|
Photoshop制作创意的手机海报
来源:eNet硅谷动力 作者:木易
本教程介绍手机海报的设计方式。作者介绍了制作的思路及一些设计中常用的设计手法。里面用到的素材及特效较多,制作的时候需要好好领会。
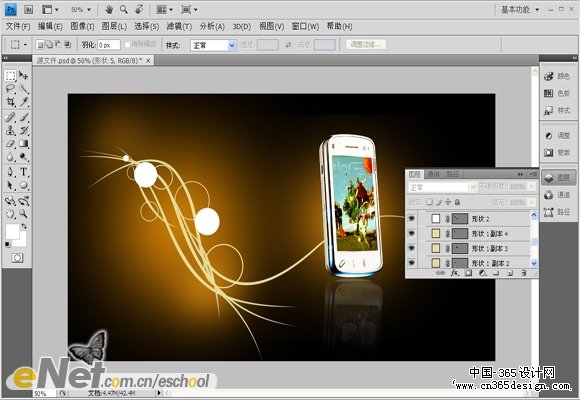
最终效果 |
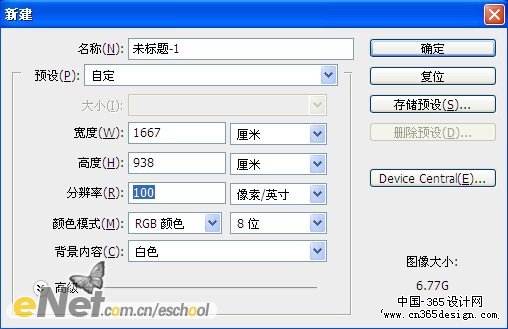
| 1、按Ctrl+N快捷键新建一个文件,并按下图1设置参数,单击“确定”按钮,创建一个新的空白文件。选择“背景”图层,设置前景色的颜色值为黑色,按Alt+Delete组合键填充前景色。 |

<图1> |
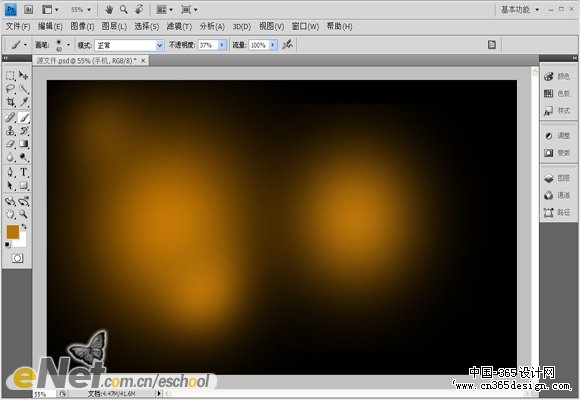
| 2、新建一个图层得到“图层1”,选择画笔工具,设置前景色的颜色值为#ba7509,在其工具选项栏目中设置适当的画笔大小及不透明度,在图像两端进行涂抹,得到如图2效果。 |

<图2> |
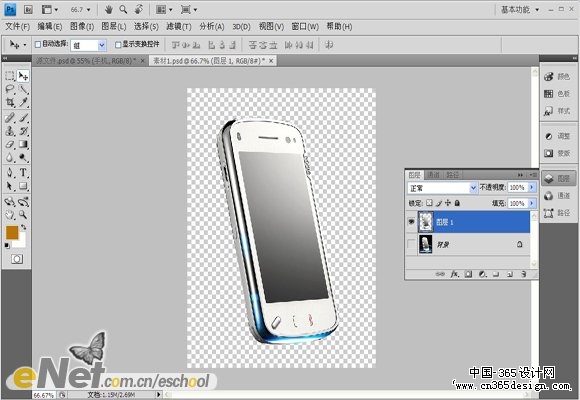
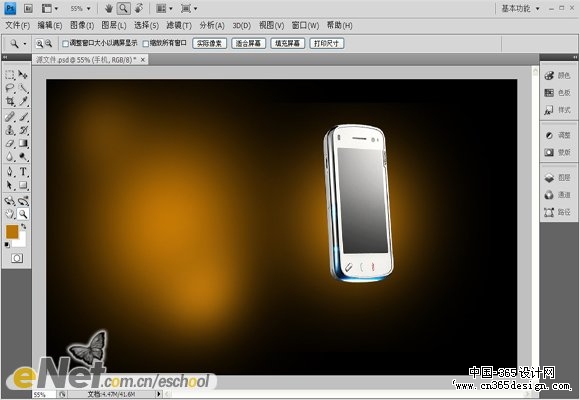
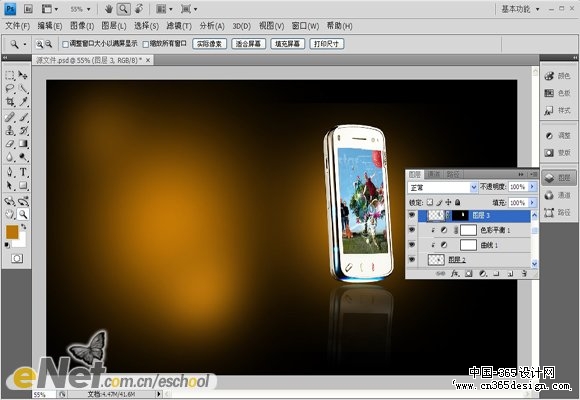
| 3、打开“素材1.psd”,如图3.01所示。使用移动工具将其移动至当前画布中,放置图形的右侧亮点位置,得到如图3.02所示效果。 |

