 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
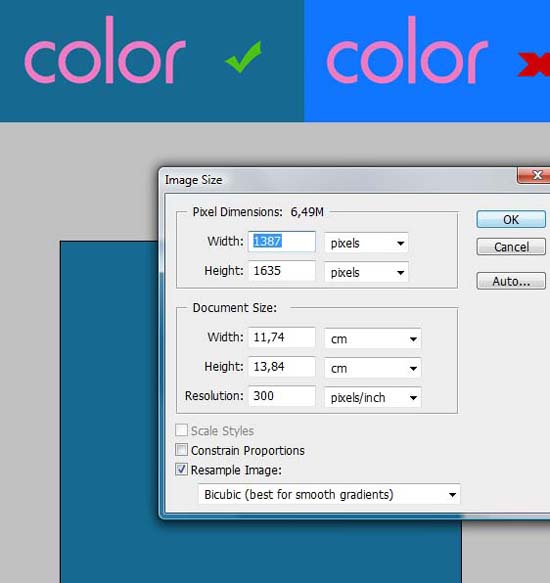
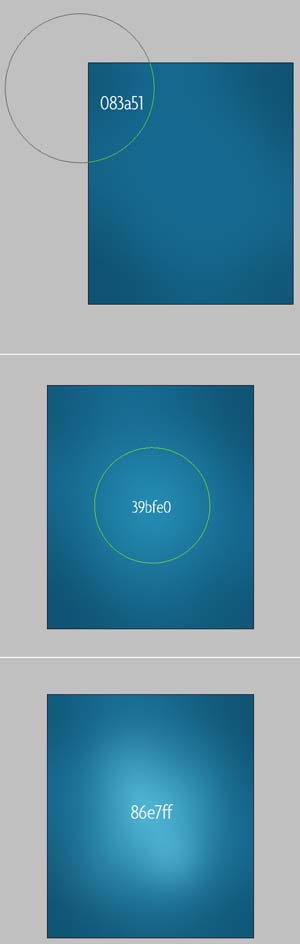
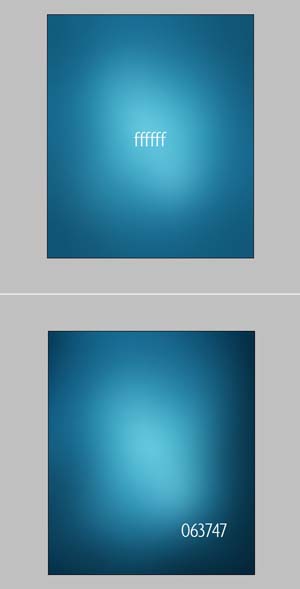
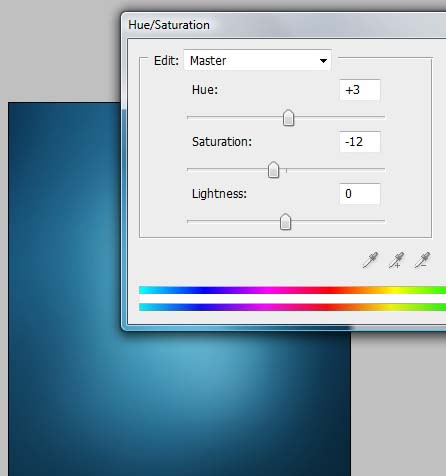
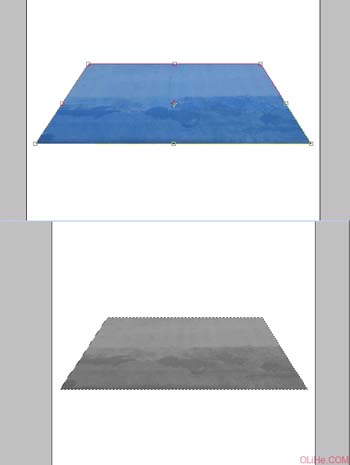
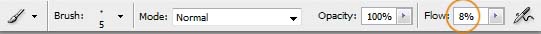
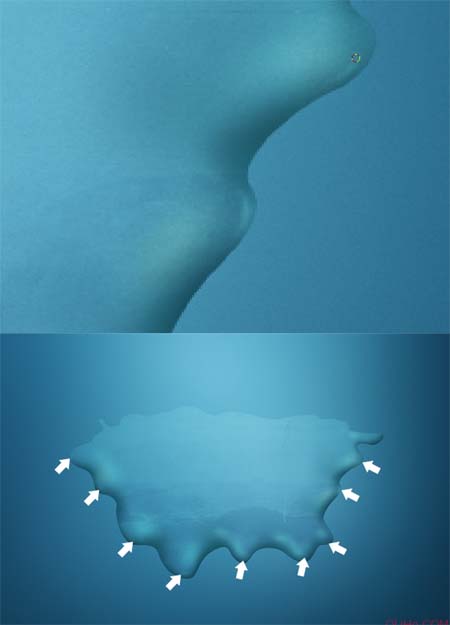
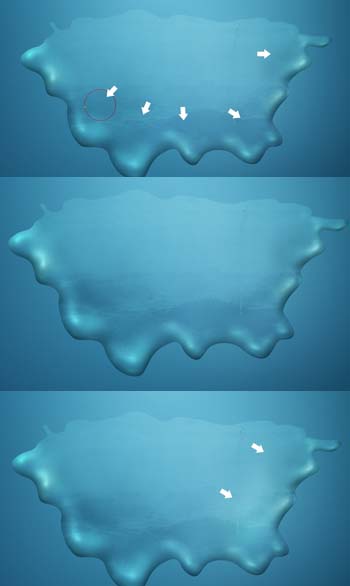
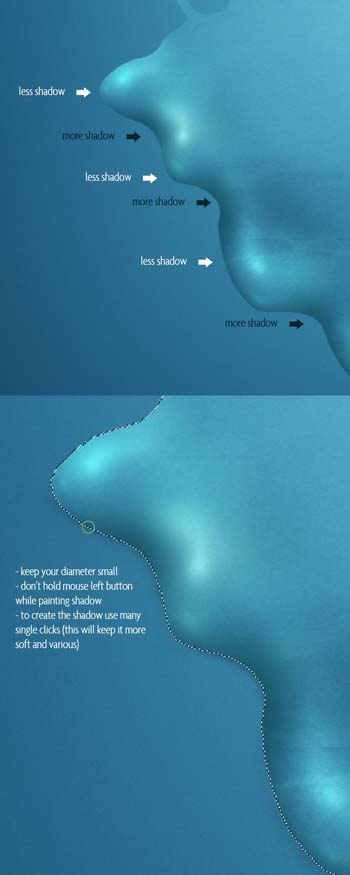
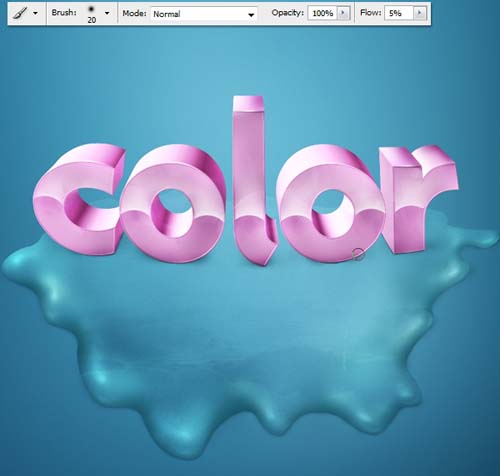
效果图看上去确实异常壮观,色调异常和谐,文字视觉效果突出,而且背景纹理渲染的很经典。整个效果制作的天衣无缝。完美到了极点。不过制作起来需要花费大量的精力。 最终效果  1、如何开始,最好的开始方法是给字母找到合适的颜色。在这篇教程里,背景的颜色是很阳光的,给我们一个很暖和的感觉。在这里,我们将使用冷色调。 首先我们需要新建一个1350 * 1600px,分辨率为 300px/inch的新文档。创建一个新层并作简洁的颜色匹配。不要使用你选择的第一种颜色,要尝试一些不同的色调。难看的背景颜色往往会毁掉大家辛劳的工作。 (简朴来讲就是想让大家多尝试几种颜色) 现在,我们找到了一个很好的匹配色,使用油漆桶工具(G),用#166a91填充新图层。命名此层为”background”(背景)。  2、背景的深度:现在我们需要的是给这个背景一些生命力!同样,要花费一些时间寻找合适的颜色,尝试使用一些适当的冷色调。我说的是找到一些深的或浅的蓝色。我使用的颜色如下图所示。 假如你已经选择了一些很好的较暗的颜色(或假如你在选择上有疑问那就使用下图的颜色——我所使用的特定颜色)。使用画笔工具(B),设置流量5%,硬度为0%,并使你的画笔直径异常大,如你在下图看到的相同。创建一个新层,命名为“bg_color”,用这个大笔刷在角落处涂抹。