|
Photoshop制作一个逼真的红色陶罐
来源:PS联盟 作者:Sener
从效果图看上去,陶罐的受光面有很多。一时之间似乎是无从下手。不过仔细观察,就可以发现。其实陶罐由两个大的区块组成,瓶口及主体部分。思路清楚了制作就异常简朴。
最终效果 |
| 1、新建一个600
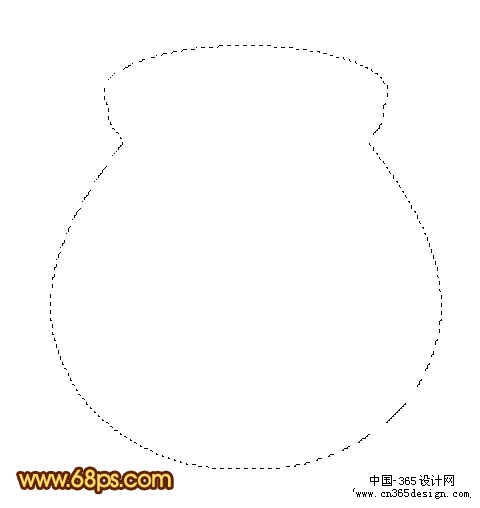
* 600 像素的文件,背景暂时填充白色。新建一个图层命名为“主体轮廓”,用钢笔工具勾出陶罐的轮廓,转为选区如图1,再填充黑色,效果如图2。 |

<图1> |

<图2> |
| 2、把刚才操作的图层复制一层,用钢笔勾出顶部后按Delete
删除,得到了下图所示的选区部分。 |

<图3> |
| 3、选择渐变工具颜色设置如图4,拉出图5所示的径向渐变。 |

<图4> |

<图5> |

<图6> |
| 5、新建一个图层,用椭圆选框工具拉一个正圆选区,按Ctrl
+ Alt + D 羽化10个像素,如图7,然后填充颜色:#EDA14B,效果如图8。 |

<图7> |

<图8> |
| 6、新建一个图层,用椭圆选框工具拉出图9所示的选区,按Ctrl
+ Alt + D 羽化5个像素,填充颜色:#F9AF58。取消选区后执行:滤镜 > 模糊 > 动感模糊,参数设置如图10,效果如图11。 |

<图9> |

<图10> |

<图11> |
| 7、新建一个图层,同样的方式拉一个椭圆选区,轻微羽化后填充颜色:#FED271,取消选区后再动感模糊,效果如图13。 |

<图12> |

<图13> |
| 8、新建一个图层,用椭圆选框工具拉出图14所示的椭圆选区,填充颜色:#7B3A04,然后把前景颜色设置为:#BC6305,用画笔在边缘部分涂上高光,效果如图15。 |

<图14> |

<图15> |
| 9、在“主体轮廓”图层上面新建一个图层,用钢笔勾出接口处选区,填充颜色:#7E4102,用加深/减淡工具轻微调整下明暗度,效果如下图。 |

<图16> |
| 10、在图层的最上面新建一个图层,用椭圆选框工具拉出图17所示的椭圆选区,填充颜色:#7B3A04,然后把边缘部分涂上高光,效果如图18。 |

<图17> |

<图18> |
| 11、再用减淡工具把图19所示的区域涂上高光,效果如图20。 |

<图19> |

<图20> |
| 12、新建一个图层,用椭圆选框工具拉出图21所示的选区,填充颜色:#8A3E02,再加上高光,效果如图22。 |

<图21> |

<图22> |
| 13、新建一个图层,用椭圆选框工具拉出图23所示的选区,填充颜色:#783701,效果如下图。 |

<图23> |
| 14、在背景图层上面新建一个图层,适当加上投影,效果如下图。 |

<图24> |
| 15、最后加上背景颜色,再适当修饰一下细节,完成最终效果。 |

<图25> |
返回类别: Photoshop教程
上一教程: Photoshop打造褪色的怀旧相片特效
下一教程: PS鼠绘国画风格孙悟空闹天宫
您可以阅读与"Photoshop制作一个逼真的红色陶罐"相关的教程:
· Photoshop制作一个逼真的红富士
· Photoshop制作一个逼真的红苹果
· Photoshop制作一个逼真的红辣椒
· Photoshop制作一把逼真的红色吉它
· Photoshop制作一个逼真的立体邮箱
|
