|
Photoshop制作一款精致的指南针图标
来源:PS联盟 作者:Sener
本教程介绍水晶图标的制作方式。刚看效果图可能感觉有点复杂,不过只要弄清除里面的构造,基本上都是以相似的图形组合而成,很多图层的制作方式都是相同的。
最终效果 |
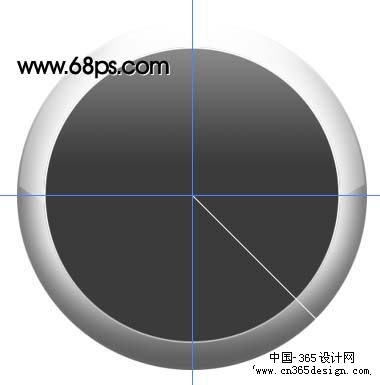
| 1、新建一个500 * 500像素的文件,背景填充白色,然后在图层的中央位置拉两条相交的参照线如图1。 |

<图1> |
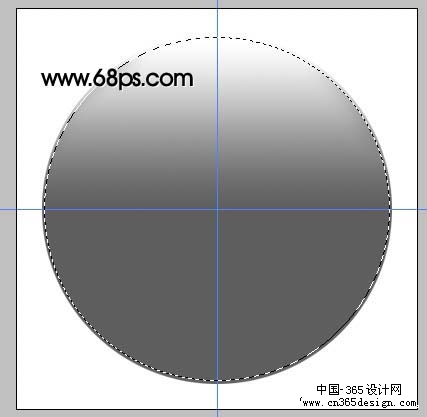
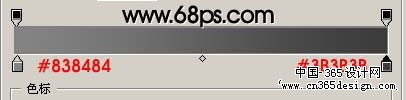
| 2、新建一个图层,选择椭圆选框工具以参照线的交点为中央拉一个较大的正圆,然后选择渐变工具颜色设置如图2,然后由正圆的顶部向下拉出图3所示的径向渐变。 |

<图2> |

<图3> |
| 3、新建一个图层,用椭圆选框工具以交点为中央拉一个把大圆小2像素左右的正圆,然后拉上同样的径向渐变色,效果如图4。 |

<图4> |
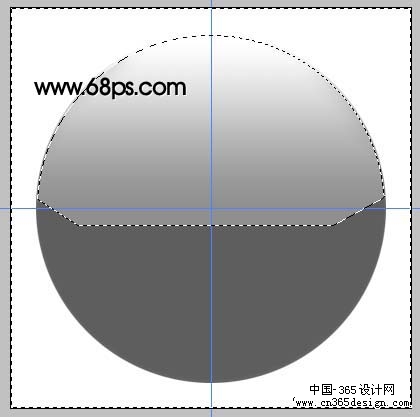
| 4、新建一个图层,用椭圆选框工具以交点为中央拉一个稍小的正圆填充白色,然后把图层不透明度改为:30%,用钢笔工具由中部位置勾出图5所示的选区,按Delete删除下半部分如图6。 |

<图5> |

<图6> |
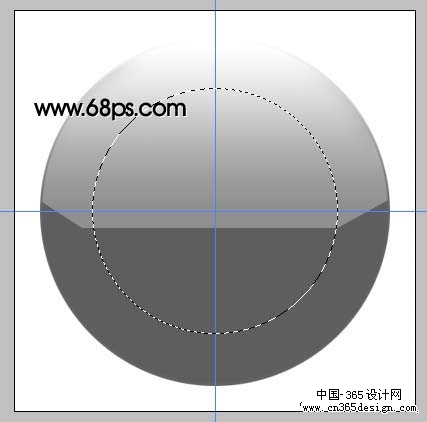
| 5、新建一个图层,以交点为中央拉一个小一点的正圆如图7,按Ctrl
+ Alt + D羽化,数值为45,确定后填充白色,假如感觉不够强烈可以多复制几层,然后把下部分轻微用橡皮工具擦掉一点,效果如图8。 |