使每一个画笔的新颜色涂抹在它自己的新层上。 尝试涂抹不同的地方,基本上就是边缘黑,中间亮。这样你会得到一些不规则的渐变效果,这正是我们想要的。   3、调整颜色: 当你完成背景的着色后。这个颜色对我来说好像有点亮,所以我决定去图层面板,在所有图层之上添加一个新的色相/饱和度调整层。然后,我轻微减低饱和度,消除一些颜色。  4、预备飞溅的纹理: 无论如何,污渍就是要点,你可以挑选一个自己喜欢的图片。但它必须符合你的需求。 现在点击Command + T键,使用扭曲在这个画面上做透视效果。然后点击Command + Shift + U减低饱和度。在这层的缩略图上点击Command-click建立选区 。按Command + C复制它。(Command=Ctrl 以下一样)  5、创建泼溅,外形和阴影 回到我们的主要项目文档。使用钢笔工具(P),绘制一个泼溅的外形,然后把它变成一个选区。首先在所有层之上创建一个新层,命名为“texture”(纹理)。现在去编辑>粘贴到。我们的纹理现在应该是动态的粘贴到选区上,就意味着你可以改变选区内部的位置。现在改变该层的混合模式为叠加,并设置不透明度为70%,得到的效果应类似于下图2(就是第二张图片)。 现在在所有层之上创建一个新图层,其命名为“splatter shading”(飞溅的阴影),使用画笔工具(B),改变颜色为#125361。确保你的画笔设置异常柔软,硬度0%,流量10%。现在在纹理层上做一个选区(Command-click图层的缩略图)。看看下图3,涂抹在指定的地点。我们需要变暗这一飞溅的内边缘,创建一个凸面的视觉效果。这个飞溅需要突出一点,不能太平坦。请参阅下图4和图5。   6、创建边缘高亮效果 OK,上一步创建了一些阴影,现在开始做边缘高亮效果。看看下面的第一副图像。我做了一个小小的预备(这不是你必须要做的)。在你添加光亮之前需要想象做成什么样子它才会显得真实。因此,我创建了一些简朴的线条显示出哪些地方是适合设置光亮的。 假如你已经预备好了,那就在所有层之上创建一个新层,其命名为“splatter lighting”(飞溅光亮),在“texture”层上选择选区。现在用同样的画笔设置和一个更亮的颜色#99e9ea,开始在指定的地点描绘(要在飞溅边缘留下一点小小的空间)。 注重:记住你可以随时更改你觉得不准确的地方,假如你涂抹了太多阴影或亮光,那就用柔软的橡皮擦工具(E)擦除不需要的部分。   