 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
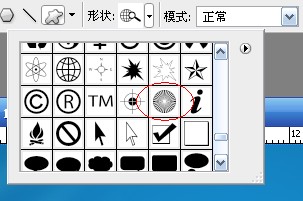
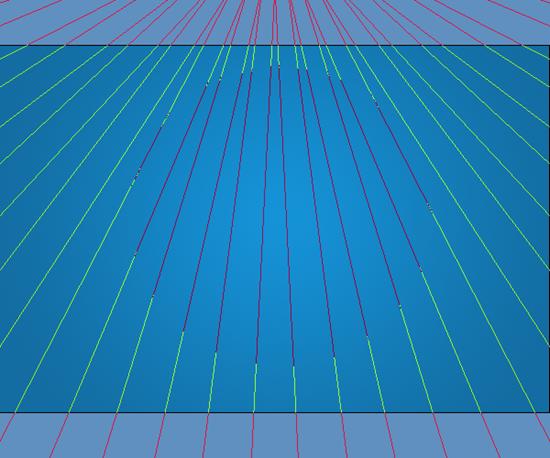
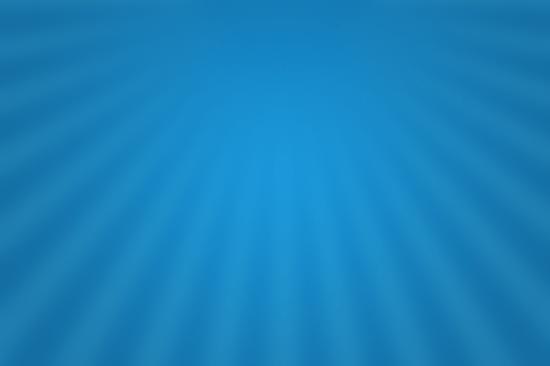
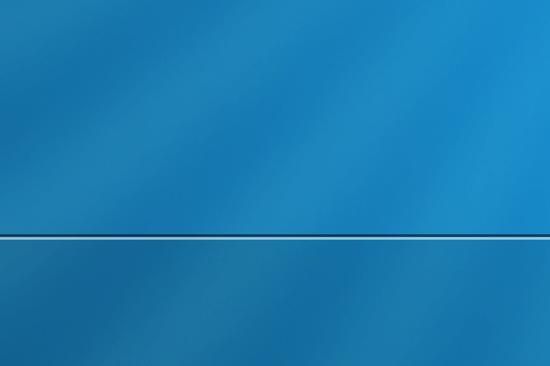
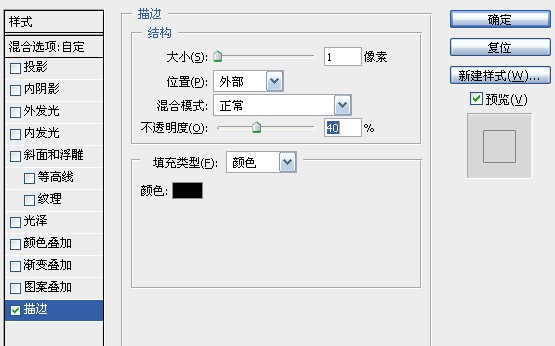
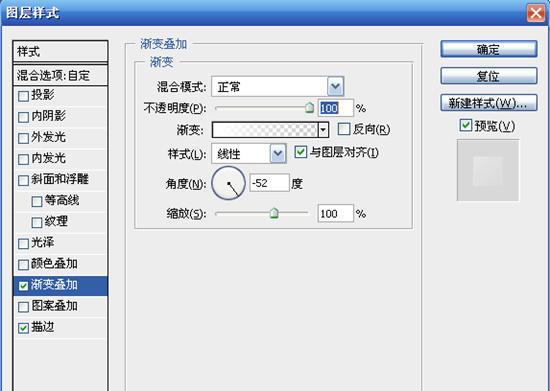
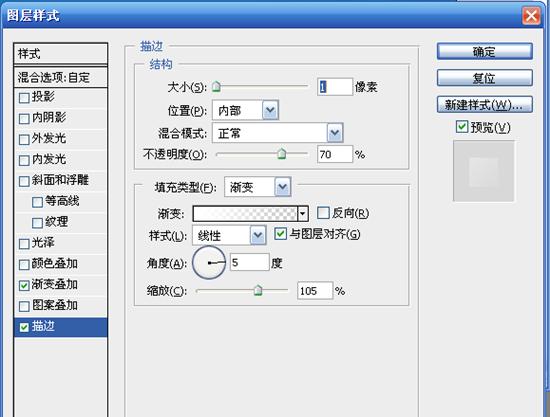
本例主要为大家介绍用Photoshop制作一个Windows 7风格的导航菜单。下面是简朴的制作步骤。  制作背景 (1)新建一文件,大小自定,这里是600*400为例。设置前景色:#1592d7,背景颜色:#136da2,  (2)添加散射光条文。新建一层,左边工具栏选择-圆角矩形按钮-自定义外形按钮。找到下面这个外形,假如没有可以点击右边的小箭头,追加外形。  选中并在图层上拖动得到如下效果:  前景色设为白色(#ffffff),选择钢笔工具,右击路径--填充路径。得到下图:  右击路径--删除路径。选择“滤镜”-模糊-高斯模糊-5个像素。单击确定。图层混合模式改为“柔光”。不透明度为30%。  添加Windows 7字样及logo。 制作导航背景 (1)新建一图层命名为“nav”。拖出一个黑色矩形框。高度根据自己需要。  填充改为:10%。新建一图层,制作边线。画两根1px线,上边一根黑色,透明度50%,下面一根白色。  复制顶线,移动至底部:  制作导航按钮 (1)新建图层,做出如下选区,注重上下边缘:  填充黑色,不透明设为“0”,描边:  (2)复制上面的图层,清除图层样式,添加如下样式:  渐变叠加,颜色由白色 到透明。描边:  得到如下:  制作右下角高光边框:  添加图层蒙版,前景黑色背景白色。拖动得到如下效果:  最终:  返回类别: Photoshop教程 上一教程: Photoshop打造美丽的紫色人物签名效果 下一教程: PS鼠绘性感格斗美女 您可以阅读与"PS绘画Windows7风格网站导航"相关的教程: · PS钢笔工具绘画可爱的Q版小鸟 · 用PS制作卡通风格云朵 · PS鼠绘水彩风格荷花图 · PS制作水晶风格按钮(2) · PS调色:将照片调成怀旧风格(2) |
| 快精灵印艺坊 版权所有 |
首页 |
||