迅速漫游Illustrator 10
迅速漫游Illustrator 10
Adobe Illustrator10是出版、多媒体和在线图像的工业标准矢量绘图软件。无论是生产印刷出版线稿的设计者、从事包装设计的专业插画家、生产多媒体图像的艺术家、还是页或在线出版的制作者,使用Adobe Illustrator所提供的具有突破性、富于创意的选项和功能强盛的工具,定能完美的实现自己的设计意图,提供无限的创意空间。
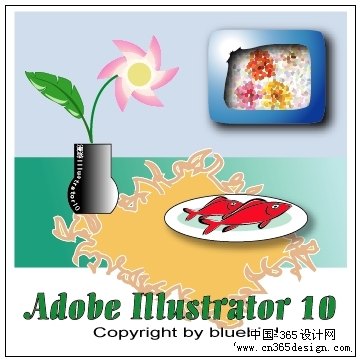
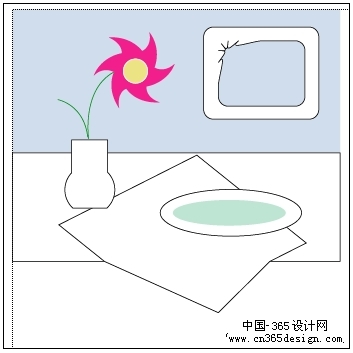
假如你想了解Illustrator10,就可以一步一步地跟随下面介绍的实例,如(图1)所示,对Illustrator10进行一次迅速的漫游,初步感受一下Illustrator10的强盛功能。

图1 最终完成的绘图作品
第一步: 创建图形文件
在绘制图形之前,需要根据作品的用途,创建一个新文件。
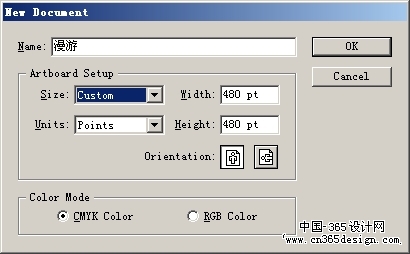
单击File(文件)菜单中的New(新建)命令或按下快捷键Ctrl + N,即可弹出New Document(新建文件)对话框,如(图2)所示。

图2 Document(新建文件)对话框
在该对话框的Name(文件名)文本栏中输入新建文件的名称为“漫游”;在Artboard Setup(画板设置)选项栏中,设置Size(尺寸)为Custom(自定义),Width(宽)和Height(高)都为480pt;在Color Mode(颜色模式)选项栏中选择CMYK颜色模式。
设置完成后,单击OK(确定)按钮即可新建一个画板大小为480×480pt的CMYK颜色模式的绘图文件。
第二步:绘制基本图形
在Illustrator10中,含有多种创建和绘制基本图形的工具和命令,使用这些工具和命令可以轻松地绘制所需的图形。
1. 绘制矩形背景图形
现在绘制绘图作品中背景墙壁、桌面和桌布的基本外形。
在工具箱中选择  Rectangle Tool(矩形工具),在工作区中的可绘图区内绘制两个尺寸分别为455×350(墙壁)和455×150(桌面)大小的矩形框,绘制时可观察信息选项浮动面板中的显示信息; Rectangle Tool(矩形工具),在工作区中的可绘图区内绘制两个尺寸分别为455×350(墙壁)和455×150(桌面)大小的矩形框,绘制时可观察信息选项浮动面板中的显示信息;
在工具箱中选择  Selection Tool(选择工具),选取并移动绘制完成的矩形,使其重合在一起,如(图3)所示。 Selection Tool(选择工具),选取并移动绘制完成的矩形,使其重合在一起,如(图3)所示。

图3 绘制矩形
再次选取  Rectangle Tool(矩形工具),按下Shift键后绘制一个尺寸大小为200×200的正方形(桌布)。 Rectangle Tool(矩形工具),按下Shift键后绘制一个尺寸大小为200×200的正方形(桌布)。
2.绘制椭圆形盘子
现在利用椭圆形来绘制桌面上放置盘子的基本外形。
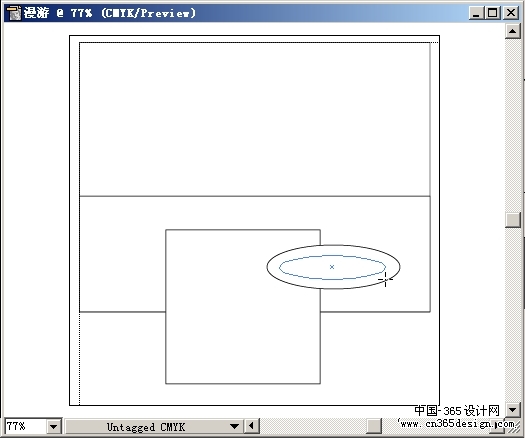
在工具箱中选择  Ellipse Tool(椭圆形工具),在桌面位置绘制一个椭圆形; Ellipse Tool(椭圆形工具),在桌面位置绘制一个椭圆形;
将鼠标移动到该椭圆的中央点,按下Alt键后绘制一个稍小一点的同心椭圆形,如(图4)所示。