7、创建飞溅,笔刷设置 在我们继承之前,去笔刷面板,并按下图更改画笔的设置。 这是为什么呢?用一个小的,柔软的褪色笔刷,你可以轻松地使用鼠标涂抹。假如你在一个地方涂抹,画出了一些失败的线条,但是它们几乎看不出来。请参阅下图2,看看光芒是如何建立的。下图3上的白色箭头会指示你如何涂抹。在每一个飞溅的外边缘添加这些光芒。     8、创建飞溅,添加光芒 现在,不要改变你的画笔设置,只是增加一点直径,改变颜色为白色。然后在所有层之上创建一个新层,命名为“lighting overlay”(光芒叠加),设置这个层的混合模式为叠加,开始在步骤6所示的同样的点上描绘。创建一些很少的点,而不是行(为的是突出高光效果,看下图就明白了)。   9、创建飞溅,再添加些光芒 继承对选定的飞溅部分增加光芒。记住你的直径是动态的。你可以从大到小创建更好的光芒。  10、创建飞溅,修饰 接下来,首先在所有层之上创建一个新层,命名为“splatter touch ups”(飞溅修饰),并改变它的混合模式为正片叠底。重新设置你的画笔,设置画笔硬度为0%,流量5%,改变颜色为#125361。现在看下图1,并在指定的地点修饰。然后切换到白色,创建一个新层,命名为“splatter light”(飞溅光亮),然后使用一样的画笔设置添加一些更多的光芒到飞溅上。  11、阴影过程解释 在我们进入创造飞溅阴影之前,这里有几件事情你需要了解: 1:当你想在三维空间里放置一个物体,你需要注重你的光源在哪。 2:记住物体自己投下的阴影(参阅下图,“”the shadow between box and desk”(盒子和桌子之间的阴影)。这是很多设计师轻易忘记(或不知道)的事。 3:这意味着有时候一个物体阴影的多少取决于光源以及它的位置。 4:也要记住的“darkened area”(暗区)(参考下图)始终保持比其他地方暗。 5:它同样也有“lightened area”(亮区),这亮于物体中其他的部分。 活力盒子注:假如你学过美术或者素描,那么上面的道理很轻易就能明白。  12、创建飞溅,阴影过程 我们没有规定光的来源,因此我们将跳过光源所造成的阴影。我们只要关心以下这个飞溅图形的阴影就好(参考上一步骤的解释2)。   13、飞溅阴影 现在飞溅的阴影和非阴影的地方就有了一个稍微的区别。在本教程的第二部分,我们将使表面更脏,这将提供一个新的更大的阴影效果。 