<图3> |

<图3.01> |

<图3.02> |
| 4、复制“图层2”得到“图层2副本”,使用移动工具移动复制出的手机图像放置在素材手机图像的垂直下方,按Ctrl+T组合键调出自由变换控制框,并在其里单击鼠标右键,在弹出的快捷菜单中选择“垂直翻转”命令,按回车确认,得到如图4效果。 |

<图4> |
| 5、设置“图层2副本”的“不透明度”为25%如图5.01所示,单击添加图层蒙版按钮为“图层2副本”添加图层蒙版,设置前景色为黑色,选择画笔工具,在其工具选项栏中设置适当的画笔大小及不透明度,在图层蒙版中涂抹,将图像下方隐藏,直至如图5.02所示的效果,此时蒙版中的状态如图5.03所示。 |

<图5.01> |

<图5.02> |

<图5.03> |
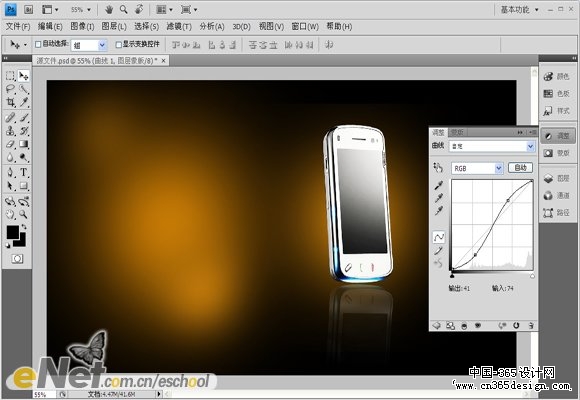
| 6、选择“图层2”,单击创建新的填充或调整图层按钮,在弹出的菜单中选择“曲线”命令,并设置其对话框中的参数如图6.01所示,单击“确定”得到“曲线1”图层,按Ctrl+Alt+G组合键,应用“创建剪贴蒙版”命令,得到如图6.02所示效果哦。
|