图4 绘制同心椭圆形
3.绘制星形花朵
利用绘制出的星形加以修改后,创建一朵花。
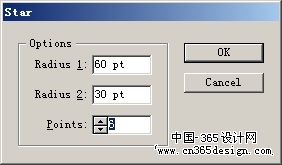
在工具箱中选择  Star Tool(星形工具),在需要绘制星形的位置单击一下,即可弹出Star(星形)对话框中指定星形的Radius(尺寸)和星形的Point(顶角)数量,如(图5)所示。 Star Tool(星形工具),在需要绘制星形的位置单击一下,即可弹出Star(星形)对话框中指定星形的Radius(尺寸)和星形的Point(顶角)数量,如(图5)所示。

图5 设置星形的尺寸和顶角数
 提示:用星形工具单击一次而不是拖动,是为了更加精确地指定外形的尺寸,其他外形工具也可以这样使用。 提示:用星形工具单击一次而不是拖动,是为了更加精确地指定外形的尺寸,其他外形工具也可以这样使用。
选取  Ellipse Tool(椭圆形工具),将鼠标移动到星形中央,同时按下Shift和Alt键,绘制一个同心正圆形。 Ellipse Tool(椭圆形工具),将鼠标移动到星形中央,同时按下Shift和Alt键,绘制一个同心正圆形。
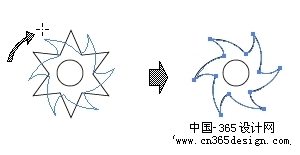
在工具箱中选择与  Rotate Tool(旋转工具)同组的 Rotate Tool(旋转工具)同组的  Twist Tool(旋绕工具),拖动星形的顶点,向左(或向右)转动,直至对旋绕的效果满足时释放鼠标,如(图6)所示。 Twist Tool(旋绕工具),拖动星形的顶点,向左(或向右)转动,直至对旋绕的效果满足时释放鼠标,如(图6)所示。

图6 绘制星形花朵
4.绘制相框图形
利用同心的圆角矩形,将内框变形后创建为一个艺术相框。
在工具箱中选择  Rounded Rectangle Tool(圆角矩形工具),绘制一个尺寸为140×120大小的圆角矩形。 Rounded Rectangle Tool(圆角矩形工具),绘制一个尺寸为140×120大小的圆角矩形。
再按下Alt键,绘制一个尺寸大小为100×80大小的同心圆角矩形。
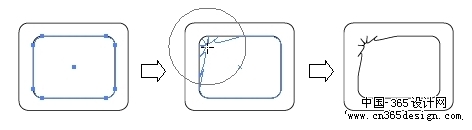
在工具箱中  Warp Tool(弯曲工具)的隐藏工具选项面板里,选择 Warp Tool(弯曲工具)的隐藏工具选项面板里,选择  Scallop Tool(扇贝工具),向内拖动圆角矩形的一个角,直至满足时释放鼠标,如(图7)所示。 Scallop Tool(扇贝工具),向内拖动圆角矩形的一个角,直至满足时释放鼠标,如(图7)所示。

图7 绘制相框图形
第三步:变换图形
在Illustrator10中,包含了许多的工具和命令可以变换图形对象的外形、大小和方向。
1. 组合花瓶图形
将矩形和圆形组合成为一个花瓶的基本外形。
在工具箱中选择  Rectangle Tool(矩形工具),绘制一个尺寸大小为50×70的矩形图形。 Rectangle Tool(矩形工具),绘制一个尺寸大小为50×70的矩形图形。
选择  Ellipse Tool(椭圆形工具),将鼠标移动到矩形的中央点,按下Shift和Alt键绘制一个直径大于矩形宽度的正圆形。 Ellipse Tool(椭圆形工具),将鼠标移动到矩形的中央点,按下Shift和Alt键绘制一个直径大于矩形宽度的正圆形。
选择View(窗口)菜单中的Smart Guide(智能参考线)命令,打开智能参考线功能。当鼠标指向或对齐图形对象时,智能参考线会提供有关信息和帮助。
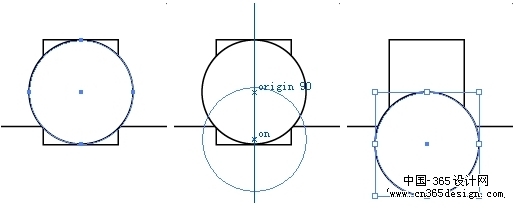
选择  Selection Tool(选择工具),选择并拖动正圆的中央点,沿自动生成的垂直参考线向下移动到矩形底边线与参考线交点时释放鼠标,智能参考线会自动将正圆圆心与交点对齐,如(图8)所示。 Selection Tool(选择工具),选择并拖动正圆的中央点,沿自动生成的垂直参考线向下移动到矩形底边线与参考线交点时释放鼠标,智能参考线会自动将正圆圆心与交点对齐,如(图8)所示。