我们即将要完成了,但在我们继承之前,我希望你再看看下图3。也许你想知道为什么这些地方没有影子?这个飞溅就像一个三维物体,因此假如你在3D程序里旋转它,能看到每一个边是什么样子的。现在,假如你可以看到飞溅的右边,阴影确实是存在的。但是,从我们的角度(前)看,却是不可见的,所以我们不添加它。 这有点儿很难解释,有时你只需要想像在现实中它会是什么样子的就OK。  14、文字预备 OK,我们已经做了飞溅效果,我们可以创造文字了。但在做之前,让我们先看下面的第一幅图。正如你所看到的,并不是整个飞溅都覆盖着光芒和阴影。粉红色表示的区域看起来没有完成。因为我一开始就计划在这个中间创建文本。所以,文本应覆盖住背后这一点不完善的地方。 下图2、3、4显示了我基本上是如何做文本的。我做了一个小预备,因为我不知道它会是什么效果。这不是你必须要做的,但有时多尝试一下也不错。所以,现在这个平面文本激发了我很多灵感。这使我看到了我想要实现的目标。   15、3D环境下的文本 为了将3D文字放在三维空间的表面,你需要设置地平线。看看下图1。我的基线是我创建的飞溅外形。在这里地平线应略高于飞溅的顶部边缘。你不必像我在下图1这样画线,只要在脑袋里想像一下这条线应该放在哪就可以啦。 在一些抽象作品里这是没有必要的,例如:字母在空中飞行,它们还可以旋转等等。 在我们继承创建3D文字之前,你也需要了解字母的位置:看看下图2。假如字母放在地平线之下,那么请记住,你是从高处看它们,这就是我们将创建的文本。   16、在Xara上预备文本 OK,,现在打开Xara3D 6。正如我以前说过的保持字母的顶部可见。Xara是异常轻易使用的,假如你花费约5分钟,你就会知道一切。 在下图,我指出了一些更重要的被用来生成这个文本的选项。我建议你使用你自己的设置。但是,假如你想达到的目标和我类似,那么颜色就用这个:光1:# FBDBFF 光2:# EF72D2 光3:# E35DB0 在其余的颜色选项保持不变。     17、保存文本 人们有时会忘记有关Xara3D 6以下几点:  18、调整文本 OK,我们以PNG格式保存了文本。现在,在Photoshop中打开文本,并将其拖到我们的项目中。然后点击Command + T键(自由变换),选择弯曲。设法使文字弯曲,有些弧度。这样能提供更好的3D感觉。 下一步参考下图3:使用加深工具(O),设置范围是中间色调,曝光度为25%,在每个字母的底部涂抹一点(后面这将有助于更好的实现阴影效果)。 