<图6.01> |

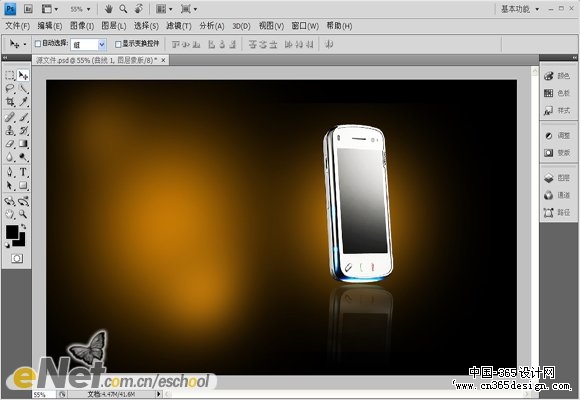
<图6.02> |
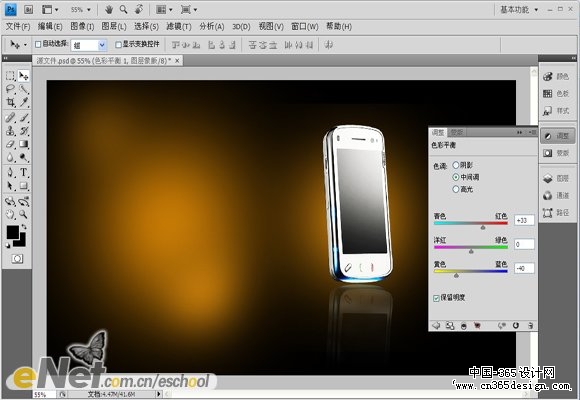
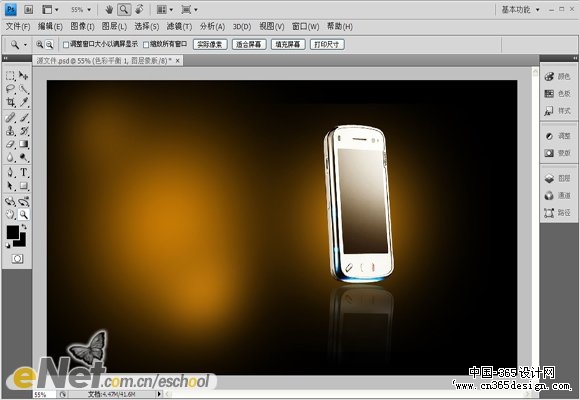
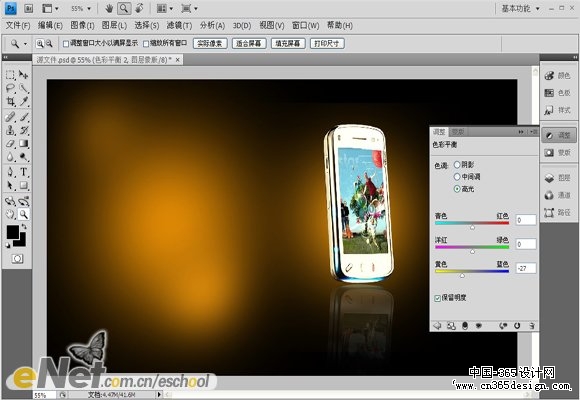
| 7、单击创建新的填充或调整图层按钮,在弹出的菜单中选择“色彩平衡”命令,并设置其对话框如图7.01所示,单击确定按钮得到“色彩平衡1”,按ctrl+alt+g组合键,应用“创建剪贴蒙版”命令,得到如图7.02所示效果。
|

<图7.01> |

<图7.02> |
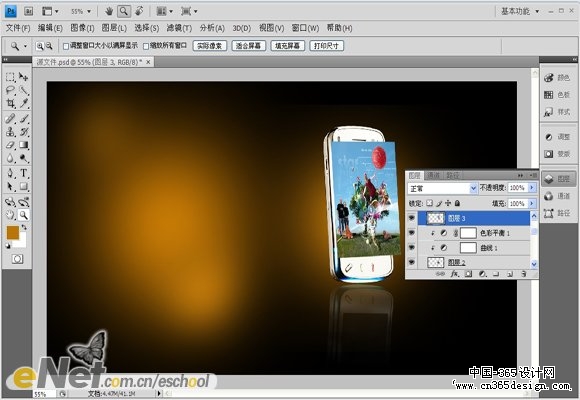
| 8、打开“素材2”,如图8.01所示,使用移动工具将其移动到当前画布中,放置在右侧手机的位置,按Ctrl+T组合键调出自由变换控制框,缩小图像后用鼠标右键单击自由变换框,在弹出的菜单中选择“斜切”命令,对图像进行调整后得到如图8.02所示效果,同时得到“图层3”,按“Enter”键确认操作。
|

<图8> |

<图8.01> |

<图8.02> |
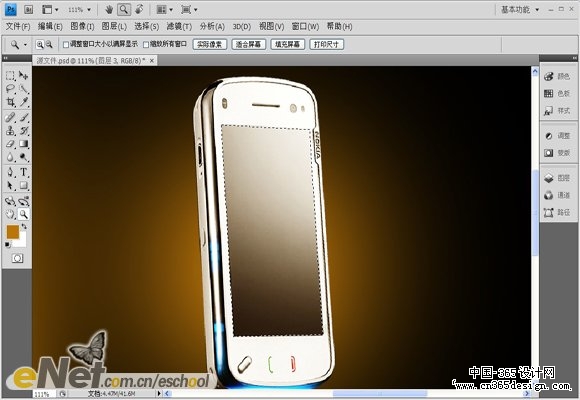
| 9、隐藏“图层3”,选择钢笔工具,在工具选项栏上选择路径按钮,沿着手机绘制路径,如图9。01所示。按Ctrl+Enter组合键将当前路径转变为选区,如图9.02所示。
|