图8 使用智能参考线
现在把正圆形和矩形组合为一个图形对象。
使用  Selection Tool(选择工具),在按住Shift键的同时单击矩形和正圆形,将两个图形同时选中。 Selection Tool(选择工具),在按住Shift键的同时单击矩形和正圆形,将两个图形同时选中。
单击浮动面板中的Pathfinder(寻找路径)标签,调出Pathfinder(寻找路径)选项面板,如(图9)所示。

图9 Pathfinder(寻找路径)选项面板
然后选择  Add(添加)按钮,即可将矩形前面的正圆形添加到矩形中,组合为一个图形,如(图10)所示。 Add(添加)按钮,即可将矩形前面的正圆形添加到矩形中,组合为一个图形,如(图10)所示。

图10 添加前面的图形
选择  Rectangle Tool(矩形工具),在花瓶的底部绘制一个矩形。 Rectangle Tool(矩形工具),在花瓶的底部绘制一个矩形。
使用  Selection Tool(选择工具),同时选中花瓶和矩形。 Selection Tool(选择工具),同时选中花瓶和矩形。
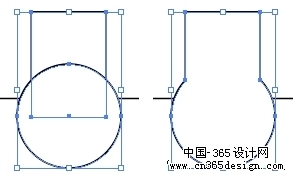
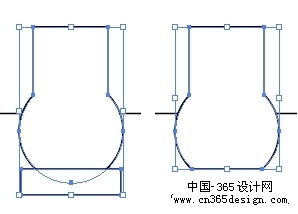
在Pathfinder(寻找路径)选项面板中,选择  subtract(减去)按钮,即可将花瓶外形前面的矩形外形,从花瓶外形中减去,并在底部创建一条直线,如(图11)所示。 subtract(减去)按钮,即可将花瓶外形前面的矩形外形,从花瓶外形中减去,并在底部创建一条直线,如(图11)所示。

图11 按外形剪裁图形
使用同样的方式,将艺术相框的内框从外框中减去。
2. 变换桌布位置
现在利用Illustrator10提供的变换命令和工具,调整桌布在桌面上的位置。
使用  Selection Tool(选择工具)选定代表桌布的矩形并移动到适当的位置。 Selection Tool(选择工具)选定代表桌布的矩形并移动到适当的位置。
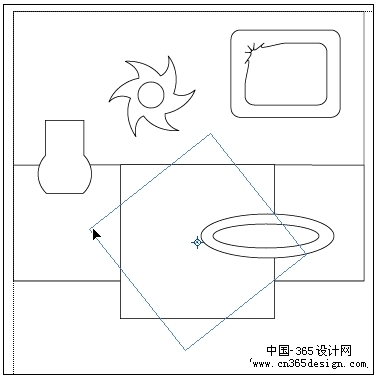
在工具箱中选择  Rotate Tool(旋转工具),拖动矩形的一角转动,直至满足时时方鼠标,如(?2)所示。 Rotate Tool(旋转工具),拖动矩形的一角转动,直至满足时时方鼠标,如(?2)所示。

图12 旋转图形对象
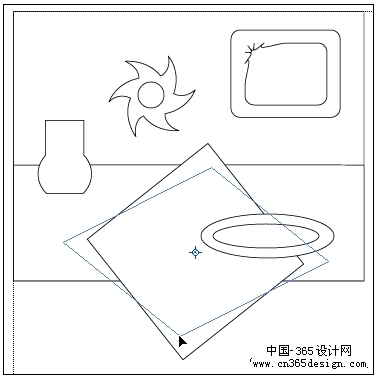
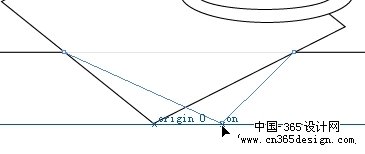
在工具箱中选择  Scale Tool(按比例缩放工具),拖动矩形中最下面的一角,直至该桌布看起来像在平放在桌面上时释放鼠标,如(图13)所示。 Scale Tool(按比例缩放工具),拖动矩形中最下面的一角,直至该桌布看起来像在平放在桌面上时释放鼠标,如(图13)所示。