在此之后,应用图层>调整>可选颜色更改文本的一些色调(下图4和图5)。这取决于个人品味。尝试调整大部分红色,因为这个选项会主要影响你的粉红色文本。   19、文字修饰 现在看看下图1。我曾指出图像的一些地方看起来很糟糕。这个深色不完全适合我们的图像。另外,红色箭头指示的点是Xara破坏的,这看起来很脏。我们将会把所有这些点修饰一下。 因此首先使用钢笔工具(P),在文本上看不来不好的点上描绘一条路径(红色箭头指示的地方)。打开这个选区(点击右键>创建选区)。然后选择仿制图章工具(S),参考下图3。你的设置要和我的相同(也设置为0%的硬度)。然后修饰这个看起来不好的点,这样它在新层上就完美了~    20、文本修饰,加亮 现在修饰其余糟糕的点。在文本图层之上创建一个新图层,你可以命名它为“text correction”(文本更正),并改变其混合模式为叠加。使用画笔工具(B),更改笔刷设置,流量为10%,硬度0%,并使用一个大的直径。现在选择颜色#ffbdf3。下一步按住命令键点击文本图层的缩略图选择选区。然后用软笔刷在看起来暗的点上涂抹。 其主要任务是使用一个明亮的粉红色(与文字颜色相匹配),用叠加的混合模式覆盖了一些不完善的地方。你也可以修改文字表面一些随机的点,这会给文本一个不错的色调。  21、创建光环 现在,让我们创建光环。我在下图写上了要做的一切,你应该能够很轻易地按步骤做到。最主要的是在文本的中间到顶端建立一个柔软的渐变。你可以按自己的想法做,但我认为下图的方法很酷,很快。    22、创建倒影(折射效果) 我们将创造一些深度。这些文字现在看起来不错,但是它没有什么特殊的。我们需要给它们一个更独特的外观。我们要创建一个错觉,该文本在它的环境中反映了一些事物。而这是没人会在意是否反射出了真正的还是虚无的物体,只要它好看就行了。 因此,按住命令键点击文本层缩略图选择选区。然后点击Command + SHIFT键+C(复制合并)和Command + V(粘贴)。现在,我们得到了完全一样的整个文本的副本。命名此层为“Reflection 1”(反射1),重复复制这层几次,依次命名为 “Reflection 1″ ,”Reflection 2″ 和”Reflection 3″。 现在使用其中一个反射图层,点击Command + T键(自由变换),如下图1旋转它,然后选择原来的文本层(下图2)。