|
巧用渐变色制作化装瓶
来源:PConline
作者:Sweetwitch
本教程介绍化妆瓶的制作方式。制作过程中大多用到渐变色,从盖子的瓶身的质感都是用渐变来体现。教程需要使用CS2及以上版本。
最终效果 |

<图1> |

<图2> |
| 1、新建一个背景为白色的文件,选择圆角矩形工具,圆角半径为8个像素,画出瓶身的外形。 |

<图3> |
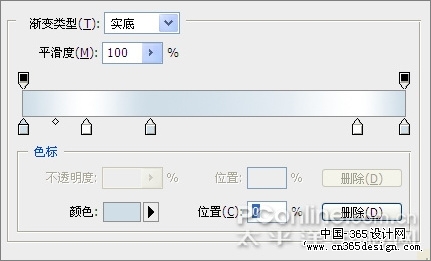
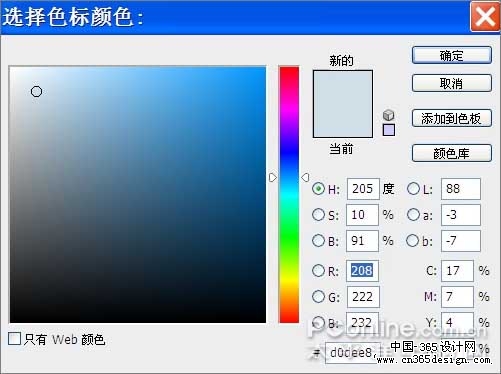
| 2、新建一个图层,命名为"瓶身"。选择渐变工具,方法为线性,设置如下渐变,其中蓝色均为R:
208 G: 222 B: 232。 |

<图4> |

<图5> |
| 3、Ctrl+Enter将路径转为选区后,在选区内从左到右拉一个渐变,Ctrl+D取消选择。 |

<图6> |
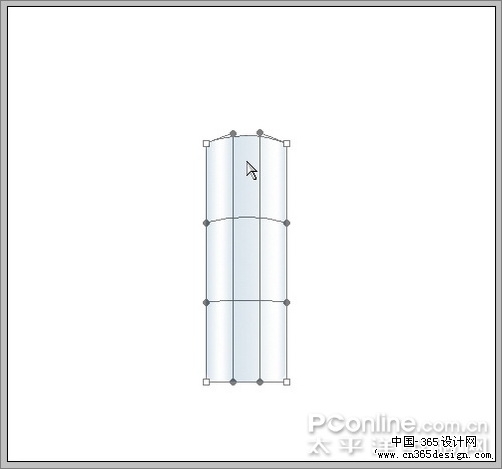
| 4、选择菜单/编辑/变换/变形,将瓶身顶部向上拉一点使成弧形。 |

<图7> |

<图8> |
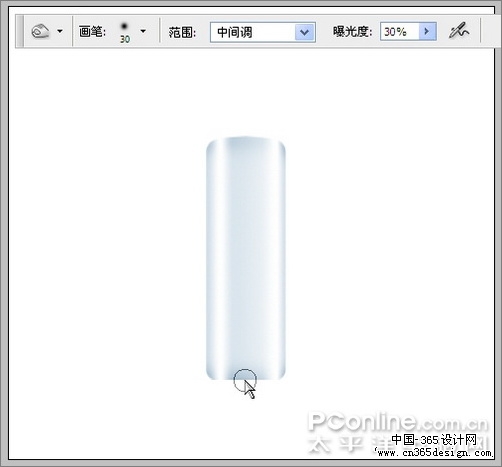
| 6、选择加深工具,设置如下,对瓶身顶部、底部以及两侧进行加深,使瓶身初具立体感。 |

<图9> |
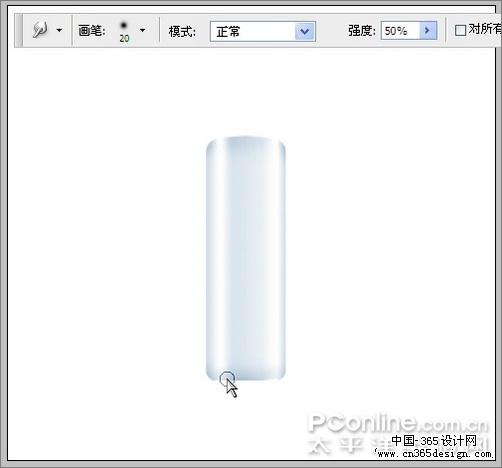
| 7、此时瓶身顶部和底部有些地方太白,象缺口,所以选择涂抹工具,设置如下,把顶部和底部颜色较深的地方向两边抹一下晕开。 |