图13 按比例缩放图形对象
第三步:变换图形
3. 编辑桌布外观
为了使桌布外观看起来更加逼真,需要使用图形编辑命令和工具对桌布超出桌面的部分进行编辑,使之看起来有下垂的效果。
选择  Zoom Tool(缩放工具),将需要修改的区域放大。 Zoom Tool(缩放工具),将需要修改的区域放大。
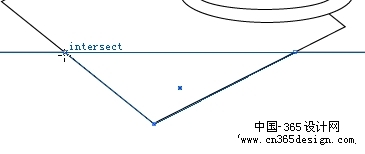
选择  Scissors Tool(剪刀工具),分别在桌布边线与桌面边缘线的两个交点处单击,将其边线的路径剪切断。假如开启了智能参考线功能,当鼠标靠近交点时,会自动对齐并显示intersect(相交)标记,如(图14)所示。 Scissors Tool(剪刀工具),分别在桌布边线与桌面边缘线的两个交点处单击,将其边线的路径剪切断。假如开启了智能参考线功能,当鼠标靠近交点时,会自动对齐并显示intersect(相交)标记,如(图14)所示。

图14 剪切路径
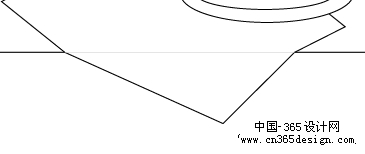
选择  Direct Selection Tool(直接选取工具),向右拖动三角形的顶点,直至适当位置时释放鼠标,如(图15)所示。 Direct Selection Tool(直接选取工具),向右拖动三角形的顶点,直至适当位置时释放鼠标,如(图15)所示。

图15 编辑桌布外观
按下Shift键,使用  Direct Selection Tool(直接选取工具)将被剪切开的桌布的两个部分同时选中。 Direct Selection Tool(直接选取工具)将被剪切开的桌布的两个部分同时选中。
在Pathfinder(寻找路径)选项面板中,选择  Add(添加)按钮,将两个部分合为一个完整路径,如(图16)所示。 Add(添加)按钮,将两个部分合为一个完整路径,如(图16)所示。

图16 合并路径后的图形
第四步: 使用画笔与填充颜色
现在将花朵画上花枝,并为绘制出的图形对象填充颜色。
1. 绘制曲线
利用钢笔工具绘制两条贝塞尔曲线作为花朵的花枝。
选择工具箱中的  Pen Tool(钢笔工具),在花瓶口边线上单击一下确定一个端点后,移动到花朵边缘线上的适当位置,按下鼠标并拖动,即可拖出一条曲线控制柄。 Pen Tool(钢笔工具),在花瓶口边线上单击一下确定一个端点后,移动到花朵边缘线上的适当位置,按下鼠标并拖动,即可拖出一条曲线控制柄。
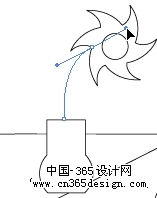
移动控制柄直到对曲线的角度和弯度都满足时释放鼠标,如(图17)所示。

图17 绘制曲线
同样的方式绘制另一条曲线(注重不要与前一条曲线连在一起,在后面另有他用)。
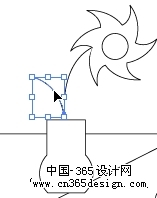
使用  Selection Tool(选择工具),可选择曲线并移动到适当位置,如(图18)所示。 Selection Tool(选择工具),可选择曲线并移动到适当位置,如(图18)所示。

图18 移动曲线
2. 填充颜色
在Illustrator中,一个图形对象内部的颜色被称为Fill(填充色),而线条的颜色被称为Stroke(描边色)。现在将前面绘制的图形填充上相应的颜色并改变部分图形的描边色。
使用  Selection Tool(选择工具),选取背景墙壁的图形。 Selection Tool(选择工具),选取背景墙壁的图形。
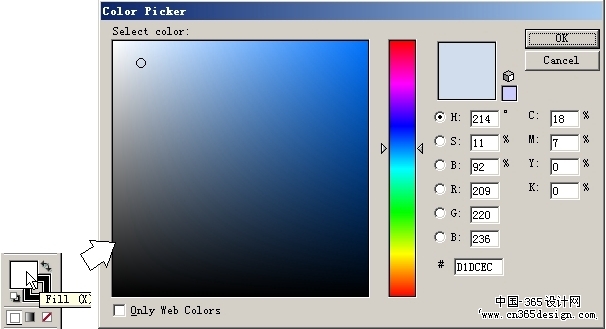
双击工具箱底部Fill And Stroke(填充和描边色)框中的Fill(填充色)框,即可弹出Color Picker(颜色选取)对话框,如(图19)所示。

图19 Color Picker(颜色选取)对话框
可以用鼠标在对话框的颜色选择区中选取颜色,也可以直接输入各种颜色成分的数值。如输入C=18、M=7、Y=O、K=0,单击OK按钮即可填充颜色。
单击选择Stroke(描边色)框后,双击该框可在弹出的颜色选取对话框中选取描边色;单击其下面的  None(无色)按钮,可将选定图形的边线设置为无色,如(图20)所示。 None(无色)按钮,可将选定图形的边线设置为无色,如(图20)所示。

