月亮图腾系列教程之五――最后一战(大结局)
这是我们最后一战,之前所有的努力将在这一刻变为现实。
先往返顾上一期的教程做了哪些预备,这些预备将是做什么用途的呢,在这一期教程里面我们就会分晓。
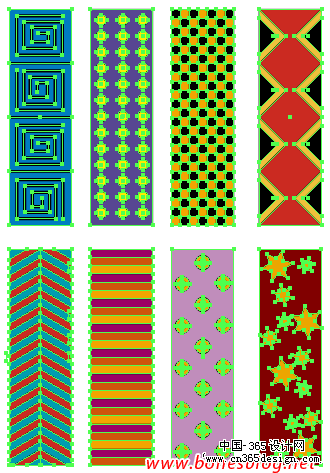
这是上一期的预备素材。

我们分别将一组元素分别拖入画笔调板中,在弹出的对话框中选择“新建‘艺术画笔’”按钮

在弹出的对话框中设定画笔的方向,注重方向要与图形成一直线,单击“确定”按钮,就能完成新建艺术画笔

将所有的图形的分别定义成艺术画笔
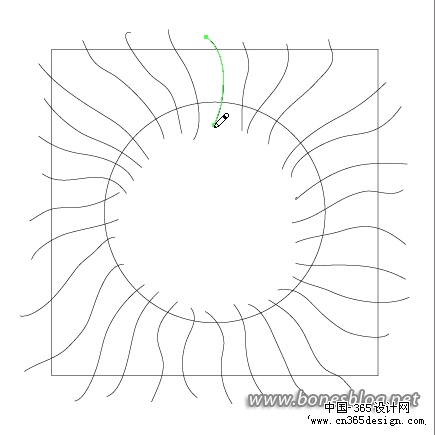
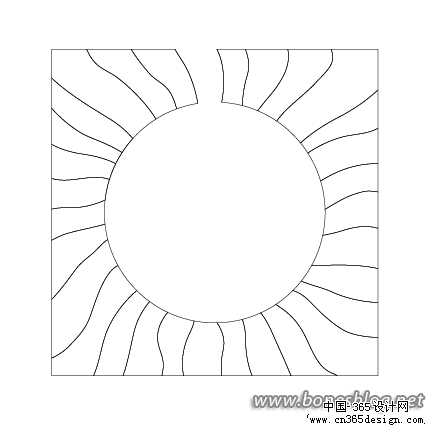
 使用矩形和椭圆工具绘制出如下图所示的外形,再使用铅笔工具绘制出放射性的线段 使用矩形和椭圆工具绘制出如下图所示的外形,再使用铅笔工具绘制出放射性的线段

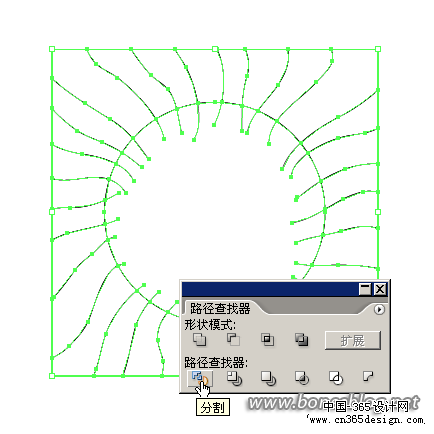
全部选中这些路径,执行路径寻找器调板中的“分割”按钮

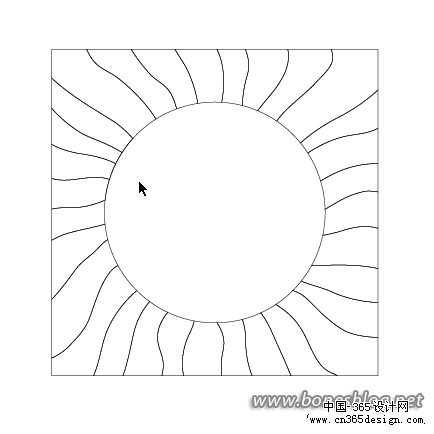
使用直接选择工具将圆内部的路径选中

按“DEL”键进行删除

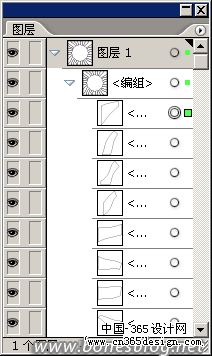
此时,在图层调板中可以看到一个该图形为一个“编组”,单击“编组”前的小三角,可以看到该编组由很多小的外形组成。

将在图层调板内,将“编组”拖拽到图层调板下方的“创建新图层”按钮上,放开鼠标后,复制“编组”,将复制得到的“编组”进行锁定和关闭显示(以备后面的操作使用)