<图9.01> |

<图9.02> |
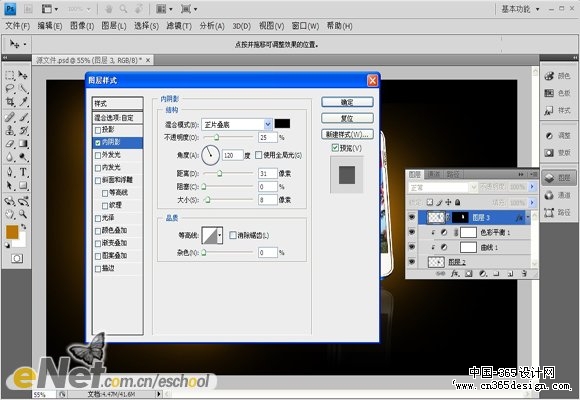
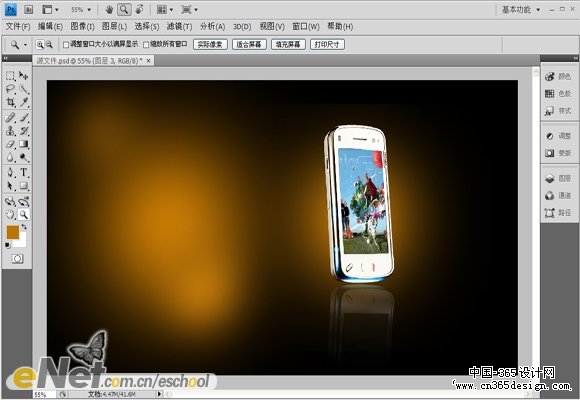
| 10、显示并选择“图层3”,单击添加图层蒙版按钮为其添加图层蒙版,得到如图10.01所示效果,此时蒙版中状态如图10.02所示。单击添加图层样式按钮,在弹出的菜单中选择“内阴影”命令,并设置其对话框参数如图10.03所示,得到如图10.04效果。 |

<图10.01> |

<图10.02> |

<图10.03> |

<图10.04> |
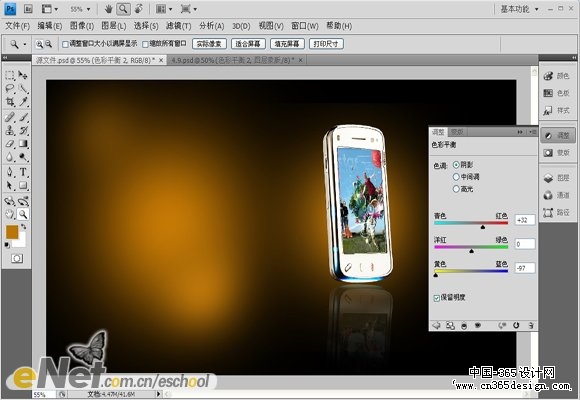
| 11、单击创建新的填充或调整图层按钮,在弹出的菜单中选择“色彩平衡”命令,并设置其对话框如图11.01和11.02所示,确定后得到“色彩平衡2”,按Ctrl+Alt+G组合键应用“创建剪贴蒙版”命令,得到110.3所示效果。 |

<图11.01> |

<图11.02> |

<图11.03> |
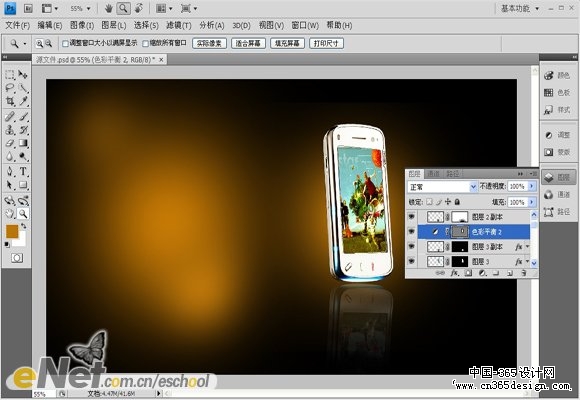
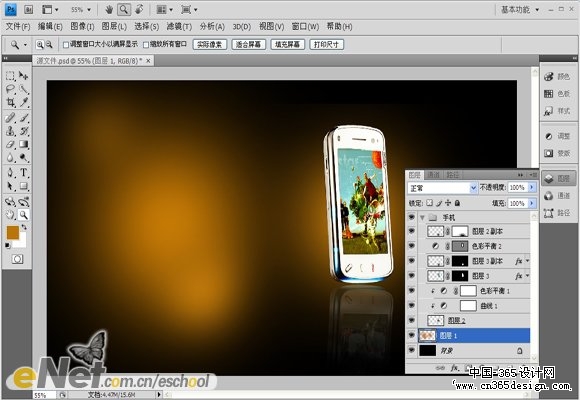
| 12、选择“图层2”,按住Shift键单击“图层2副本”的图层名称以将二者之间的全部图层选中,按Ctrl+G组合键将选中的图层编组,得到“组1”在将其改为“手机”组,“图层”调板如图12所示。 |