图20 设置描边色
 提示:也可在绘制图形之前,设置好需要填充的颜色。 提示:也可在绘制图形之前,设置好需要填充的颜色。
同样的方式色设置花心圆的颜色为C=8、M=8、Y=46、K=0且边线为白色;花瓣的颜色为C=0、M=90、Y=0、K=0且边线为无色;盘子内圆的颜色为C=26、M=0、Y=13、K=0且边线为无色;花枝的填充色为无色且边线色为C=100、M=0、Y=100、K=0,如(图21)所示。

图21 填充颜色
第四步: 使用画笔与填充颜色
3. 设置渐变
利用渐变色填充工具为花瓶和桌面填充具有渐变效果的颜色。
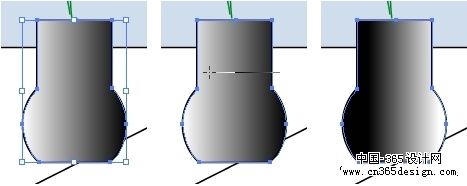
使用  Selection Tool(选择工具)选择花瓶图形后,单击Fill And Stroke(填充和描边色)框下面的 Selection Tool(选择工具)选择花瓶图形后,单击Fill And Stroke(填充和描边色)框下面的  Gradient(渐变色)按钮,即可为花瓶填充灰度渐变色。 Gradient(渐变色)按钮,即可为花瓶填充灰度渐变色。
选择工具箱中的  Gradient Tool(渐变工具),在花瓶的右侧单击并拖动出一条控制线,来调整起始丈到终止颜色渐变的方向和范围,如(?2)所示。 Gradient Tool(渐变工具),在花瓶的右侧单击并拖动出一条控制线,来调整起始丈到终止颜色渐变的方向和范围,如(?2)所示。

图22 调整渐变方向和范围
同样的方式给桌面填充渐变色。
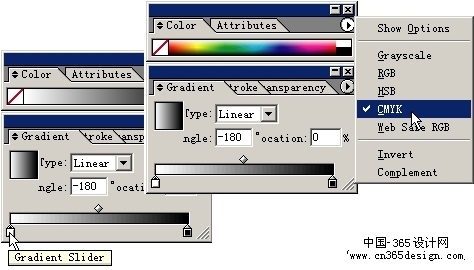
由于系统默认渐变是灰度渐变模式,需要在Color(颜色)和Gradient(渐变色)选项面板中进行相关设置,才能改变渐变的颜色。
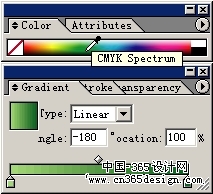
单击Gradient(渐变色)标签,调出渐变色选项面板,并单击选项面板中的渐变起始色调节滑块。
单击Color(颜色)标签,调出颜色选项面板,然后单击选项面板右上角的小三角按钮,在弹出的选项菜单中选择CMYK颜色模式选项,即可将颜色选项面板中的调色条变为彩色,如(图23)所示。

图23 设置渐变颜色模式
在颜色选项面板的调色条中选择渐变起始色。
同样的方式设置渐变终止色,如(图24)所示。

图24 设置渐变色
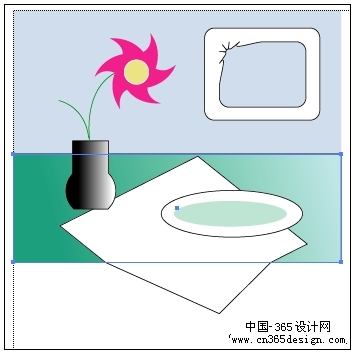
选择  Gradient Tool(渐变工具),调整渐变色方向和范围,如(图25)所示。 Gradient Tool(渐变工具),调整渐变色方向和范围,如(图25)所示。

图25 修改后的桌面渐变颜色
第五步:笔刷与图案符号
在Illustrator10中,还可以利用自定义笔刷、图案及符号,来绘制图形。
使用  Direct Selection Tool(直接选取工具),选择花瓶中左侧的花枝。 Direct Selection Tool(直接选取工具),选择花瓶中左侧的花枝。
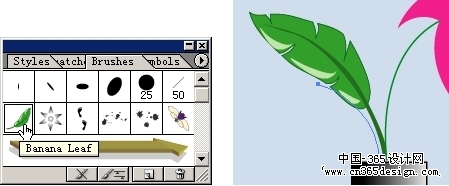
单击选项面板中的Banana Leaf(香蕉叶)图案,即可看到选定的花枝变成了树叶,如(图26)所示。