<图10> |
| 8、选择模糊工具,设置如下,在瓶身的两条高光上从上至下涂抹一遍,使之看起来更加柔和自然,完成瓶身。 |

<图11> |
| 9、新建一个图层,命名为"瓶盖",置于"瓶身"层之下。选择圆角矩形工具,圆角半径设为5,在瓶身顶部画一个小矩形。 |

<图12> |
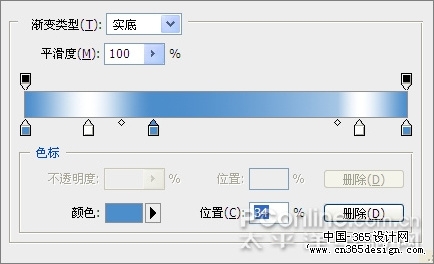
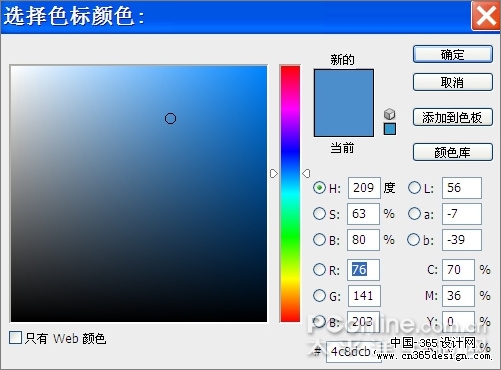
| 10、选择渐变工具,方法为线性,设置如下渐变,其中蓝色均为R:
76 G: 141 B: 203。 |

<图13> |

<图14> |
| 11、Ctrl+Enter转路径为选区,在选区内从左至右拉一个渐变后取消选择。 |

<图15> |
| 12、同样的,执行菜单/编辑/变换/变形,将瓶盖顶部向上拉一点使成弧形。 |

<图16> |
| 13、此时效果如下,瓶盖与瓶身有重叠的地方。在图层面板单击瓶身层载入选区,选择瓶盖层,Delete键删除即可。 |

<图17> |
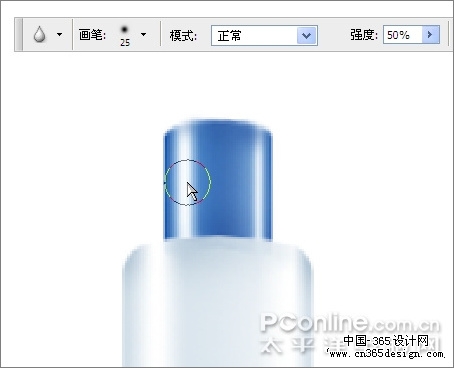
| 14、再次选择加深工具,对瓶盖与瓶身结合的地方进行涂抹加深。 |

<图18> |
| 15、选择涂抹工具,设置如下,与对瓶身的处理相同,把瓶盖顶部和底部颜色较深的地方向也两边抹一下晕开。 |

<图19> |
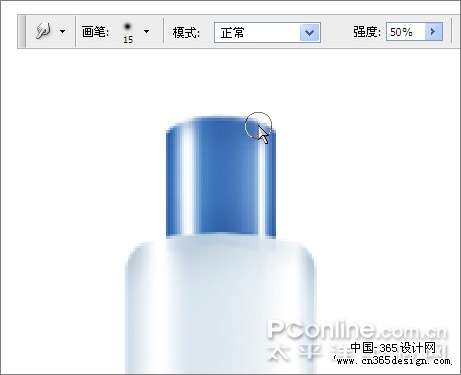
| 16、选择模糊工具,设置如下,在瓶盖的两条高光上从上至下涂抹一遍,使之看起来更加柔和自然,完成瓶盖。 |

<图20> |

<图21> |
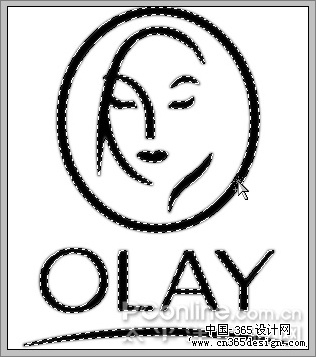
| 18、用魔棒工具在黑色的线条上点一下,然后选择菜单/选择/选取相似,以选中整个黑色图标。 |

<图22> |
| 19、用移动工具将图标拖入瓶子文件中,并Ctrl+T调整到合适大小和位置。 |

<图23> |
| 20、用文字工具打上两排文字并放置在瓶身上如下位置。 |

<图24> |
| 21、在图层面板右键单击文字层选择"栅格化文字",然后选择菜单/编辑/变换/变形,将两排文字分别调成向上的弧形,形成印在圆柱形瓶子上的效果。 |

<图25> |
| 22、这样一瓶逼真的玉兰油爽肤水就绘制完成了。下面我们把它放到一张玉兰油广告中去以假乱真。 |

<图26> |

<图27> |
| 24、选择画笔工具,设置如下,颜色为白色,将图片上原有的玉兰油产品抹掉。 |

<图28> |
| 25、将我们的爽肤水各个图层合并后用移动工具拖入广告图片中,Ctrl+T调整到合适大小和位置,完工。 |

<图29> |
返回类别: Photoshop教程
上一教程: 抠图技巧: 阴影图片抠图教程
下一教程: 深入了解PS中的自由变形
您可以阅读与"巧用渐变色制作化装瓶"相关的教程:
· 巧用渐变制作梦幻艺术壁纸
· 巧用渐变制作色彩和谐的背景
· 巧用PS多边形工具制作齿轮
· Photshop绘制苹果-PHOTOSHOP渐变工具的巧用
· 巧用滤镜制作彩色线条
|