<图7> |

<图8> |
| 6、新建一个图层,以交点为中央拉一个图10所示的正圆,然后拉上径向渐变,颜色设置如图9,效果如图10,拉好渐变后先不要取消选区。 |

<图9> |

<图10> |
| 7、新建一个图层,选择菜单:编辑
> 描边,数值为2,颜色为白色,其它默认,确定后适当改变图层不透明度,效果如图10。 |

<图10> |
| 8、新建一个图层,以交点为中央拉一条1像素的白线如图11。 |

<图11> |
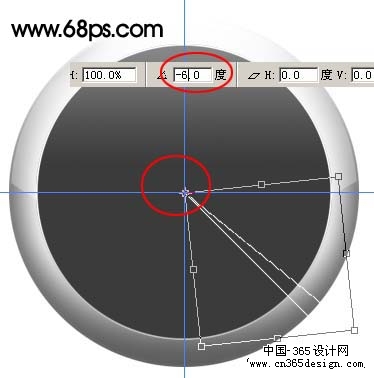
| 9、按Ctrl
+ J把白线复制一层,按Ctrl + T变形,把中央移到交点位置,角度设置为-6度,然后按Enter确认。接着按Ctrl + ALt
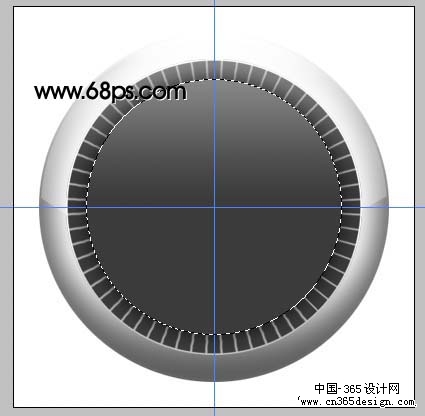
+ Shift + T不停的复制直到形成一个圈,再把这些线条图层合并为一个图层,删除不要的部分,效果如图13。 |

<图12> |

<图13> |
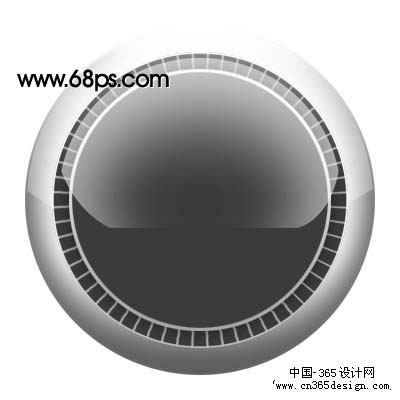
| 10、新建一个图层,拉一个图14所示的正圆,拉上径向渐变色,效果如图14,确定后不要取消选区,新建一个图层再描边,数值为3左右效果如图15。 |

<图14> |

<图15> |
| 11、新建一个图层,拉一个稍大的正圆填充白色,效果如图16。 |

<图16> |
| 12、再拉一个稍小的正圆选区,按Ctrl
+ ALt + D羽化,数值为35,确定后按Delete把中央位置删除,效果如图18。 |

<图17> |

<图18> |
| 13、用钢笔工具勾出下半部分,转为选区后删除,效果如图19,再适当调整下图层不透明度,加上蒙版把下部轻微用黑色画笔修饰一下,效果如图20。 |

<图19> |

<图20> |

<图21> |

<图22> |
| 16、这一步制作指针,用钢笔工具勾出图23所示的图形,转为选区后拉上白到灰的渐变色,注重光感,指针共有四个一样的图形组成,其它几个同样的方式制作,不过下部的渐变色需要重一点,大致效果如图24。 |

<图23> |

<图24> |

<图25> |
| 18、再做出其它几个小圆,方式跟前面的相同,这里就不再详说。 |

<图26> |

<图27> |
返回类别: Photoshop教程
上一教程: Photoshop中关于文字的使用技巧
下一教程: Photoshop自定义水晶字特效样式
您可以阅读与"Photoshop制作一款精致的指南针图标"相关的教程:
· Photoshop制作一款水晶质感喇叭图标
· Photoshop制作一款时尚的ipod图标
· Photoshop制作精致的金属锁图标
· Photoshop制作精致的水晶锁图标
· Photoshop制作精致的电话本图标
|