选中现有的图形,执行“对象>取消编组”命令,图形将可以被单独选取

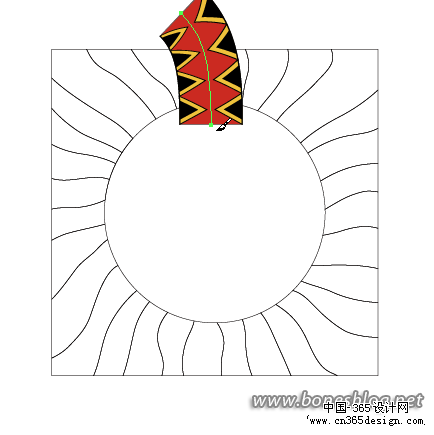
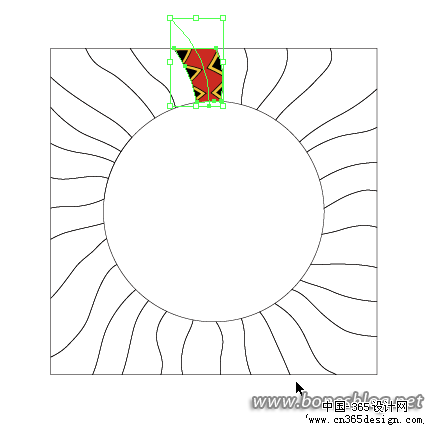
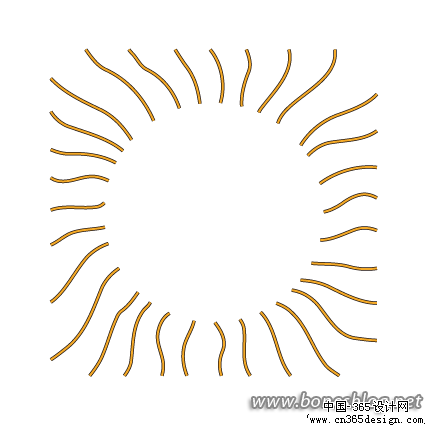
在画笔调板中选择一种艺术笔刷,在下图所示位置,使用画笔工具绘制一条与底下外形弯曲度相似的曲线

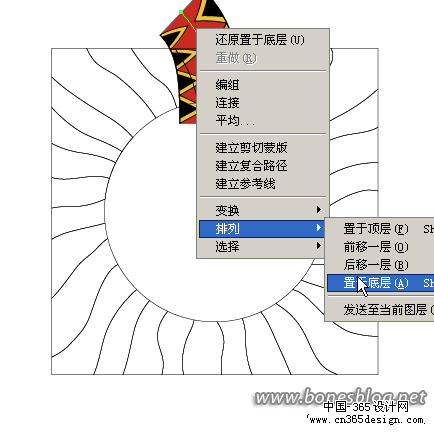
执行“对象>排列>置于底层”命令

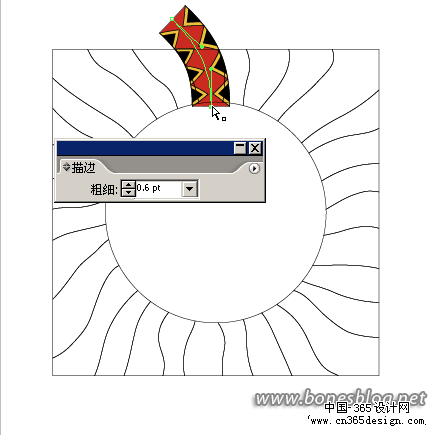
使用描边调板调整画笔的粗细,并可以使用直接选择工具对画笔的路径进行调整,以致能与上方的外形比较相似