去选择>反选,点击删除(记得当你点击删除时选择了变换反射层)。你应该得到类似于下图2的图像。 然后改变反射层的透明度大概15-20%,并设置其混合模式为叠加。你应该得到如下图3的效果。确保反射层只在文本表面,因此假如它出界了,就用柔软的橡皮擦修饰(如下图4)。 重复反射过程2-3次,直到覆盖了整个文本(小心,不要把它弄脏)。请参考下图5,得到的结果应该是这样的。  23、光环和反射纠正 现在,我们使光环和反射的效果更强。使用橡皮擦工具(E),设置其流量为5%,硬度为0%,然后用一个小橡皮擦擦除每个字母四周的光泽(如白色箭头所示)。然后切换到减淡工具(O),设置范围为中间调,曝光度为20%左右,并为每个字母添加一些深度(如红色箭头所示)。射过程2-3次,直到覆盖了整个文本(小心,不要把它弄脏)。请参考下图5,得到的结果应该是这样的。  24、文本修饰 现在,让我们解决一些光芒问题。显然文本的左上角比右上角亮(见下图1)。。当然文本的某些区域是没有光源的,但我们的重点是修饰最强的光源。 看下图2,它看起来缺了一些东西。其余这些字母有很好的光芒和阴影。但字母“L”和“R”的顶部几乎没有阴影。它可能是由于Xara的光芒造成的。但这不是问题,我们将修复它,之后它看起来就好多了。 因此,创建文本选区(下图3)。使用与之前一样设置的笔刷工具(硬度0%,流量5%),更改颜色为一些较暗的粉红色(# 79185d)。在所有图层之上创建一个新层,命名为“additional shade”(额外的阴影),开始在这些字母顶部的右上方涂抹,参照下图3。 下一步在所有图层之上创建一个新层,命名为“additional light”(额外的光芒),并重复同样的过程,但这次要从这些字母的左边涂抹(见下图4)。 注:记住假如涂抹的不对,要用柔软的橡皮擦擦除。  25、文本修饰 去图层面板,在所有图层之上建立一个新的渐变映射调整图层。选择从黑色到白色的渐变,类似于下图1。然后改变这层的混合模式为柔光,降低不透明度至70%(下图2)。 最后调用文本层选区,去选择>反向。然后到图层面板,选择了渐变映射图层的蒙版。使用油漆桶工具(G),改变颜色为黑色,填充蒙版(下图3)。 现在,我们要确保这个渐变映射只影响该文本,不影响其他的。  26、文本修饰 现在做一个小细节。改变你的笔刷设置,硬度100%,100%的流量,然后使用钢笔工具(P)。