图26 使用笔刷绘制树叶
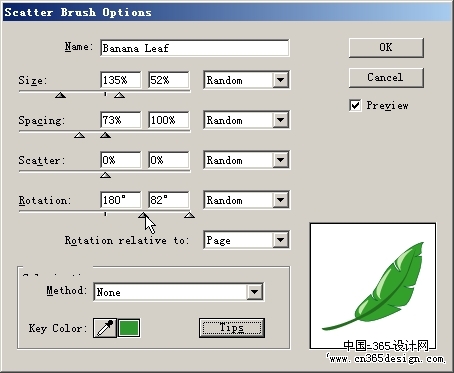
假如树叶的位置不符合要求,可以双击选项面板中的Banana Leaf(香蕉叶)图案,在弹出的Scatter Brush Options(分散笔刷选项)对话框中调整Rotation(旋转)等设置,如(图27)所示。

图27 Scatter Brush Options(分散笔刷选项)对话框
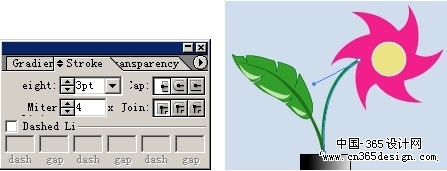
选择与花朵连接的花枝后,单击Stroke(笔触)标签,调出笔触选项面板。
在Weight(笔刷宽度)数值框中设置笔刷宽度为3pt,即可将花枝加粗,如(图28)所示。

图28 设置笔刷宽度
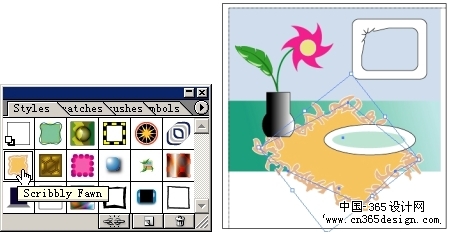
在Illustrator中,有许多预置好的图案样式。现在利用这些样式来绘制桌布和艺术相框。
使用 Selection Tool(选择工具)选择桌布图形。
单击Style(样式)标签,调出样式选项面板。
将选定的样式Scribbly Fawn拖动到桌布图形中,即可将选定的图案样式应用到图形对象中,如(图29)所示。

图29 应用图案样式
同样的方式,将Blue Gu样式应用到艺术相框中,如(图30)所示。

图30 应用样式后的效果
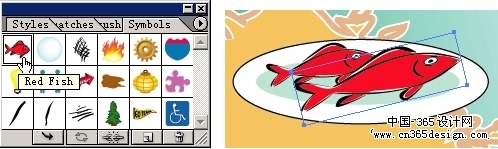
Illustrator10新增加的符号化工具,可以异常便捷地将常用的一些图形对象创建为符号,并重复的应用到绘图作品中。现在利用符号化工具来绘制盘子中的鱼。
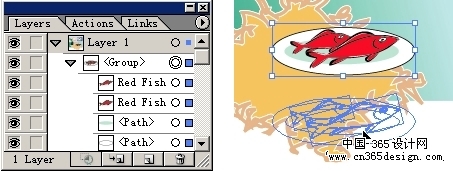
单击Symbol(符号)标签,调出符号选项面板。
在符号选项面板中选择符号Red Fish(红鱼),并将其拖动到盘子中。
拖动符号四周调节框上的控制点改变其大小后,再旋转和移动其位置。
同样的方式,将第二条鱼添加到盘子中,如(图31)所示。

图31 添加符号
第六步:创建混合
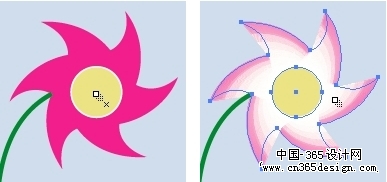
利用Illustrator10中的混合功能,将花心圆的边线和星形花瓣这两个不同外形和颜色的图形进行混合,得到奇异的效果。
在工具箱中选择  Blend Tool(混合工具),在花心圆图形中单击一次,以确定混合的一个对象。 Blend Tool(混合工具),在花心圆图形中单击一次,以确定混合的一个对象。
再在星形花瓣图形中单击一次,以确定混合的另一个对象,即可产生混合效果,如(图32)所示。

图32 应用混合效果
第七步:使用图层
实际上,每当绘制一个新图形时,系统都自动为这个图形建立了一个Layers(图层),这在Illustrstor10中的Layers(图层)选项面板中,可以清晰地看到。利用图层选项面板,可以把绘图作品中的不同图形对象进行排列、组合及显示等操作和控制。
1. 排列图层
现在为艺术相框添加图片,并将其排列到艺术相框的后面。
单击Layers(图层)标签,调出图层选项面板;假如Layers(图层)选项面板不可见,在(窗口)菜单中选择Show Layers(显示图层选项面板)命令即可看见,如(图33)所示。

图33 Layers(图层)选项面板
单击File(文件)菜单中的Place(置入)命令,选取一个位图图形文件并将其置入到“漫游”绘图作品中。
调整图片的大小(比艺术相框的内框稍大),并将其移动到艺术相框上面,如(图34)所示。