选择画笔的路径以及上方外形的路径

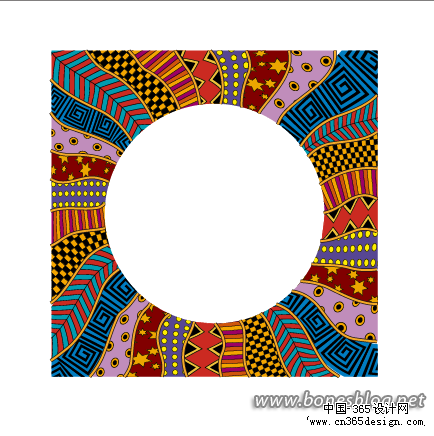
执行“对象>剪切蒙版>建立”命令,得到如下图所示的在外形里填充图案的效果

依次类推,得到下面的结果

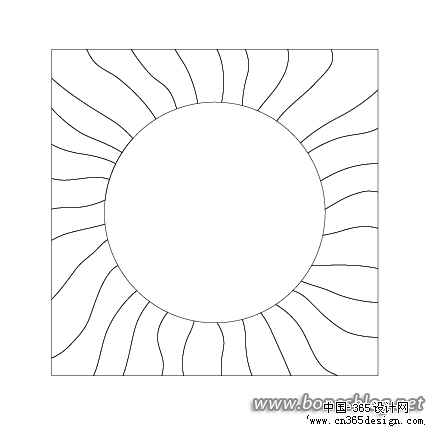
将上面的结果在图层调板内先隐藏,将之前复制的图形再显示出来,取消锁定

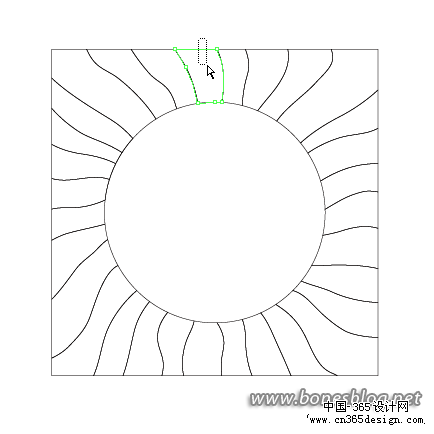
使用直接选择工具选择如下图所示的路径一条边

按“DEL”键删除封闭图形的一条边

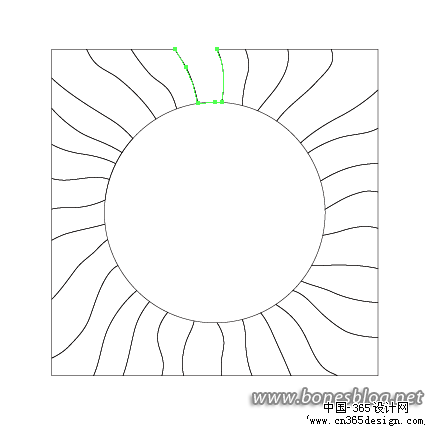
再次使用直接选择工具选择如下图所示的路径一条边

按“DEL”键删除图形的另一条边

依次进行删除(这个步骤有点烦,我也没有想出更快捷的方式,假如有朋友能够有更快捷的方式,请告诉我)

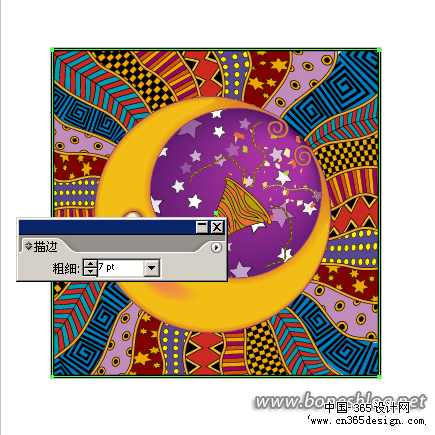
在外观调板中“添加新描边”

在描边调板中调整粗细

再次在外观调板中“添加新描边”

得到第二条“描边”

改变描边的粗细和颜色

取消选择看看,就是这样的结果

现在可以将下面的图形显示出来了

在把前3个教程所做的月亮给放进来,大效果就已经出来了,很高兴吧

沿着外轮廓绘制矩形,并设定矩形的描边粗细

继承画矩形,继承改变描边粗细

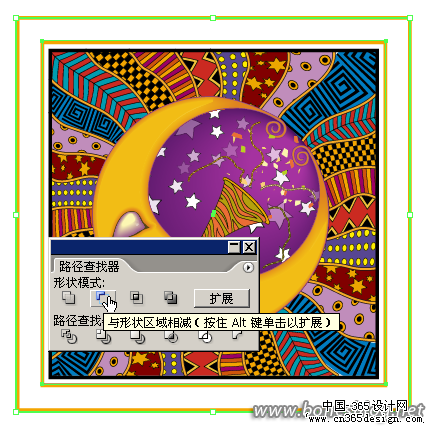
将上面的两个矩形进行复制,在路径查找器中单击“与外形区域相减”按钮

将得到的外形填充为黑色,并在图层调板中复制一个副本

定义符号,并用符号绘制出入下图所示的效果(符号的定义和使用已经在这一集教程中做了讲解,这里就不再重复了)

将黑色框的副本执行“对象>排列>置于顶层”命令,移至星星符号结果的上方

选择黑色框的副本和星星符号结果,执行“对象>剪贴蒙版>建立”命令。

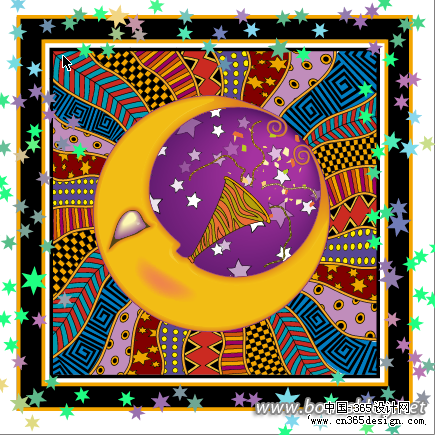
至此,月亮图腾就完成了,是不是有点累,不过看到这么美丽的结果,心里面是不是有种自豪感呢。
其实在Illustrator里创建图形很简朴,有时候就是加加减减就可以创建出很美丽的图形,就在于你是否有心去观察生活。希望我的教程能在大家在学习Illustrator中碰到困顿的时候,带来一丝的帮助。
返回类别: Illustrator教程
上一教程: Illustrator渐变网格描绘精致黄蜂
下一教程: Illustrator插画教程
您可以阅读与"月亮图腾系列教程之五――最后一战(大结局)"相关的教程:
· AI月亮图腾之月儿弯弯
· AI月亮图腾之月儿弯弯
· AI月亮图腾之月儿弯弯
· 布林运算 ----Illustrator 基础教程
· 雨蛙教程
|
