 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
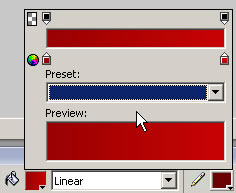
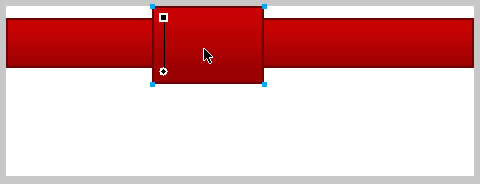
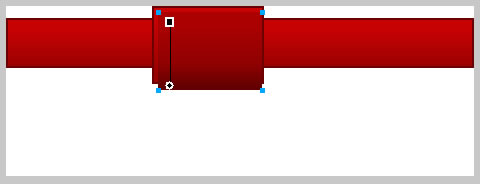
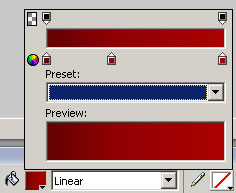
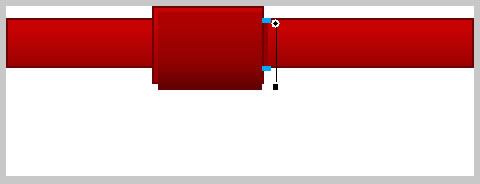
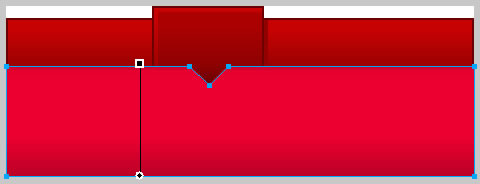
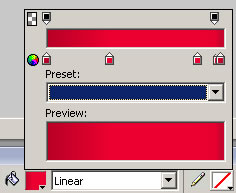
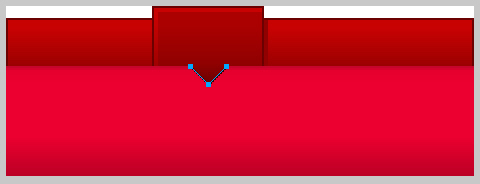
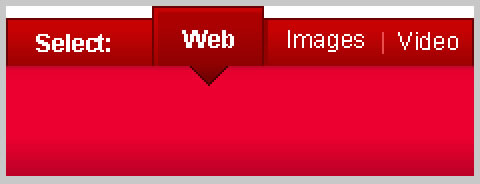
 最近,这种菜单好象很流行,不少网站都有了,这个菜单可以节约有限的空间,很有价值,常常设计中要用到,今天有Fireworks 的初学者,来问怎么做这种菜单,所以顺手做了一下,其实这样的菜单不复杂,无非是渐变的填充,用 fireworks 强盛的交互式填充工具来制作,那简直是手到擒来。另外矢量化修改,也很方便,所以 fireworks 异常适合 web 设计创作。 第一步,做底条,注重边框颜色和渐变设置    第三步、做菜单条的突出效果。复制菜单条,去掉边框色,调整一下渐变。考虑到还有缺口显示,所以要做长一些,把深颜色加强。    第五步,做下面的档条,缺口可以用笔工具来加节点调整,也可以画一个正方形,转45度后冲制,反正方式是多样的。这个的渐变填充比较难一点,大家看一下示意图,并且多调整一下渐变填充的两个节点看效果。   另外,为了加强缺角效果,需要再加一条深色的路径。   哈哈。效果还不错。  返回类别: Fireworks教程 上一教程: Photoshop绘制浪漫心形巧克力礼盒 下一教程: 用Fireworks绘制超女厉娜 您可以阅读与"用Fireworks制作美丽的菜单特效"相关的教程: · Fireworks MX 2004制作金属特效字 · Fireworks MX 2004金属特效字制作 · Fireworks MX制作下拉菜单 · Fireworks特效字制作_马赛克文字 · Fireworks 8打造漂亮的雨后蝴蝶 |
| 快精灵印艺坊 版权所有 |
首页 |
||