图34 置入并调整图片
在Layers(图层)选项面板中,拖动代表图片的图层至艺术相框图层的后面即可,如(图35)所示。

图35 排列图层显示顺序
2. 创建图层组
将由多个图形组图形对象中的各个图层组织成为一个图层组,便于同时进行选定、编辑或移动等操作和控制。
使用 Selection Tool(选择工具),按下Shift键同时选中盘子和鱼。
单击Object(对象)菜单中的Group(组合)命令或按下快捷键Ctrl + G,即可将选定的图层组合成为一个图层组,如(图36)所示。

图36 创建图层组
再次选定该组中的任何一个对象,即可全部选定该组中的所有对象,进行移动或变换操作。
同样的方式,将花瓶、树叶、花枝及花朵组合成一个图层组;将墙壁和桌面组合成一个图层组。
第八步:应用滤镜及效果
应用Illustrator10中的滤镜及效果功能,可以异常快捷地使选定对象产生复杂的特别效果。
1. 使用滤镜
现在使用滤镜为艺术相框中的图片添加特别效果,使其更具艺术性。
使用  Selection Tool(选择工具),选中需要使用滤镜处理的图片。 Selection Tool(选择工具),选中需要使用滤镜处理的图片。
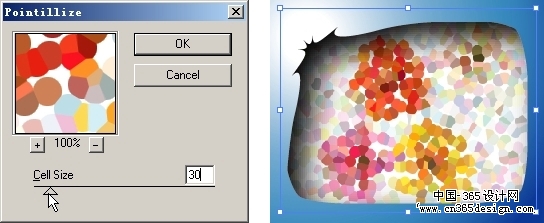
单击Filter(滤镜)菜单Pixelate(像素化)滤镜组中的Pointillize(点画法)滤镜命令,即可弹出Pointillize(点画法)对话框。
拖动滑块改变点色块的大小,满足后单击OK按钮即可,如(图37)所示。

图37 使用Pointillize滤镜
2. 应用效果
利用提供的效果功能,为盘子添加阴影效果,使其更具立体感。
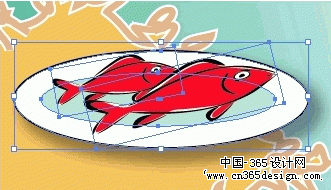
使用  Selection Tool(选择工具),选中盘子图形。 Selection Tool(选择工具),选中盘子图形。
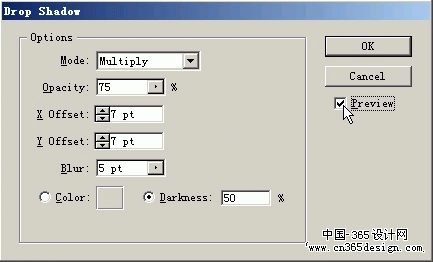
单击Effect(效果)菜单Stylize(风格化)效果组中的Drop Shadow(阴影)命令,即可弹出Drop Shadow(阴影)对话框。
单击对话框中的Preview(预览)选项,可预览到添加的阴影效果,假如不满足,可以调节各种选项,直至满足后单击OK按钮即可,如(图38)所示。


图38 添加阴影效果
第九步:添加文字
在Illustrator10中,可以很轻易地在任意一点或路径上创建文字。
1. 输入文字
利用文字工具为这幅绘图作品添加上标题。
在工具箱中选择  Type Tool(文字工具),在需要添加文字的位置单击,即可出现闪动的光标。 Type Tool(文字工具),在需要添加文字的位置单击,即可出现闪动的光标。
输入标题文字“Adobe Illustrator 10”。
单击  Selection Tool(选择工具),选择整个文字(在键入文字后单击选择工具,系统会自动选择整个文字)。 Selection Tool(选择工具),选择整个文字(在键入文字后单击选择工具,系统会自动选择整个文字)。
拖动控制框上的控制点,改变文字的大小和位置,如(图39)所示。

图39 调整文字大小
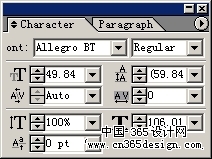
选择(窗口)菜单Type(文字)选项中的Character(字符)命令,调出Character(字符)选项面板。
在字符选项面板中设置Font(字体)为Allegro BT,还可以设置其他选项,如(图40)所示。

图40 Character(字符)选项面板
在工具箱底部Fill And Stroke(填充和描边色)框中设置文字颜色即可。
同样的方式添加山绘图作品的副标题,如(图41)所示。

