打造锈迹斑斑的水壶
下一教程: Photoshop给黑白人像去斑及上色教程
您可以阅读与"PS制作动感燃烧字"相关的教程:
· PS制作动感摇滚音乐招贴画
· PS制作火焰缭绕的燃烧字
· PS给MM制作动感水裙
· 如何制作动感效果?
· PS笔刷及滤镜制作燃烧的火焰
|