首先在所有层之上创建一个新层,并在每个字母顶部作一条曲线或直线。 当你完成后,右击选择描边路径。请确保模仿压力被选中。    27、创建文本阴影 我想最难的部分常常是增加阴影。首先让我们在飞溅和字母之间建立一个标准的阴影。 在开始之前,请记住用与表面一样的颜色创建阴影是不错的选择。因此,我们飞溅表面的颜色为淡蓝色,那就选择深蓝色(#092330就行)。现在使用画笔工具(B),设置0%的硬度,其余的选项如下图。 在文本图层之下创建一个新图层,命名为“text shadow”(文本的阴影)。先用一个小直径笔刷在文本下方添加一些细微的阴影线。然后把直径变大填充字母之间的区域。 注重:软橡皮擦始终能帮助到你!     28、最后的调整 我们第一部分的教程即将结束。我在完成之前通常会做一些总体的调整。因此,去图层面板,创建一个新的渐变映射调整图层,选择“紫,橙”预设,单击确定。然后改变该层的混合模式为柔光,不透明度降低至20%左右(这会给图像多一点冷色~)。 重复这一过程,但这次创建一个从深蓝色(黑绿色)#202930到浅色(甚至灰色)#31505b的渐变。设置这层的混合模式为柔光,不透明度为80%左右。这将增加一些色彩和对比度。 此文字看上去对我来说仍旧太冷,所以我决定使用一样的步骤再创建另一个渐变。这一次我使用了#2e2111到#e2be84(下图3)的渐变色。这些棕色的,黄色的颜色能增加更多的暖和。再次改变这个图层的混合模式为柔光,不透明度30%左右。 最后,你可以添加曲线调整图层。这不是必要的,但我认为黑暗和对比色调能体现出不错的感觉。你也可以在曲线中应用红色通道,使文字的颜色看起来更理想。     29、最后的修饰 在添加了一些渐变之后,我决定移动一些光芒(白色箭头所示)。我还更正了一个小阴影,因为它看起来太暗太密。你可以看到下图2,我降低了文本和飞溅之间阴影的透明度。这只是因为曲线使它显得有点暗。 预备好做任何更正,调整颜色和对比度之后,有时你可能还想改变一些细节。,看看它是否给了你一个清新的形象。  最终效果:  返回类别: Photoshop教程 上一教程: Photoshop制作简朴的水晶导航按钮 下一教程: Photohsop轻松鼠绘一个美丽的青花@ 您可以阅读与"Photoshop打造超绚的3D字插画"相关的教程: · Photoshop打造一幅怀旧风格的文字插画 · Photoshop打造绚丽背景的文字插画 · Photoshop打造美丽的潮流风格文字插画 · Photoshop打造一张翱翔的天使插画 · Photoshop打造一张秋意浓浓插画 |