图 41 添加文字后的效果
2. 沿路径添加文字
利用路径文字工具,沿花瓶边缘添加一些文字。
使用  Zoom Tool(缩放)工具,将花瓶区域放大,以便于操作。 Zoom Tool(缩放)工具,将花瓶区域放大,以便于操作。
使用  Pen Tool(钢笔工具),沿花瓶边缘绘制一条与其相似的曲线,如(图42)所示。 Pen Tool(钢笔工具),沿花瓶边缘绘制一条与其相似的曲线,如(图42)所示。

图42 绘制曲线
在工具箱中选择与  (文字工具)同组的 (文字工具)同组的  Path Type Tool(路径文字工具),在绘制曲线的顶部单击一次以确定文字输入点,此时曲线变成一条可见的路径并有一个闪动的光标。 Path Type Tool(路径文字工具),在绘制曲线的顶部单击一次以确定文字输入点,此时曲线变成一条可见的路径并有一个闪动的光标。
输入文字“漫游Illustrator10”, 如(图43)所示。

图43 沿路径输入文字
设置文字颜色、字体及大小后,将文字移动到花瓶中既可,如(图44)所示。

图44 路径文字效果
选择File(文件)菜单中的Save(保存)命令,将绘图作品保存起来。
也可以根据该绘图作品的不同用途,按不同的格式保存Illustrator10文件,甚至可以发布到络中(详细操作方式,参见有关Illustrator10“网上发布”功能的介绍)。
至此,已经完成了这次漫游Illustrator10之旅,对Illustrator10绘制图形作品的流程和其强盛功能也有了一些初步了解,接下来就是进一步认识Illustrator10,创建自己的Illustrator绘图作品吧!(完)
返回类别: Illustrator教程
上一教程: Illustrator9.0和Golive5.0
下一教程: Illustrator中渐变网格工具使用指南
您可以阅读与"迅速漫游Illustrator 10"相关的教程:
· Illustrator 10 的眩光工具
· Illustrator 10的新特点
· Illustrator 10 文本工具详解
· Illustrator 10的神奇符号工具
· Illustrator 10 实例:教科书
|

 Rectangle Tool(矩形工具),按下Shift键后绘制一个尺寸大小为200×200的正方形(桌布)。
Rectangle Tool(矩形工具),按下Shift键后绘制一个尺寸大小为200×200的正方形(桌布)。  Ellipse Tool(椭圆形工具),在桌面位置绘制一个椭圆形;
Ellipse Tool(椭圆形工具),在桌面位置绘制一个椭圆形;  提示:用星形工具单击一次而不是拖动,是为了更加精确地指定外形的尺寸,其他外形工具也可以这样使用。
提示:用星形工具单击一次而不是拖动,是为了更加精确地指定外形的尺寸,其他外形工具也可以这样使用。  Ellipse Tool(椭圆形工具),将鼠标移动到星形中央,同时按下Shift和Alt键,绘制一个同心正圆形。
Ellipse Tool(椭圆形工具),将鼠标移动到星形中央,同时按下Shift和Alt键,绘制一个同心正圆形。  Rotate Tool(旋转工具)同组的
Rotate Tool(旋转工具)同组的  Twist Tool(旋绕工具),拖动星形的顶点,向左(或向右)转动,直至对旋绕的效果满足时释放鼠标,如(图6)所示。
Twist Tool(旋绕工具),拖动星形的顶点,向左(或向右)转动,直至对旋绕的效果满足时释放鼠标,如(图6)所示。  Rounded Rectangle Tool(圆角矩形工具),绘制一个尺寸为140×120大小的圆角矩形。
Rounded Rectangle Tool(圆角矩形工具),绘制一个尺寸为140×120大小的圆角矩形。  Warp Tool(弯曲工具)的隐藏工具选项面板里,选择
Warp Tool(弯曲工具)的隐藏工具选项面板里,选择  Scallop Tool(扇贝工具),向内拖动圆角矩形的一个角,直至满足时释放鼠标,如(图7)所示。
Scallop Tool(扇贝工具),向内拖动圆角矩形的一个角,直至满足时释放鼠标,如(图7)所示。  Direct Selection Tool(直接选取工具),选择花瓶中左侧的花枝。
Direct Selection Tool(直接选取工具),选择花瓶中左侧的花枝。  Type Tool(文字工具),在需要添加文字的位置单击,即可出现闪动的光标。
Type Tool(文字工具),在需要添加文字的位置单击,即可出现闪动的光标。  Selection Tool(选择工具),选择整个文字(在键入文字后单击选择工具,系统会自动选择整个文字)。
Selection Tool(选择工具),选择整个文字(在键入文字后单击选择工具,系统会自动选择整个文字)。  (文字工具)同组的
(文字工具)同组的  Path Type Tool(路径文字工具),在绘制曲线的顶部单击一次以确定文字输入点,此时曲线变成一条可见的路径并有一个闪动的光标。
Path Type Tool(路径文字工具),在绘制曲线的顶部单击一次以确定文字输入点,此时曲线变成一条可见的路径并有一个闪动的光标。