<图12> |
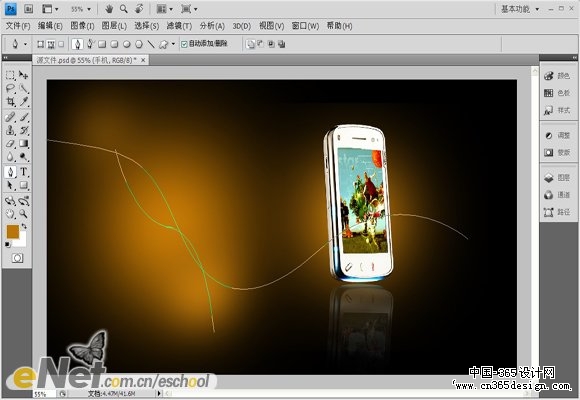
| 13、选择“图层1”,新建一个图层得到“图层3”,选择画笔工具,设置画笔大小为9像素,且“硬度”为100%,设置前景色的颜色值为#e3db99。选择钢笔工具,在工具选项栏上选择路径按钮,选择添加到路径区域按钮,在图像中间处绘制路径,如图13所示。 |

<图13> |
| 14、切换到“路径”调板,按Alt键单击用画笔描边路径按钮,在弹出的的对话框中勾选“模仿压力”选项,单击“确定”按钮退出对话框,隐藏路径后得到如图14效果。 |

<图14> |
| 15、返回“图层”调板,新建一个图层得到“图层4”,选择画笔工具,设置画笔大小为13像素,且“硬度”为100%,设置前景色的颜色值为#e3db99。选择钢笔工具,在工具选项栏目选择路径按钮,选择添加路径区域按钮,在图像中间处绘制路径,如图15所示。 |

<图15> |

<图16> |
| 17、返回“图层”调板,选择“图层4”,选择椭圆工具,在工具选项栏上选择外形图层按钮,设置前景色的颜色为#e3db99,在图像上随意绘制一个圆形外形,如图17所示,得到“外形1”。 |

<图17> |
| 18、选择路径选择工具,在中圆形外形的路径,按Ctrl+Alt+T组合键调出自由变换并复制控制框,按住Shift+Alt组合键向中央等比缩小新复制外形,如图18.01所示,按回车确认。在其工具选项栏中选择从外形区域减去按钮,得到如图18.02效果。 |

<图18.01> |

<图18.02> |
| 19、在复制“外形1”四次,得到“外形1副本”到“外形1副本4”,结合自由变换控制框调整四个副本大小,分别放置到不同的位置,得到如图19所示效果。 |

<图19> |
| 20、选择“外形1副本4”,选择椭圆工具,在工具选项栏上选择外形图层按钮,设置前景色的颜色为白色,在图形上绘制圆形性准过,如图20所示,得到“外形2”。
|