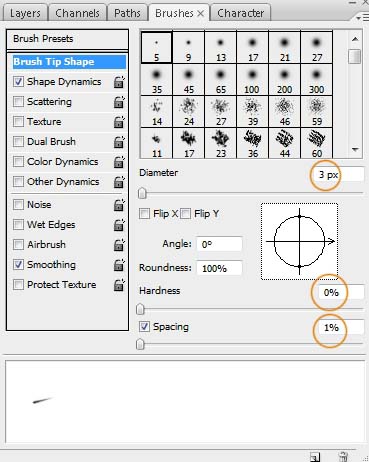
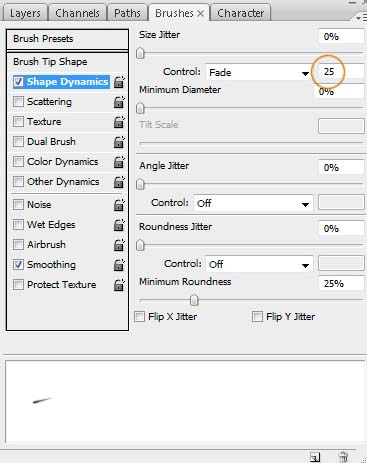
| 快精灵印艺坊 版权所有 |
首页 |
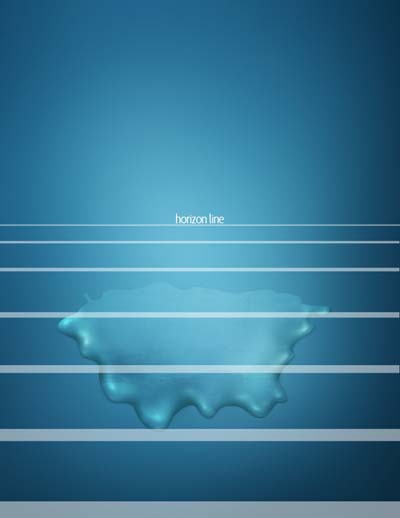
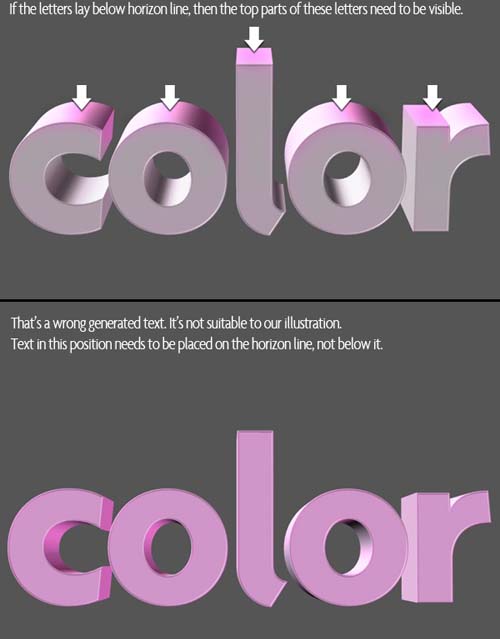
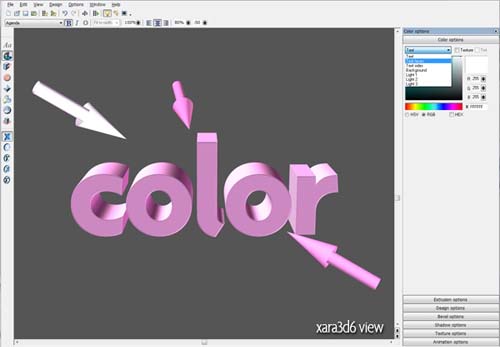
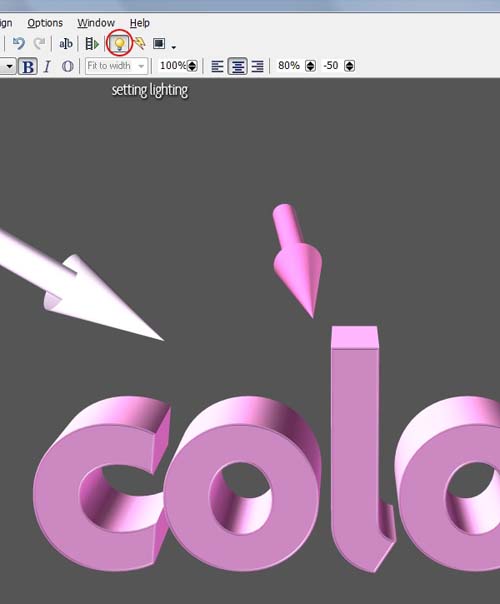
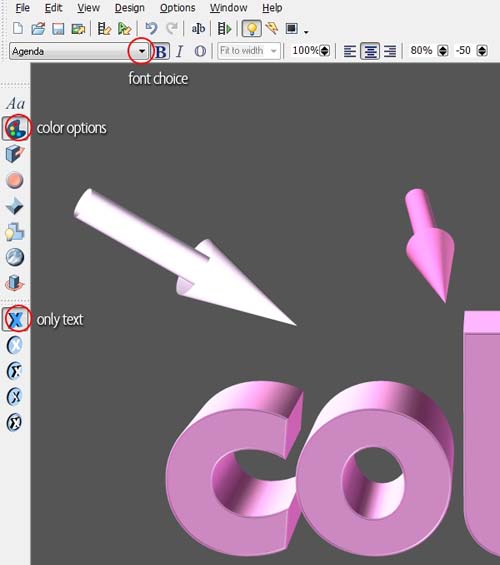
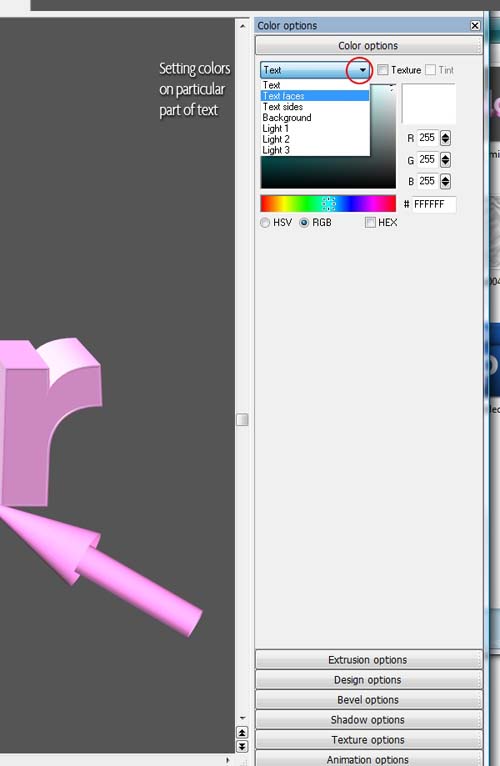
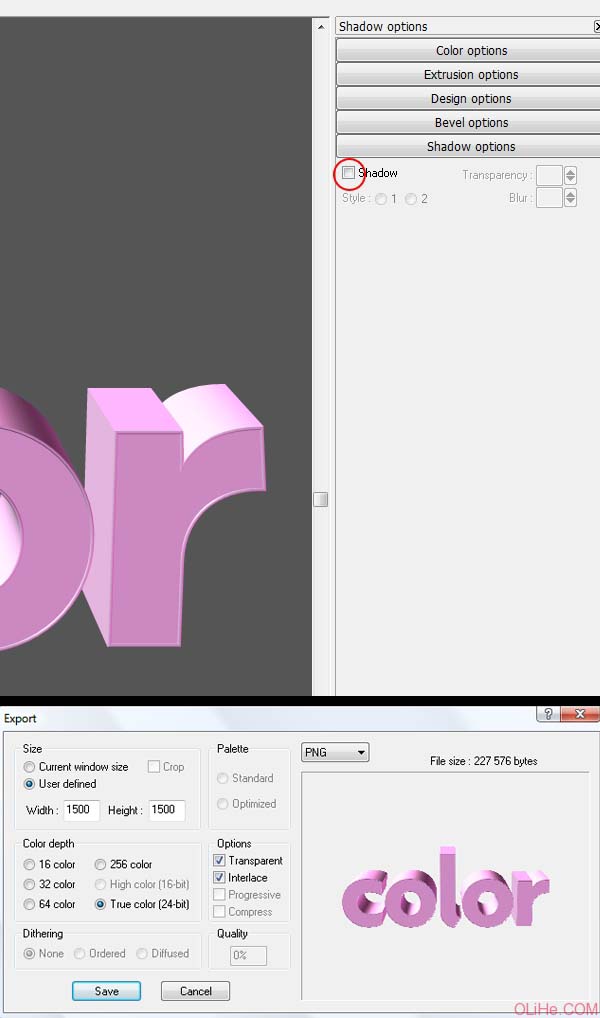
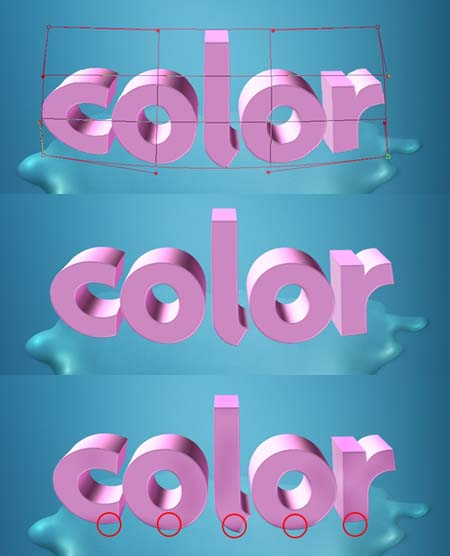
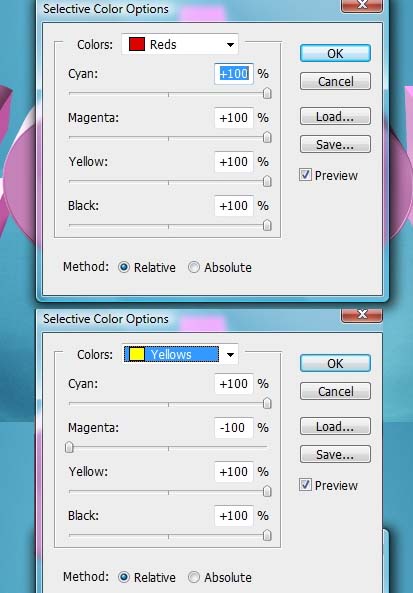
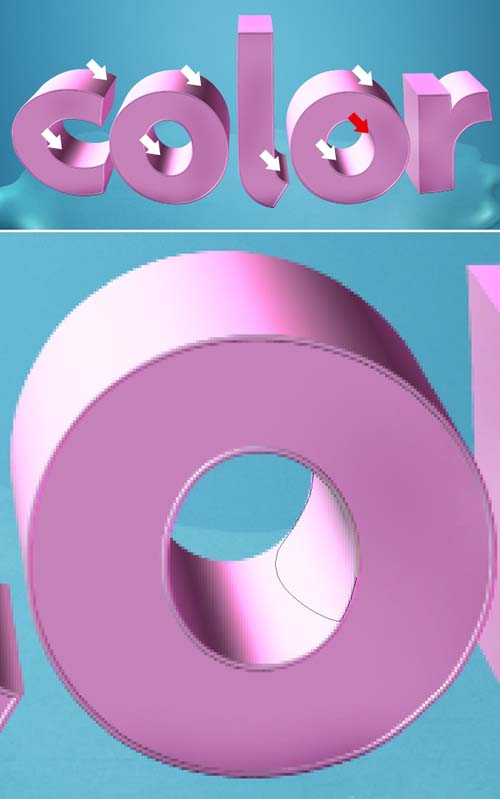
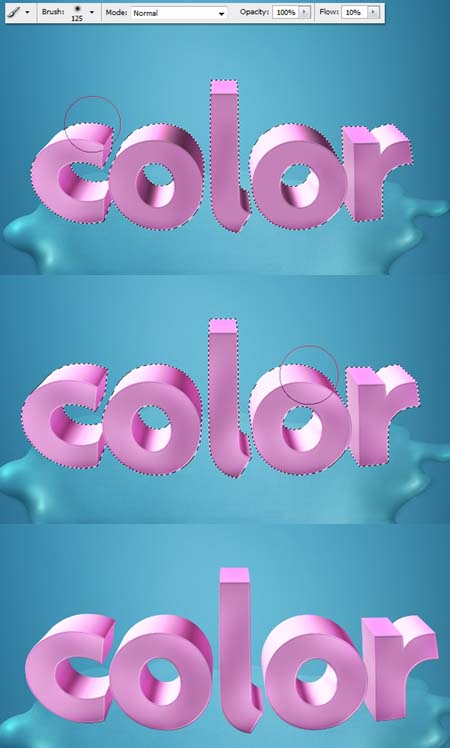
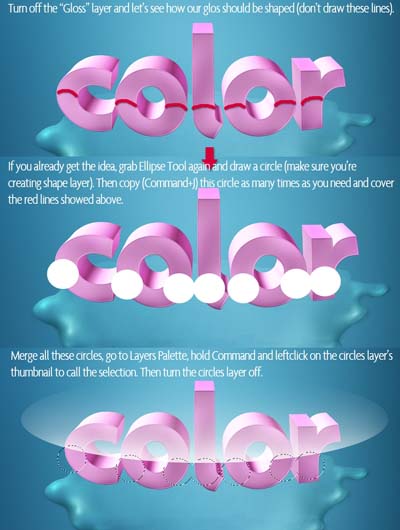
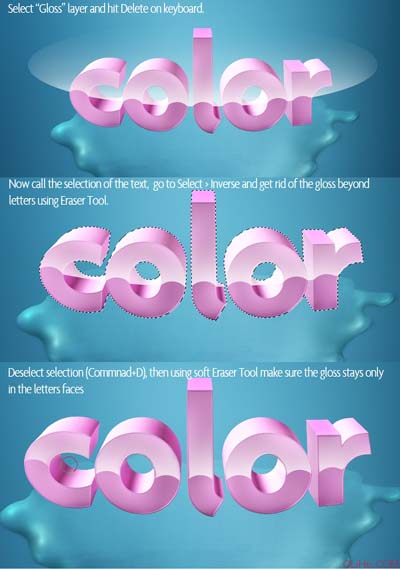
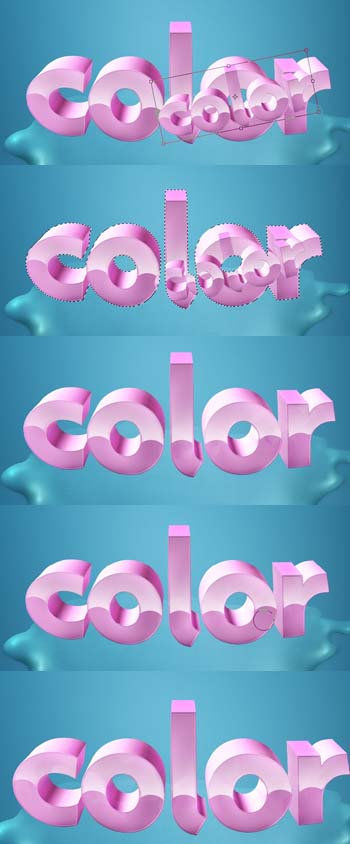
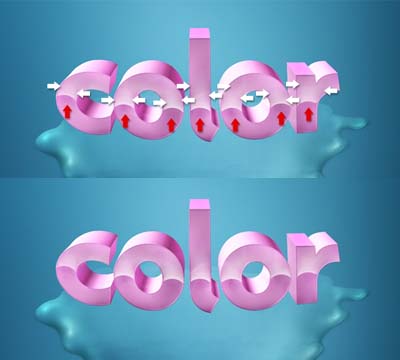
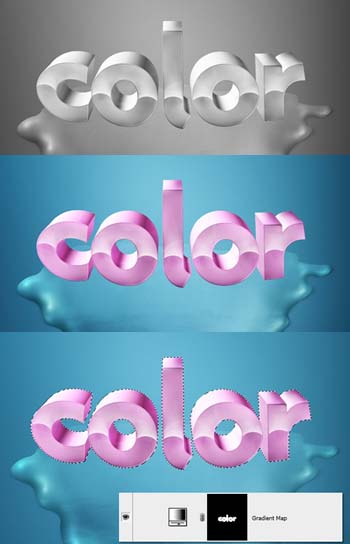
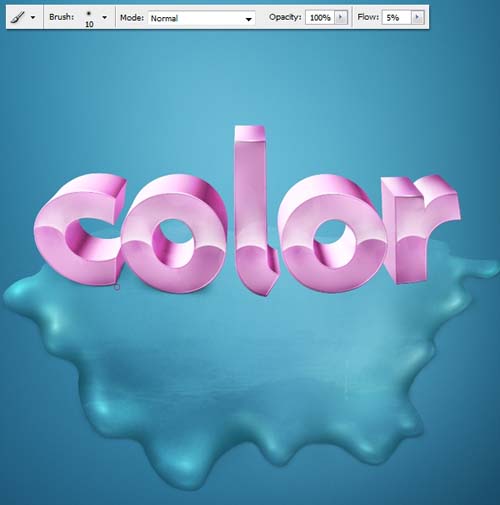
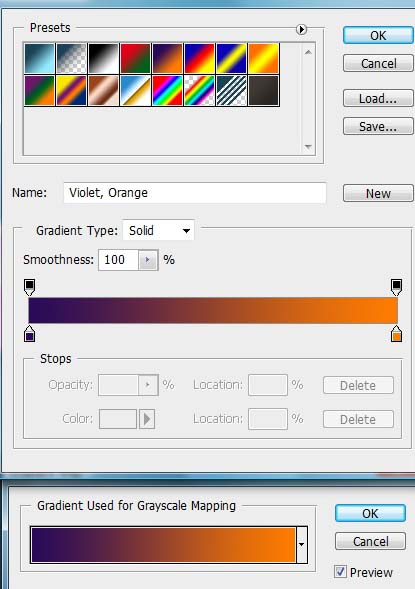
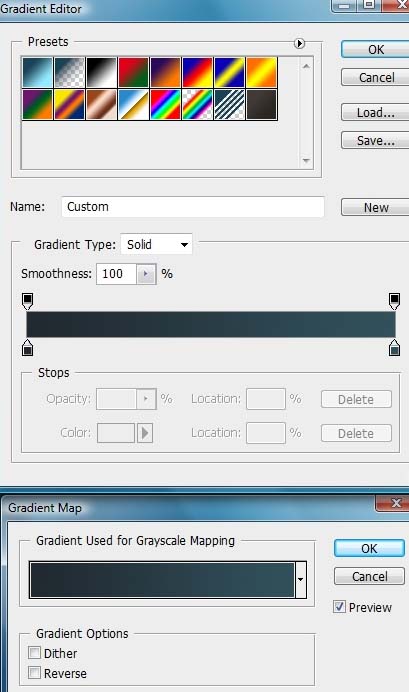
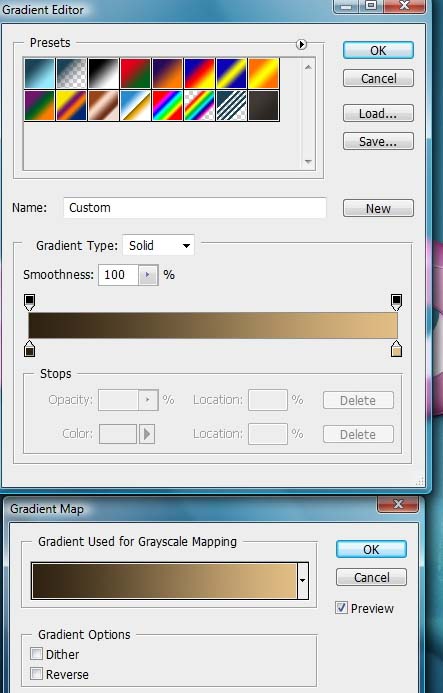
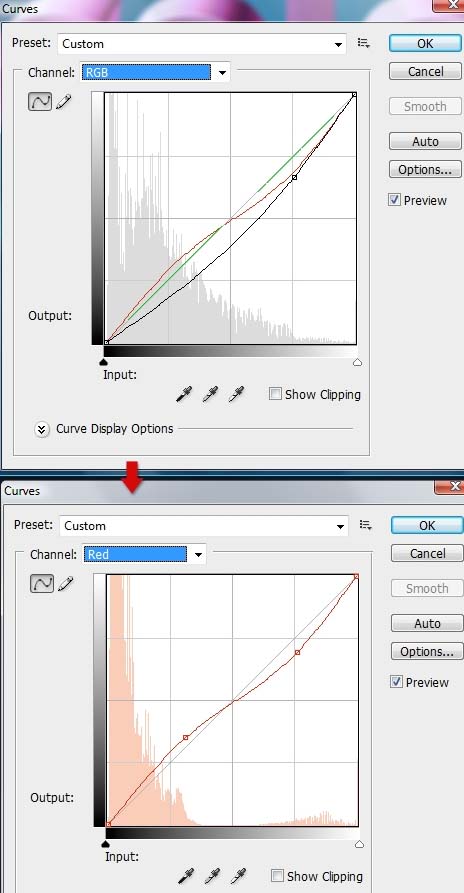
||