<图20> |
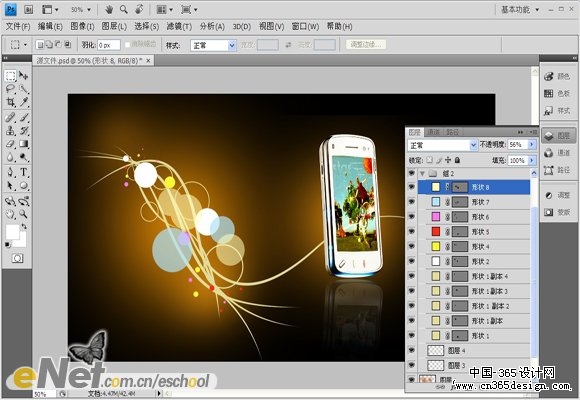
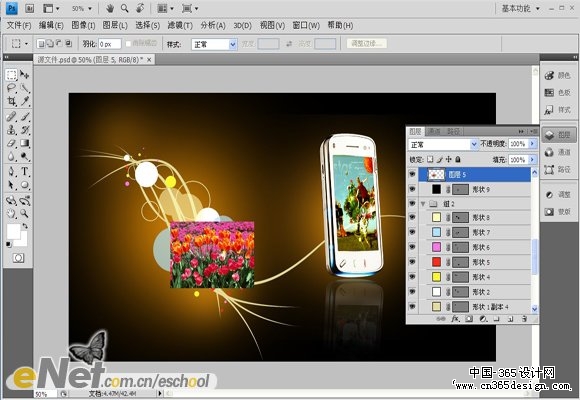
| 21、参考上一步的操作,对圆形外形复制数量,这里您可以根据画面的结构随意绘制和摆放,也可以设置您感觉满足的颜色。如图所示的颜色值分别为#49a26d、#f9f732、#f82c17、#f879e5、#b0e3f9和#fffcb8,得到如图21所示效果。在选择“图层3”,按住Shift键单击“外形8”的图层名称以将二者之间的全部图层选中,按Ctrl+G组合键将选中的图层编组,得到“组2”,如图21里的图层调板所示。 |

<图21> |
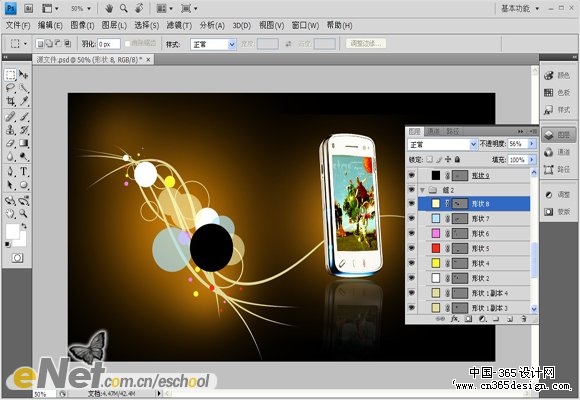
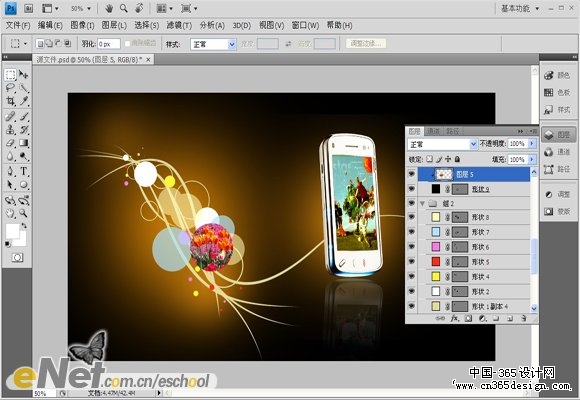
| 22、选择“组2“,选择椭圆工具,在工具选项栏上选择外形图层按钮,设置前景色的颜色值为黑色,在图像左侧中间位置绘制外形,如图22所示。 |

<图22> |
| 23、打开“素材3“如图23.01所示,使用移动工具将其移动至当前画布中,放置图像的左侧的文字,按Ctrl+T组合键调用自由变换控制框,缩小图像,按回车确认操作,得到如图23.02所示效果,得到“图层5”。按Ctrl+Alt+G组合键应用“创建剪贴蒙版”命令,得到如图23.03所示效果。
|

<图23.01> |

<图23> |

<图23.02> |

<图23.03> |
| 24、参考步骤23的操作,继承将素材4、5、6、7拖入,并制作出如图24所示效果。制作好以后选择“外形9”到“图层8”之间所有图层,按Ctrl+G组合键将选中的图层编组,得到“组3”,如图24里的“图层”调板所示。
|

<图24> |

<图25> |
返回类别: Photoshop教程
上一教程: 用Photoshop蒙版给灰暗的数码照片调色
下一教程: photoshop制作绿叶上的水滴
您可以阅读与"Photoshop制作创意的手机海报"相关的教程:
· Photoshop制作创意的饮料海报
· PhotoShop制作创意的水做物体
· Photoshop制作创意的水做物体
· Photoshop合成创意的打印机海报
· PS制作创意的数码天使
|
